JavaScript(ES2015(ES6)) 〜Progate🐣🐣JavaScript II(4章 undefined)(5章 総合演習)〜
目標-10m😅。(前回までの分を引き算★)
【4章】
🐣undefinedとは
🐣undefinedの対応
【5章】
🐣 総合演習(1)
🐣総合演習(2)
【🐣undefinedとは】
存在しない要素を習得した際に表示。

🌸undefinedを避けるために
→if文

【🐣 総合演習】
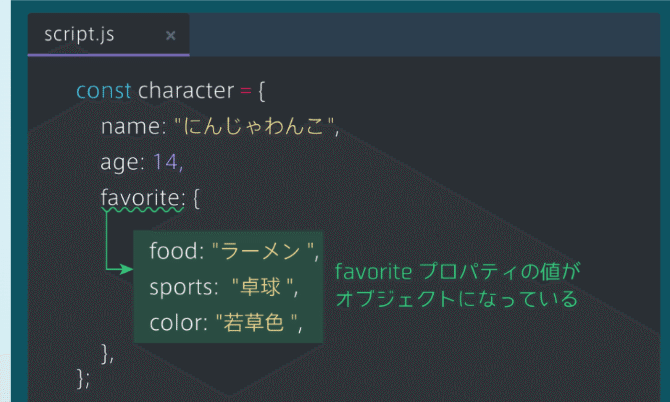
🌸複雑なオブジェクト
→オブジェクトを呼び出す


const cafe = {
name: "Progateカフェ",
businessHours: {
// businessHoursの値に指定されたオブジェクトを代入してください
openning:"10:00(AM)",
closing:"8:00(PM)"
},
};
↓↓↓ ちょっと並び替え!
const cafe = { name: "Progateカフェ" ,
businessHours: {openning:"10:00(AM)"closing:"8:00(PM)"} ,
↑忘れそう…😭[ , ]
};
→{ }が分からんなって焦った( ̄◇ ̄;)
🌸1つのプロパティに複数の値を当てはめるとき、配列を使うことが出来る

const cafe = {
name: "Progateカフェ",
businessHours: { opening: "10:00(AM)",
closing: "8:00(PM)"}, ←❓なぜこっちは{ }で、
menus : ["コーヒー","紅茶","チョコレートケーキ"] ←❓こっちは[ ]
↑⚠️複数形忘れてた😱
};
console.log(`店名: ${cafe.name}`);
console.log(`営業時間:${cafe.businessHours.opening}から${cafe.businessHours.closing}`);
console.log(`----------------------------`); ←こんな使い方もできるのね…
console.log("おすすめメニューはこちら");
for (let i =0 ; i <cafe.menus.length ; i++){
console.log(cafe.menus[i]);
}
【まとめ】
今回は可愛い息子がお昼寝しないというガッツを見せたため昼学習がなく、夜は連絡等があり時間が取れず… 隙を見てちょこちょこ時間を作っては取り組んだけど、なかなか集中できない章となりましたとさ★
また、「 , 」「 . 」「 { } 」「 [ ] 」「 ; 」の使い分けが不慣れで、書き忘れもあったりで… →慣れてなければ、慣れれば良いじゃない🏰🍩🍪🍭🍰✨👸👑🧁→イエッサー!!!(`□´)ゞ
というわけで、時間記録は取れませんでした★
取れなかったけど、JavaScript IIは終わったので、次からはJavaScript Ⅲ⭐️
この記事が気に入ったらサポートをしてみませんか?
