
PowerPointで ミニアニメ を作る方法
こんばんは、旭山リサです。
さてさて、noteで記事を更新されている読者様の中には、挿絵やタイトル画像を自作されている方が多いと存じます。
私もその一人です。
皆様はどんなソフトをお使いですか?
私が主に使っているのは主に二つ【Canva】と【Power point】です。
★Canva の魅力を教えてくれた恩人
創作仲間にして私の恩人である、池田クロエさんです。
私は彼女を「Canvaの魔術師」と読んでいます。
魔術師殿の「note」リンクはこちらにペタリ。
なんといってもクロエさんの作るCanva画像はセンスにあふれていて、私にはない美的感覚に惚れ惚れします。リンドバーグの救済の宣伝画像、動画も作ってくださいました。ご覧ください、このセンス!!!

というわけで私も魔術師クロエ氏に感化されて、Canvaに挑戦してみたわけです。
少しずつ慣れてきたところで、クロエ氏には今までの御礼をしたく、PR動画を作らせていただきました。こんな感じ。
🌈作品紹介🌈#拡散希望
— 池田クロエ|新作★公爵は黄色いフェラーリで謎解きにお出かけ (@chloetakoyaki) April 24, 2024
お宝紹介シリーズ✨
まだある!旭山リサ氏 @Lisa_Asahiyama_ から頂戴した作品PR動画。
こ洒落たピアノジャズとパンケーキをお供に読書などいかが? https://t.co/x1E937akci#Kindle #読書好き pic.twitter.com/MWfciIJ7wY
私は「クロエッサンカフェ」というオシャレな名前がとてもとても好きなので、ステキな喫茶店で店主のクロエさんが、お客様に最高の一杯と美味しいデザートを出してくださるようなイメージで作成しました。
それにしてもCanvaってすごいな~と改めて実感。
SNS用の【宣伝画像・動画】を作る際には、初めからオシャレなフレームや素材、無料のオーディオ素材も全てそろっているCanvaにあやかるのが一番だと悟りました。
今まで私はCanvaを知らずに損をした……と天を仰ぐくらい、お勧めです。
★PowerPoint(パワーポイント)でGIFアニメ作成★
私のSNSの宣伝や、作品に含まれる挿絵には、以下のように動くものがございます。

これは【PowerPoint(パワーポイント)】で白紙の状態から作っています。
Canvaでも【GIF動画】の出力は可能です。
ただしCanvaでは出来ない「微調整」があるので、挿絵に限っては【PowerPoint】を重宝します。
あとは「データサイズ」の問題ですね。
・Xやインスタは、アップロードできるデータサイズに余裕があります。
・ノベルアッププラスなどの小説投稿サイトは、JPEG、PNG、GIFも全て【1MB以下】と定められています。つまり【999KB】まではOKということです。
GIF動画は「データが大きくなるのでは?」と思われがちですが、ちょっと工夫をすれば、PNGやJPEGと同じくらいのサイズに抑えることは可能なのです。4つほど例を挙げて説明します。
◆静止画PNG ―― 262KB

◆静止画PNG ―― 537KB

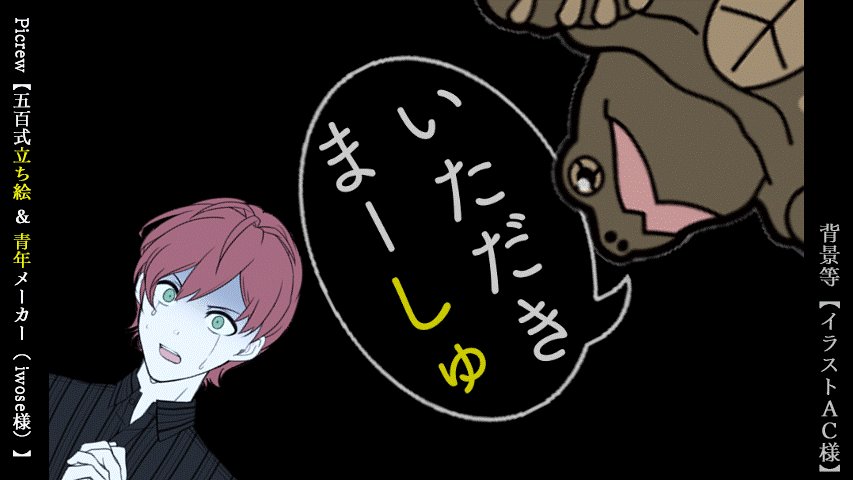
◆動画GIF ―― 343KB

◆動画GIF ―― 517KB

うまくいけば【JPEG】【PNG】よりもデータサイズを抑えて【GIF】を出力できます。
★必要なもの★
1・商用利用可能なイラスト、フリー素材
2・PowerPoint
注意★商用利用可能な画像メーカーさんを使用してください。
注意★「加工」が可能かどうかも併せてチェックすることも忘れずに。
私がよくお世話になっているのは、こちらの画像メーカーさんです。
フリー素材は【ACグループ様】を利用しております。
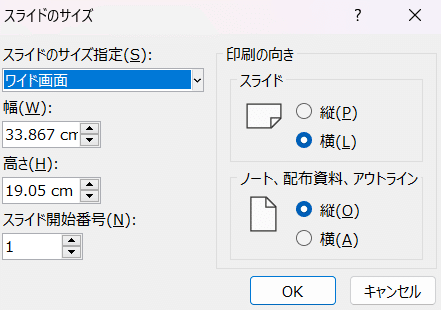
★スライドサイズ★
早速スライドの設定に移りましょう。


ぶっちゃけ「初期設定」の「スライドサイズ」で作れます。
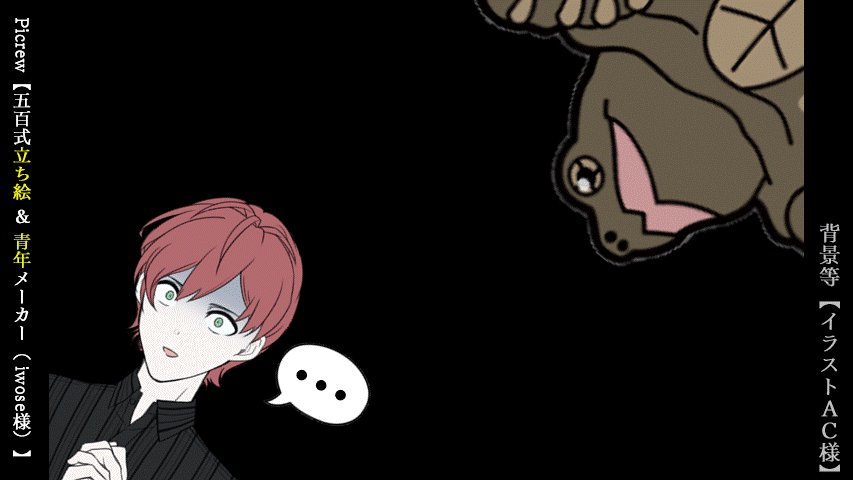
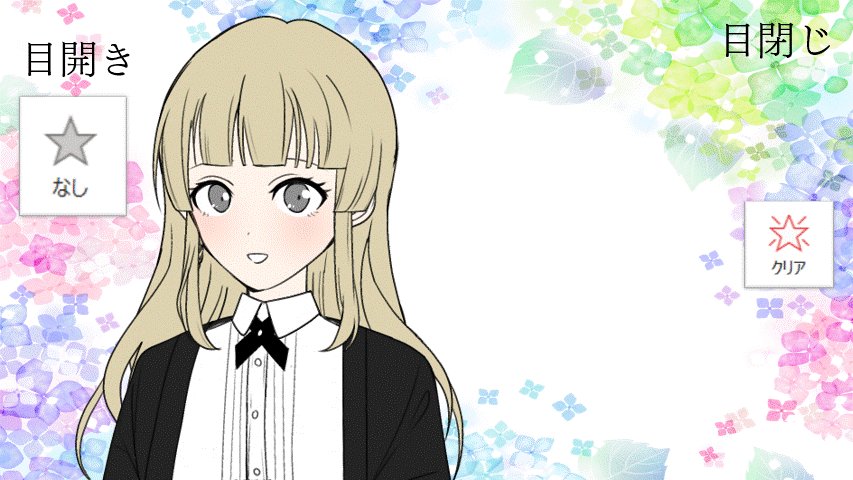
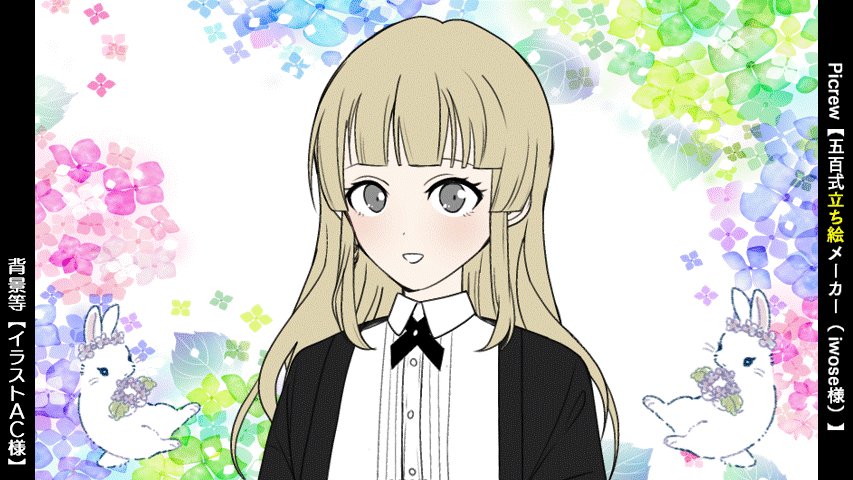
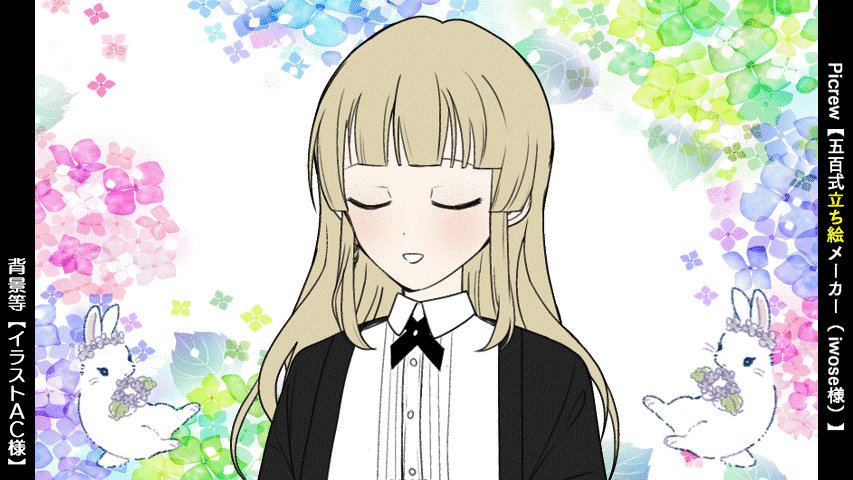
さて、五百式立ち絵メーカー(iwose様)で作成したイラストを利用して、PowerPointで簡単な【ミニGIF動画】を作成しました。

この動画は【1秒】で出力された動画をひたすら繰り返しています。
GIFは出力された動画を自動で繰り返してくれるのです。
これをどうやって作るのか……説明する前に、一つだけ注意点!
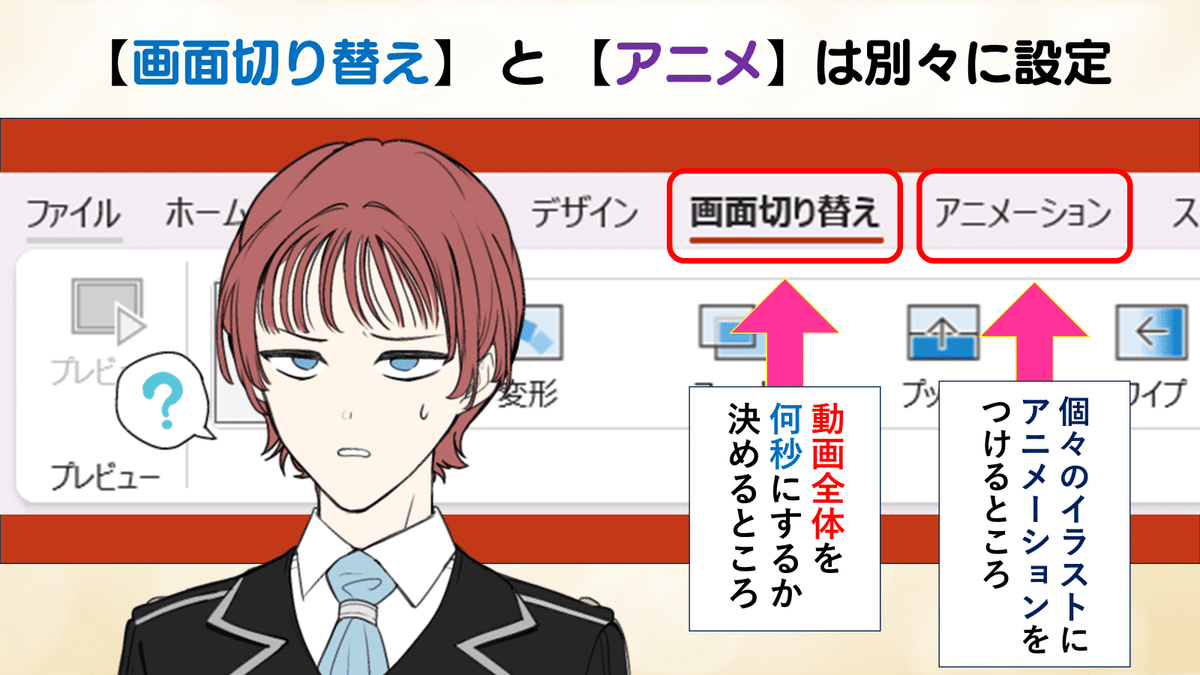
【画面切り替え】と【アニメーション設定】は別々に設定すること!

「うーん、ワケが分からん」
と思われても無理はないです。
【画面切り替え】というのは【動画全体を何秒にするのか】決めるもの。

このミミの動画は全体が「1秒」で区切られた動画を繰り返しています。
★秒数設定★
① 【画面切り替え】タブを選択します。
② 【画面切り替えのタイミング】画面右端
★「クリック時」からチェックを外す
★「自動」を「00:01.00(1秒)」にします

こうすることで「1秒」の動画をひたすら繰り返してくれるので、ミミが瞬きをしているミニアニメが完成します。
「クリック時」は必ず外すようにしましょう。これが選択されたままだと、動画の「終わりと始まり」のタイミングにズレが生じます。
【自動】にチェックを入れ【何秒で動画を区切るか】設定しましょう。あとから変更も可能です。
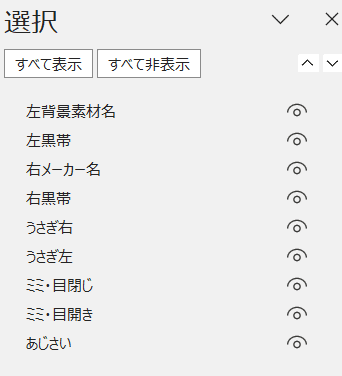
★重ね絵★

この動画は「主に4種類」の素材で構成されています。

最前面、最背面という言葉をご存じの方は多いのではないでしょうか?
要は「重ね絵」の順番のことです。
この「絵を重ねた順番」が分からなくなった時には「オブジェクトの選択」画面を利用します。


◆各イラストの項目をWクリックすると、各イラストに「名前」をつけることが可能です。作業効率が上がります。
◆ドラッグしながら順番を入れ替えることができます
◆右の「👁(目)」のマークをクリックすると「表示/非表示」を変えることが出来ます(ただしこれはアニメーション設定ではありません)
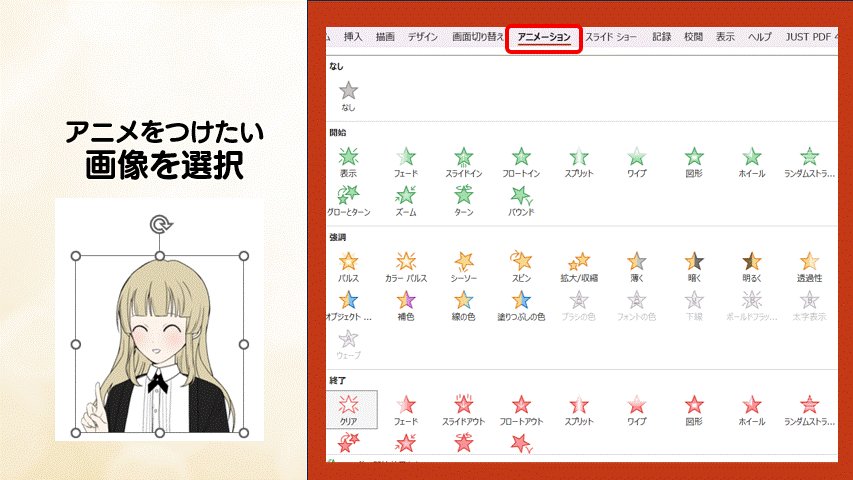
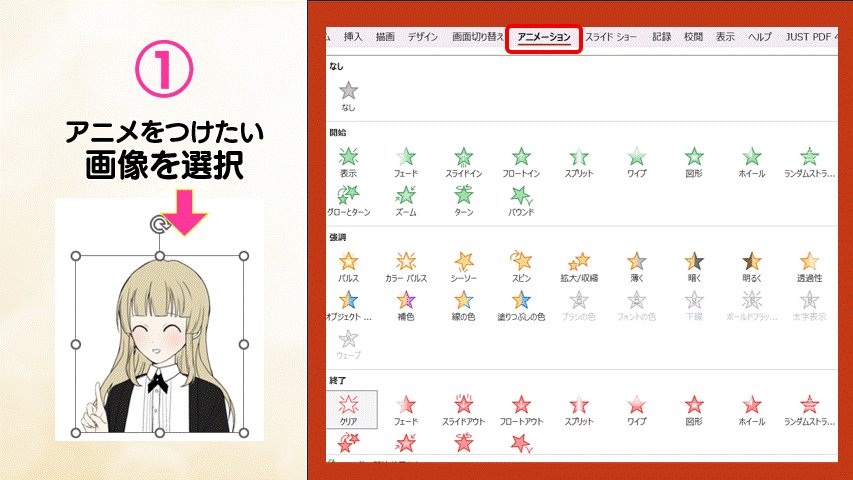
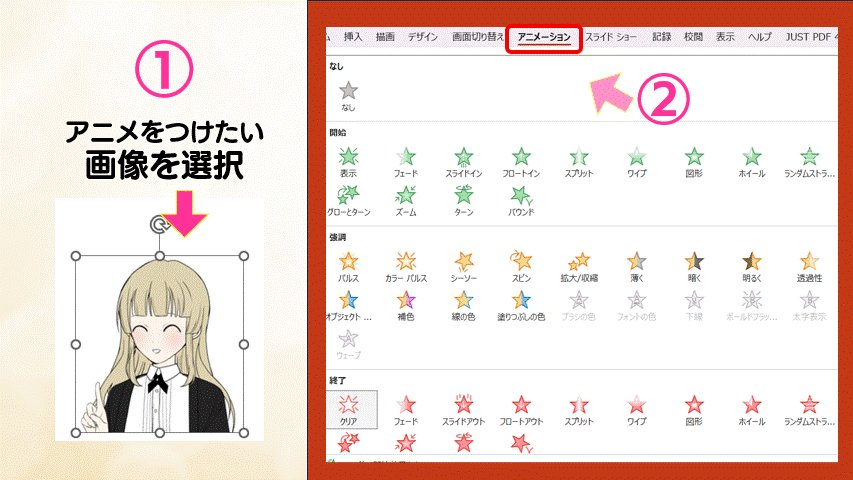
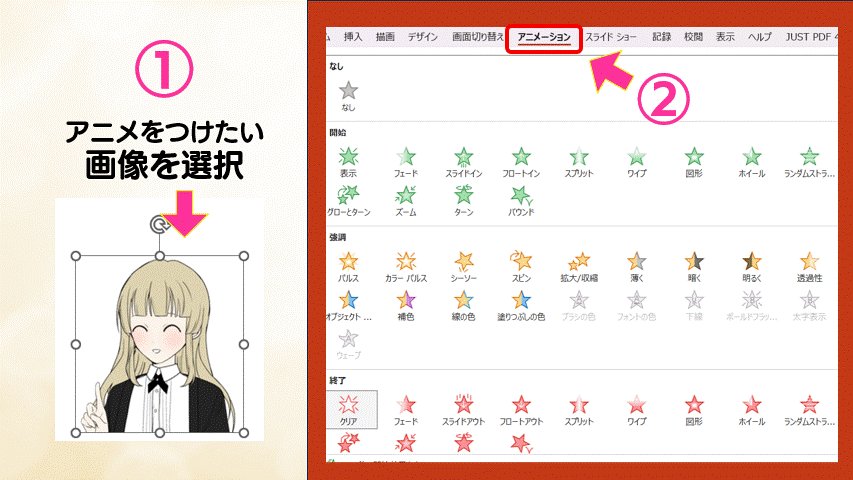
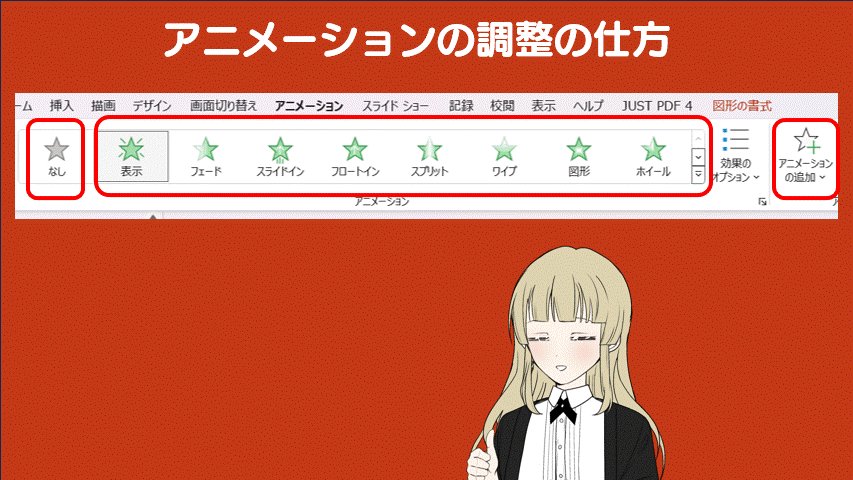
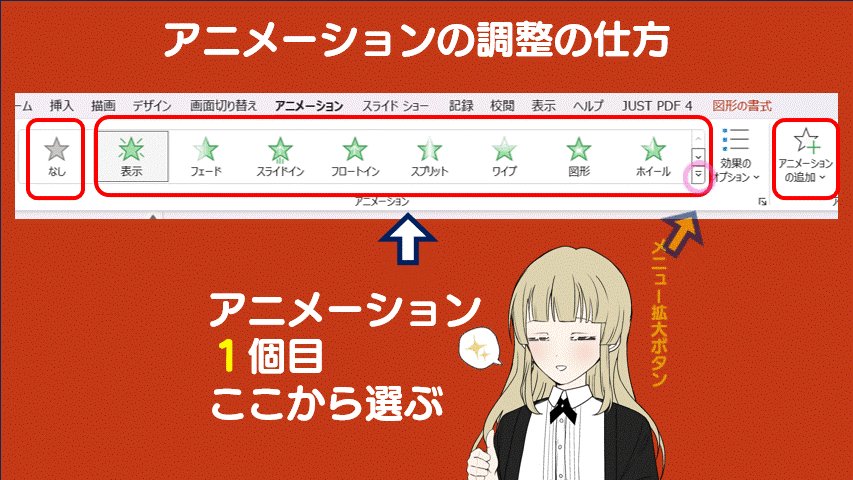
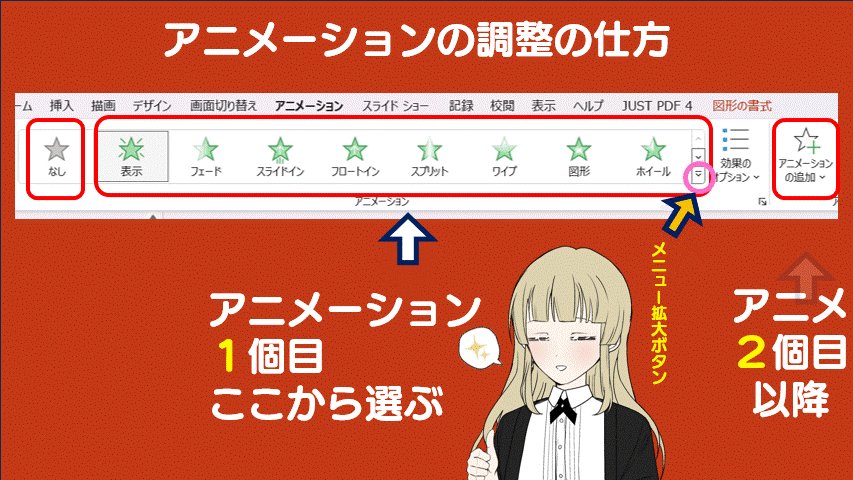
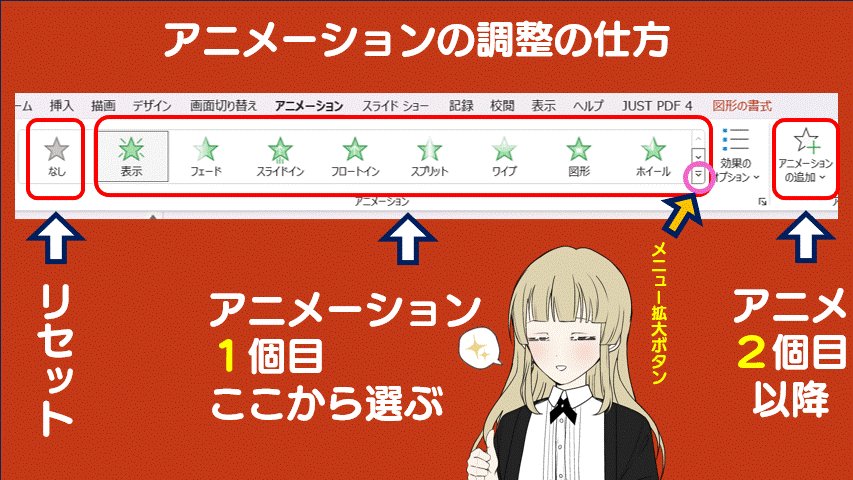
★アニメ設定1★
① アニメをつけたい画像を選択
② アニメーションタブから、つけたい動きを選びます

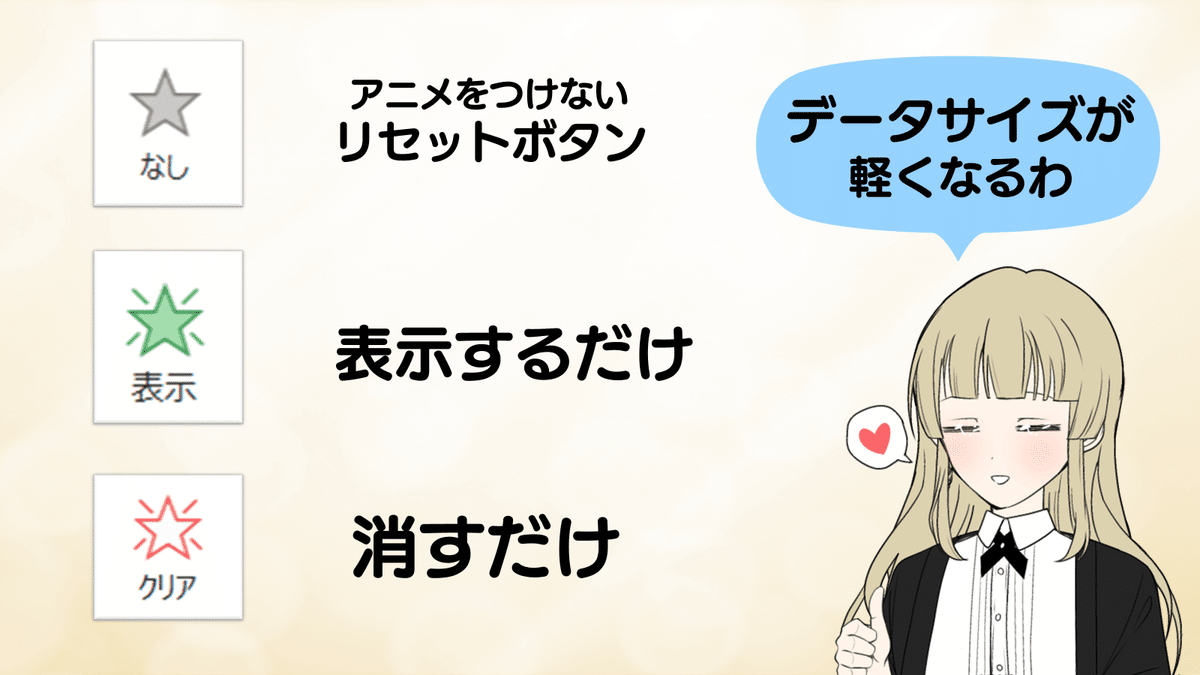
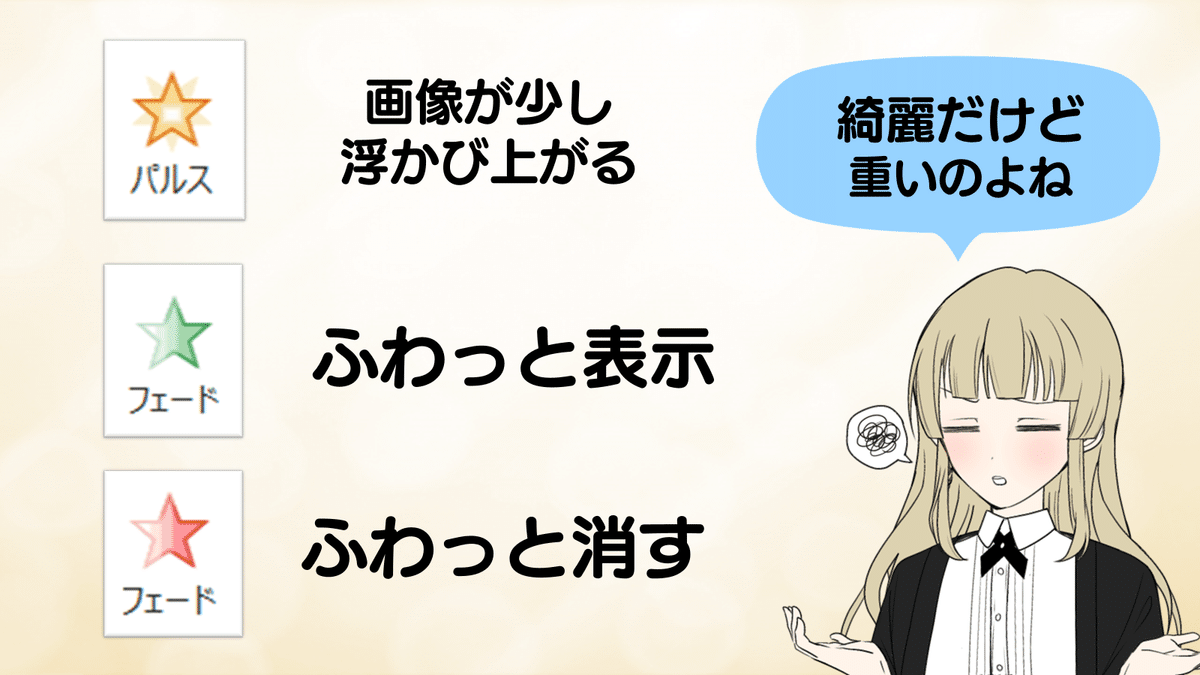
アニメーションによってはファイルサイズが大きくなることもありますが、小さくおさく抑えることもできます。私のオススメを「軽い」「重い」に分けてご紹介しますね。


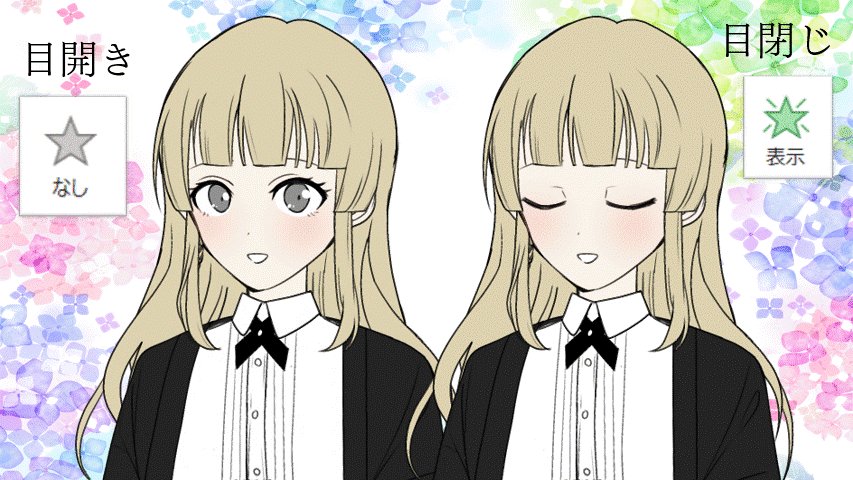
ミミのまばたき動画は【表示】【クリア】だけで作成しています。
アニメーション設定をしているのは【目閉じ】の方だけです。
以下の動画を見てください。

この状態で2枚を重ね絵にすると……。

★アニメ設定2★
まばたきには「表示」「クリア」の2種類のアニメーションが設定されています。
1つのイラストに複数のアニメーションをつける方法について解説します。とっても簡単なんです!

1つのイラストに複数のアニメを設定すると「どっちが先で、どっちが後だったっけ」と、分からなくなることもあると思います。
作業時には「アニメーションウィンドウを開きましょう

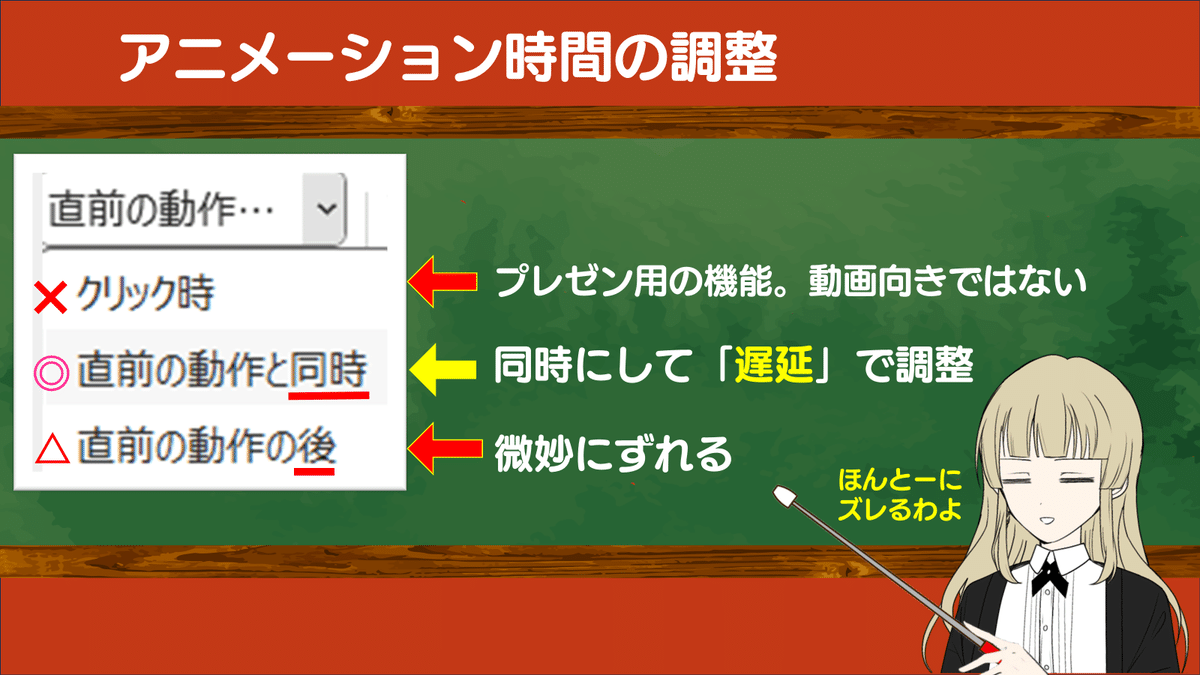
アニメーションには【開始】【持続時間】【遅延】という3つの項目があります。
この【開始】には【3項目】あります。

【直前の動作の後】で動画を作ると、微妙にズレます。
【クリック時】はプレゼン用の機能なので、動画向きではありません。
【直前の動作と同時】にして【遅延時間(再生タイミング)】を調整した方が、自分のイメージ通りに作ることができるということが分かりました。

「ミミ・まばたき動画」は「0.75秒」でアニメが終了します。「0.75秒」でぶつ切られるアニメGIFにならないようにするためには、先ほど説明した【スライドの切り替え時間】が重要になってきます。
ここで「00:01.00」つまり「1秒」で区切るように設定しているので0.75~1.0秒の間「0.25秒の余裕」をもたせることができるのです。

0.25秒だと「余裕」の取り方がつかみづらいかもしれません。
そこでスライドの区切り時間を「1秒」「3秒」に変えて、出力されたGIFアニメを見比べられるよう、調整をしました。ご覧ください。


1秒はパチパチと動いてかわいいですが「ドライアイ?」とちょっとミミが心配になるくらい、まばたき回数が多くなってしまってます。
3秒の方が、落ち着きのある「まばたきアニメ」になりましたね。
GIFは出力された動画を繰り返し再生するので、画面区切り時間を【何秒にするか】で動画全体の印象が変わります。
ポイントは「余白の時間」を与えることです。
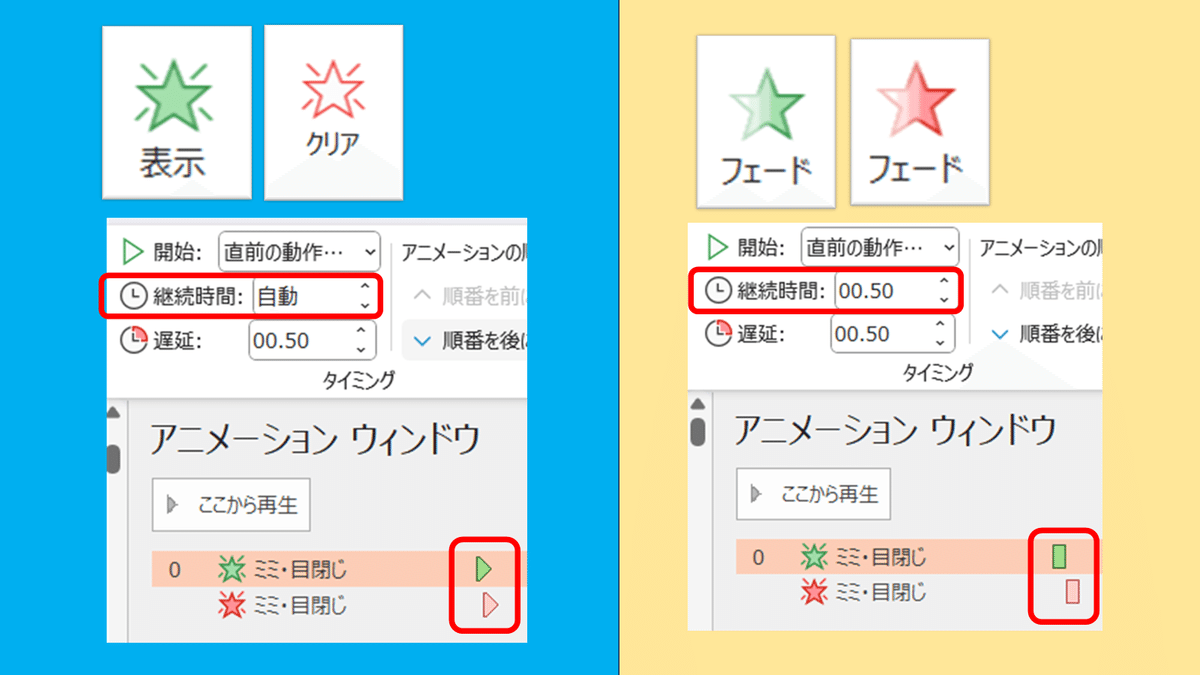
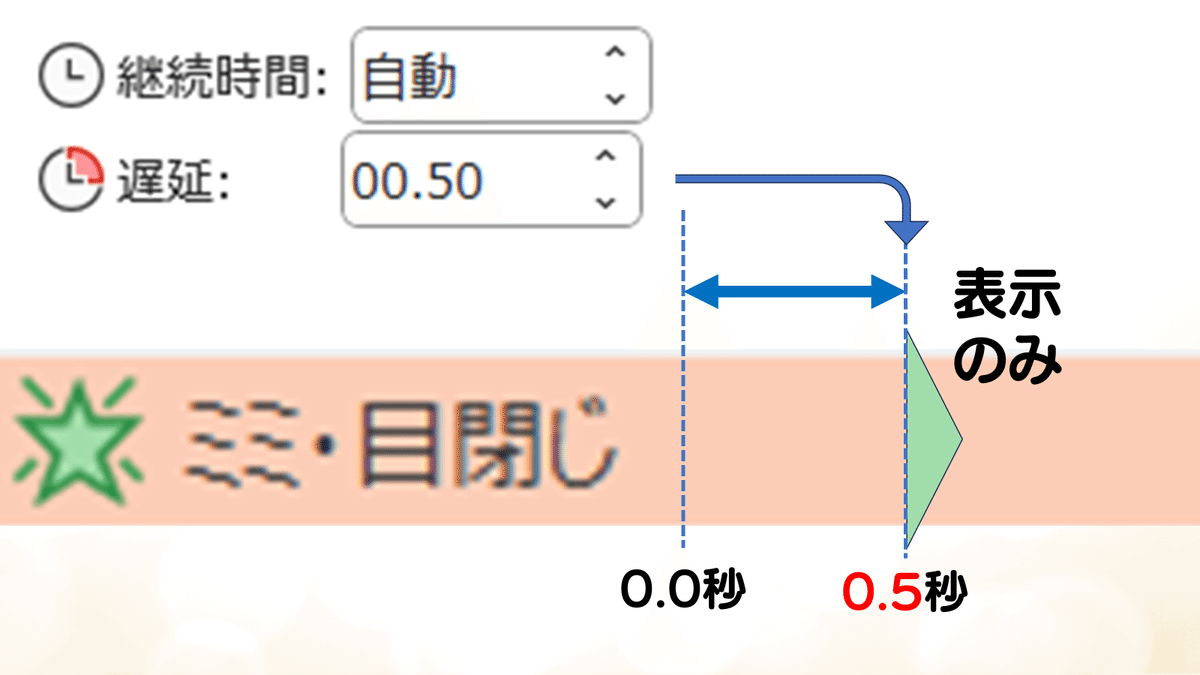
★継続時間★
アニメーション設定で「この継続時間:自動」ってなんだろうと思われた方がいらっしゃるかもしれません。

アニメーションによってここの表記は異なります。

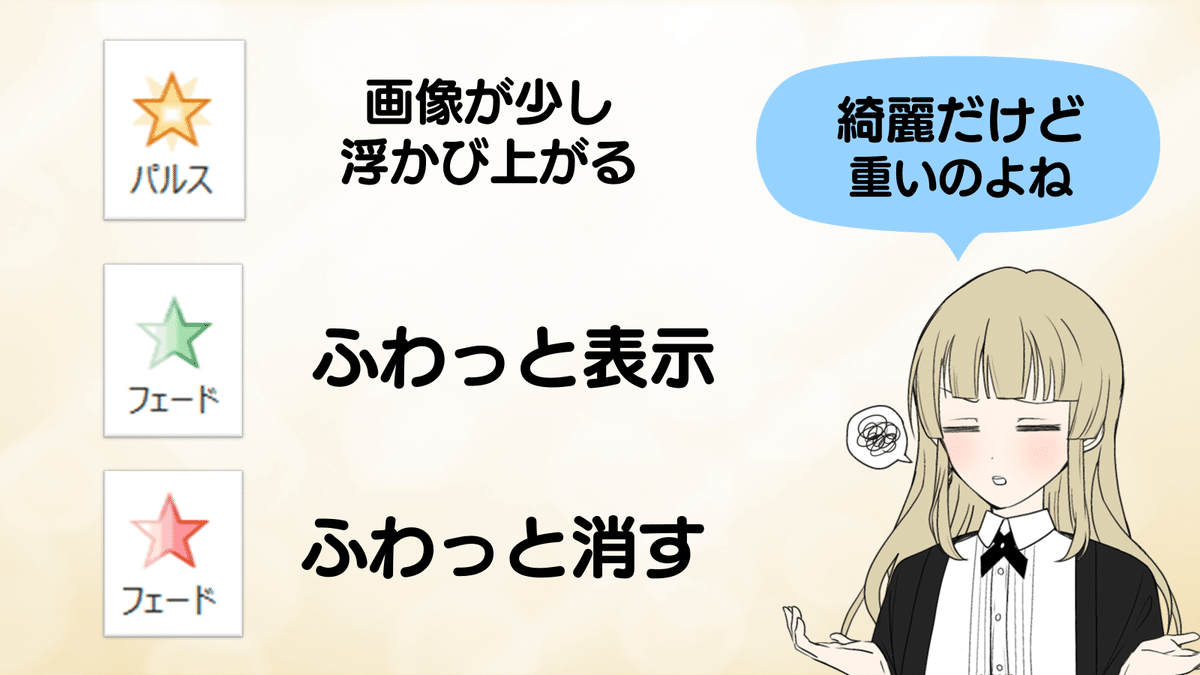
「表示」「クリア」のみの場合は「自動」という表示が出てきます。そしてデータも軽くなります。

対して「フェード」を選択すると「継続時間」の「秒数」を変更できるようになりますが、データサイズがどうしても重くなってしまいます。

まばたき動画を【軽いバージョン】【重いバージョン】で見比べてみてください。


画像が「フェードイン」つまり「ふわっと表示」されるまでに「0.5秒」かかるので、データサイズは必然的に重くなってしまいます。

これに対して「ふわっとフェード機能」の無い「ただの表示・消去」のアニメは「その時点に消えたり表れたりするだけ」なので「継続時間」の変更は必要なく、データサイズも軽くなります。

★アニメ追加の注意★
図解した方が早いので、以下をご参照ください。

★必ず【アニメーションの追加】から選択してください。
★左の横長い大枠を使うと、新しく選択したアニメに上書きされてしまいます。
★また「選択」の際には「アニメーションウィンドウ」を開いて確かめることをオススメします。常に「オレンジの帯」に注目して作業してください。

★アニメ出力★
やり方は以下の4ステップです!
① 左上の【ファイル】をクリック
② 【エクスポート】をクリック
③ 【アニメーションGIFの作成】をクリック
④ 【GIFを作成】をクリック

★各スライド(ページ)の所要時間★
「動画を何秒にするか」をここでも調整できますが、私はあまりオススメしません。
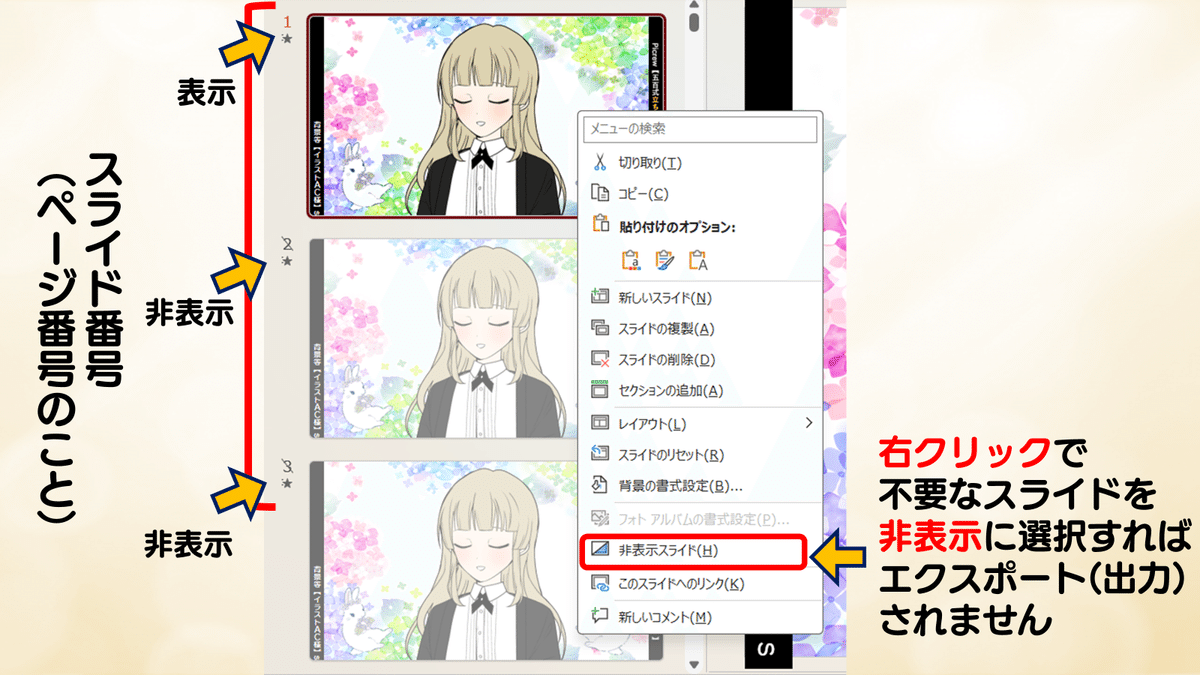
★スライド(ページ)指定★
スライド番号(ページ番号 )を指定して、動画を出力する機能です。

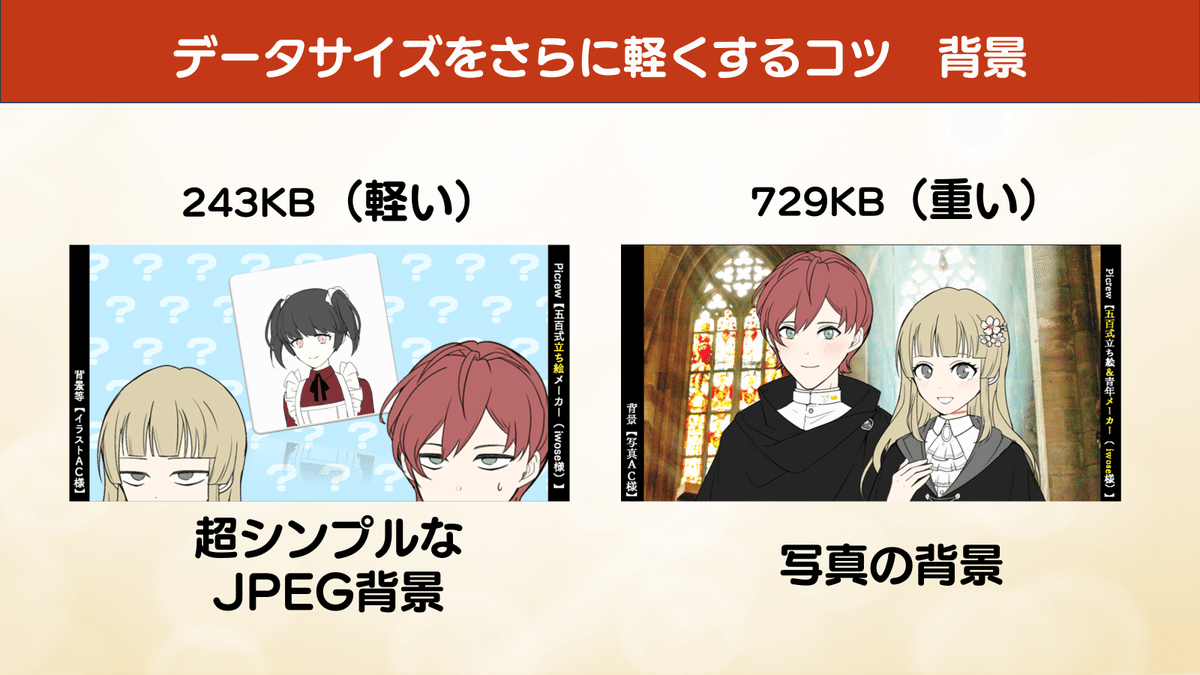
★裏技★
シンプルな背景素材だとデータは軽くなりますが、写真素材だとどうしてもデータは重くなってしまいます。

「軽くするから良い」というわけでもなく「軽すぎると画質が粗くて見にくい」ケースもあるので注意しましょう。
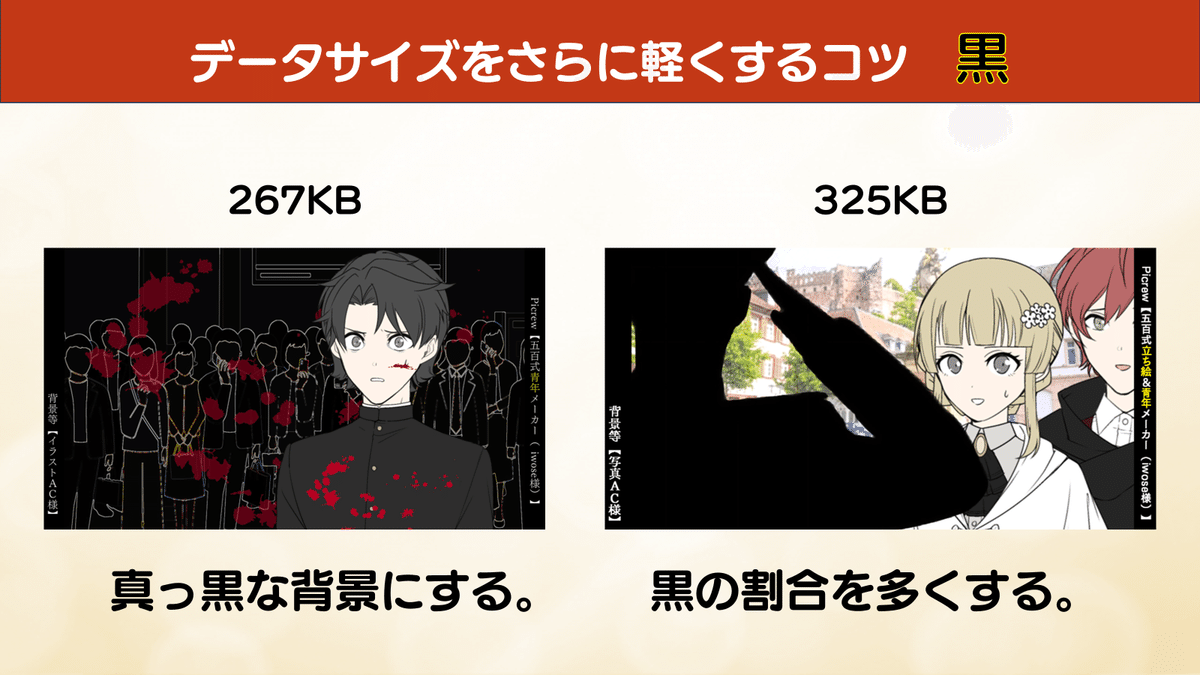
もう1つ「裏技」があります
絵師界隈で「黒のスライド(レイヤー)を入れるとデータサイズが下がる」という情報を聞いたことのある方はいらっしゃるでしょうか?
これ、本当です。
PowerPointで挿絵を作っている時に、私も気付きました。

左は「血飛沫(赤)」「群衆の線画(背景)」が入ってもこのサイズ。
右の画像に着目して下さい。敬礼をしている「衛兵のシルエット」をはじめ画面における「黒の割合」が多いので「背景が写真素材」でもデータサイズをおさえることができました。
黒を用いるとデータが小さくなるのはGIFアニメでも同じです。

このGIFも複数のアニメを設定しましたが「背景が黒」なので「343KB」にデータを抑えることができました。
この小技をさらに応用することができます。
どうしてもデータサイズが大きくなってしまう動画に限っては、最後に「黒幕」を表示させてデータサイズを抑えるという手法をとります。以下の動画をご覧ください。

「画面が真っ黒」になるのがポイント。
972KB
データサイズを「1MB以下」ギリギリにおさえられたのは、動画の最後に「一瞬だけ暗くなる」ように「黒幕を表示」させている為です。この黒幕の表示時間を考慮して【画面切り替え(スライド時間)】も調整しました。
以上、駆け足でしたが【PowerPoint】を使った挿絵の作り方を説明致しました。いかがでしたでしょうか?
少しでも皆様のお役に立てたら幸いです。
旭山リサ
作中の挿絵は「五百式立ち絵メーカー」「五百式青年メーカー」(iwose様)で作成したイラストに、背景等を加筆しております。〔五百式メーカー様〕〔ACグループフリー素材〕利用規約確認済〔商用、加工(加筆)OKの旨〕
この記事が気に入ったらサポートをしてみませんか?
