JavaScript(ES2015(ES6)) 〜Progate🐣JavaScript I (3章 条件分岐)〜
🐣 if文
🐣 真偽値と比較演算子(1)
🐣 真偽値と比較演算子(2)
🐣 else
🐣 else if
🐣 複数の条件式
🐣 switch文(1)
🐣 switch文(2)
【🐣 if文】
🌸インデント(字下げ)をする。
→tabキー1回=半角スペース2つ分のインデント

【🐣 真偽値と比較演算子】

🌸「a === b」→aとbが等しければtrue、等しくなければfalse。
「a !== b」→aとbが等しくなければtrue、等しければfalse。

【🐣 else】
elseの存在… 便利★

【🐣 else if】

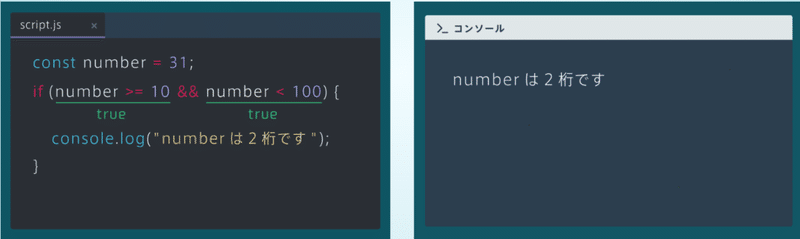
【🐣 複数の条件式】
🌸「条件1かつ条件2」
→「条件1 && 条件2」⇨ 複数の条件がすべてtrueならtrueになる。


🌸「条件1または条件2」
→「条件1 || 条件2」⇨ 複数の条件のうち1つでもtrueならtrueになる。

【🐣 switch文】
🌸ある値によって処理を分岐
→分岐の数だけ「case」を追加
⚠️break→switch文を終了する時に必要。

→定義で「赤」と決まっているのなら、caseも何もないのでは…?!
どういった場面で使用するのかなぁ🤔
🌸default
→if文のelse のようなもの
⇨if, else ifによる分岐が多く複雑なコードになる場合、switch文を使用。


【まとめ】
これにて、JavaScriptの基本的な文法や変数・定数の使い方、条件分岐などの学習は終了です。サクサク出来た感じで、目標2hのところ、1h10mくらいで出来ました。ただ、実戦でのイメージがまだついてなくて、次回以降がどうなっていくのやら…
でもでも!
「console.log」のタイピングには慣れてきましたYO❗️✨
(「console , log」ってよくやってた😅さらばcommaっ★)

この記事が気に入ったらサポートをしてみませんか?
