
詩織の「AI動画 AnimateDiff」活用術【Stable Diffusion】
ここのところずっと香織の写真をアップしていたので、今日は久しぶりの詩織の登場です。
前回は「ControlNet」の使い方を整理しましたが、今日は、今話題の「AnimateDiff」です。
※この記事では、Windows(64bit)のパソコンにインストールしていく手順を紹介していきます。
AnimateDiffとは
AnimateDiffは、1枚の画像から一貫性のあるアニメーションを生成できるプログラムです。 元画像の絵を保ったまま短い動画を生成することが出来るので、動いた詩織を見た時には感動しました(笑)。ただ、かなりハイスペックなパソコンがないと動画の長さや画質の点で厳しい感じがあります。
まずは、元になった詩織の写真と出来上がったアニメ/動画を見てください。
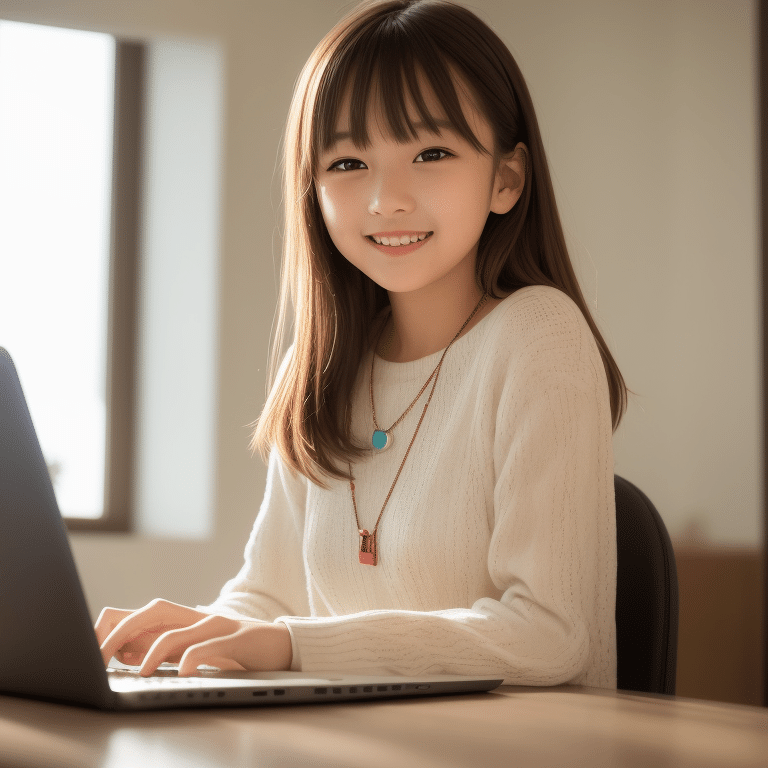
元画像の詩織1

アニメーションの詩織1

2種類の動画が作成されて、最初の動画は、元の画像がそのままアニメになって動いている感じで感動です。
動画の詩織1

こちらは、動画で出力したものです。パソコンのスペックの関係で、512*512の動画しか出力できず、元の写真に比べて少し顔が変わっていますが、それでも、こちらを見つめながらパソコンのキーをたたいている姿はなかなか感動ですね。
続いて別の画像もどうぞ
元画像の詩織2

アニメーションの詩織2

動画の詩織2

元画像の詩織3

動画の詩織3

いかがでしょう?
動画もそうですが、アニメにした時の再現性は素晴らしいですね。
それでは、この素晴らしい機能の導入方法について解説します。
1.AnimateDiffの導入
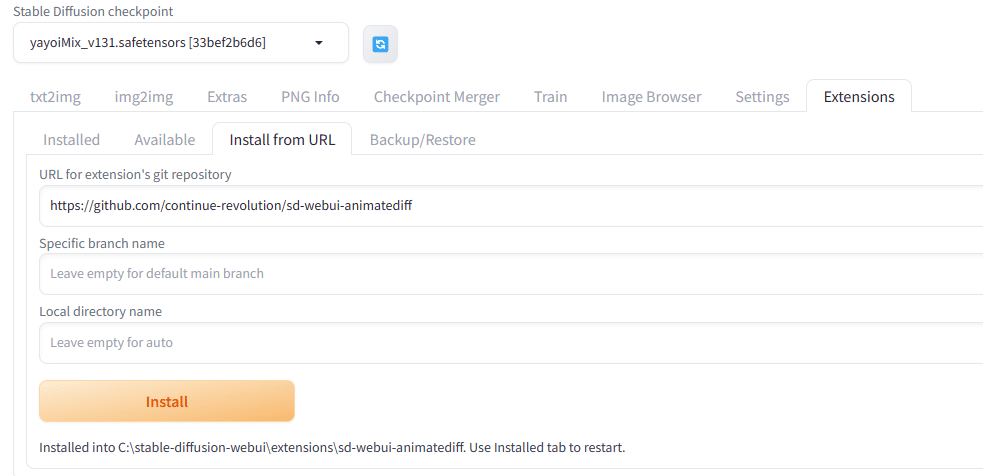
(1)「Extensions」タブを開き、「Install from URL」の「URL for extension’s git repository」に下記のURLを入力しInstallをクリックします。
https://github.com/continue-revolution/sd-webui-animatediff
2.「Installed」タブの「Apply and restart UI」をクリックします。

3.「AnimateDiff」が追加されれば成功です。

2.モーションモジュールをインストールする
1.下記のサイトから「mm_sd_v15_v2.ckpt」というファイルをダウンロードする。

2.ダウンロードしたファイルを下記の「model」フォルダにコピーする。
stable-diffusion-webui\extensions\sd-webui-animatediff\model3.操作方法について
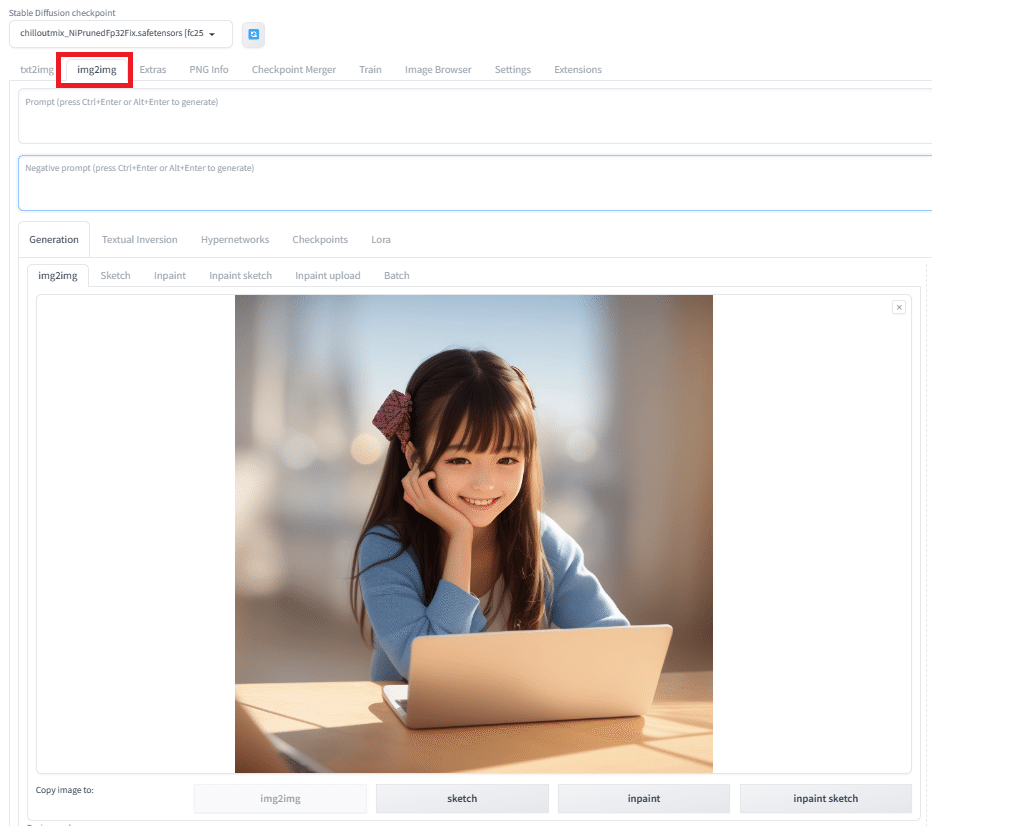
(1)img2imgタブを開いて、元となる画像を貼り付ける

(2)サイズは512*512に設定し、フレーム数は32枚、FPSは8にしました。
これにより、4秒の動画(32÷8)が出来ます。

パソコンのスペックによっては、エラーになる可能性もありますので、その場合は、サイズをもっと小さくすると良いかもしれません。
それでは、最後に、久しぶりの詩織の写真をまとめてアップです。
MODEL:chilloutmix_NiPrunedFp32Fix/breakdro_A694
AIモデル:今野詩織






















この記事が気に入ったらサポートをしてみませんか?
