
CG/映像制作者のためのGPT4導入のすすめ (実践編)
それでは早速実践していきましょう!
入門編をご覧になってない方は、是非こちらのnoteからご覧ください。
実践1 レイヤーをコンポジションの横幅にフィットさせる
差し替えで済ませられるようなテンプレートaepを作るときなどで、差し替える画像サイズが毎回異なるといった場合に欲しくなるエクスプレッションです。(そこそこニッチ!)
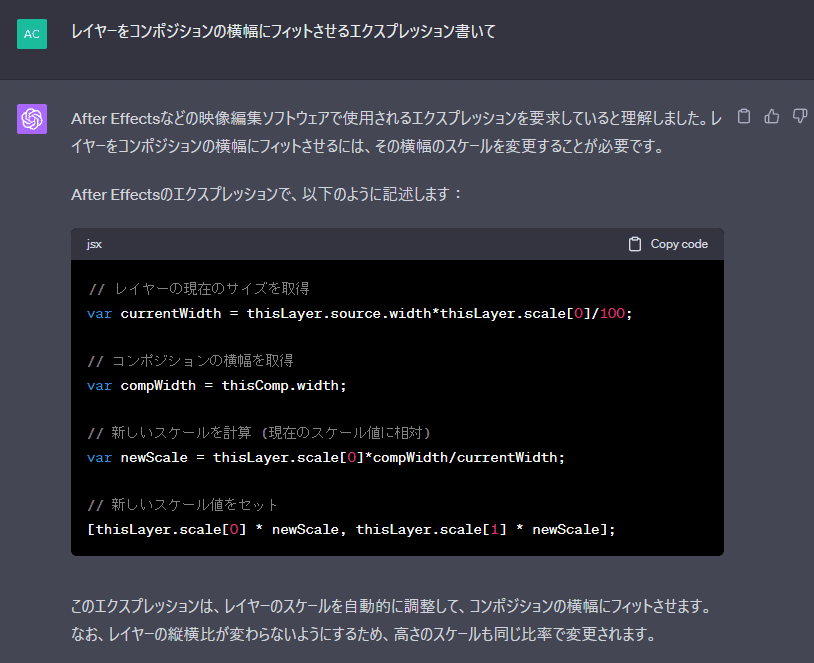
それではGPT4にお願いしてみましょう。


// レイヤーの現在のサイズを取得
var currentWidth = thisLayer.source.width*thisLayer.scale[0]/100;
// コンポジションの横幅を取得
var compWidth = thisComp.width;
// 新しいスケールを計算 (現在のスケール値に相対)
var newScale = thisLayer.scale[0]*compWidth/currentWidth;
// 新しいスケール値をセット
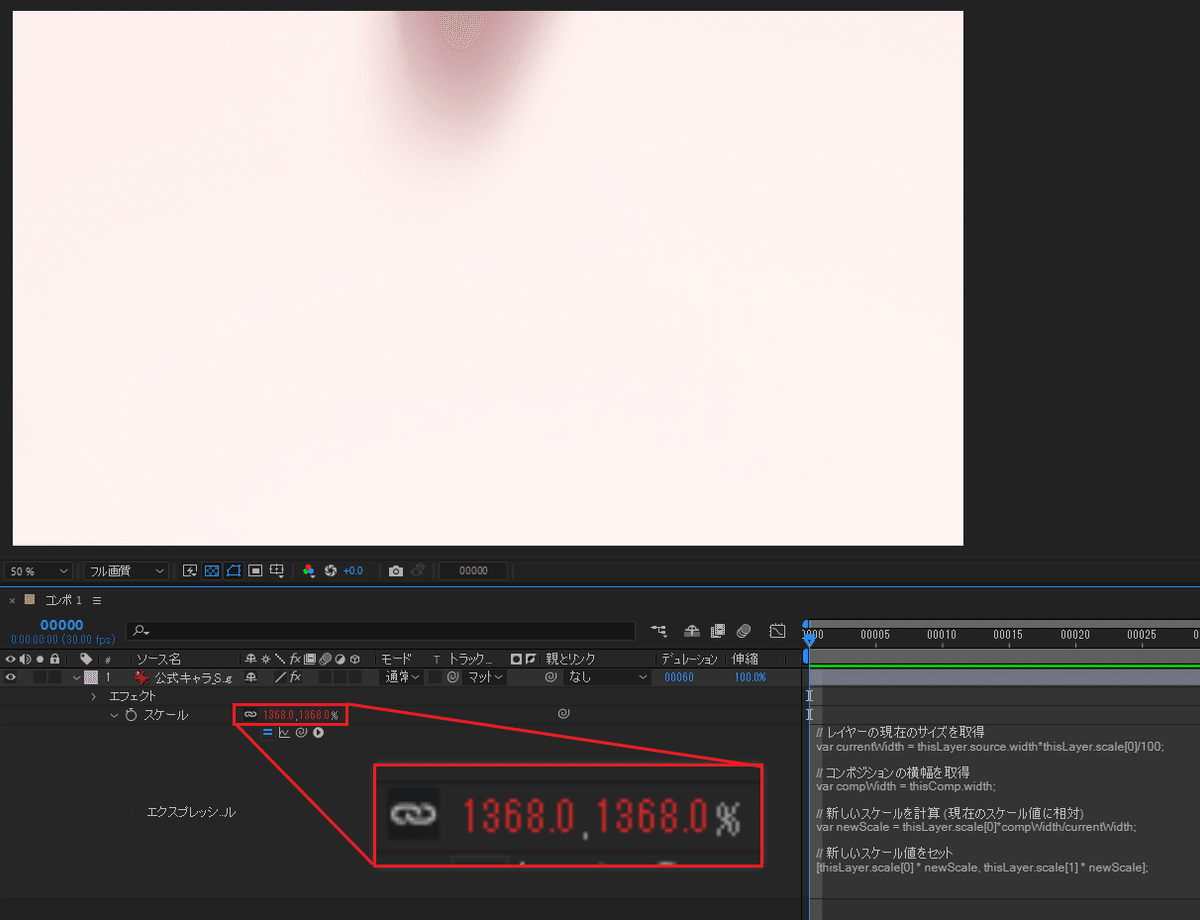
[thisLayer.scale[0] * newScale, thisLayer.scale[1] * newScale];早速コピペしてスケールにエクスプレッションを記載すると…

デッカ!!!何が起こったんでしょうか…
一旦おちついて考えてみましょう。 コンポジションサイズはpx表記ですが、スケールは%表記。 この部分が考慮されてなく数値がめちゃくちゃなことになってしまったわけですね…
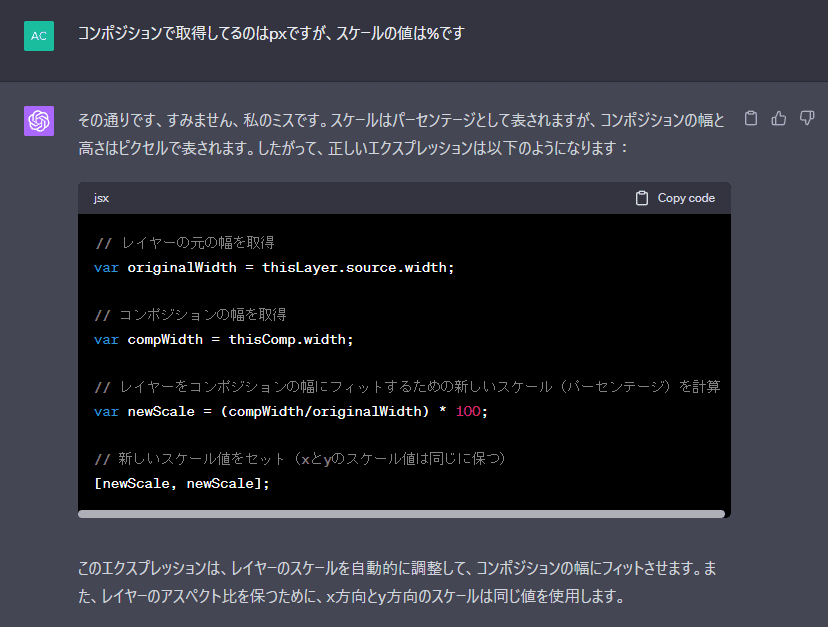
それではGPTに指摘してみましょう。

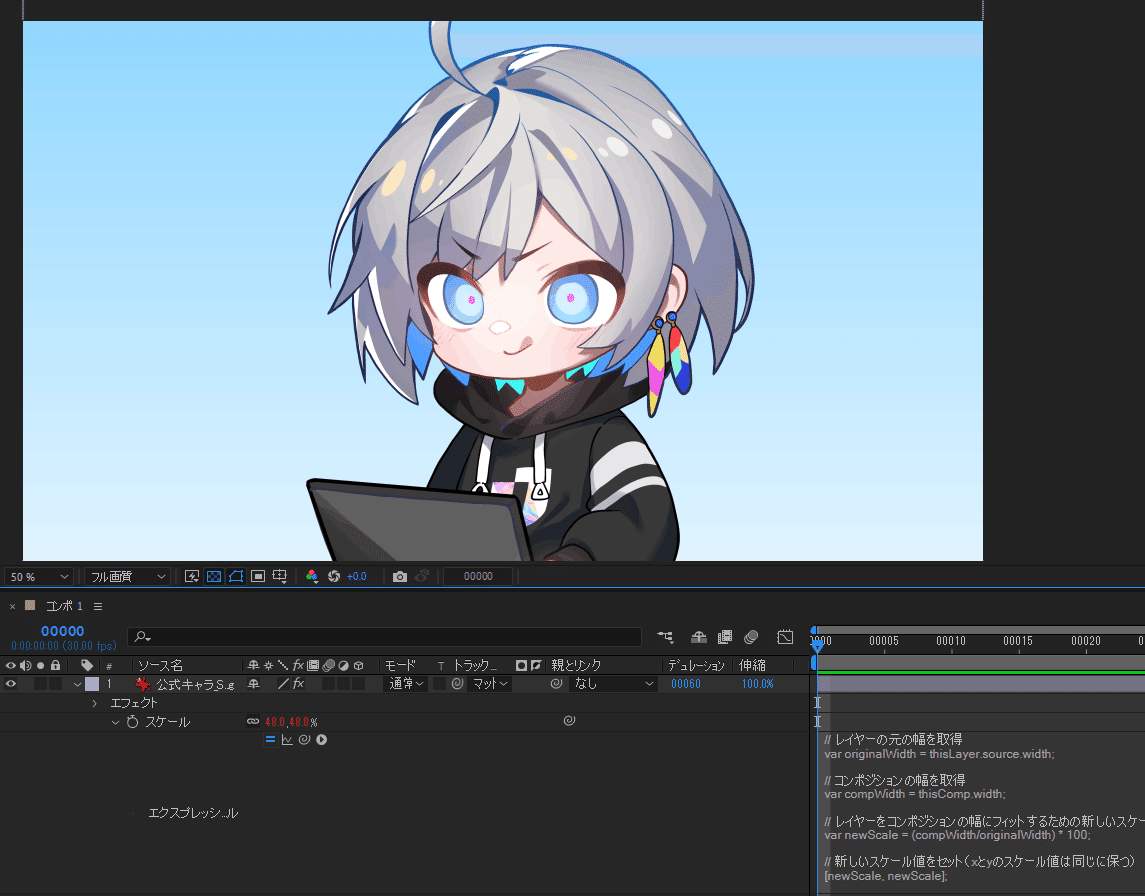
// レイヤーの元の幅を取得
var originalWidth = thisLayer.source.width;
// コンポジションの幅を取得
var compWidth = thisComp.width;
// レイヤーをコンポジションの幅にフィットするための新しいスケール(パーセンテージ)を計算
var newScale = (compWidth/originalWidth) * 100;
// 新しいスケール値をセット(xとyのスケール値は同じに保つ)
[newScale, newScale];スケールにエクスプレッションをコピペすると…

無事にコンポジションの横幅にフィットさせることができました!!🎉
全く知識が無い状態だと使い物にならないコードでも、少し前提知識があるだけでGPTと対話し、ちゃんと動作するコードにすることができます。
このように、指定をより具体的にしていくことで求めてるコードを取得できますが、これを人に依頼する場合は事前に要件定義や仕様書を詰めたりする必要があります。 GPTの良い所は、最初ラフに指定しても後付けで詰めていける気軽さがある点ですね^^
実践2 チームを支えるスクリプト制作
GPT4はエクスプレッションのみならず、スクリプトも書くことができます。 ここからは実際にチーム全体の業務効率化が行えた事例を紹介します。
まず今回作るスクリプトの要件定義をします。
▼ 改善したい業務

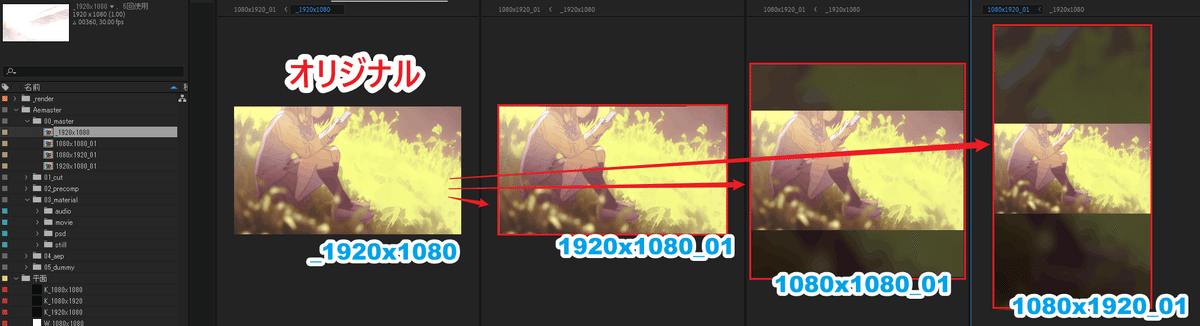
1920x1080で作った映像を、上図のように3サイズに展開する必要がある。 展開先のコンポでは、オリジナルコンポの横幅を各コンポの横幅に合わせ、 余白にはオリジナルコンポの明度を落としブラーをかけた物を200%スケールで敷く。 この作業を手動で行うのは簡単ではあるが、無駄な作業と感じる。
次に必要なアクションを箇条書きにしてみます。
▼ 必要なアクション
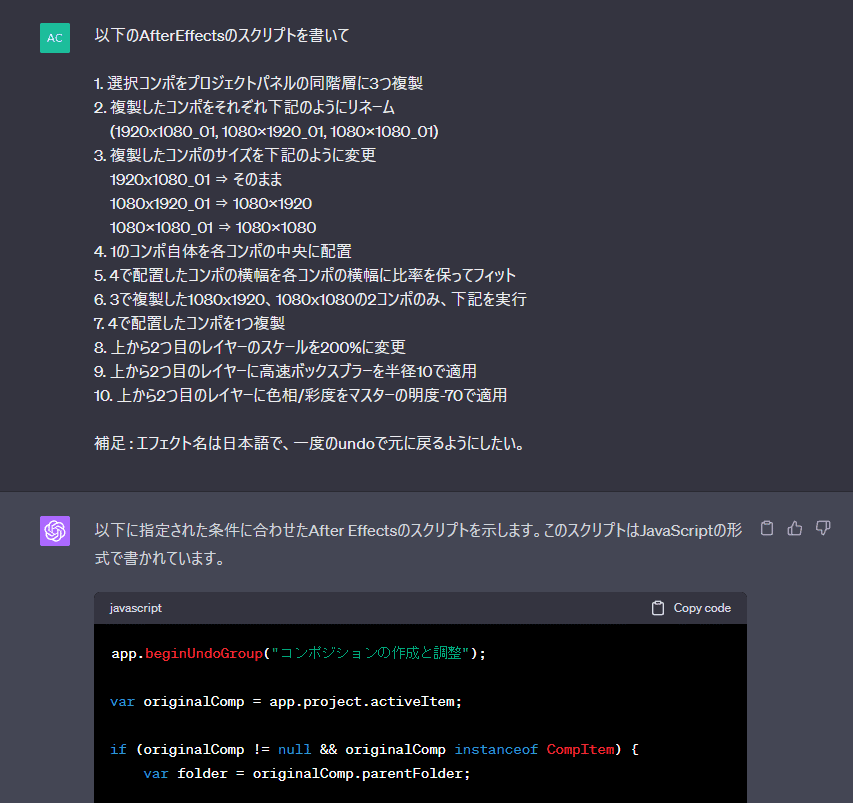
1. 選択コンポをプロジェクトパネルの同階層に3つ複製
2. 複製したコンポをそれぞれ下記のようにリネーム
(1920x1080_01, 1080x1920_01, 1080x1080_01)
3. 複製したコンポのサイズを下記のように変更
1920x1080_01 ⇒ そのまま
1080x1920_01 ⇒ 1080x1920
1080x1080_01 ⇒ 1080x1080
4. 1のコンポ自体を各コンポの中央に配置
5. 4で配置したコンポの横幅を各コンポの横幅に比率を保ってフィット
6. 3で複製した1080x1920、1080x1080の2コンポのみ、下記を実行
7. 4で配置したコンポを1つ複製
8. 上から2つ目のレイヤーのスケールを200%に変更
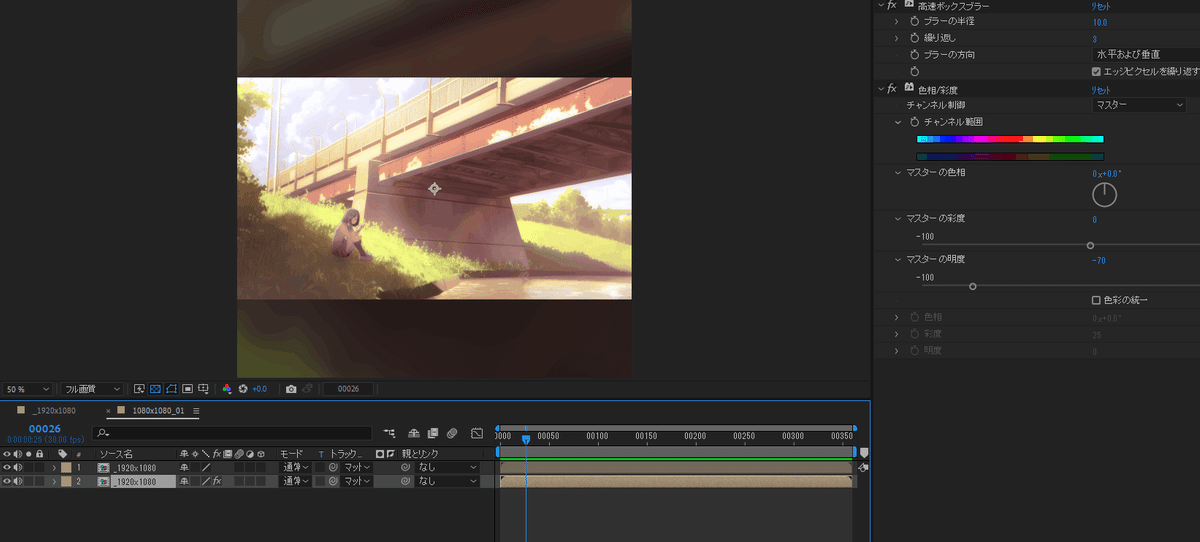
9. 上から2つ目のレイヤーに高速ボックスブラーを半径10で適用
10. 上から2つ目のレイヤーに色相/彩度をマスターの明度-70で適用
補足 : エフェクト名は日本語で、一度のundoで元に戻るようにしたい。
補足部分に関しては皆さんに覚えておいて欲しいのですが、AEは言語設定によってエフェクト名が変わってしまい、GPTはまず英語で書く癖があるので、日本語環境の人はこの指定を忘れずに!
そして「一度のundoで元に戻るようにしたい」についてですが、これをやっておかないとスクリプトで行った動作分Ctrl+Zで戻る羽目になるので、これも忘れずに指定しましょう!
それではお願いしていきます。

これをコピペして走らせてみると…

🔥 🔥 🔥 早速問題発生です!🔥 🔥 🔥
▼ 発生した問題
・一番上のレイヤーにエフェクトがかかっている
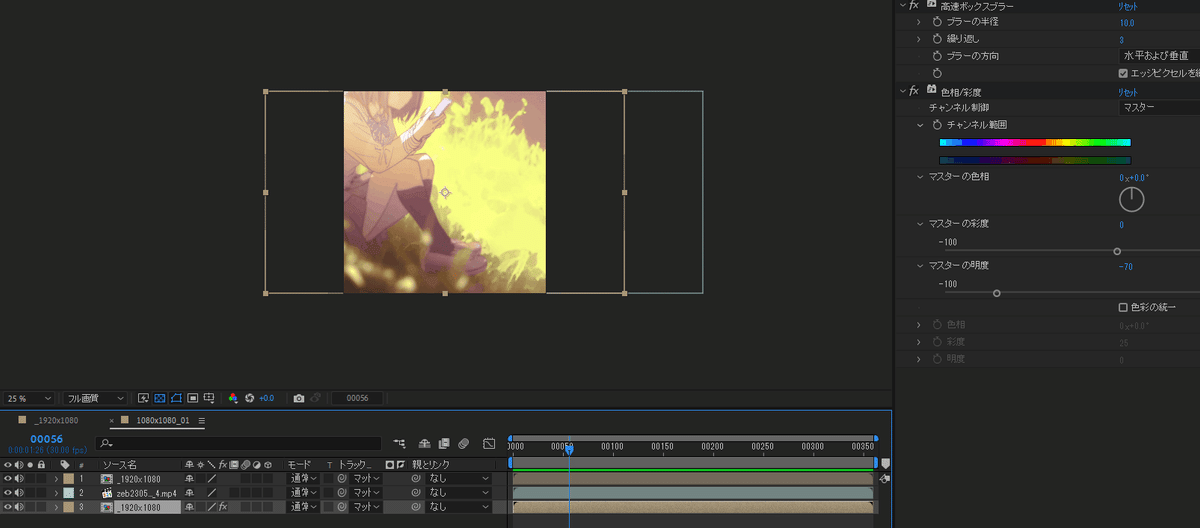
・スケールのコンポ幅フィットが横ではなく縦幅になっている
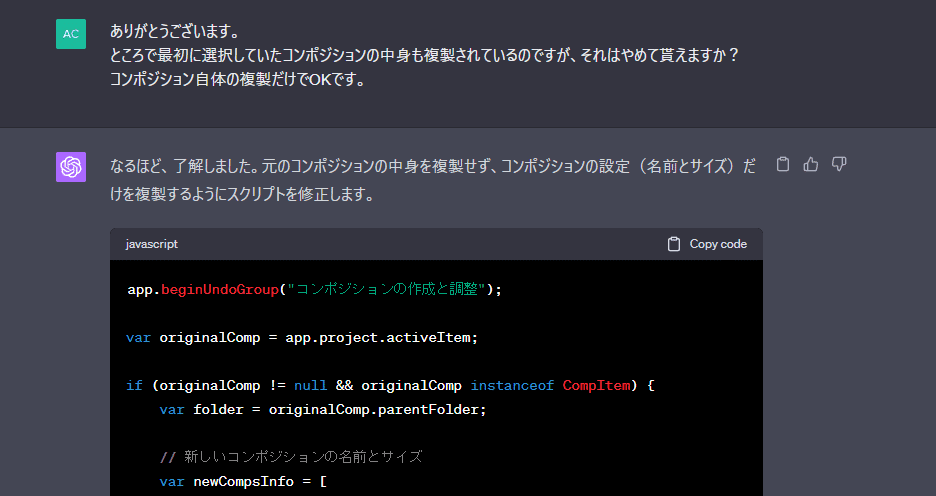
・選択コンポの中身まで配置されている
これを一つづつGPTに解決してもらいましょう。
伝えるときは、どこで起きている問題かを付け加えるのがオススメです。 そこを指定しないと、スクリプト全体を改変しようとしてぐちゃぐちゃになり、より悪化させてしまうことがあります…
それでは早速伝えていきます!


う~ん縦幅フィットは変わらないですね…
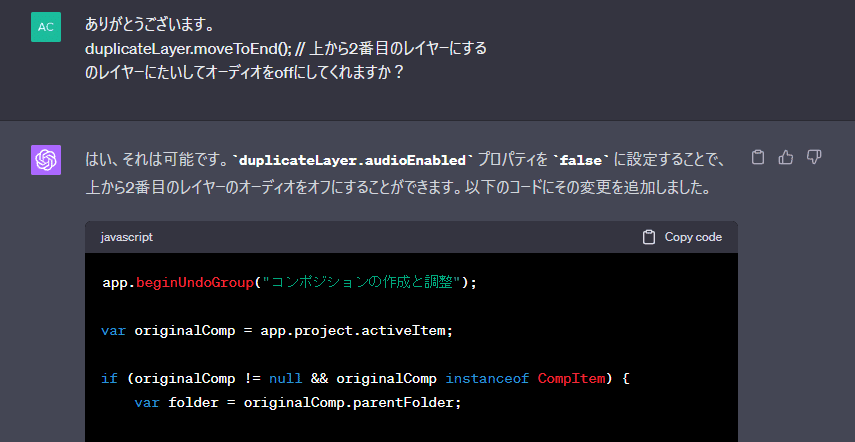
そして「2つ目のレイヤーに適用して」というのを、duplicateLayer.moveToEnd(); で一番下に持っていくことで解決しようとしてますね笑
エフェクト適用位置はこれで良しとし、横幅についてもう一度お願いしてみます。


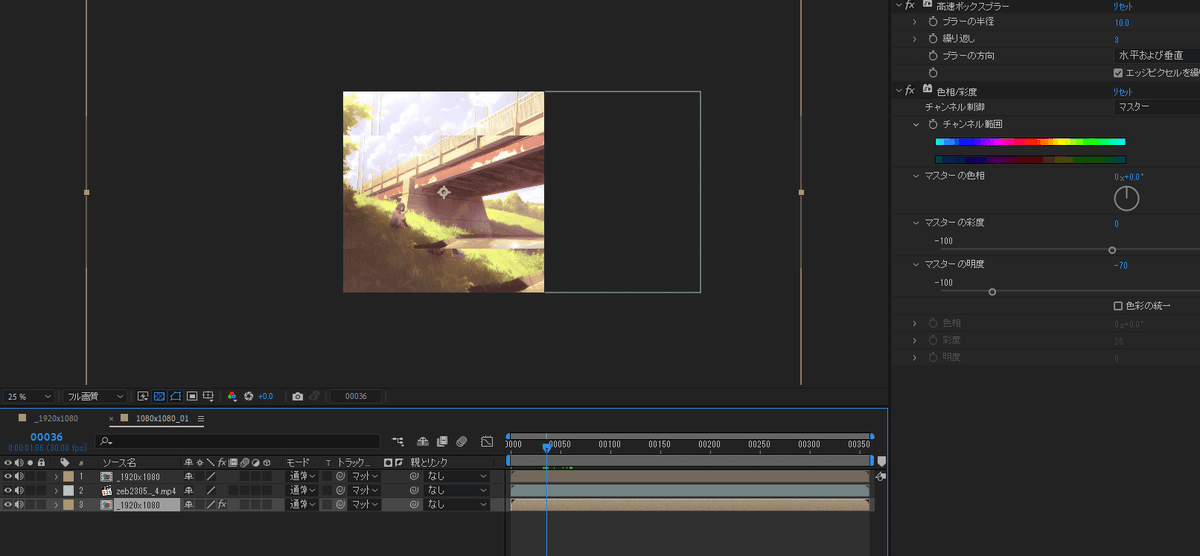
おっ今度は良さそうです。 あとは謎に追加された元コンポの中身を消してもらいましょう。


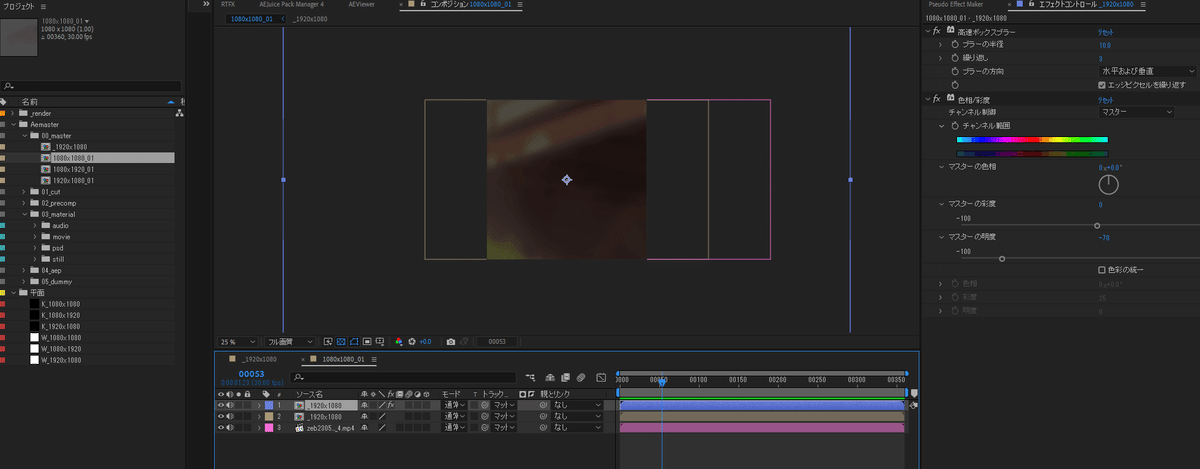
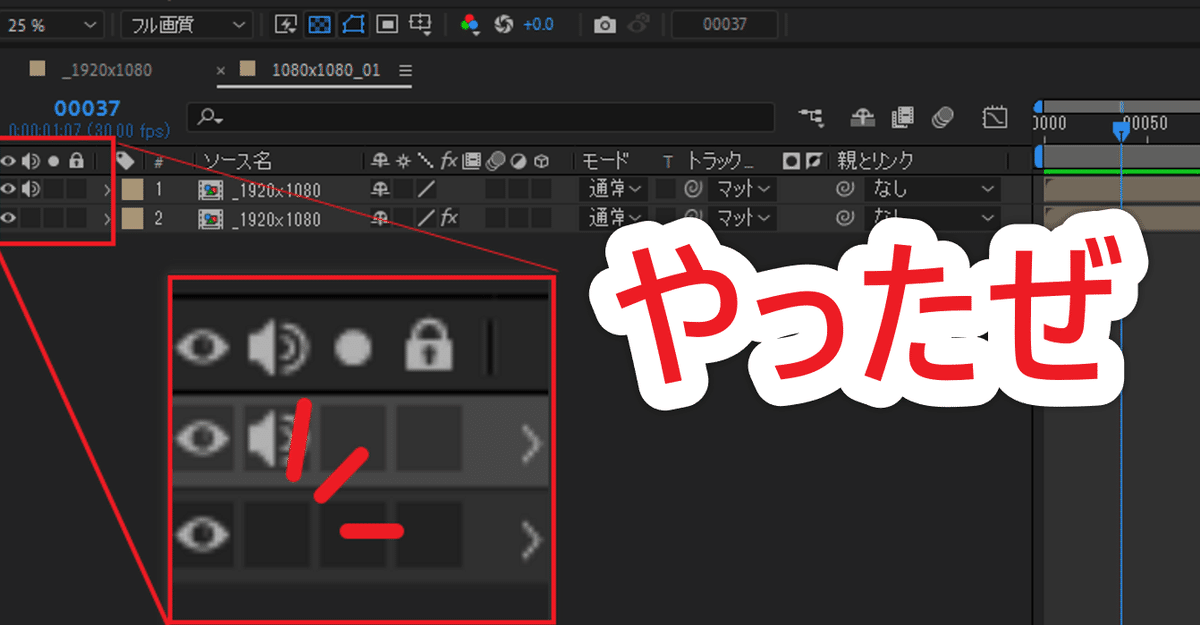
✨ ✨ ✨ 無事解決しました!!✨ ✨ ✨
追加で気になったのはオーディオです。 コンポを複製してる為、音も2倍になって大変なことになってしまいます…
最後に2つ目のレイヤーのオーディオoffもお願いして終わりにしましょう。

app.beginUndoGroup("コンポジションの作成と調整");
var originalComp = app.project.activeItem;
if (originalComp != null && originalComp instanceof CompItem) {
var folder = originalComp.parentFolder;
// 新しいコンポジションの名前とサイズ
var newCompsInfo = [
{name: '1920x1080_01', width: 1920, height: 1080},
{name: '1080x1920_01', width: 1080, height: 1920},
{name: '1080x1080_01', width: 1080, height: 1080}
];
for (var i = 0; i < newCompsInfo.length; i++) {
// Create a new comp based on the original, but without duplicating the content
var newComp = folder.items.addComp(newCompsInfo[i].name, newCompsInfo[i].width, newCompsInfo[i].height, originalComp.pixelAspect, originalComp.duration, originalComp.frameRate);
// 選択されたコンポジションを新しいコンポジションの中心に配置
var layer = newComp.layers.add(originalComp);
layer.transform.position = [newComp.width/2, newComp.height/2];
// 比率を保ったまま一番上のレイヤーを横幅にフィット
var scaleRatio = newComp.width / originalComp.width * 100;
layer.transform.scale.setValue([scaleRatio, scaleRatio]);
if (i > 0) { // 1920x1080以外のコンポに対して以下の手順を実行
var duplicateLayer = layer.duplicate();
duplicateLayer.transform.scale.setValue([200, 200]); // 2番目のレイヤーのみスケールを200%に設定
duplicateLayer.audioEnabled = false; // 2番目のレイヤーのオーディオをオフにする
var blurEffect = duplicateLayer.property("Effects").addProperty("高速ボックスブラー");
blurEffect.property("ブラーの半径").setValue(10);
var hueSaturation = duplicateLayer.property("Effects").addProperty("色相/彩度");
hueSaturation.property("マスターの明度").setValue(-70);
duplicateLayer.moveToEnd(); // 上から2番目のレイヤーにする
}
}
} else {
alert("コンポジションを選択してください。");
}
app.endUndoGroup();
これで目的のスクリプトを作成することができました👏
私はスクリプト初心者なので、綺麗なコードか、無駄が無いか等は分かりませんが、 とりあえず動き、目的を達成するコードを生成することができました。少しの知見とGPT慣れをしていければ、このように効率化を行い、映像制作の幅を広げることができます!
今回は映像制作者向けに書いてみましたが、これはPhotoshopやillustrator等Adobe製品を使う人なら同じく効率化に繋げらえるのではないでしょうか?
皆さんが少しでも無駄な作業を減らし、よりクリエイティブに専念できる手助けになれば幸いです。
ここまでお付き合いいただき、ありがとうございました!
