
Live2D Cubism SDKの紹介
「Live2D使ったアプリを作りたい! けれど、何から始めたら良いか分からない」というお話を最近耳にしました。
この記事では、Live2D搭載のアプリを作成するためのLive2D Cubism SDKについて 、どのような種類があり、Live2Dを組み込むにはどういう手順を踏めば良いかについてまとめました。
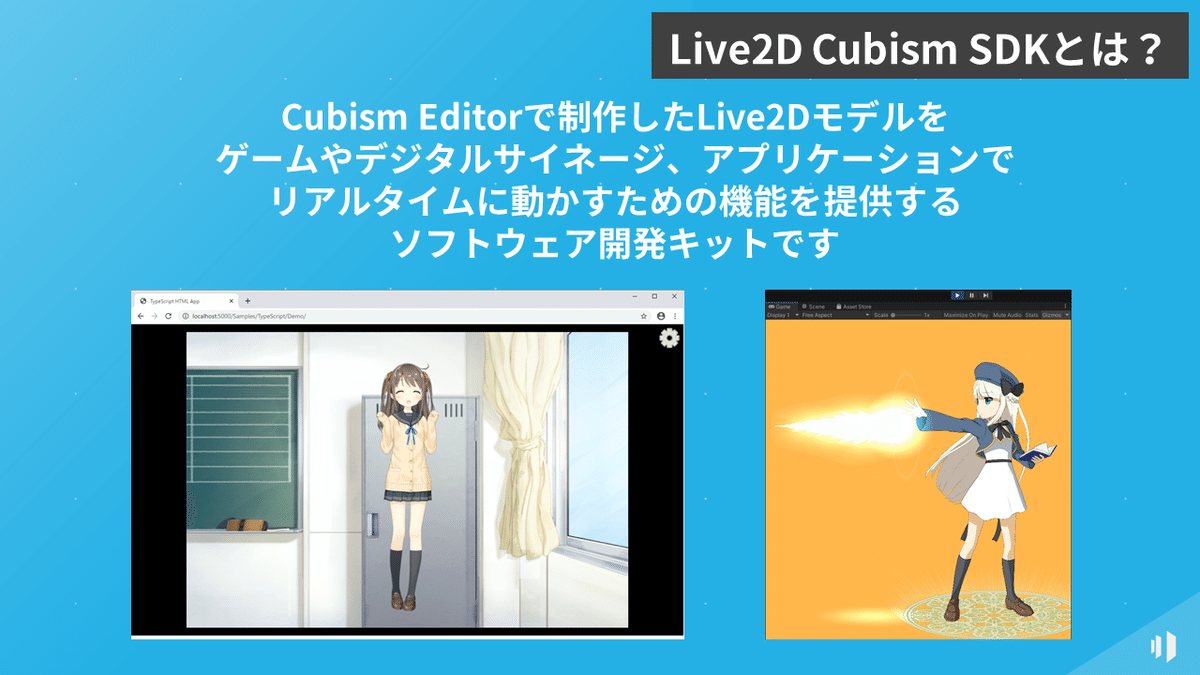
Live2D Cubism SDKとは?

Cubism SDKとは、Cubism Editorで制作したLive2Dモデルをゲームやデジタルサイネージ、アプリケーションでリアルタイムに動かすための機能を提供する開発キットです。
Live2Dモデルの作り方についてはこちらの記事もご参考ください。
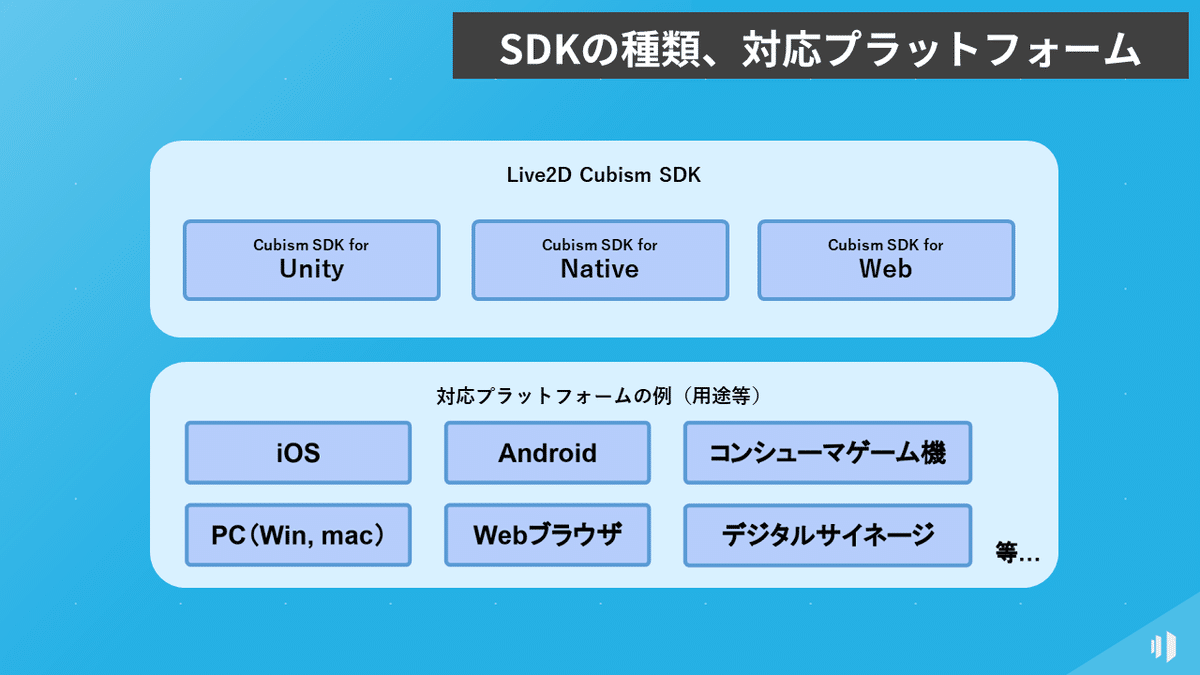
SDKの種類、対応プラットフォーム

Cubism SDKは言語ごとにNative、Web、Unityの3種類用意しており、
NativeやUnityからは図のようなプラットフォームへ書き出すことができます。
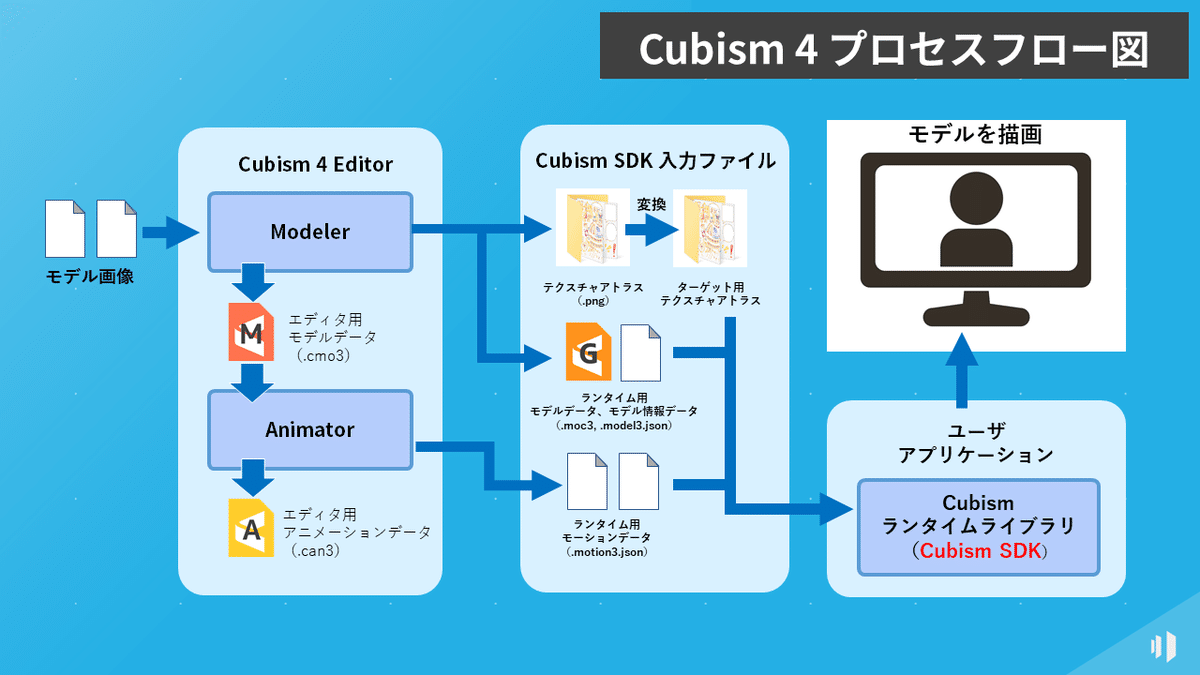
Cubism 4 プロセスフロー

Cubism SDKを使用してアプリケーションなどにモデルを表示して動かすには、
Cubism Editorで作成したモデルデータを組み込み用データとして書き出し、
Cubism SDKで読み込んで描画をすることで表示できます。

Cubism SDKで扱うモデルやモーションは、エディタで扱う編集用形式から組み込み用形式として書き出したものを使用します。
形式は .moc3 という独自のファイルに加えて、
・モデルのテクスチャ.pngファイル
・モデルの表示やモーション再生の紐付けが記載された .model3.json
・モーション再生情報が記載された .motion3.json
・物理演算情報が記載された.physics3.json
などがあります。
これらは全てCubism Editorから書き出しできます。
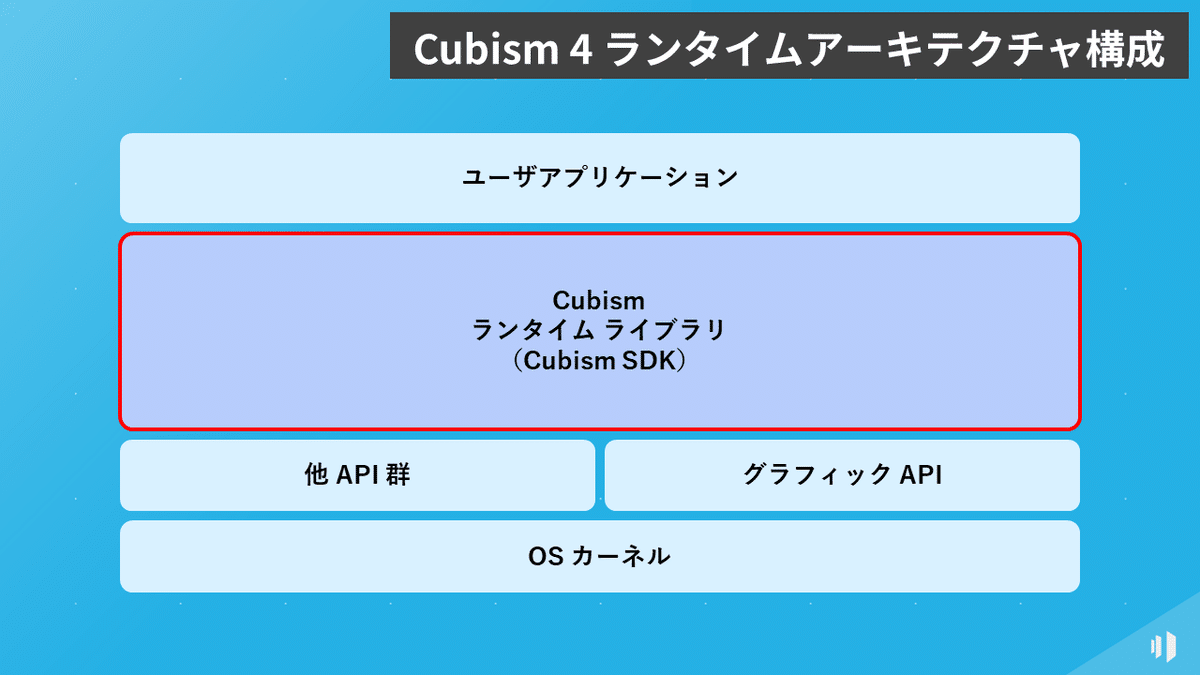
Cubism 4 ランタイムアーキテクチャ構成

Cubism SDKは描画部分を各レンダラ標準のAPIを使用しております。
特にCubism SDK for Native では
・OpenGL
・DirectX9 / DirectX11
・Cocos2d-x
を標準利用しており、for Unity や for Web もプラットフォーム標準のレ
ンダラAPIを使用しております。
また、モデルの管理やモーションの管理、表情再生などはCubism
SDK独自に実装しております。
Cubism SDK for Unityの使用例

はじめにCubism SDK for Unityのモデルインポート例を説明します。

Cubism SDK for Unity を UnityにインポートするにはLive2D Cubism公式サイトからダウンロードしたunitypackageをドラッグアンドドロップ等で簡単にインポートできます。
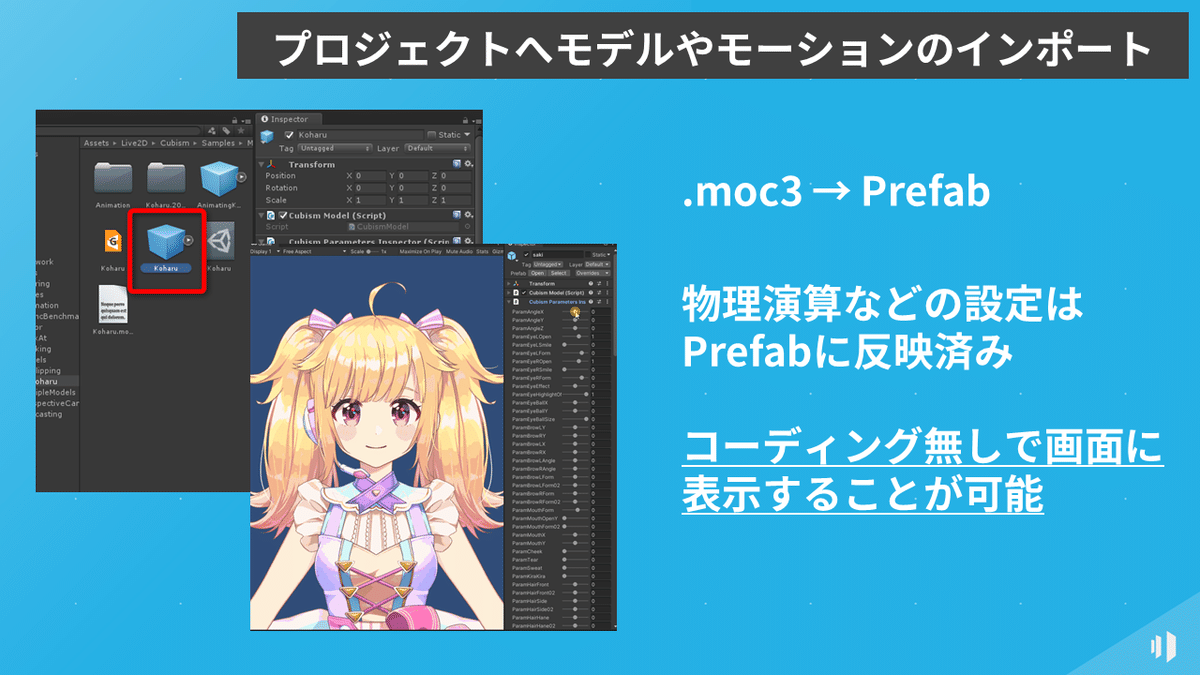
またモデルのインポートにはCubism SDK for Unity はカスタマイズ可能な独自のアセットインポーターを用意しており、
Cubism Editorから書き出した組み込み用モデルデータやモーションをプロジェクトにドラッグアンドドロップなどでインポートすると、Unity形式のアセットとして変換、生成します。

モデルをインポートするとUnity上で扱えるようにモデルのPrefabが生成されます。
そのためインポートしたモデルのPrefabをSceneにドラッグアンドドロップして配置したり、スクリプトからインスタンス化したりするだけで表示させることができます。
基本的な機能を扱うだけならばコーディングなしでできるため、デザイナーの方でもお使いいただけます。

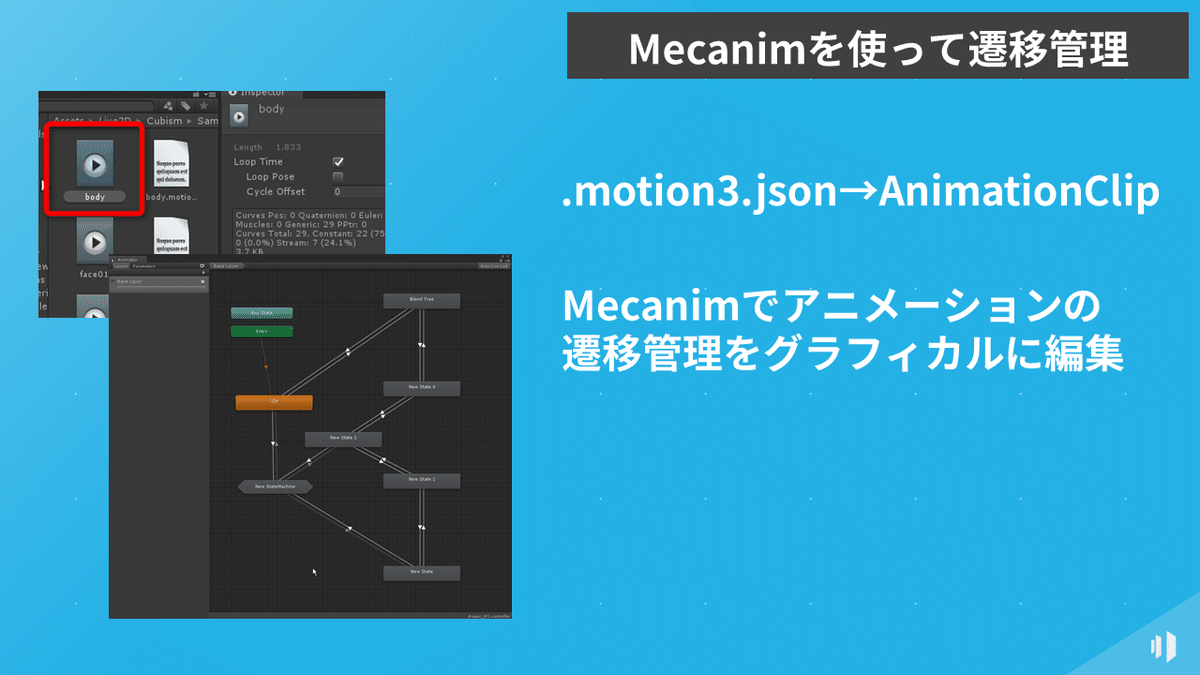
同様に、モーション(.motion3.json)はインポートのタイミングでUnity標準のアニメーション形式であるAnimationClipが生成されます。
そのため、UnityのMecanimで遷移を管理することも、UnityのPlayable APIで再生させることも可能です。

モーションフェードや視線追従などCubism SDK for Unityの各機能は、Unityのコンポーネントとしてそれぞれ独立しています。
そのため、Cubism SDKの機能の取捨選択も、いずれかの機能をUnityビルトイン機能や他のミドルウェアなどに置き換えることも自由です。

例えば、先程の説明ではCubismのモーションはカスタムインポータによって
AnimationClipに変換され、UnityのMecanimでそのAnimationClipを再生させました。
しかしCubism SDK for Unityには、別途AnimationClipを再生させるコンポーネントが同梱されており、そちらでの再生を選択することも可能です。
このコンポーネントは、ステートマシンではなくシンプルにモーションを再生させるものとなっております。
Cubism SDK for Web / for Nativeの使用例

次はCubism SDK for Web または for Native を例に説明します。

Cubism SDK for Web や for Native には for Unity のように簡単にモデルをインポートできる機能はありません。
そのため、コード上で組み込み用ファイルの読み込み処理をおこないます。
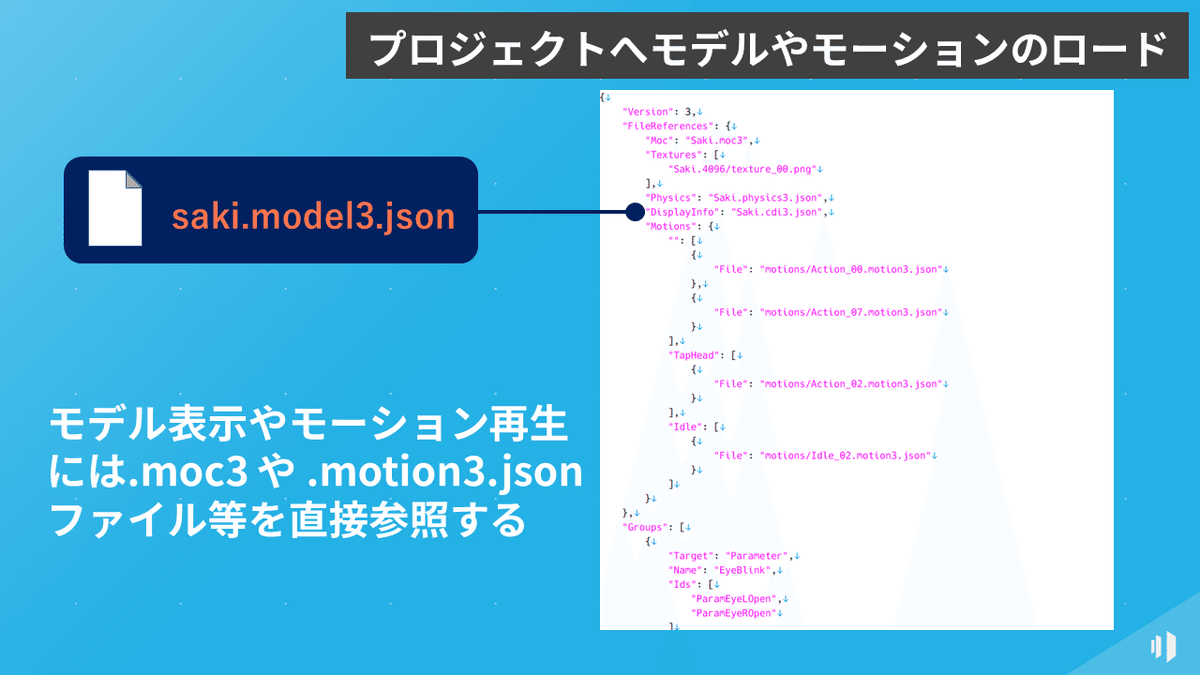
読み込み方法としては、組み込み用ファイルのパスを直接指定するか、
.model3.json に記載されているパスを取得して読み込みをおこないます。
詳しくはマニュアルページをご参照ください。
・Native
・Web

Cubism SDK for Web や for Native は .model3.json をベースとして、モデルの表示やモーションの再生に必要なファイルの情報を直接プログラム側で取得して読み込みます。

モデルの表示にはCubism SDK のFrameworkに実装されているレンダラに従って実装し描画をおこないます。
視線追従やタップモーション、リップシンクは直接パーツのパラメータを
操作して実現しております。
この操作はプロジェクトの実装により細かい調整が可能です。
Cubism SDK 共通でできること

Cubism SDK ではCubism Editor上で付与できる独自のデータやイベントを利用することで、より幅広い表現や機能を実現することができます。
ここではその一部を紹介します。

レンダラはすべてUnityを含む各レンダラの標準機能を使用しているため、
特にCubism Editor上でアートメッシュに設定できる「ユーザデータ」と組み合わせることで、アートメッシュ単位でマテリアルをカスタマイズすることも可能です。
これをうまく使いこなすことで通常では難しい表現の実現や手順の削減にも繋がります。

また、Cubism Editorでモーションに設定できる「イベント」は、モーションの任意のタイミングから漫符やエフェクトなど追加の映像表現を呼び出したり、効果音などの音声を再生させることなども可能です。
この「イベントは」UnityではAnimationEventに変換され、Unity上でも手軽に扱うことができます。
