(作成途中)ジオラマシートを作ってみた
(適切な解像度など実際にプリントしてから調整・追記予定)
展示会とかで使える背景紙を作ってみます。
箱庭技研のジオラマシートのような立体感が目標です。
準備
camera_overscan アドオンをインストールしておきます。
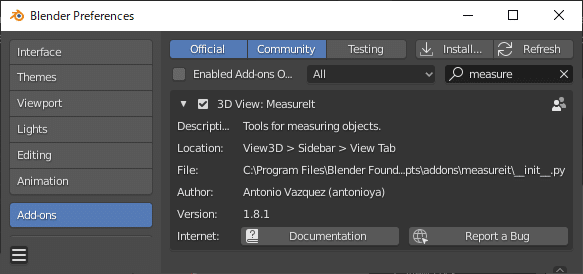
MeasureIt アドオンを有効化しておきます。
デフォルトでインストール済みなので、"measure" で検索してチェックするだけです。

背景モデルとカメラを配置
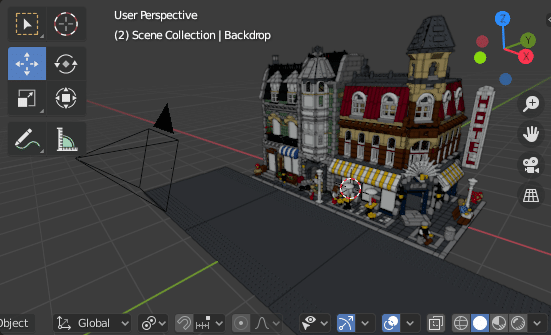
背景にしたいモデルを配置。

スマホを想定したカメラを配置。

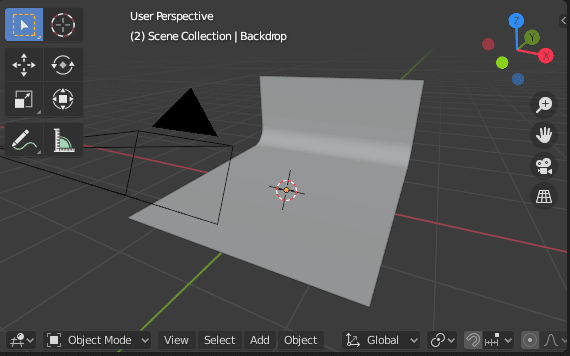
背景紙オブジェクトの作成
Mecabricks の Template.blend に配置されてるオブジェクトを元に作成していきます。( 一から作成してもOKです )

A3サイズ (297×420mm) に合わせていきます。
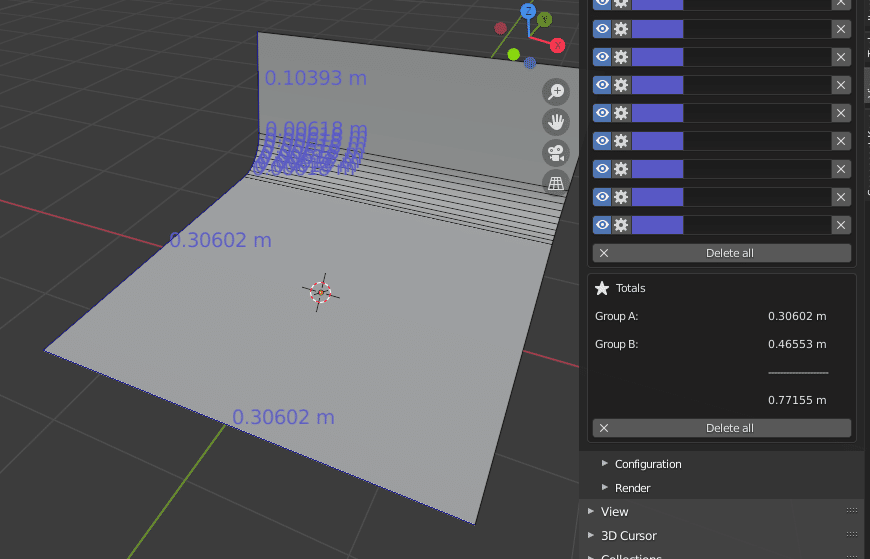
MeasureIt ツールで計測すると、306 x 466 mm なので、
x方向に 9 mm、y方向に 46 mm だけ小さくします。

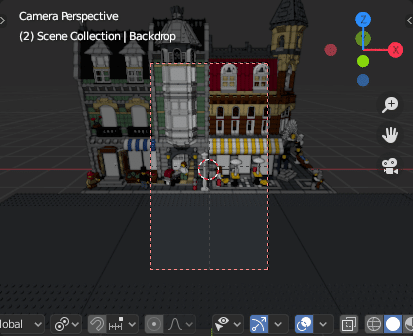
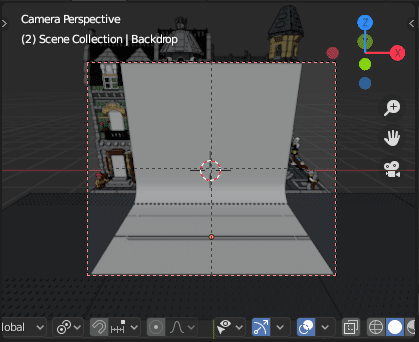
カメラに映る範囲をすべてカバーできるように配置します。
立ってる面の高さが足りなかったので 110 mm 伸ばし、その分だけ床の面を短くしました。

背景画像を作成
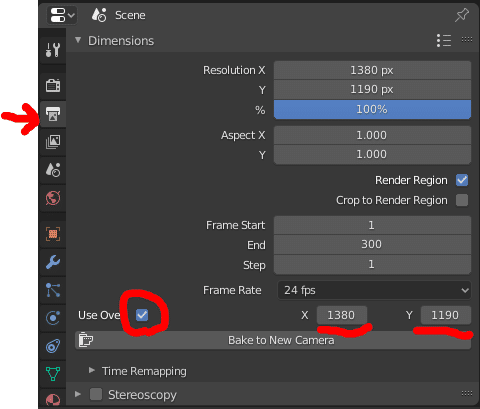
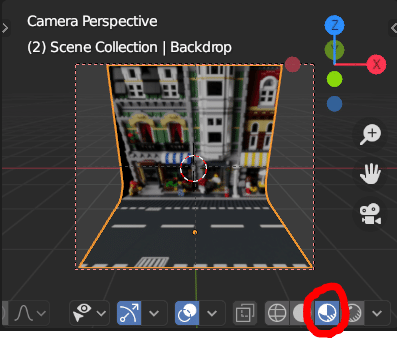
背景紙がすべて収まるようにレンダリング範囲を拡大します。
Output Properties の Use Overscan にチェックし、X、Y を調整して拡大します。


背景紙オブジェクトを非表示にして背景画像をレンダリングします。
Resolution を 200%にするなど解像度は高めにします。

出力用画像の準備
UV Editing ワークスペースを開き、左の画面を UV Editor にします。

"New" で新規画像を作成します。
サイズは 2480 x 2480、名前は "baked" などと付けておきます。
※1754 x 2480 ( A3, 150dpi に相当) の長辺。

背景紙のUV展開
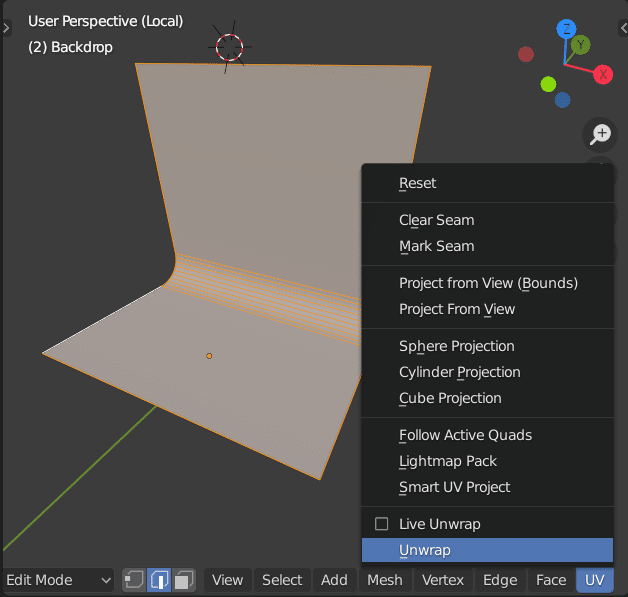
背景紙のメッシュを Edit モードですべて選択し、
UV → Unwrap でUV展開します。


背景紙のマテリアル設定
背景紙オブジェクトのマテリアルを下図のように設定します。
Image Texture → Emission Shader → Material Output
Image Texture は先ほどレンダリングした背景画像を指定します。

描画モードを Material Preview にしてテクスチャを確認します。

背景紙のモディファイア設定
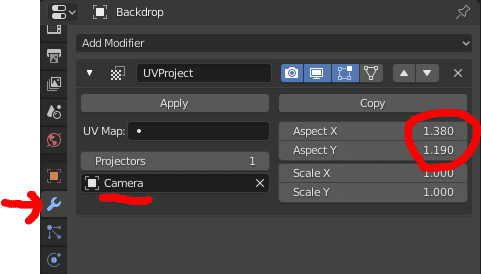
背景紙オブジェクトに UV project モディファイアを追加します。
左下のセルに Camera を指定し、Aspect に背景画像の縦横比を入力します。

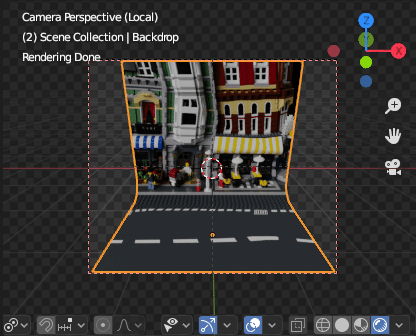
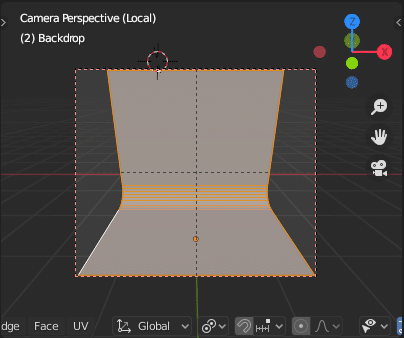
この状態で確認すると、まだテクスチャが歪んでいるかと思います。

背景紙の細分化
テクスチャを綺麗に反映させるため、メッシュを細分化します。

分割する Edge を選択し、Edge → Subdivide で分割。
立ってる面と床面をそれぞれ横に細分化した後、全体を縦にも細分化しました。


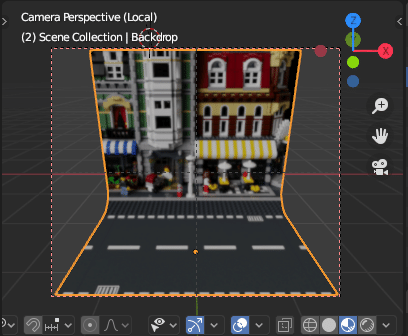
歪みが取れたことを確認。

まだ歪みが残っていた場合はさらに細分化します。
テクスチャBake
背景紙のマテリアルの下に Image Texture を追加し、先ほど作成した出力用画像 "baked" を指定します。
ノードは何も接続しないでOKです。

背景紙の Object Data Properties を開き、UV Maps の "+" (プラス) ボタンを押して UV Map を追加ます。
追加した "UVMap.001" カメラマークをクリックしてアクティブ化し、
元の "UVMap" をクリックして選択状態にします。

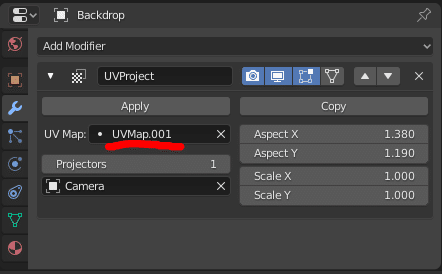
UV Project モディファイアの UV Map に 追加した UV を指定します。

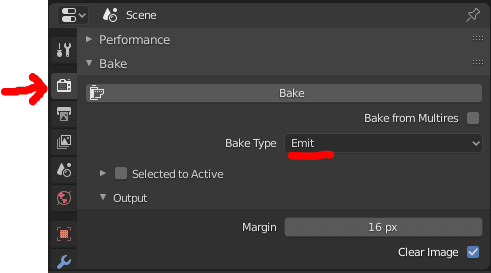
Render Properties の Bake を開き、Bake Type に Emit を選択して Bake します。

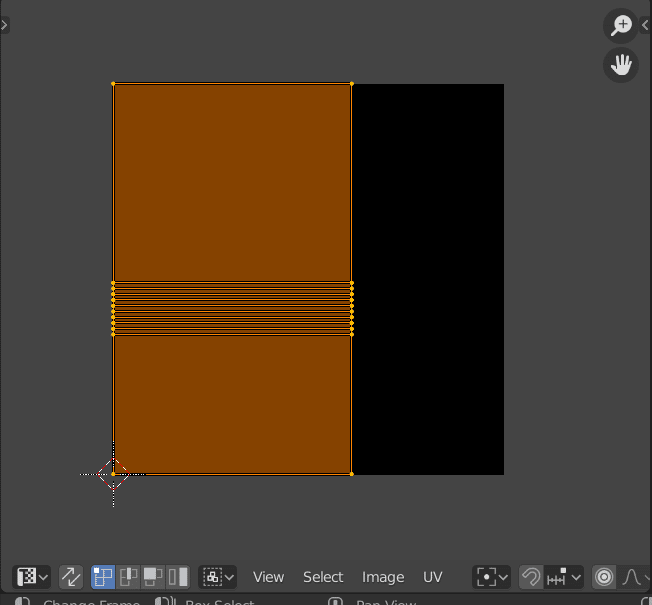
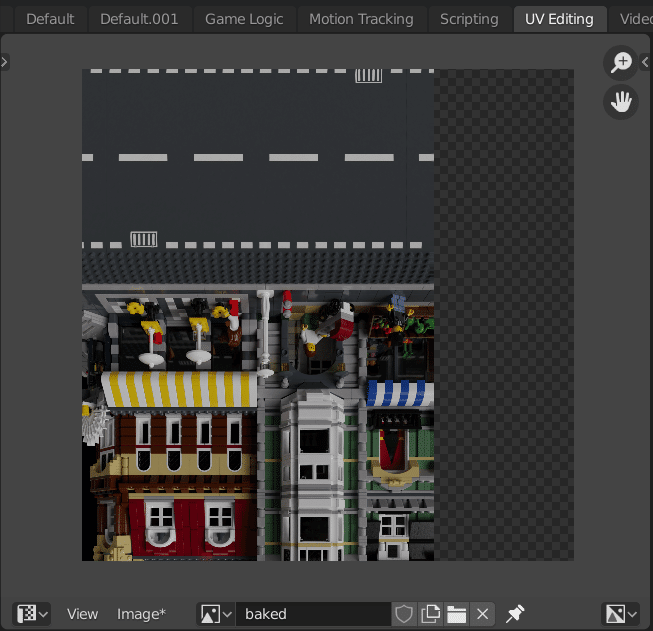
しばらく待つと下図のような画像がレンダリングされます。

右側の部分は不要なのでペイントソフトなどで削除します。

A3サイズで印刷すれば完成です。
下図のように撮影すれば簡易合成写真が撮れるはず。

おまけ
参考にしたチュートリアル動画です。
この記事が気に入ったらサポートをしてみませんか?
