
Web VRイベント空間を1から作る~コンセプトメイキングから実装まで~
こんにちは、オープンコレボレーションスペースLODGEです。
LODGEでは先日、サステナブルマップアプリ「slowz」さんとの共同企画でVRイベントスペースを制作し、実際のトークイベントで活用する機会がありました。今回は、そのメイキングについてご紹介します。
VR空間づくりを、コンセプト設計、デザインへの落とし込み、実装面などテクニカルな内容にも触れながらお伝えしていきます。

こちらのVR空間で配信したトークイベントの様子は別記事でご紹介しておりますので、ご興味がある方は、是非ご覧ください。
1. コンセプトメイキング
今回は、既にリアルに存在する空間をデザインするのではなく、役割や場としての在り方など1から空間を設計していきました。
「サステナブル」の解釈と、提供価値(体験)の検討、二つのアプローチから考えました。
「サステナブル」の解釈とキーワード
・つながり/かかわり/レイヤー/積層/DNA/螺旋/共存...
いろいろな分野の事象が結びついている・からみあっている、というニュアンスの抽出
.....
提供価値(体験)の検討
・「サステナビリティ」というコンセプトを感じてもらいたい
・綺麗な空間をみせたい
・コミュニケーションの場として機能させたい
・展示内容を魅力的に見せたい

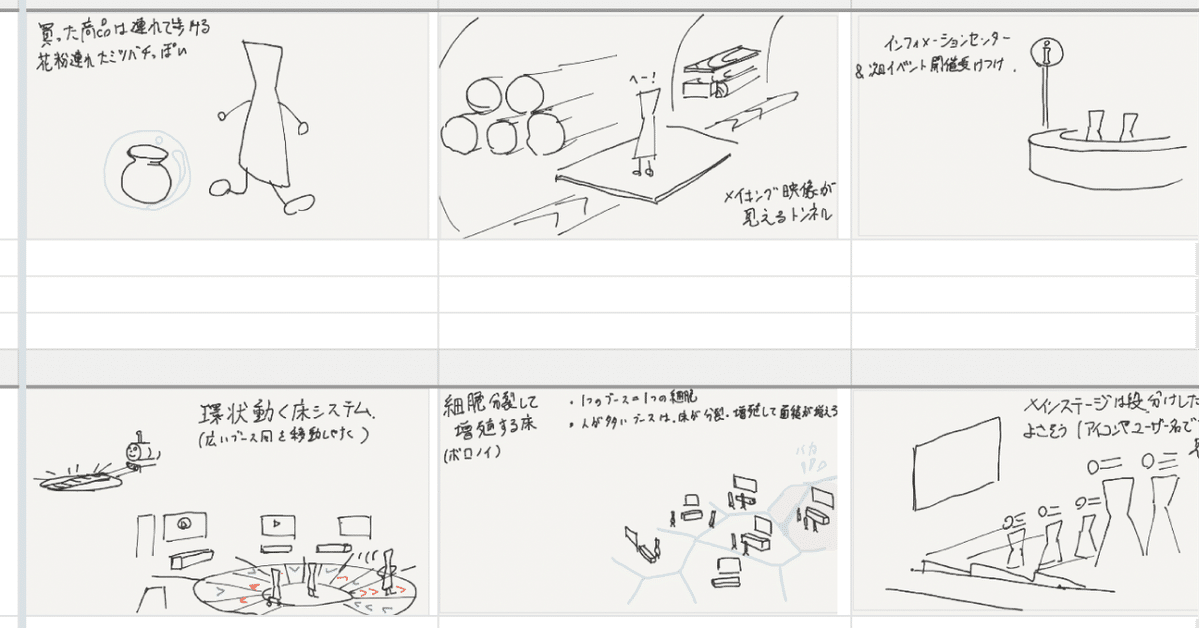
体験のアイディアラフスケッチ

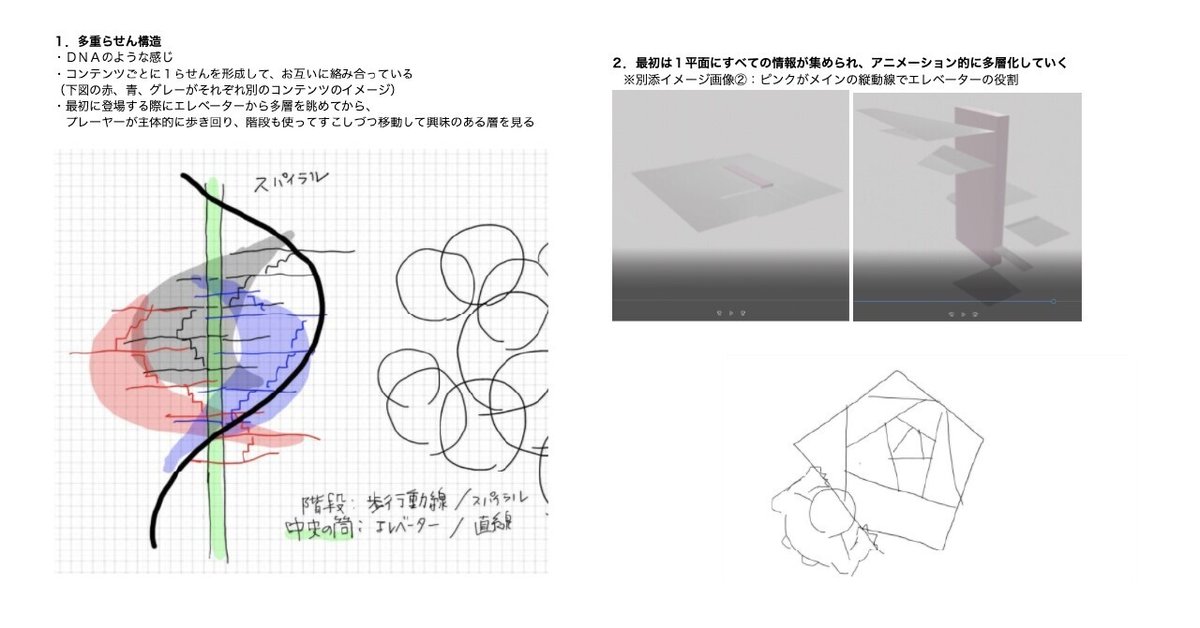
キーワードとそのビジュアライズ
2. プロトタイプ制作
コンセプトやビジュアル設計をVR空間で再現し、スケール感や印象を検証します。最初は、制作経験があるclusterを使ってサンプルのワールドを制作しました。clusterでのVR空間の制作についてはこちらの記事をご覧ください。

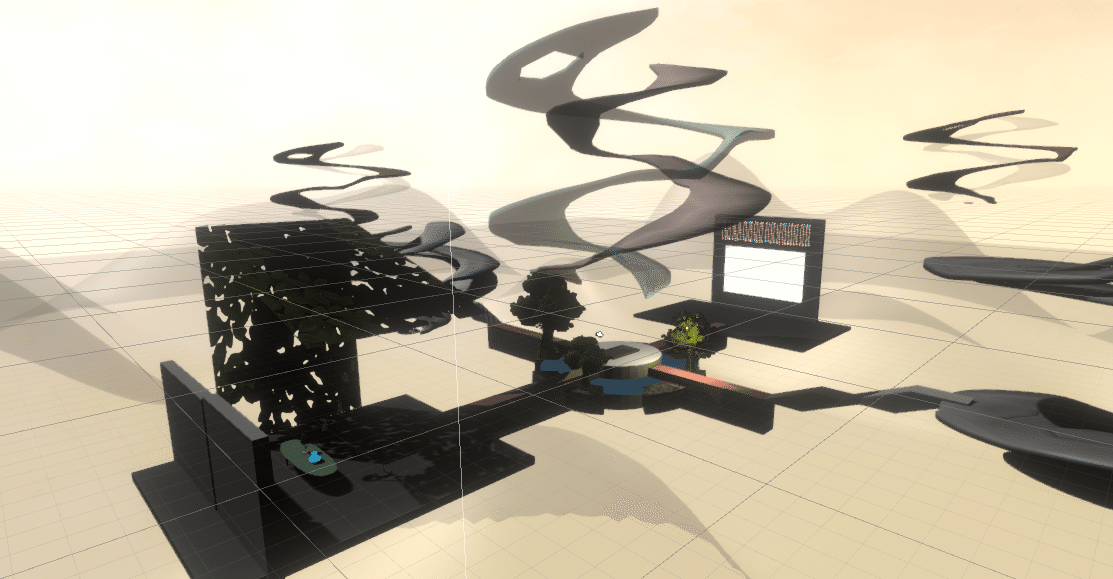
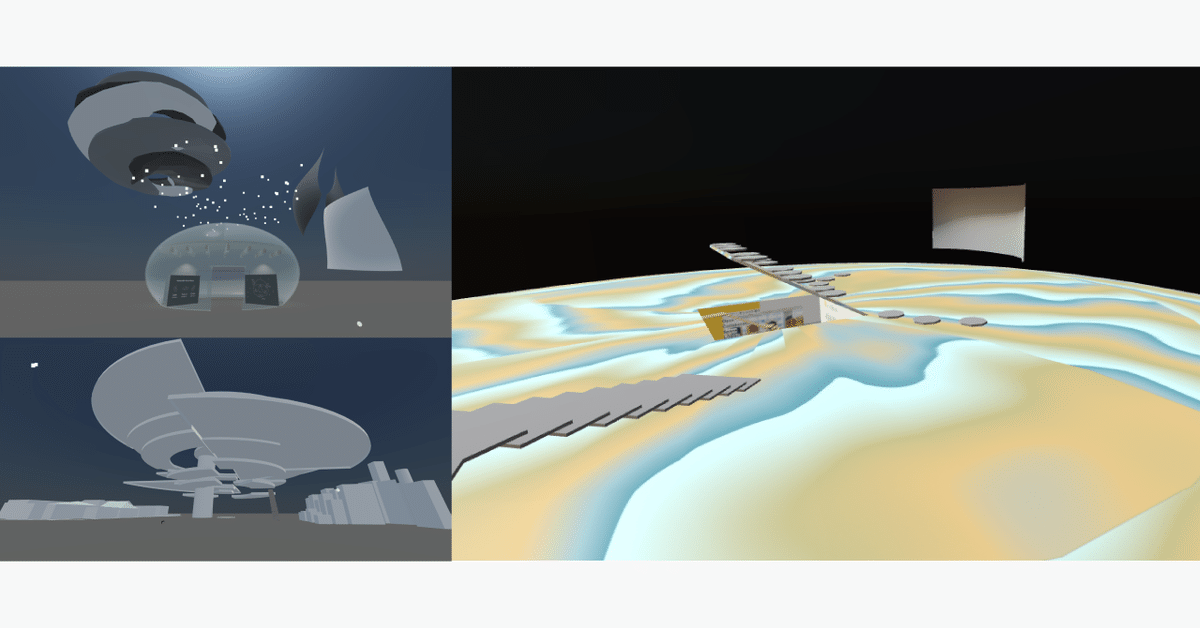
螺旋構造の足場・展示ブース・スクリーンのサンプル
また、イメージの共有を手軽にするため、プロトタイプ作りに、Web VR プラットフォームのHubs by Mozilla(以下Hubs)を使用しました。Hubsではアプリのインストールが不要で、開発もVR空間を体験するのも、全てブラウザで行うことができます。いろいろなバリエーションを制作し、体験してみる作業を繰り返し行いました。

モチーフの検討や、「積層」をテーマにしたテクスチャを貼った
サンプルシーン

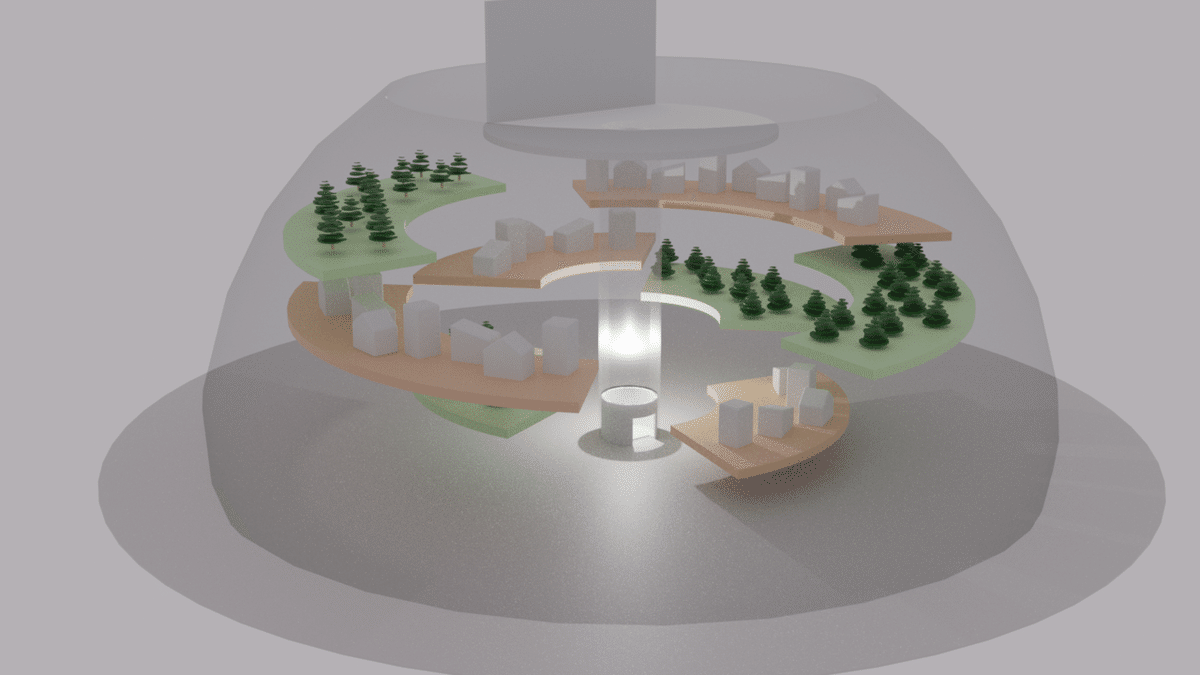
森と街が共存する空間のビジュアルイメージ
ユーザーが空間全体を見てコンセプトを感じられるよう、全体を俯瞰できる構造とする方針がきまりました。円状の中心にステージをおくこと、中心から広がっていく構造など、おおまかな形が決まっていきました。
3. プラットフォーム選択
企画を進めていくにあたって、今回は展示することがメインでなく、トークイベント自体をメインコンテンツとする全体像となりました。展示内容の精巧な3Dモデリング表現の必要性がなくなったこと、ユーザーにとってのアクセスのしやすさやが優先事項となっため、今回はWeb VRのHubsを採用することとなりました。
下記は一部ですが、他にもさまざまなVRプラットフォームがあります。重要視したいこと、3Dアセットの用意など自前で開発できるか否か、商用利用の可否なども考慮に入れながら用途に応じたプラットフォームを選定するのがよいでしょう。
Web VR
■hubs by mozilla
■Door
アプリ VR(自前の環境で開発できる)
VR Chat
cluster
styly
アプリ VR(制作委託前提)
HKKY
XR Cloud
4. ビジュアル方針の決定
VR空間の大まかな構成が決まったところで、ビジュアルデザインの方針を固めていきます。より内容を充実させるためにサステナビリティを「衣・食・住」といったカテゴリに分け、連想するオブジェクトを配置していくことになりました。

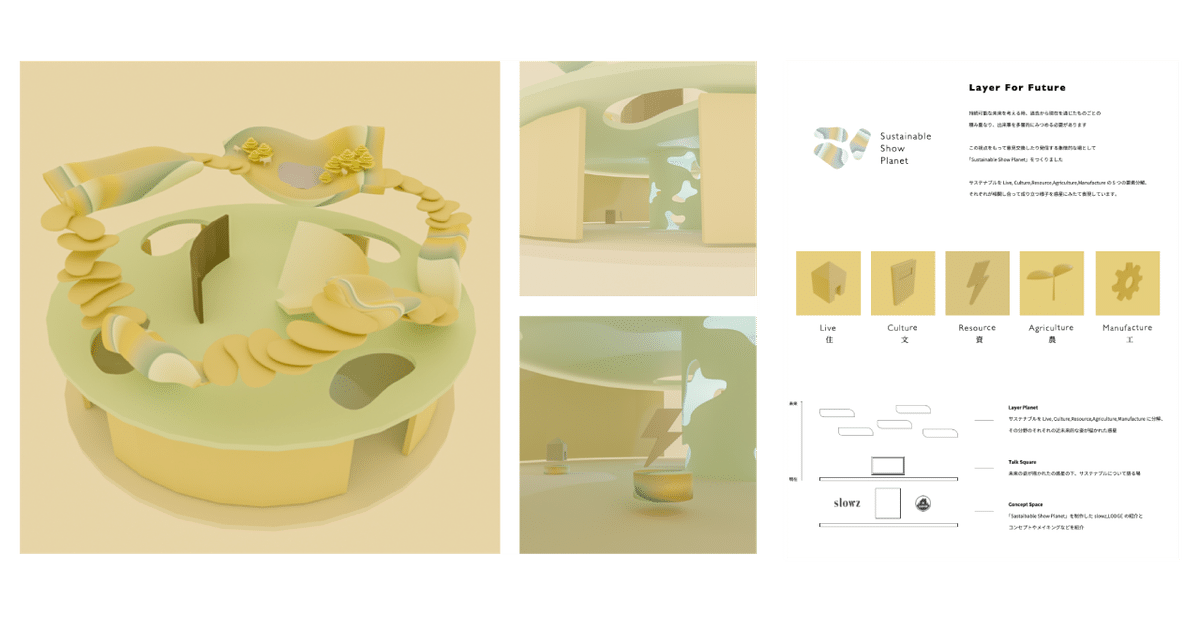
空間ビジュアルトーンと、オブジェクトのカテゴライズのアイデア

オブジェクトのビジュアル展開のアイデア

空間ビジュアルトーンのアイデア(採用案)
最終的にはオブジェクトのカテゴリを「衣・食・住・集・動」としました。それぞれの要素が溶け合う様子をグラデーションで表現したslowzさんのデザインをベースに、ブラッシュアップの作業に入ります。
5.ブラッシュアップ・モチーフの制作
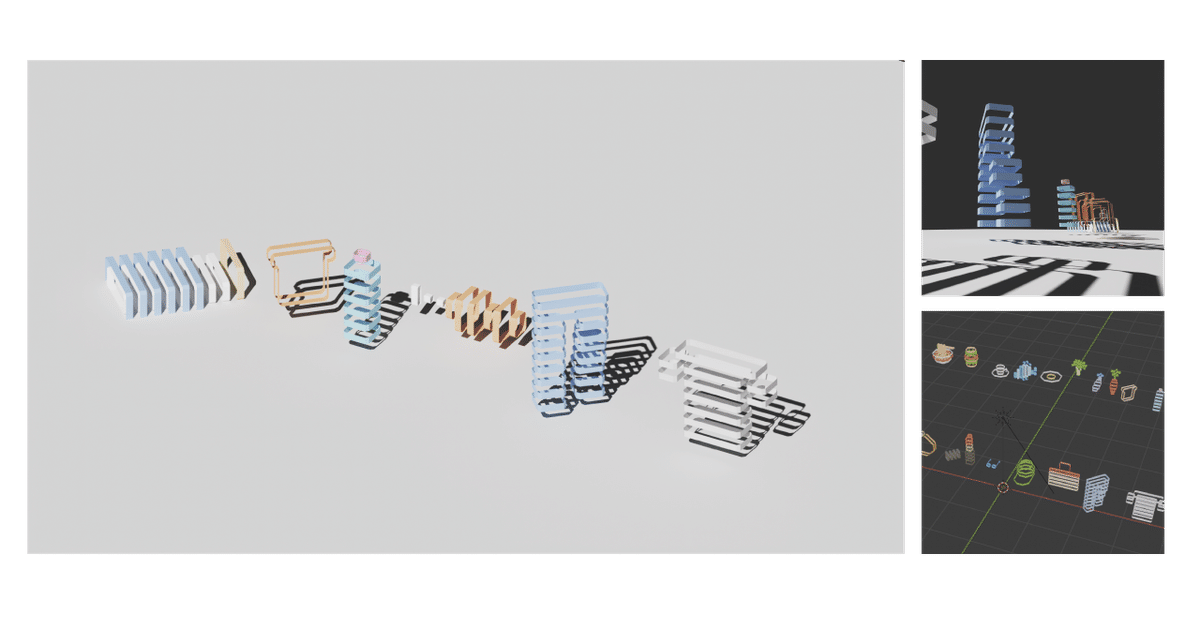
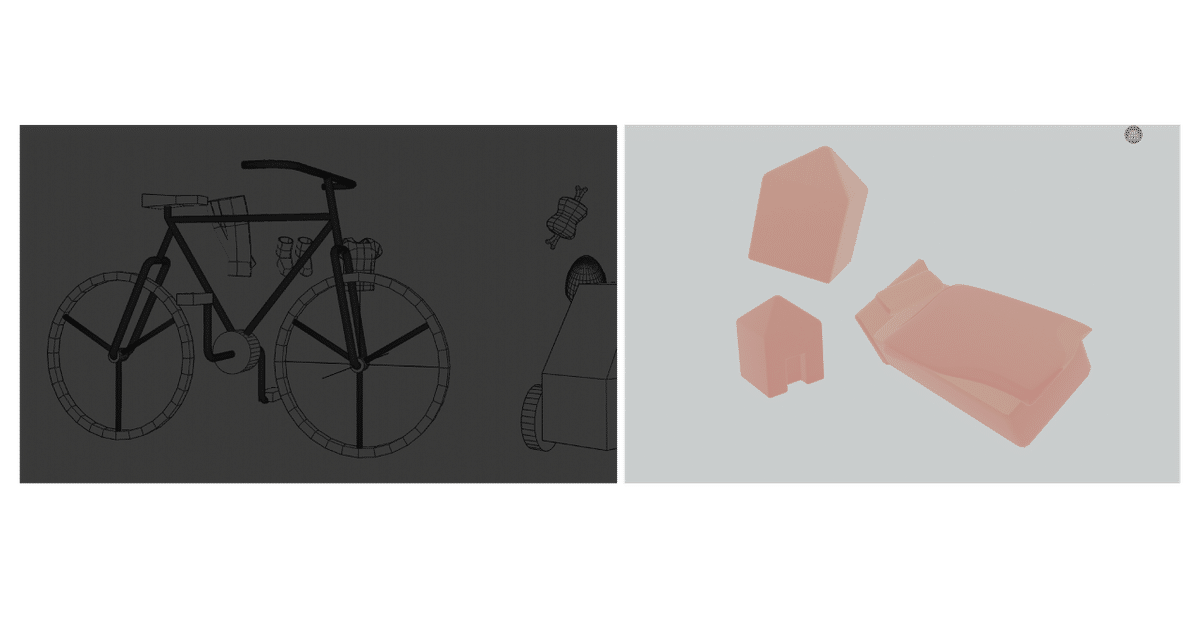
「衣・食・住・集・動」から連想するオブジェクトを3Dモデリングソフトblenderで制作していきます。前工程で決定したビジュアルトーンに合わせて、分担してモデルを制作しました。

「動」のモチーフの自転車、「住」の家やベッドのモデリング
6. パフォーマンス調整
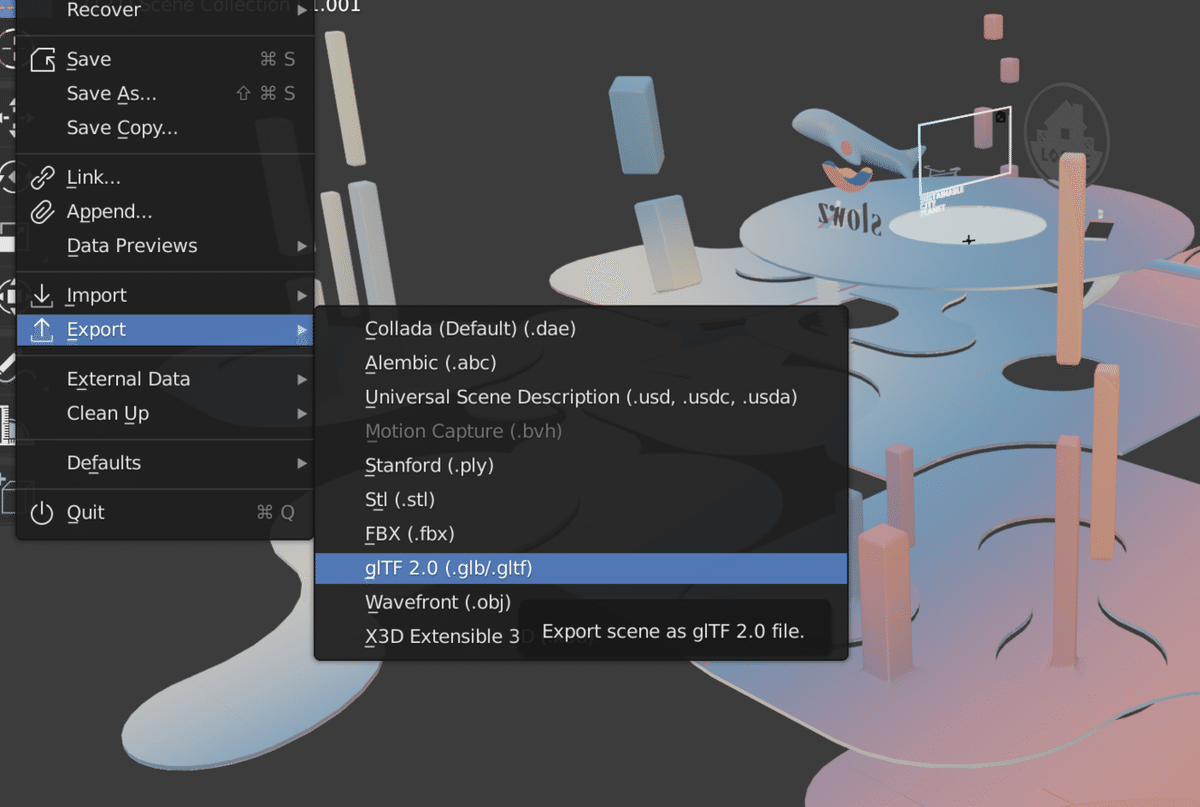
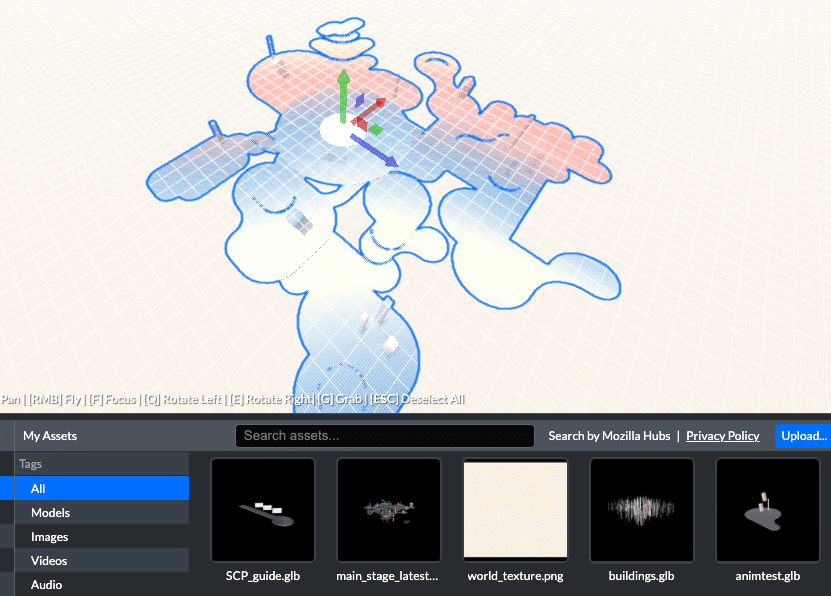
blenderでモデリングしたデータを.glbというファイルで書き出し、Hubs用の開発ツールspokeへ配置していきます。
Web VRでは空間をスムーズに表示できるように、ポリゴン数、データサイズ、などに留意して制作する必要があります。特にポリゴン数の調整は少々手間がかかるので、最初から少ないポリゴン数になるように作っておくと制作が楽になります。

blenderから.glbでの書き出し

spokeでの配置・編集
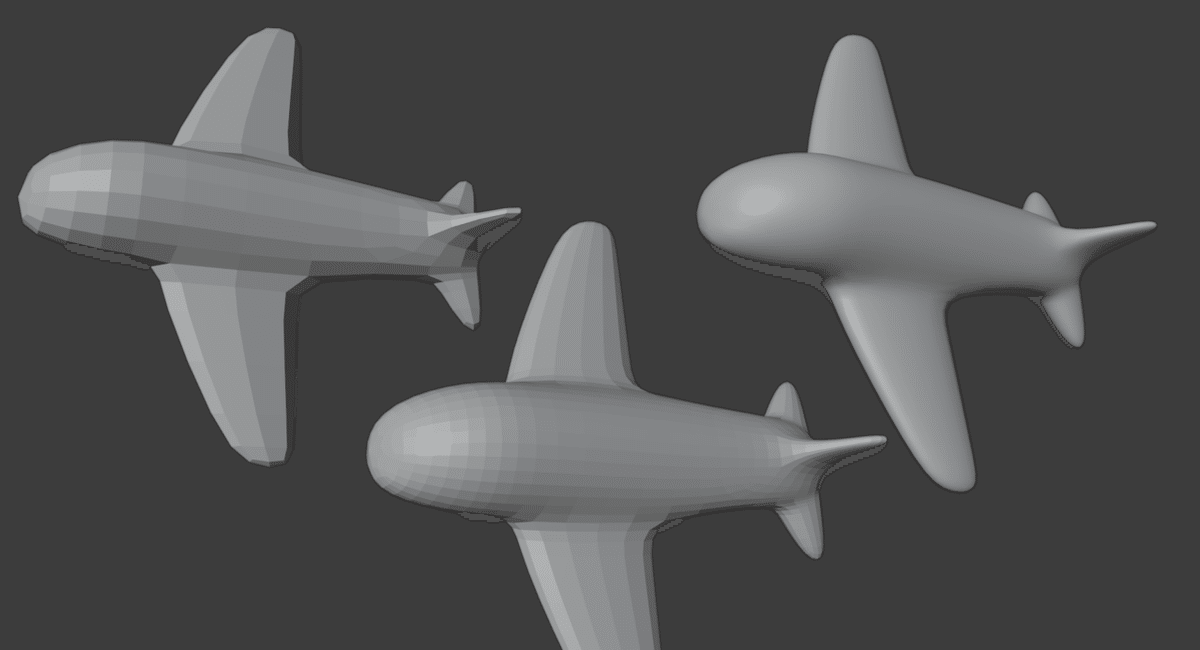
blenderにはsubdivision surfaceという、モデルを滑らかにするモディファイアがあります。見た目は綺麗になりますが、使いすぎるとWeb VRでは結構なポリゴン数になってしまうので注意です。shade smoothや、Decimate Modifierをうまく使ってポリゴンを減らしながら、見た目を調整していきます。

左→ subdivision surface:level view port、[1] / shadesmooth:なし
中央→subdivision surface:level view port、[2] / shadesmooth:なし
右→subdivision surface:level view port、[2] / shadesmooth:あり

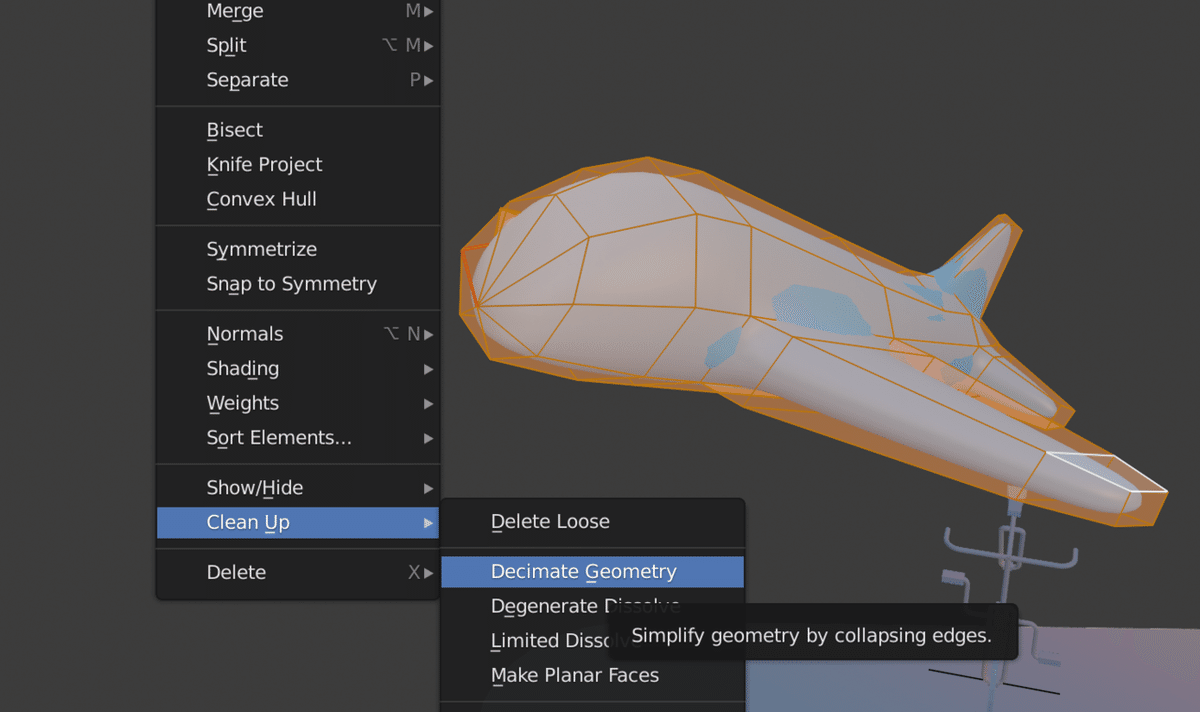
Decimate Modifierを使ってポリゴン数を減らす
7. アニメーションの追加
VR空間上では動きがないと少し単調に見えてしまうので、アニメーションを加えてより見栄えを良くします。
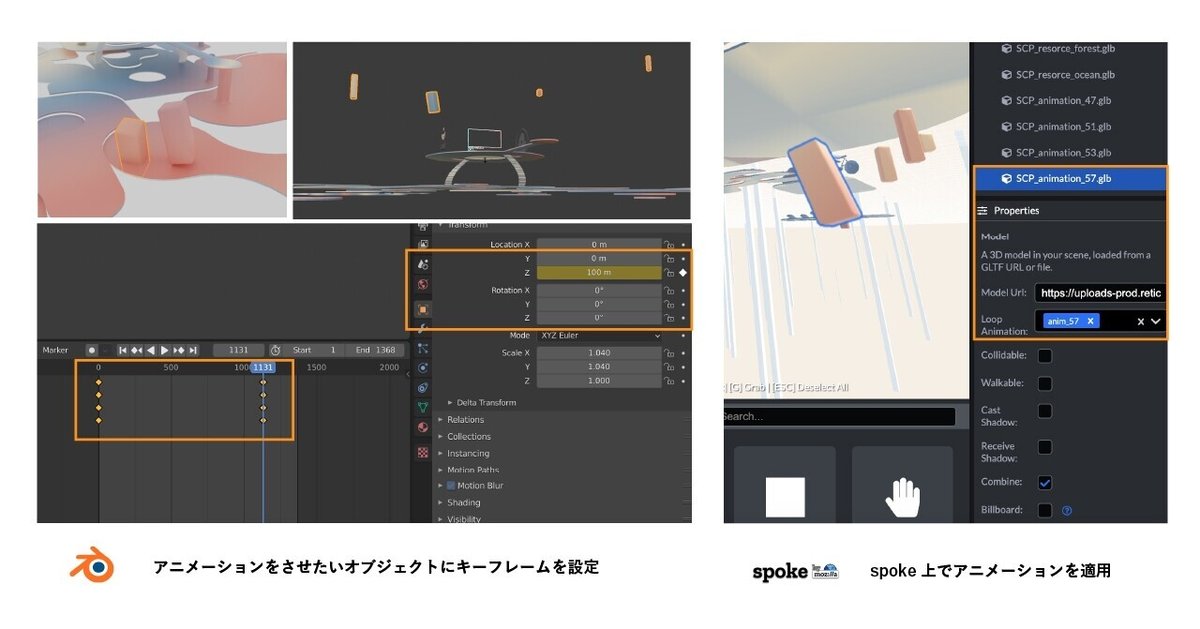
blenderのキーフレームを使ってアニメーションを設定、.glbで書き出し、spokeでアニメーション名を選択することで、簡単にWeb VR上にアニメーションを適用することができます。

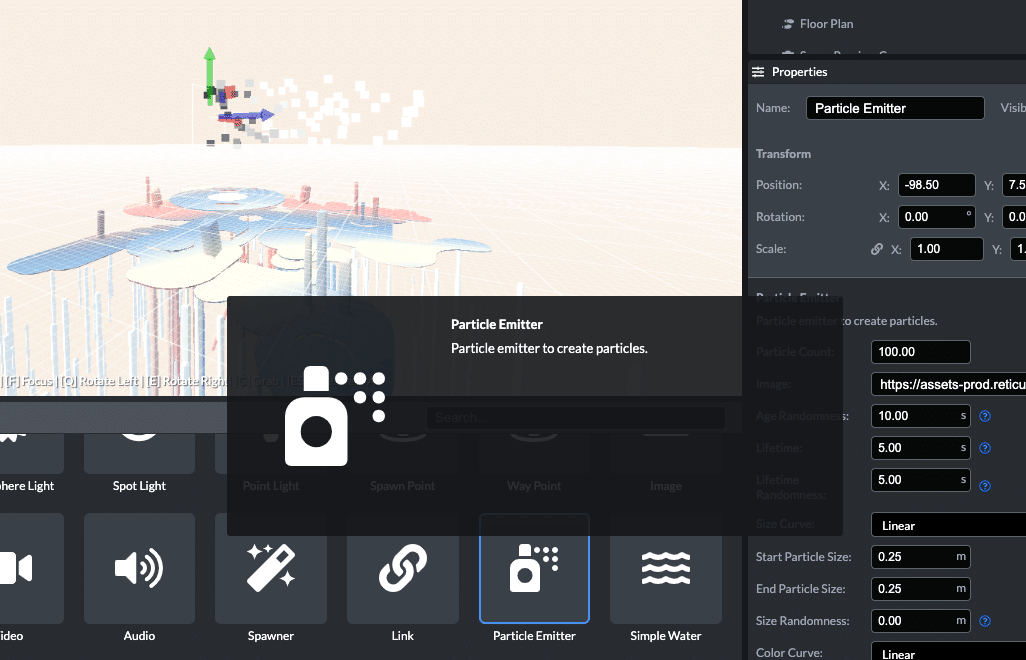
また、spokeのParticle Emitterを使うと、動きのある要素を簡単に追加することもできるので、こちらの使用もおすすめです。

spoke上でのパーティクルオブジェクトの設定
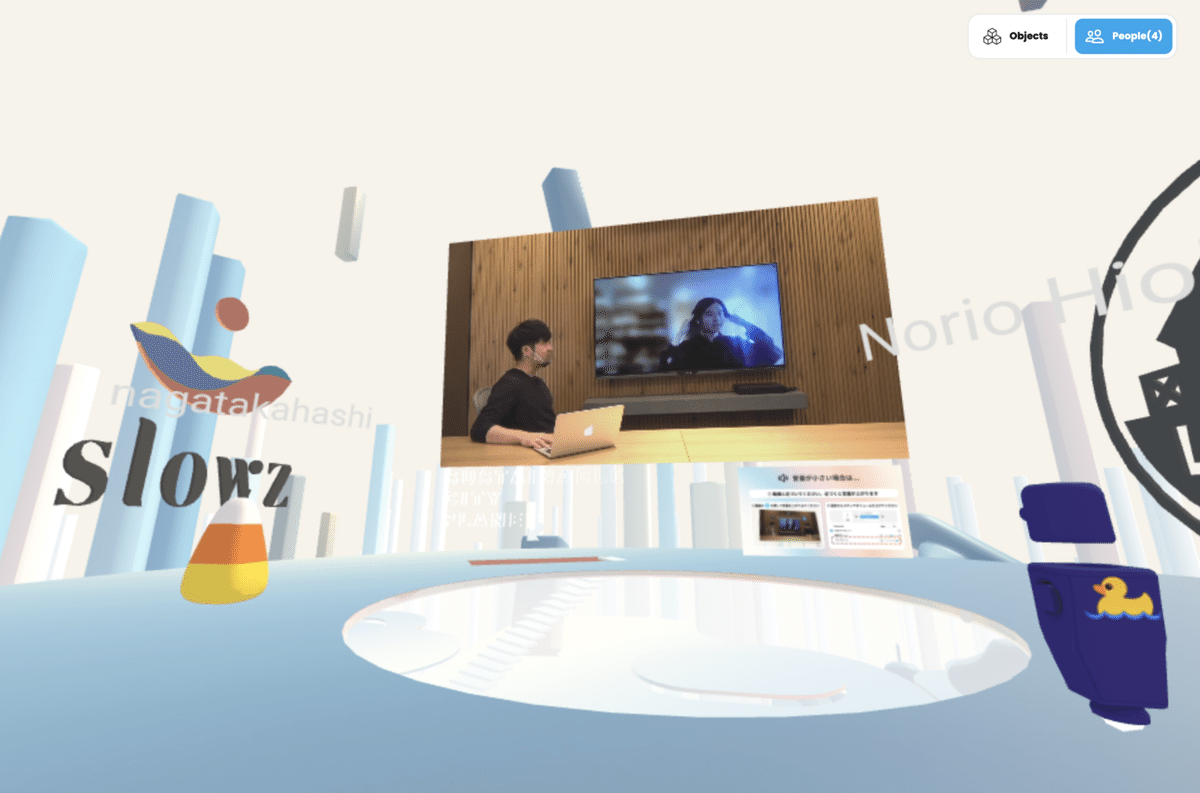
公開とVR空間上でのYouTube Live配信
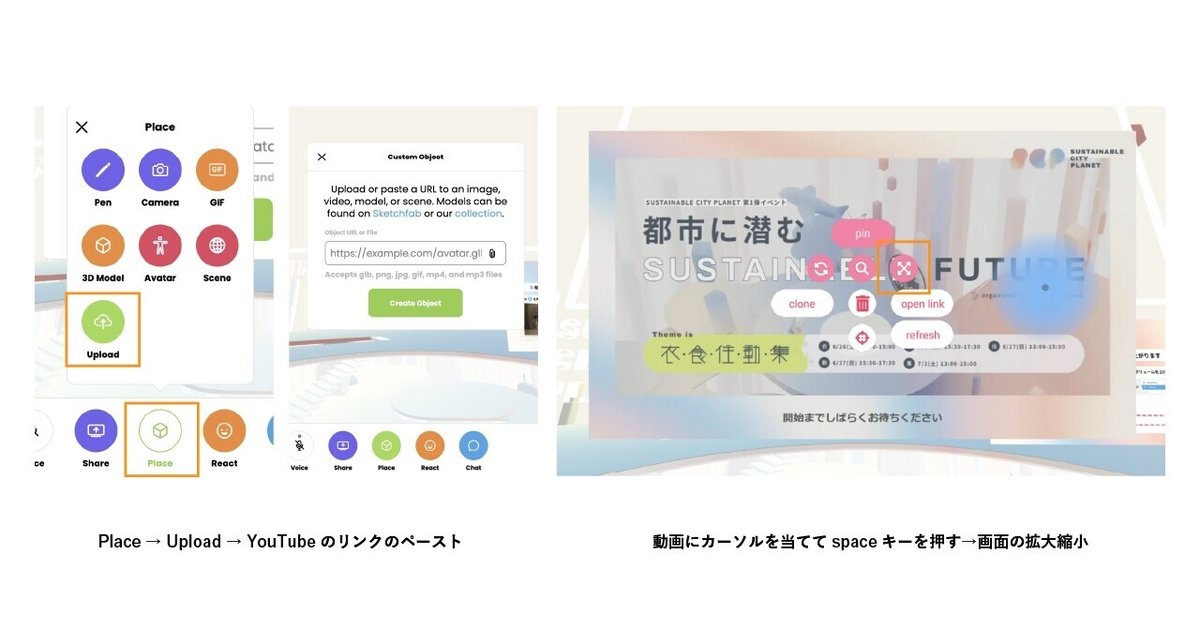
イベントはYouTube Liveの配信をVR空間上で行いました。YouTube LiveのリンクをHubs上でシェアすると、空間上に投影することができます。
今回はオペレーション上実施しませんでしたが、少人数であれば、参加者同士で会話をしながらイベントを視聴する、よりインタラクティブな体験も可能です。

Hubs上でのYouTube Live配信画面の共有
制作を通じて考えたこと
slowzさんは建築設計会社NoMaDoSを母体としており、普段建築設計をやっている方とアイデアをブレストしたり、提案をいただいた中に多くの学びがありました。
今回のメインのトークイベントの内容は最初に決まっていたのではなく、「サステナビリティ」という言葉を紐解いて、ビジュアルデザインを作っていくなかで、決まりました。抽象的なテーマを考える時のイメージブレストの手法の一つとして、VR空間作りが使える可能性を感じました。
Web VRは、3D開発ツールの簡便性が進み注目が集まっているプラットフォームの一つです。また、アプリに比べてユーザーが参加しやすいメリットもあります。
VR空間を使ったイベントは、ZOOMなどのビデオ会議と異なり、空間内の移動によって物理的・精神的な「近さ」を感じることができたり、同じ空間に存在することでコミュニケーションの一体感を感じられる利点があります。今回で得た知見を活かし、また別の制作にもチャレンジしていきたいです。
-------------------------------------------
LODGEでは業種・業界問わず、企業・自治体の皆さまと様々なコラボレーション企画を進めています。
ご興味があれば下記アドレスからお気軽にご連絡ください!
📩 info-lodge@mail.yahoo.co.jp
コラボレーションプロジェクト例
