
Live2D Cubism エディタ&AEプラグインの紹介
「Live2Dのモデルってどうやって作るの?」というお話をよくお聞きします。
この記事では、どのようなステップを踏み、Cubism Editorのどの機能を使えば、Live2Dモデルを作ることが出来るかについてまとめました。
Live2D Cubismとは?




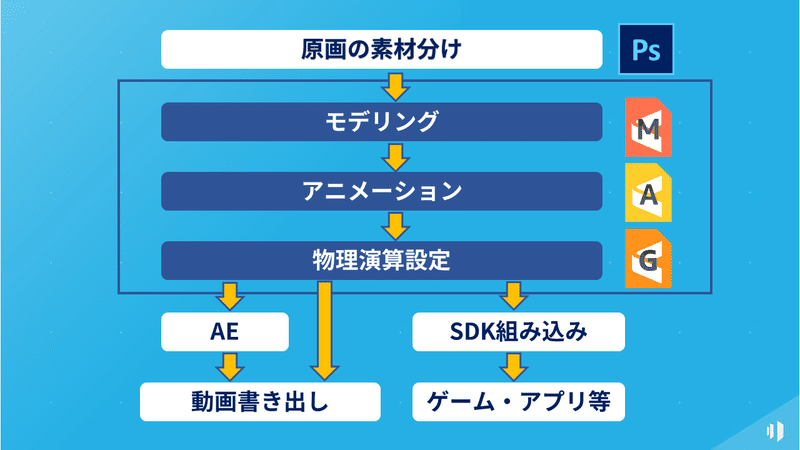
制作工程はざっくりこのような流れになっております。
素材分けしたPSDをエディタでモデリング・アニメーション付けを行い、動画やSDKで使用する流れになります。
囲っている部分がCubismで制作する部分です。
SDKについてはこちらの記事もご参考ください。
素材分けとPSDインポート

可動範囲や動いたら見えてしまう部分などは、素材を切り分けて、書き足しの作業を行います。
※このモデルは腕、目、髪、リボンなど左右対称の為、PSD上では片方だけ素材を用意しています。

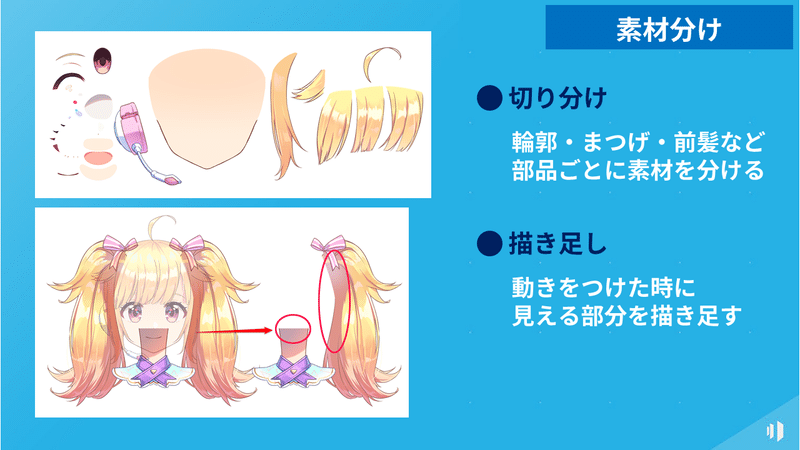
素材分けには、「切り分け」と「描き足し」があります。
各部位は、動きを付けた時に見えてしまう部分を描き足していきます。

構造が複雑なパーツだったり、立体感や奥行きを出したい場合には、細かく分けた方がよりリッチな表現ができるようになります。

続いて、PSDのインポートについて説明します。
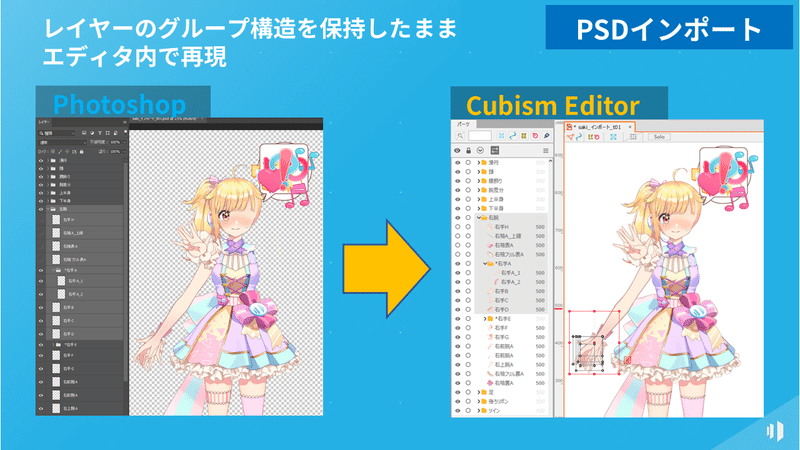
素材分けが完了したイラストは、線画やクリッピングマスクなどを結合して、各部位ごとに一枚のレイヤーとしてまとめます。
グループ内を自動で結合してくれる、Photoshop用スクリプトも用意しておりますので活用してみましょう。
https://docs.live2d.com/cubism-editor-manual/reimport-psd/
その後は、出来上がったPSDをエディタにドラッグアンドドロップすることで、レイヤーの構造を保持したままエディタ内で再現されます。

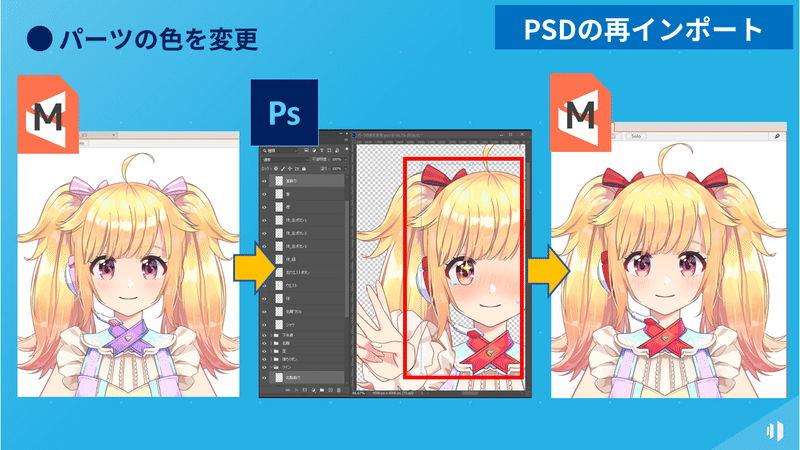
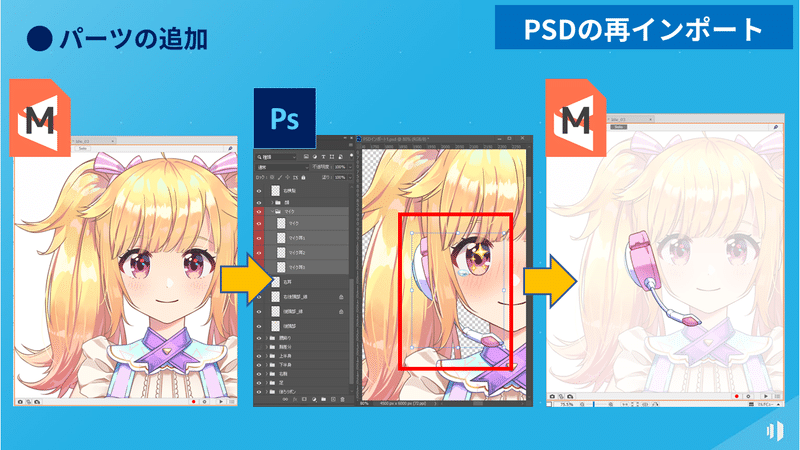
PSDのインポート後も、PSDを修正し再インポートすることで、パーツの色を変更したり…

パーツを描き足して、追加することが可能です。
モデリング

PSDのインポートが終わったら、モデルを動かす前の準備作業に移っていきます。

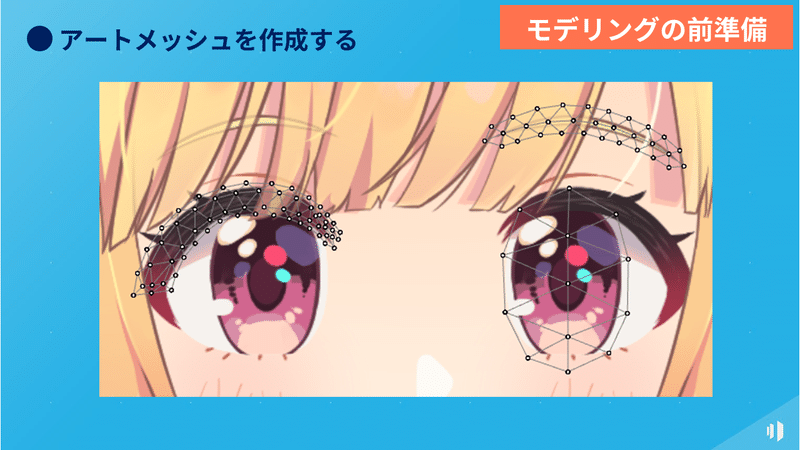
画像(テクスチャ)に頂点と線で構成された多角形の集合(メッシュ)を割り当てアートメッシュを作成します。

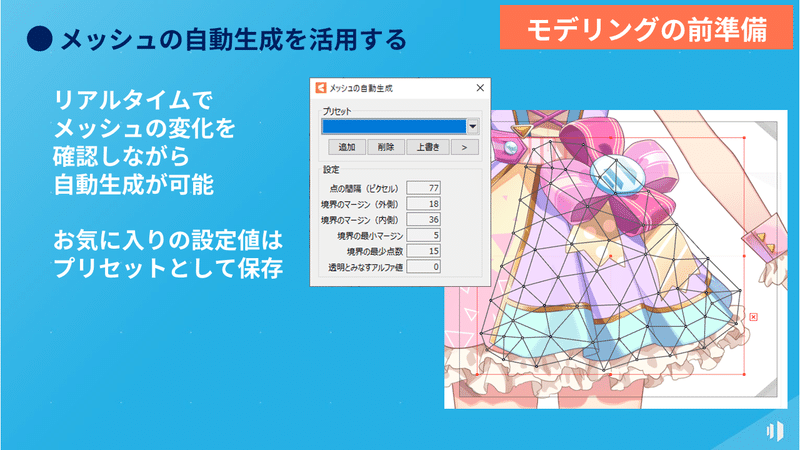
もちろんメッシュは自動生成も行えますので、リアルタイムにメッシュの変化を確認しながら形を整えます。

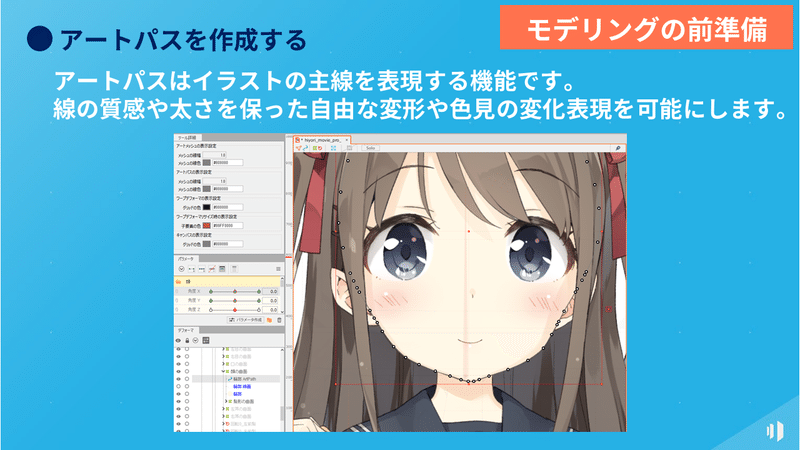
アートパスでは、イラストの線の質感そのままに、モデル上でベクター線素材のように扱えるようにすることで、線の質感や太さを保った、自由な変形や色味の変化表現が可能になります。
※アートパス機能は映像用途の為、ターゲットバージョンが
「SDK不可/Cubism4.0」でのみ使用できます。


続いて、デフォーマの説明です。
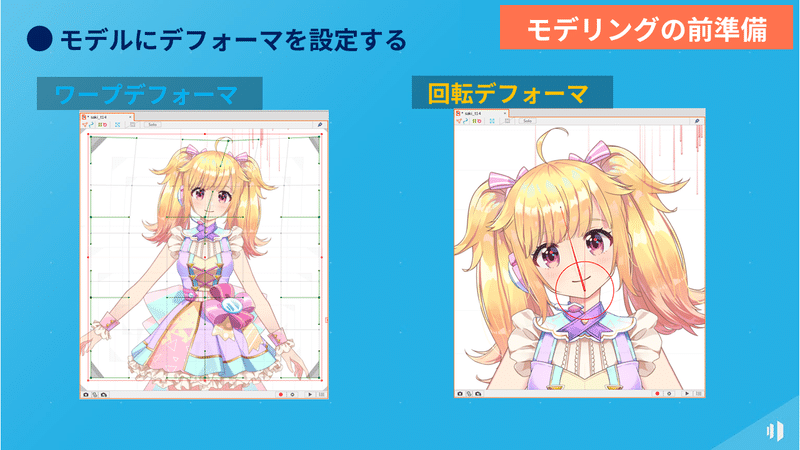
モデルに格子状のワープデフォーマや回転デフォーマを設定することで複数のアートメッシュを効率よくまとめて変形できるようになります。
【ワープデフォーマ】
中のオブジェクトに「面による変形」を行い、奥行きのある動きをつけることができます。
【回転デフォーマ】
中のオブジェクトを「回転」「拡縮」させることができます。

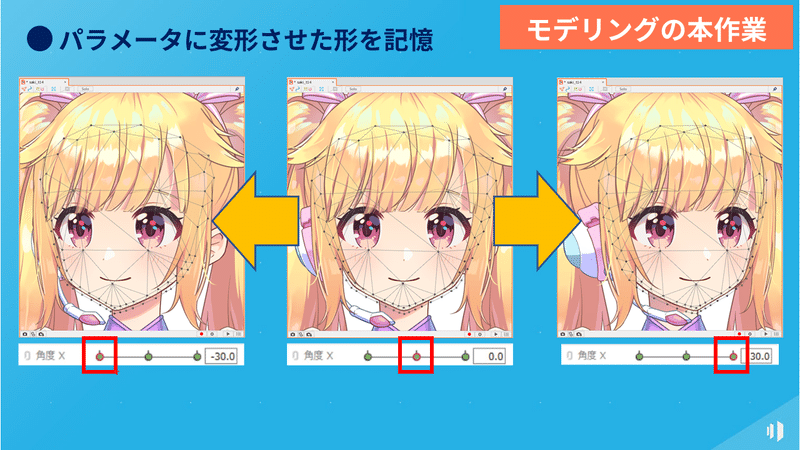
ここからモデルに動きを付けていく作業になります。
動きを制御したい部位にパラメータを設定し、このモデルのように左側のキーフォームで左向きの変形、右側のキーフォームで右向きの変形をさせ、それぞれの形状を記憶させます。
この時、キー間の動きは自動で中割りされ、滑らかに遷移するようになります。

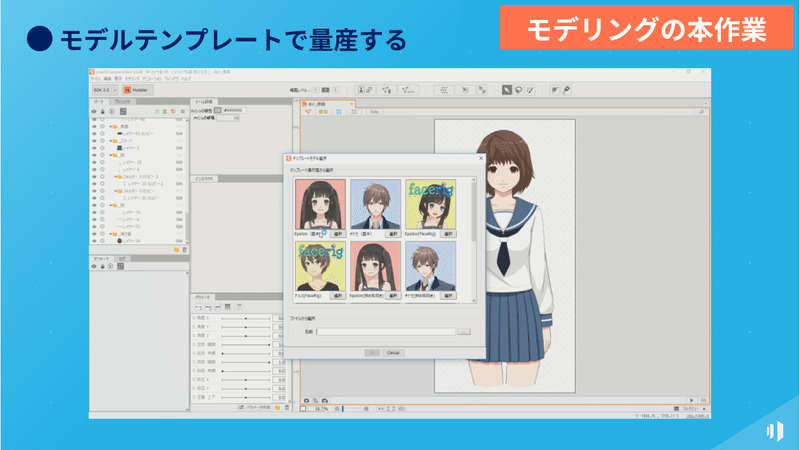
モデルの動きをそのまま違うモデルに反映させる「モデルテンプレート機能」もありますので、状況によって効率よく量産していきます。
アニメーション

続いてアニメーション作業に移ります。

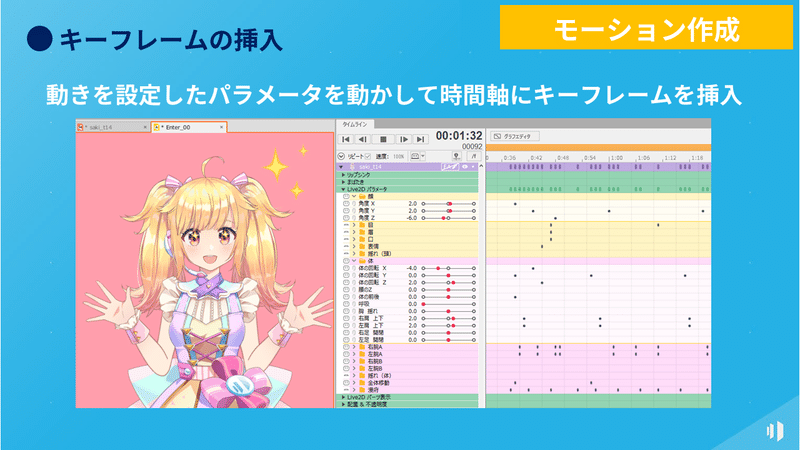
タイムライン上の時間軸に合わせ、作成したモデルのパラメータを動かすことでその動きをキーフレームとして設定できるようになります。

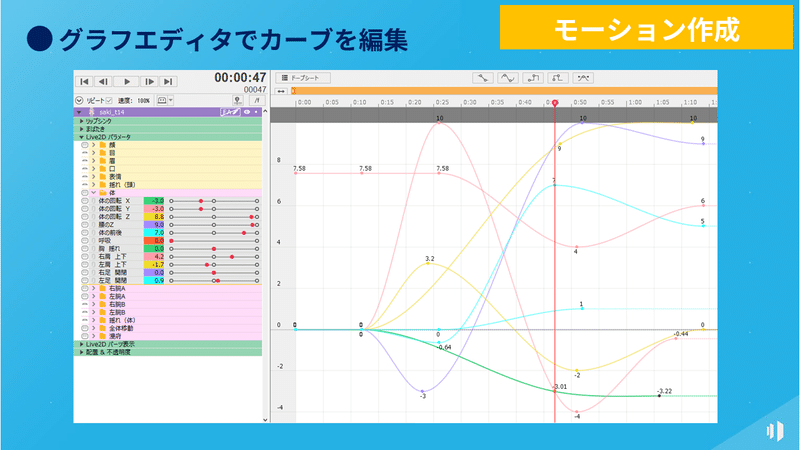
グラフエディタ内では、動きのカーブ曲線を編集できますのでより繊細なアニメーションを制御することが可能です。

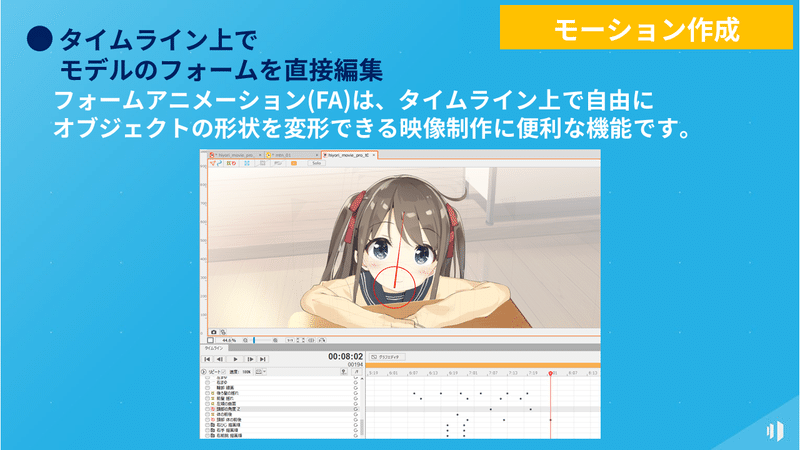
フォームアニメーションでは、モデルデータには影響を与えず、オブジェクトを自由に変形できます。
タイムライン上でオブジェクトを直接変形して、キーフレームを作成することで、モデルに存在しなかった動きをアニメーション工程で直接作成することができます。
※フォームアニメーションは、ターゲット「映像」専用の機能の為、
SDKには書き出しができません。
組み込み用のデータを作成する際はご注意ください。
物理演算


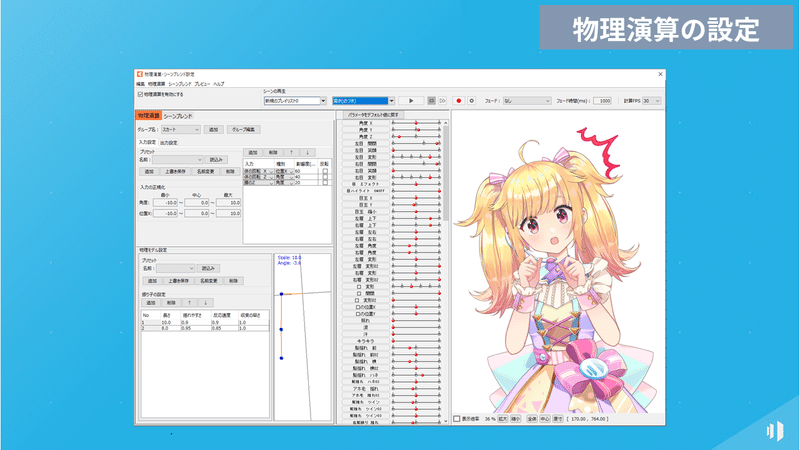
物理演算を設定した髪などは、モデルのモーションに合わせて揺れるようになります。
設定は、プリセットを選択するだけでも行え、細かな揺れ具合も自由に調整できます。
更に、モーション再生中にも、カーソル追従機能でモデルがカーソルを目で追うようになります。
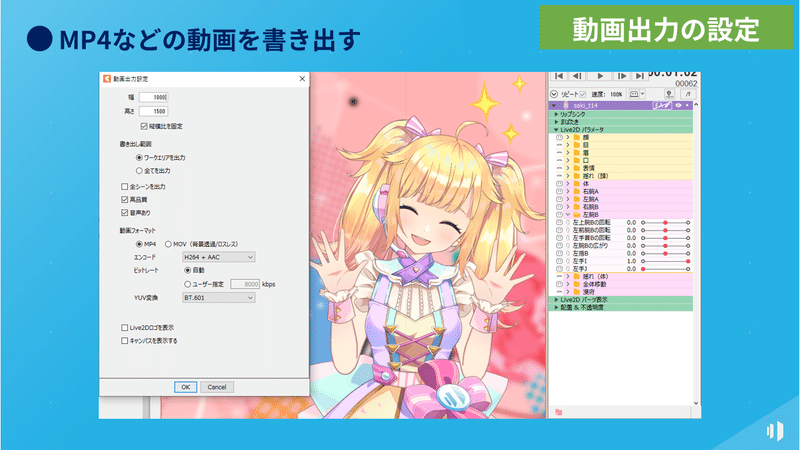
動画書き出し


作成したアニメーションはMP4やMOVとして動画で出力でき、静止画連番の出力にも対応しています。
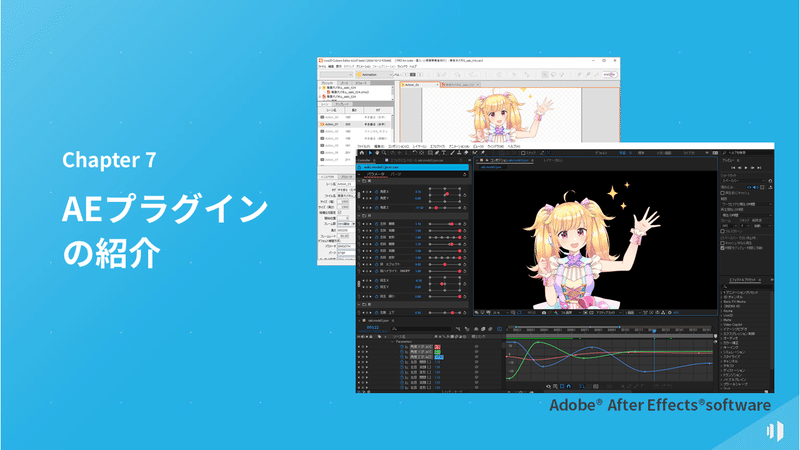
AEプラグインの紹介


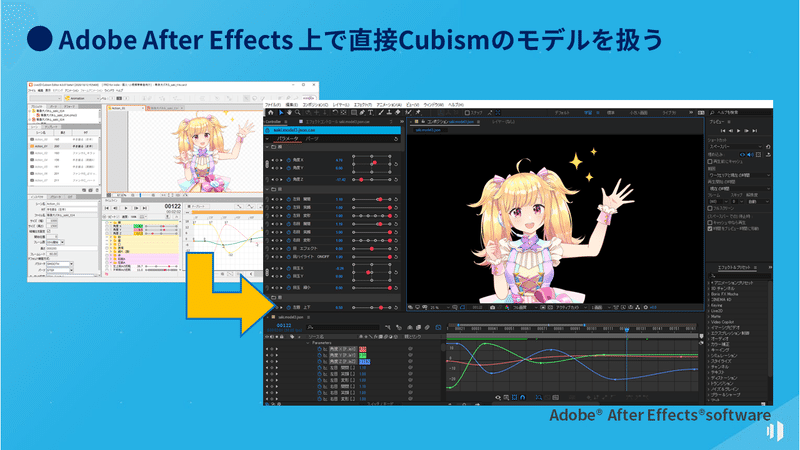
Live2D Cubism 4 AE Plugin はAdobe After Effects 上で直接Cubismのモデルを表示したりモーションを扱うことができるようになるプラグインです。

Cubismから静止画連番画像を書き出してAfter Effects 上で編集を行う場合、モーションに修正が入るとCubismに戻って作業し直す必要があります。
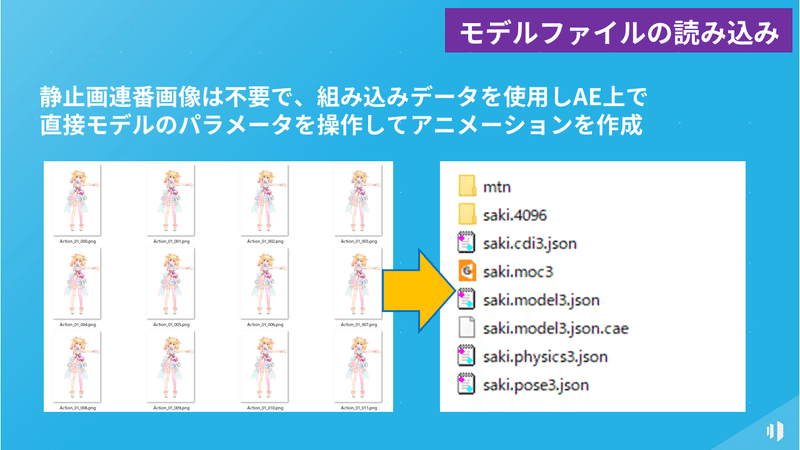
Cubism AEプラグインでは、組み込みデータを使用しAfter Effects 上で直接モデルのパラメータを操作してアニメーションを作成できるため、Cubismからの静止画連番画像の書き出しが不要になります。

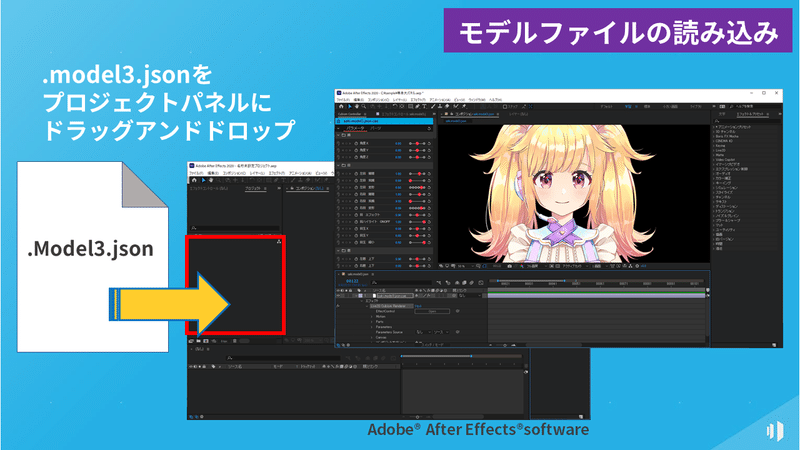
Cubismモデルの読み込み方法も簡単です。
.model3.jsonファイルをプロジェクトパネルにドラッグ&ドロップすることでAfter Effects用のデータが作成されますので、その後Cubismのエフェクトを適用するとビューにモデルが表示されます。

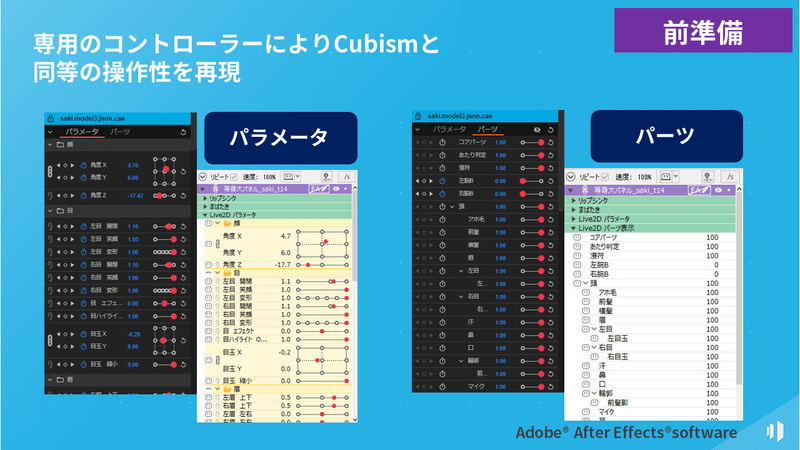
専用のコントローラは、Cubism上のパラメータやパーツパレットを再現しています。
After Effects上でもCubismと同等の操作が可能です。

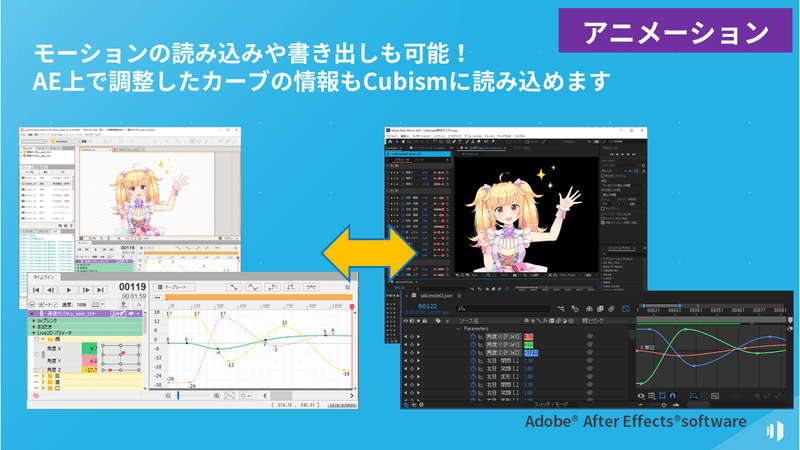
Cubismで作成したモーションデータはAfter Effectsに読み込むことができ、After Effects上で編集したモーションデータもCubismへ読み込むことが可能です。

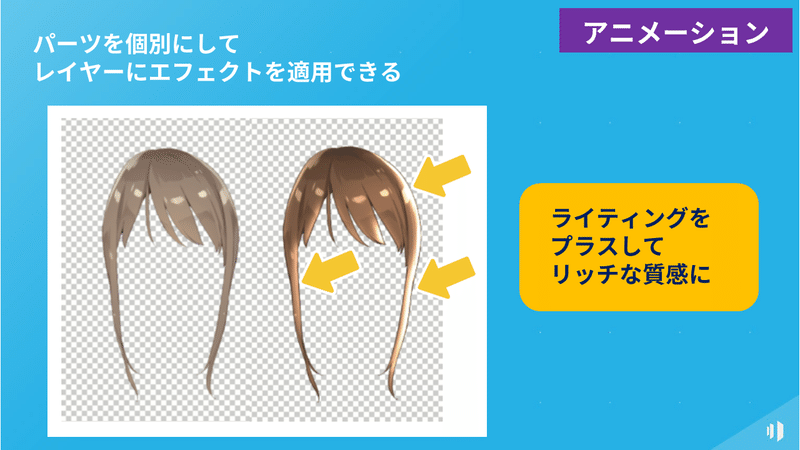
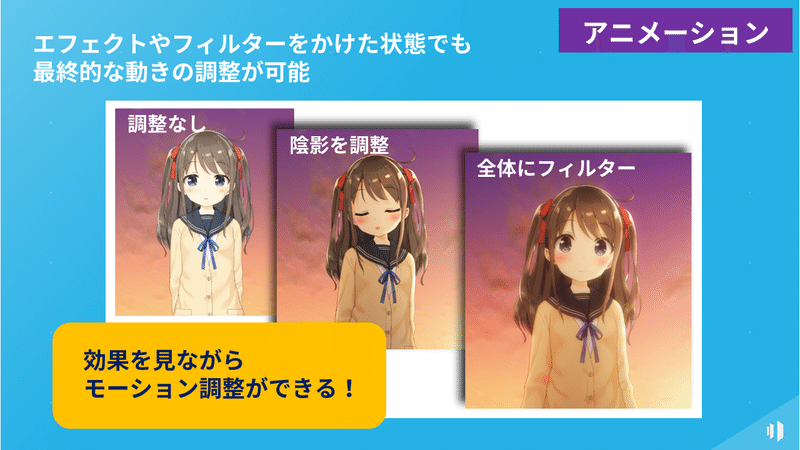
静止画連番ではくモデルデータを読み込むことができるので、パーツごとに個別のレイヤーにしてエフェクトを適用することもできます。

静止画連番ではくモデルデータを読み込むことができるので、パーツごとに個別のレイヤーにしてエフェクトを適用することもできます。
この記事が気に入ったらサポートをしてみませんか?
