
【Blender】⑦アイシングに厚みをつける。モディファイアーの順序のこと。
こんにちは、りたです!
今日も張り切って3D勉強会です!
無理しちゃだめだよってよく言われるけど、
無理がよくわかりません(^^)/楽しくて体壊してやっと気づく。あ、あれ無理してたんかwでも楽しいのでよしとする(*'▽')
何が楽しいかって、学んだことが記事を書くことにより確実に頭に入ってるってことが嬉しい、前回ブレンダー触った2年前とは全然ちがう。
てことで、学んだことをこうやって記事にしてみたりするのは自分のためにとっても有益だと、私は思う次第です。
余談はこの辺にして、第7回、どんどんドーナツ作っていきますよー!!
参考動画はこちらです。
私の記事をみなくても、彼が全部説明してくれます。
英語だがね。
そんなわけで日本人の私は日本語記事でメモを残します。
前回、複製したアイシングの編集はじまります。
アイシングって日本語でいう?あの、ドーナツの上にかかってる砂糖のかたまりみたいなやつ。あれをアイシングって言います。
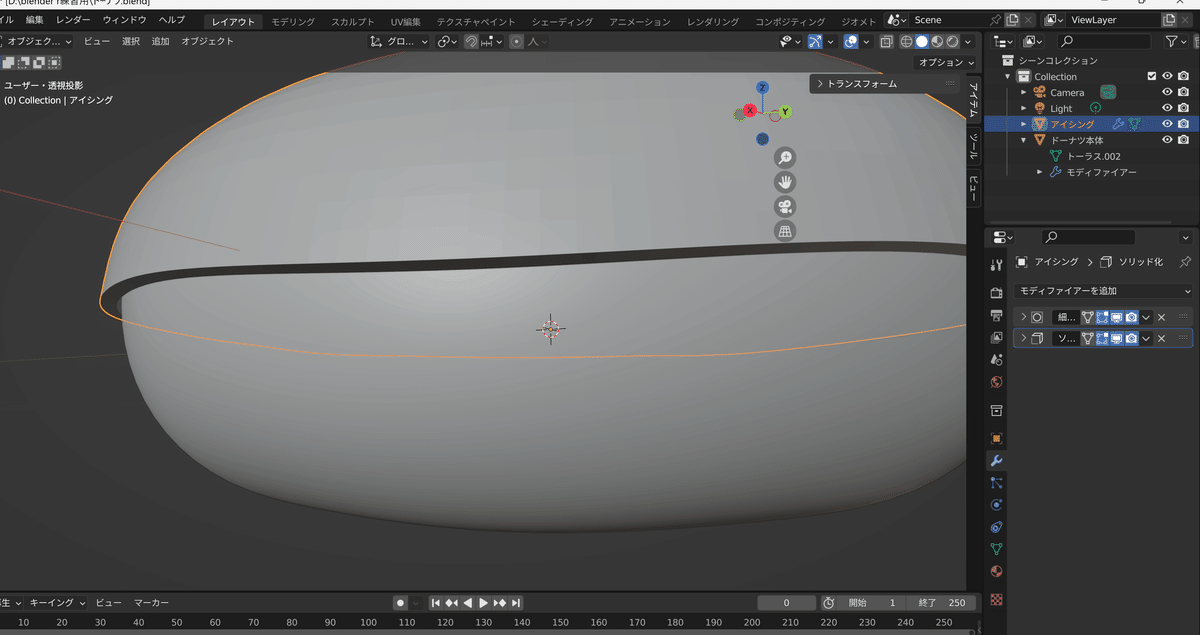
【メッシュの名前を変更】

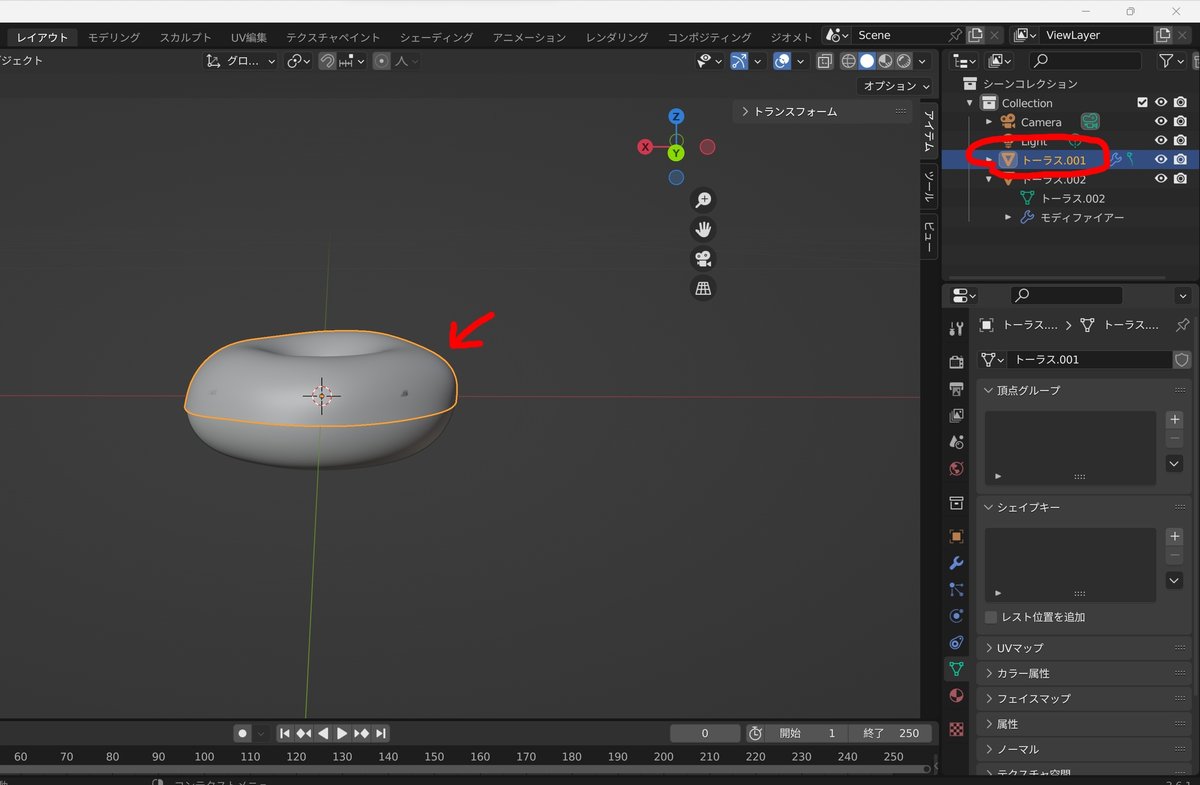
アイシングを選択していると、アイシングのメッシュ(お絵描きソフトでいう、レイヤーのようなもの)の名前がオレンジ色で表示されます。右上のとこね。
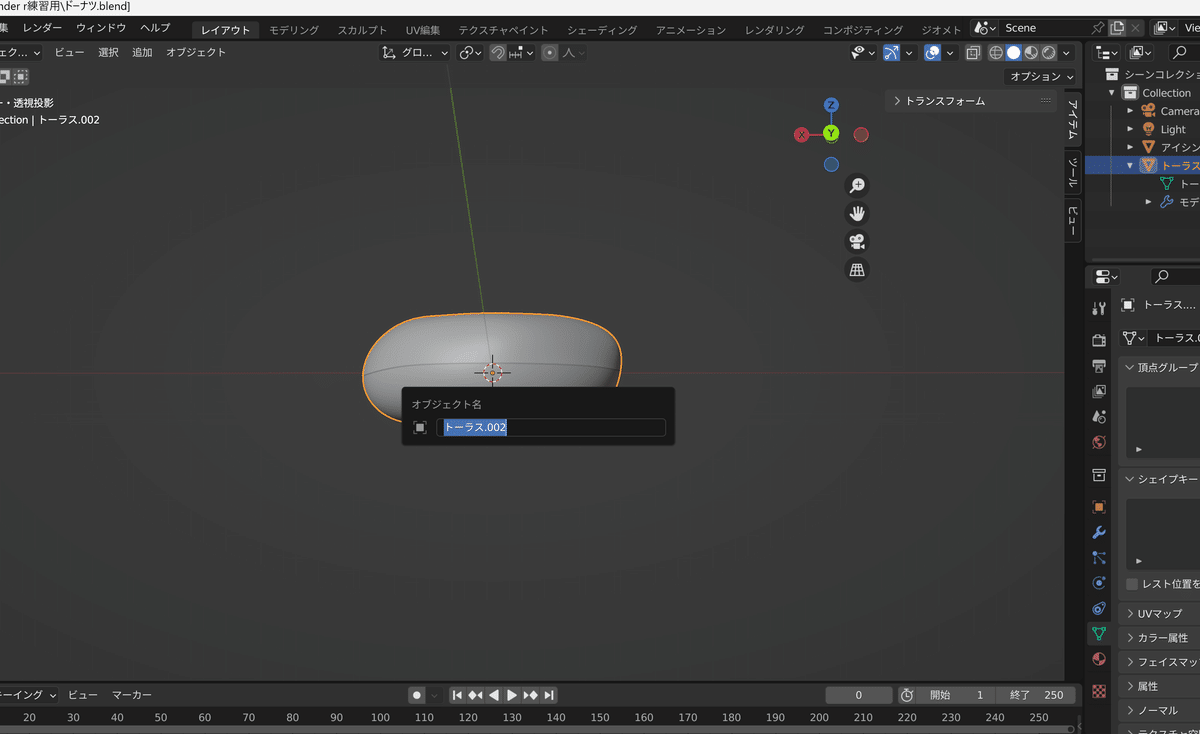
トーラスって名前の部分をダブルクリックして名前を変更しておきます。
これはお絵描きソフトでもやるのだけど、名前変更しておかないとわけわからんくなるから!
これなんだっっけ・・・・???ってよくある。
さらに、ショートカットキー F2 (私のパソコンではfn + f2) で名前変更できます。

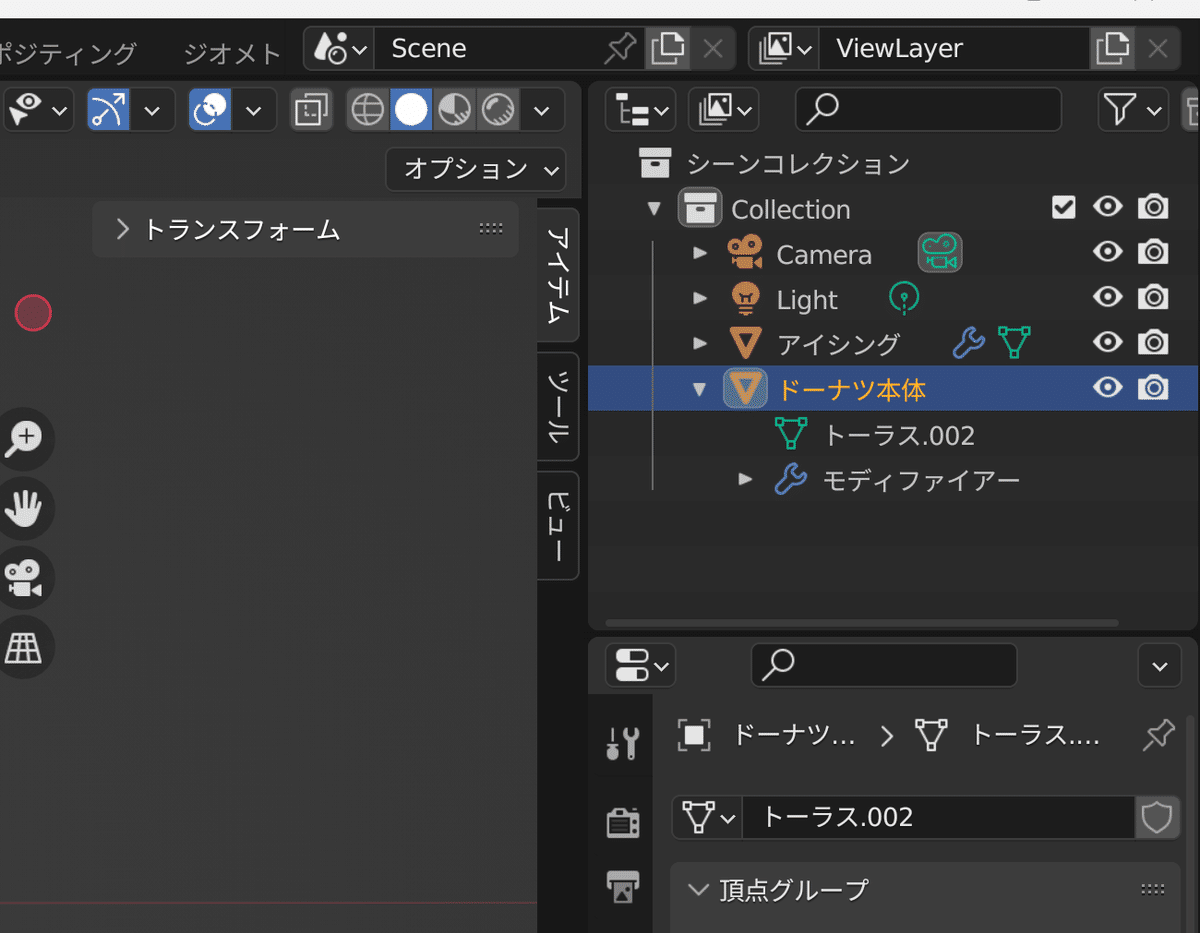
これはドーナツ本体が選択されてます。ドーナツ本体って名づけときます。

はい、名前変更できました。
【アイシングがぺっちゃんこすぎるので、少し太らせる】

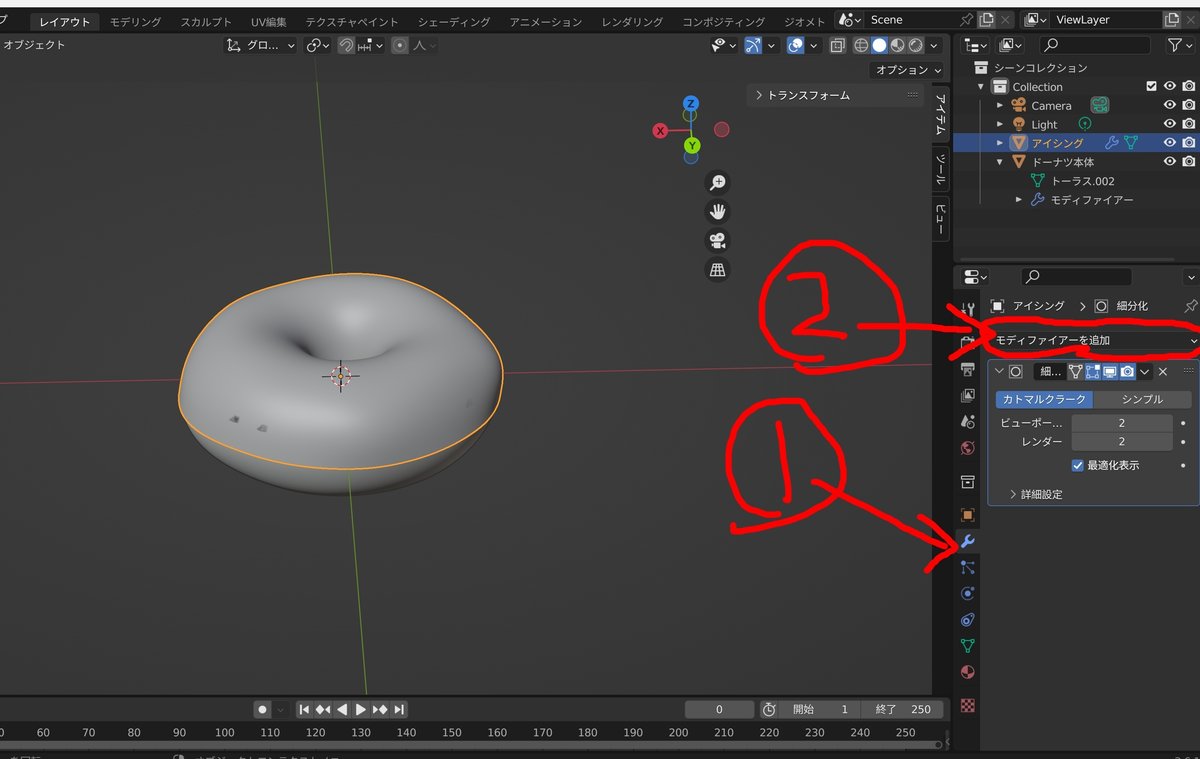
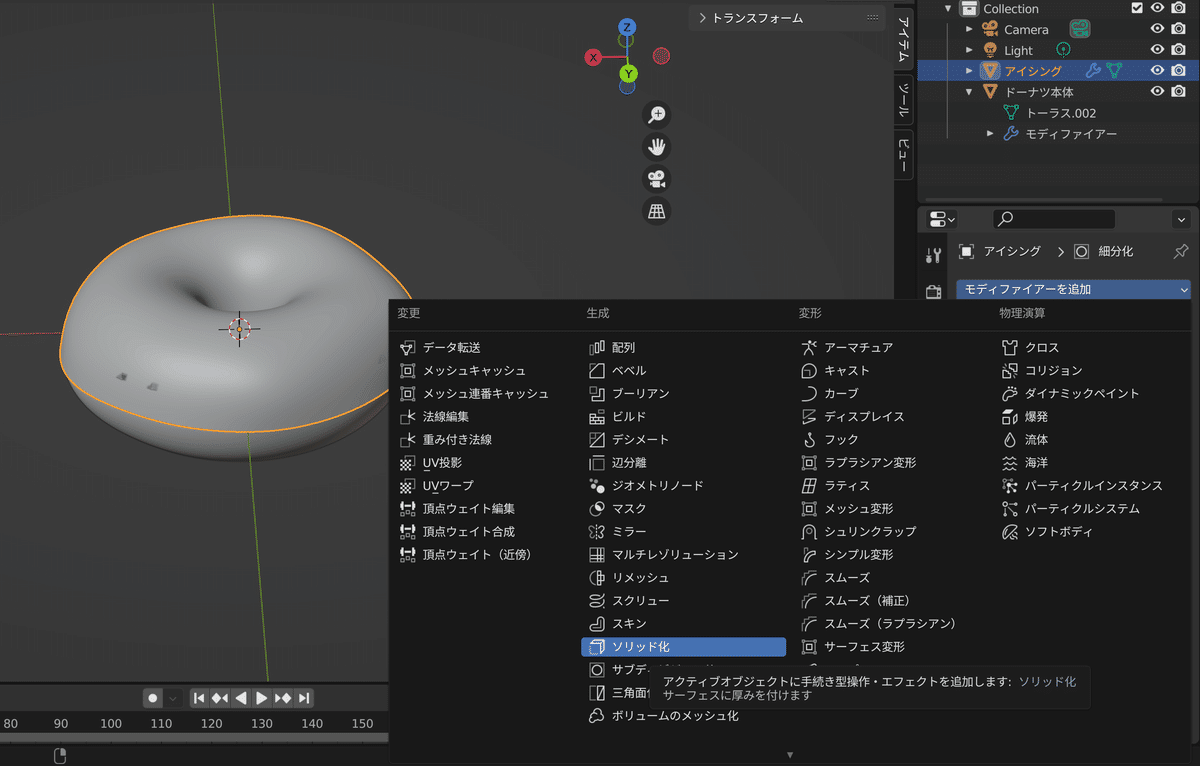
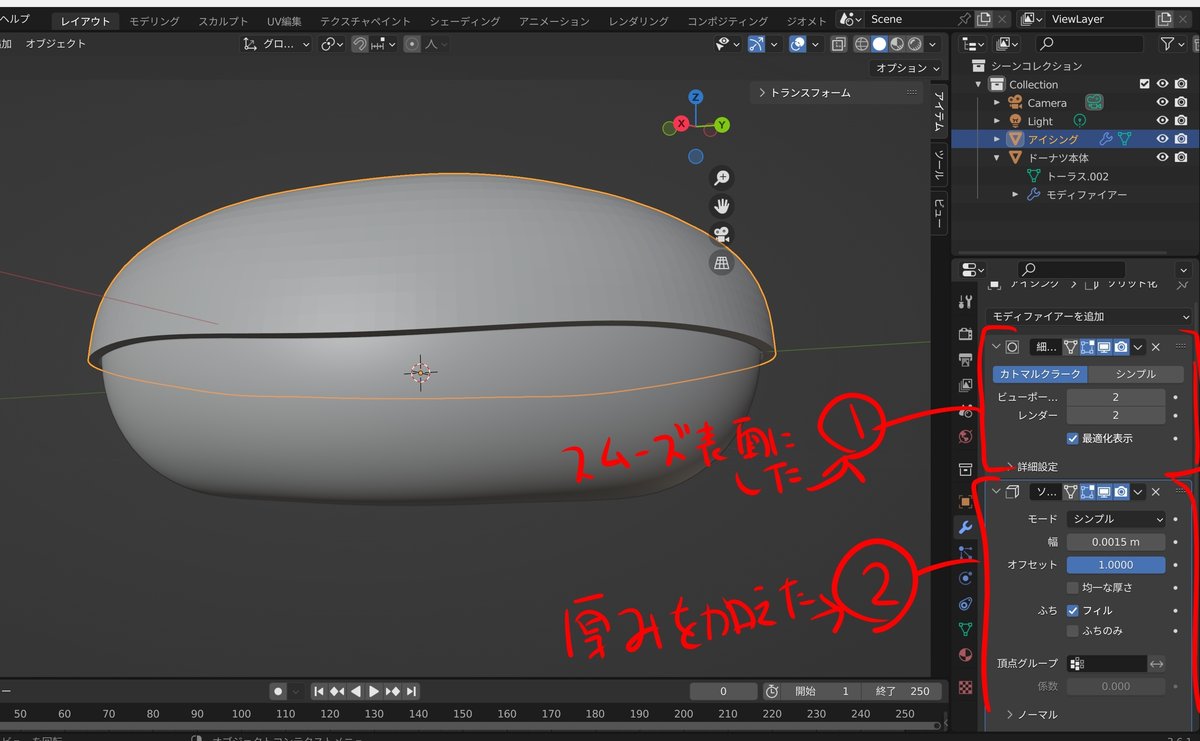
スパナをクリック①、モディファイアー追加します。②

その中の ソリッド化 これをクリック

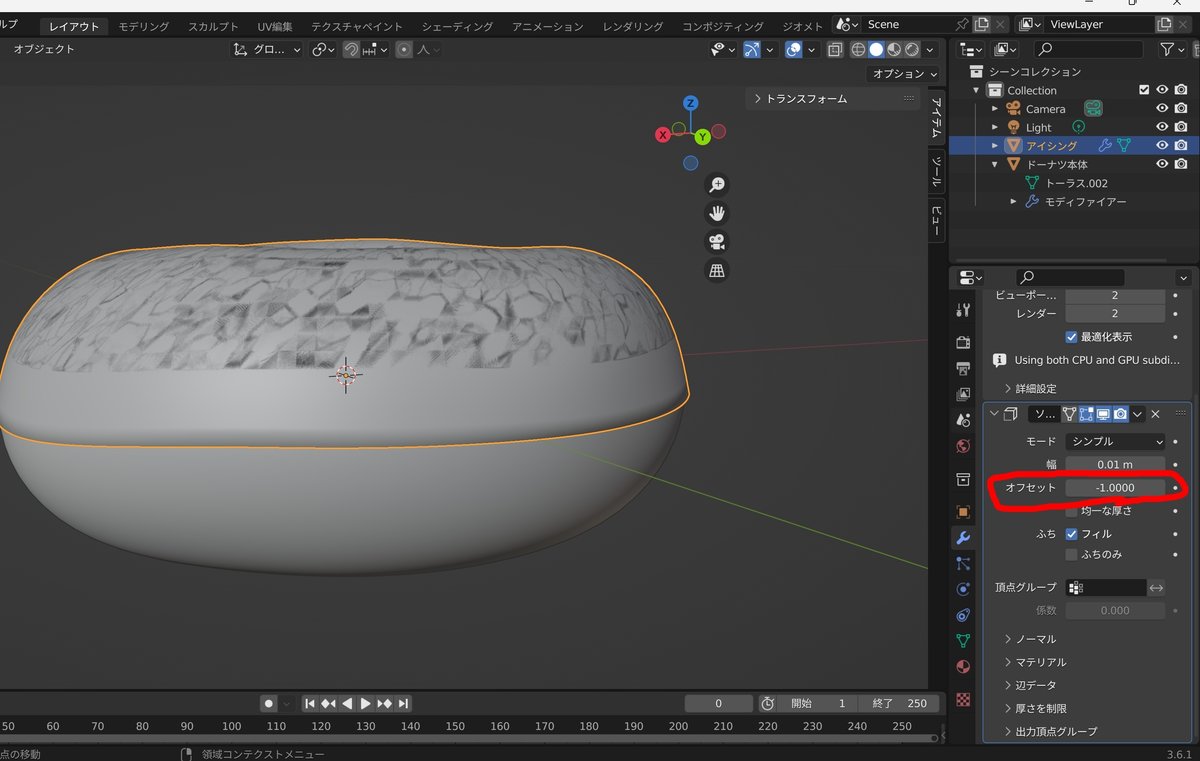
なんか、おかしな表示になってますねw
右のオフセットがマイナスになっているから、です。
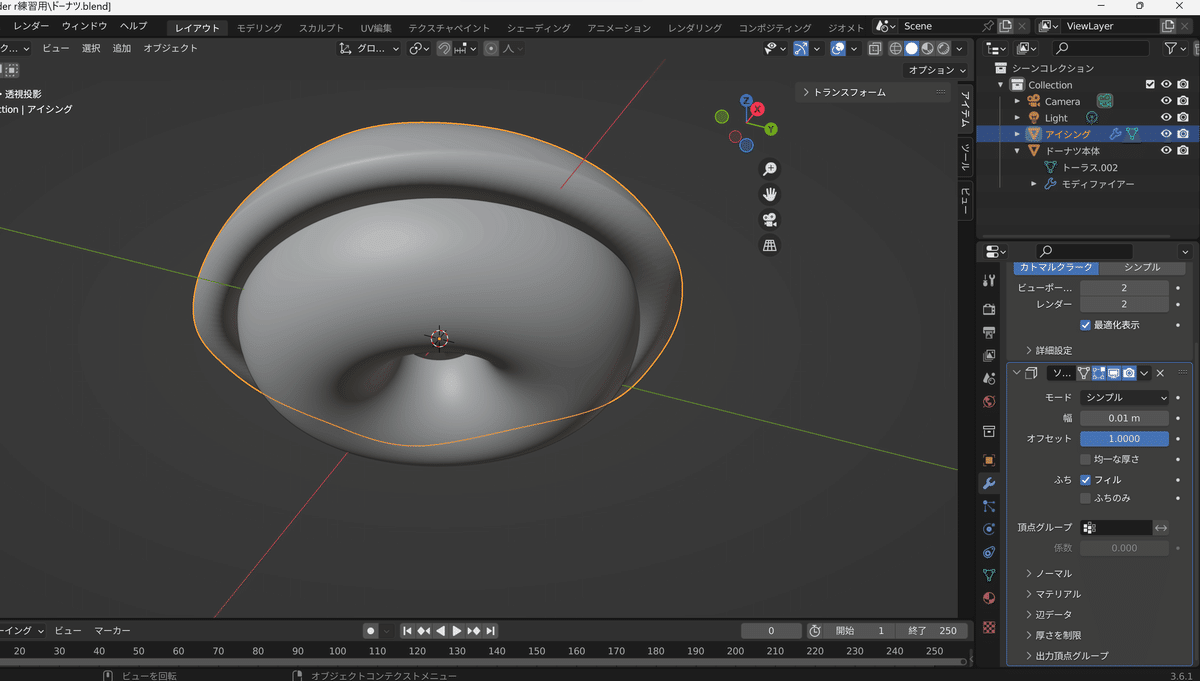
これを 1 に変更してみると・・・

こうなります!
きのこちゃん!
このままだとふとすぎるので、(砂糖のアイシングの量が半端ないから太るぞこりゃ・・・)なので幅をへらします。

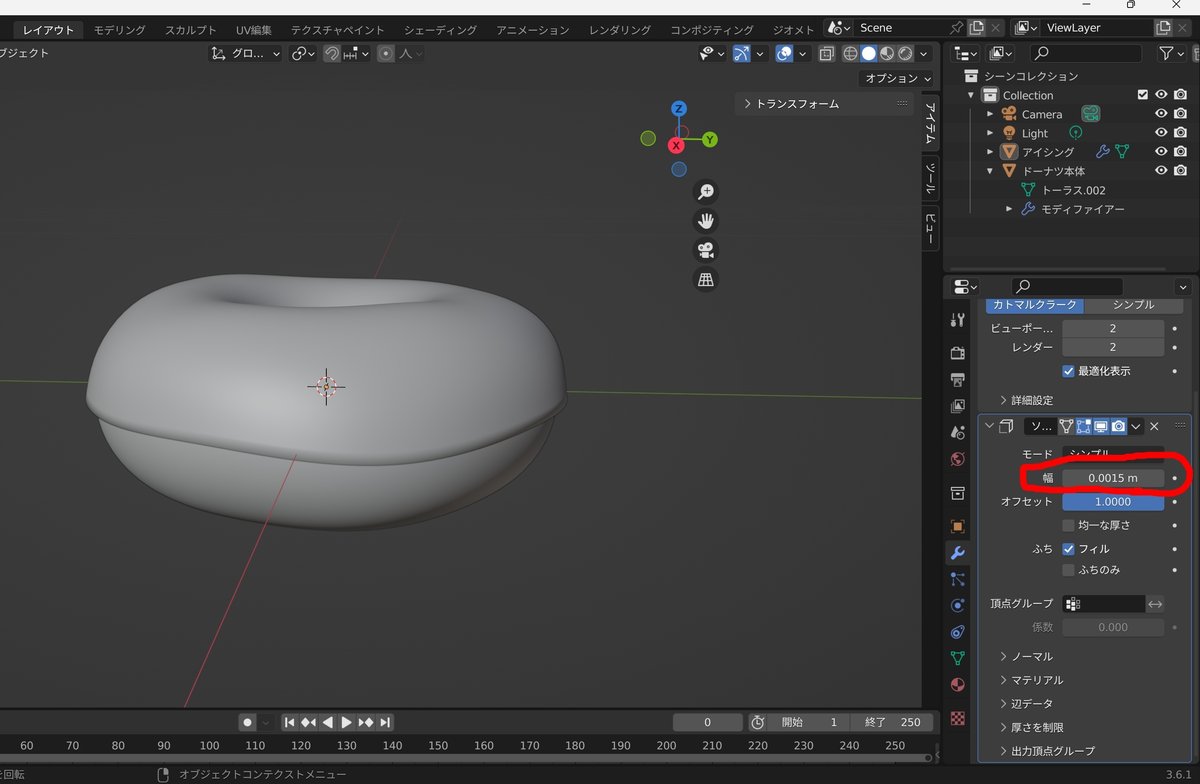
右側の幅を0.0015にすると!この通り!
ドーナツに近づいてきた!!!!
【フラットシェード】

どう説明したらいいのかわからず、小見出しはフラットシェードw
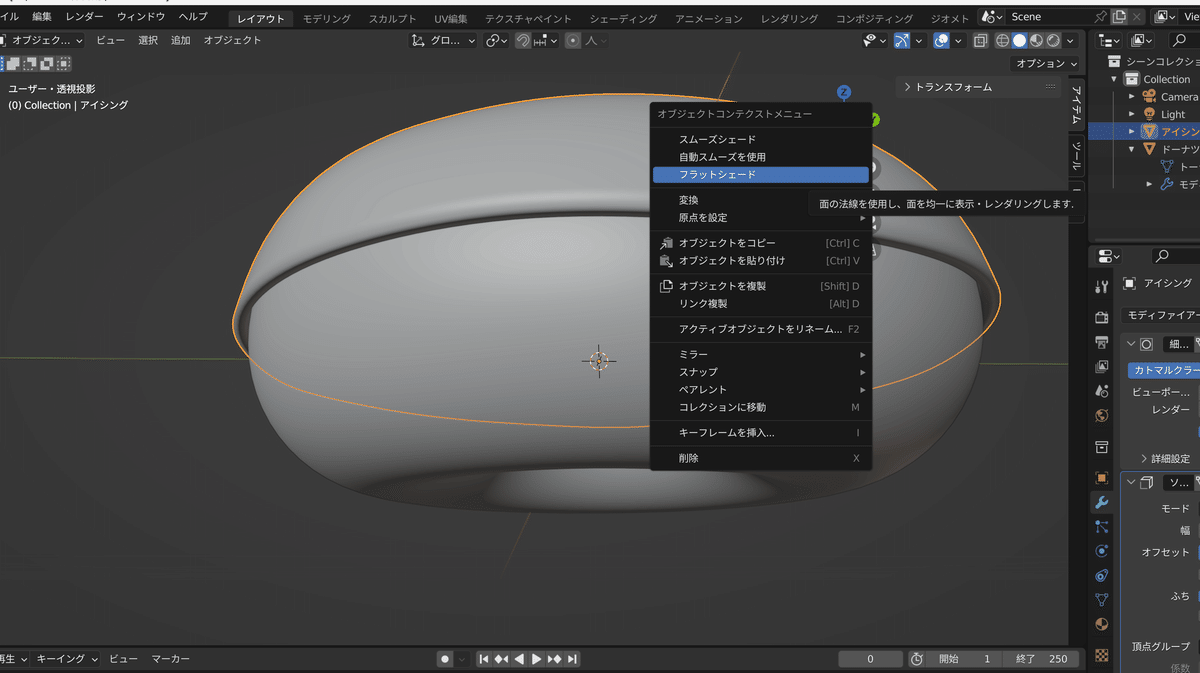
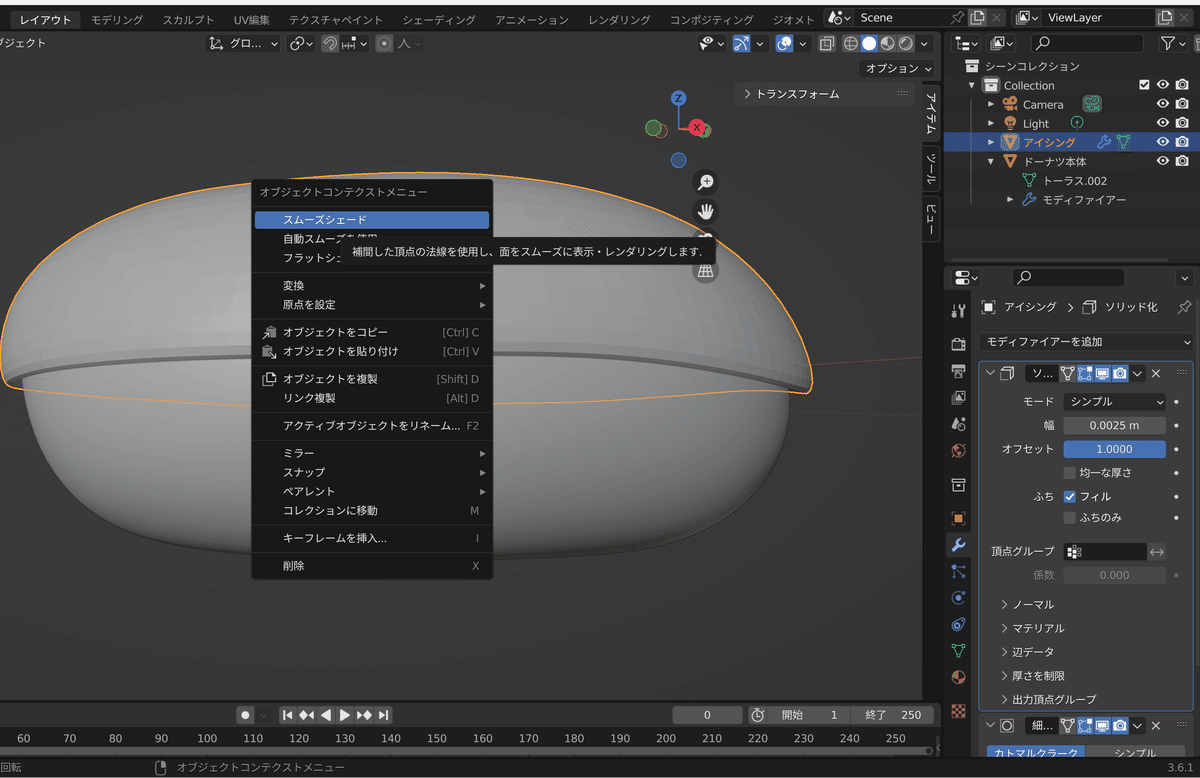
いったんこのまるっこくなってるやつ(スムーズシェード)を外してみてます。オブジェクトを選択し、右クリックするとでてきます。

こんなかんじになります。えーと、つまり、表面をつるっとさせる、スムーズシェードの見た目をはずしたんですね。次のモディファイアーの説明のときにこのフラットシェードを使います。
で、次です。
ここ、とても説明が難しいのだけども、
【モディファイアーの順番を入れ替える】
右のタブにあるモディファイアー(意味はカスタマイズ的な意味だったと思う)
覚えているでしょうか、元のドーナツを作った時に、モディファイアーを加えたことを。それは、表面をスムーズにするため、面を増やすためのモディファイアーだったはず。
で今回加えたのが2番目の 厚み を加えたのですね。

で、このモディファイアー、処理の順番ってのがあるんですね。
上にあるモディファイアーから先に処理されます。
なので、スムーズにしたあとに太さ、 を加えるのと、
太さ を加えた後に スムーズ処理するのとでは、
処理結果が微妙に変わるわけです。
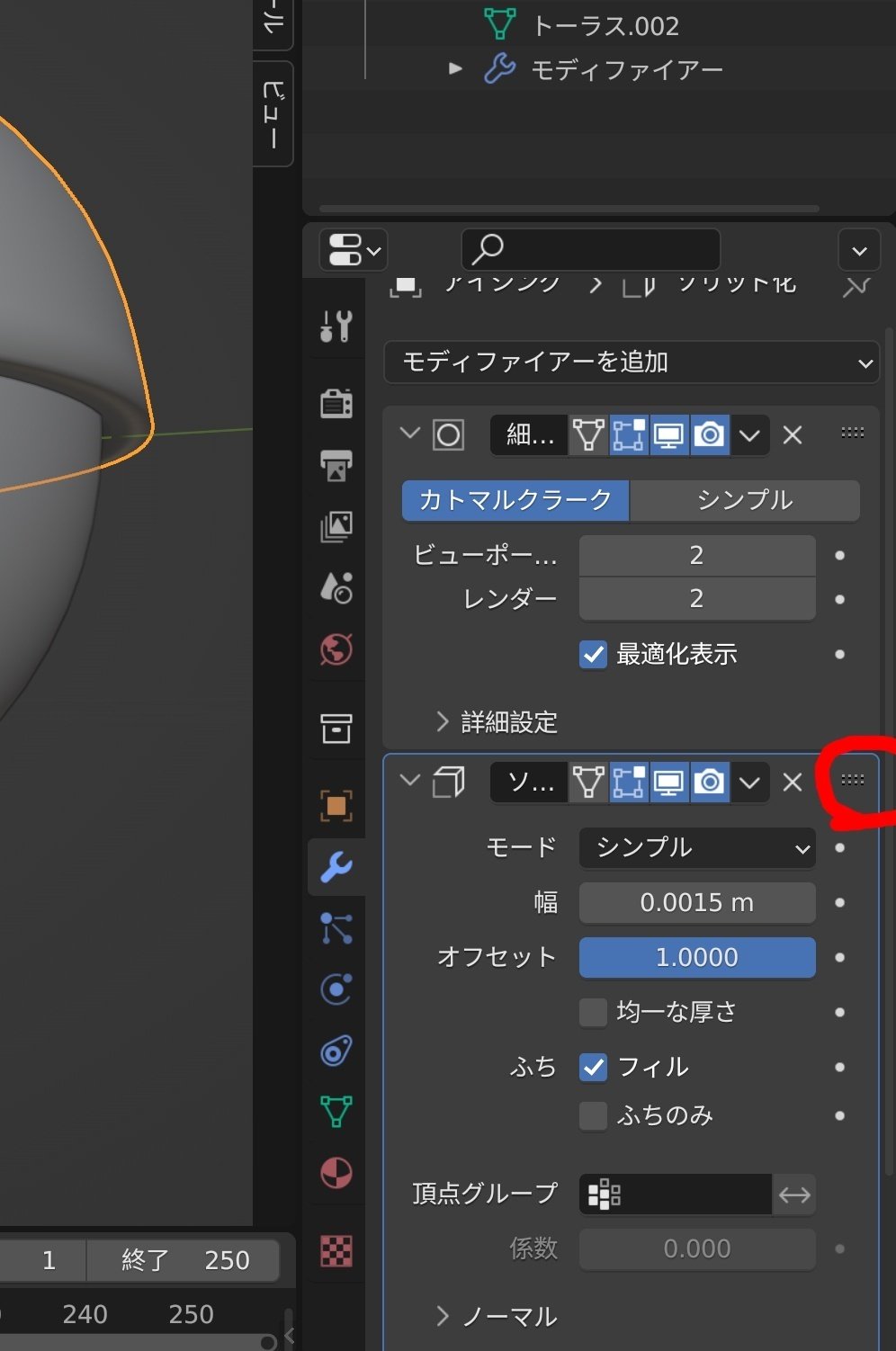
ではとりあえず、順番を変えてみましょう。

ここをクリック&ドラッグで順番を上にします。
ここでフラットシェードの登場です。スムーズ処理する前のもので確認したほうがわかりやすいので、フラットシェードにして、比較してみると
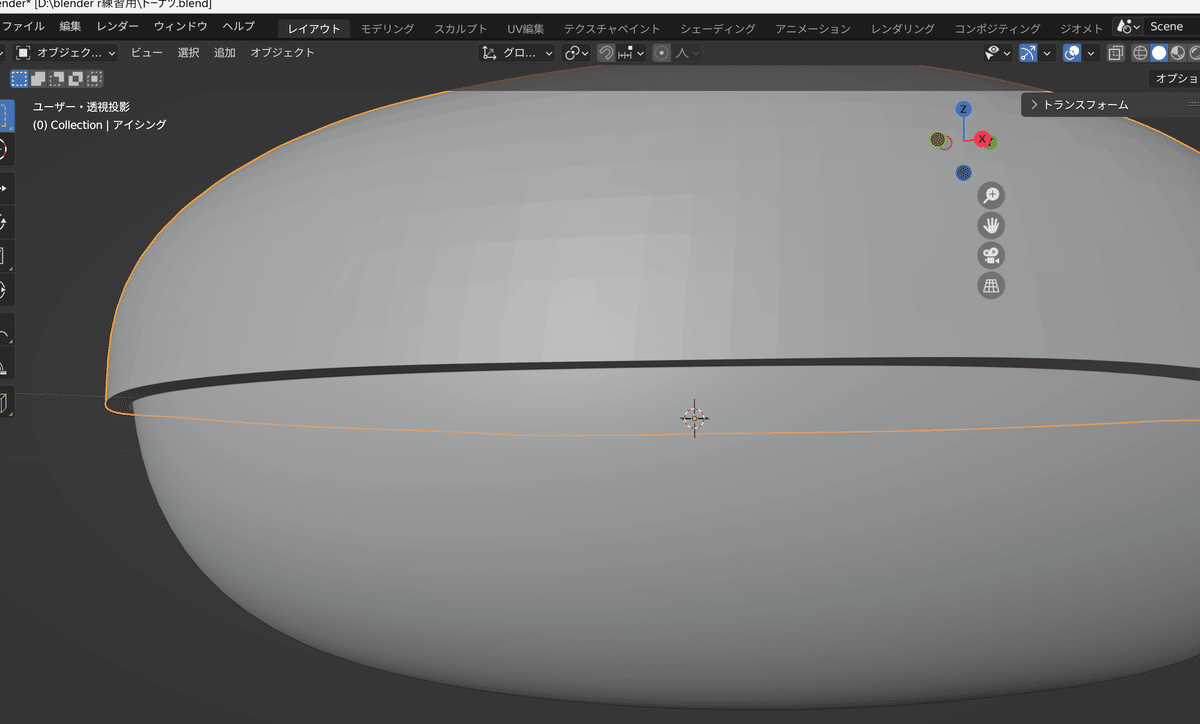
①スムーズ、②厚さの時の処理がこれ、

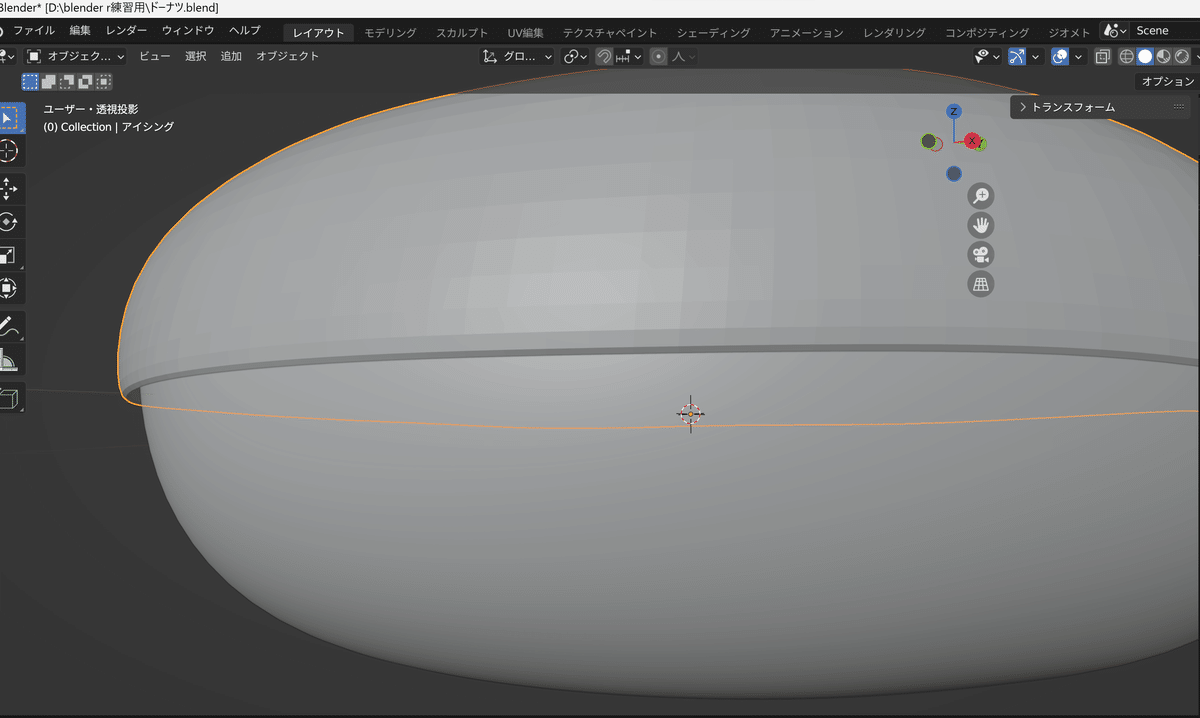
①厚さ、②スムーズ の時の処理がこれ

ちょっとだけ違うのわかるかな?
厚さを先に処理したほうが、スムーズなエンドになってます。
ということです。
ややこしいねこの説明。

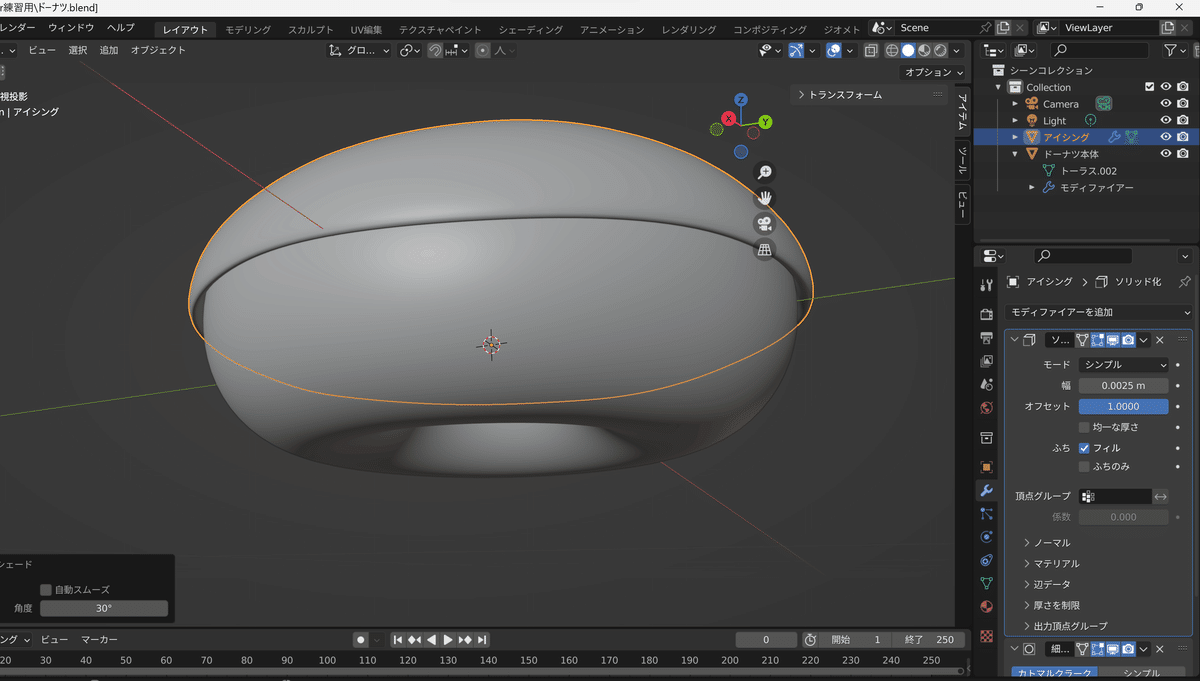
もういちど、オブジェクトを右クリックから、スムーズシェードをクリック
元のつるつるにもどし、さらにGuruさんはアイシングの厚さが足りないね?ってことで、厚さのモディファイアーの幅を0.025に変更していたので、私もそうしました。

完成!
ではないけどw
ここで動画のパート3終わりました!!
がんばったねぇー!!
次回も楽しみです。みんな!保存をわすれないように!
★★Litaはどんな人?★★
VtuberのLive2Dモデル制作をするクリエーターです。
あとVtuberとして配信もしています。
ご依頼はDMかWebsiteから受付中
(Commission OPEN, just DM me or via Website)
【JP◎ EN◎ CH△ FR△】
X(旧Twitter)→【https://twitter.com/LitaVtuber】
Website→【bit.ly/3lu1pT2】
Twitch→【bit.ly/3Ylf7WB】
BiliBili→【bit.ly/3xbzABx】
YouTube→【bit.ly/3JVDd6b】
同じ記事をファンボックスにも乗せようと思っています。
ご支援いただけるとものすごく製作の励みになります。ありがとうございます!
FanBox→【https://lita.fanbox.cc/】
