
【日本語】で【無料】で【商用利用可能】な画像生成AIツールを ”さらに” 試したい!!
こんにちは。
株式会社リンク、事務スタッフです。
先日『Adobe Firefly』の画像生成機能を試してみたブログを書きましたが、まだ使っていない生成塗りつぶし機能とテキスト効果機能について本日はご紹介します。
『Adobe Firefly』に出会うまで
英語は苦手・・・【日本語】
まだ使いこなせるか分からないので・・・まずは【無料】
使用用途が会社の資料やブログ、SNSで使いたいので・・・【商用利用可】
この3つを叶えるツールを探し、『Adobe Firefly』を無料で使ってみることにしました。
回数制限はありますが、まずは使ってみなくては!と画像生成機能を試してみました。
▼画像生成機能を試してみたブログは下記よりご参照ください
生成塗りつぶし(プレビュー)機能を試してみる
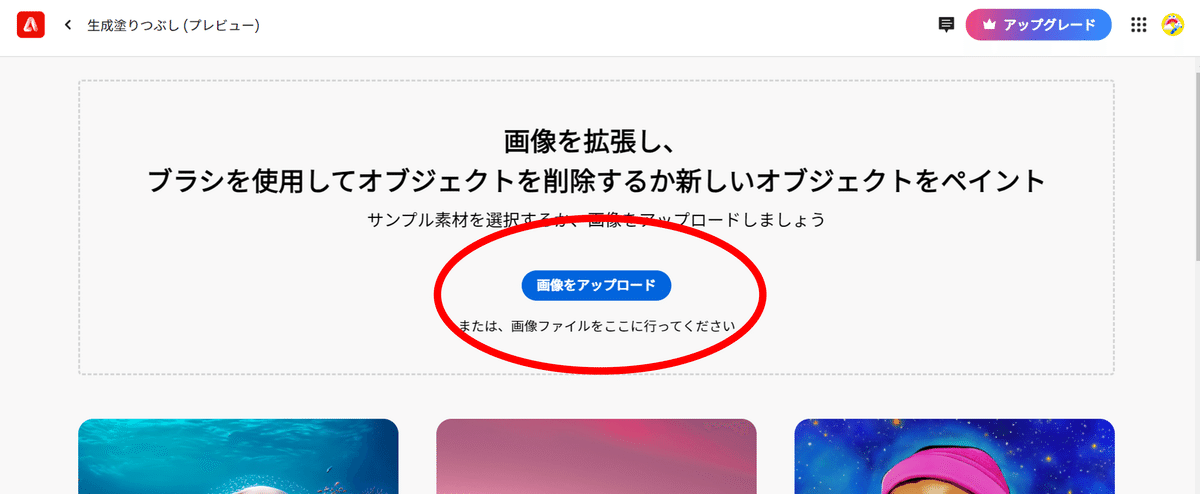
生成塗りつぶしを選択

画像をアップ

前回の画像生成時にサムネイル用に作ったスーツ女性の画像をアップしてみます。

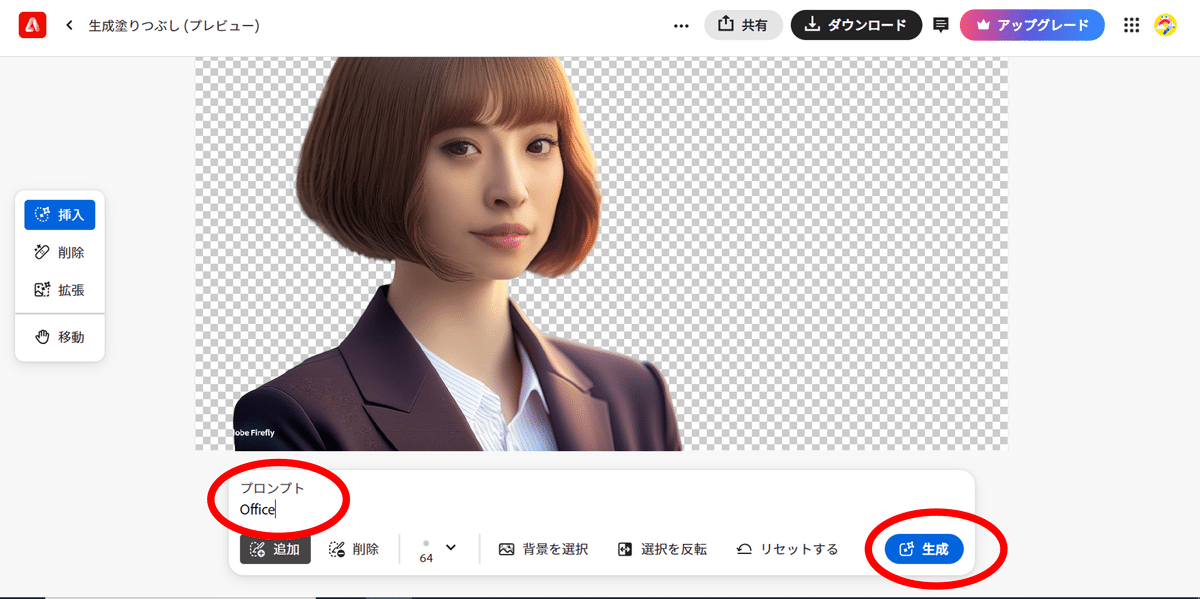
『背景を選択』をクリックすると背景が透過された画像になりました。
背景を変えてみたいと思います。

プロンプトに「Office」と入れて『生成』をクリック!

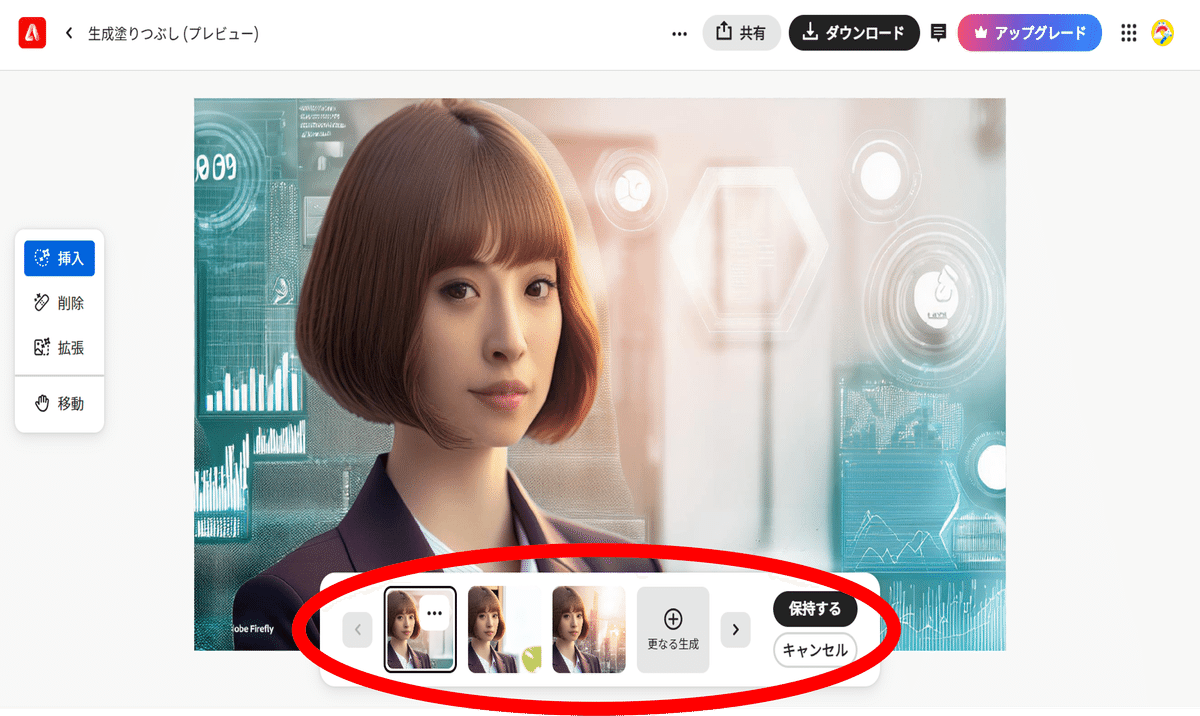
背景が3種類生成されました。

一番左の背景を選択して『保持する』をクリック
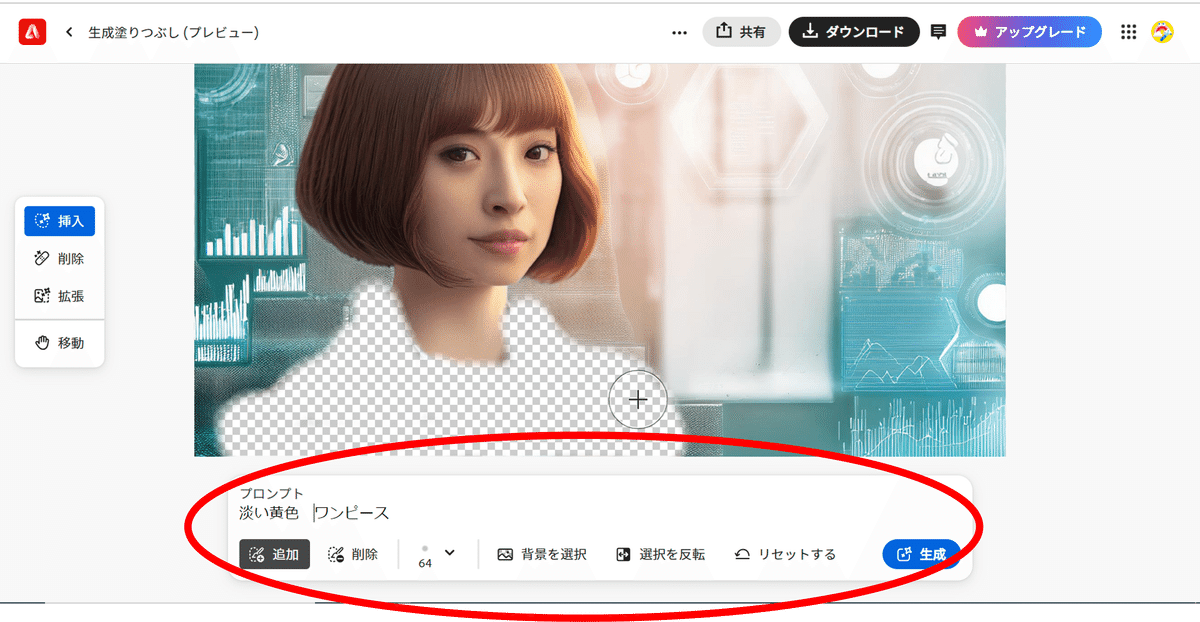
ついでに女性の服装を変えてみようと思います。

スーツ部分を透過し、プロンプトに 「淡い黄色」 「ワンピース」 と入力して『追加』が選択されていることを確認してから『生成』をクリック!

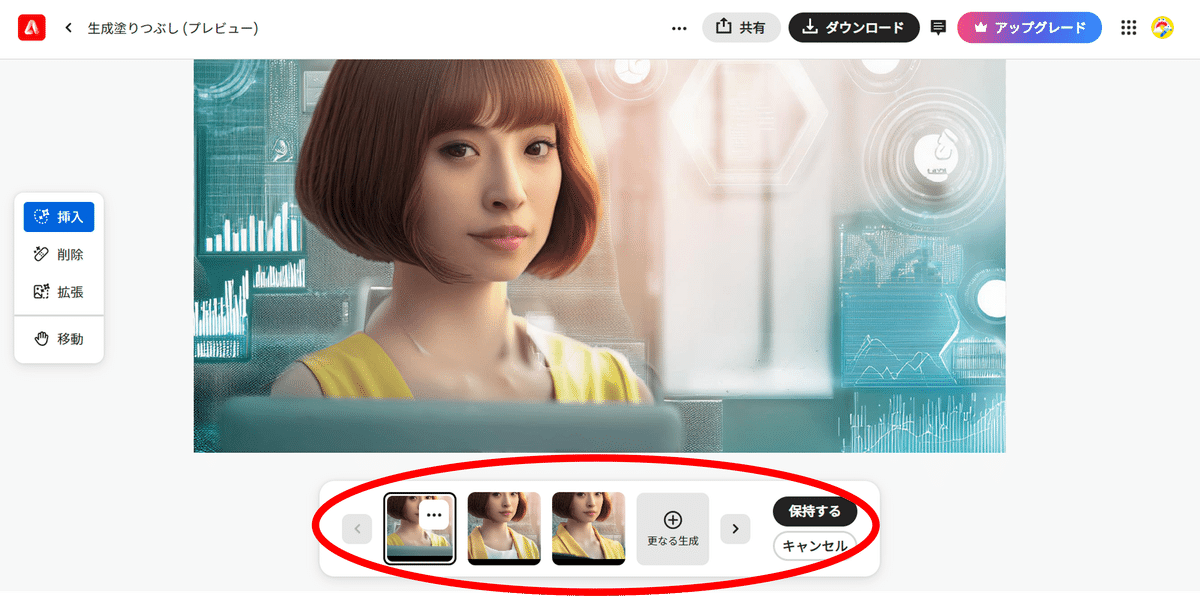
3つ生成されました。
1つ目はノースリーブワンピースのようですが、2つ目と3つ目はジャケットに見えます。
プロンプトでイメージを伝えるのがやはり難しい・・・
なにも無いところに画像を作り出すことも出来るので、試してみます。

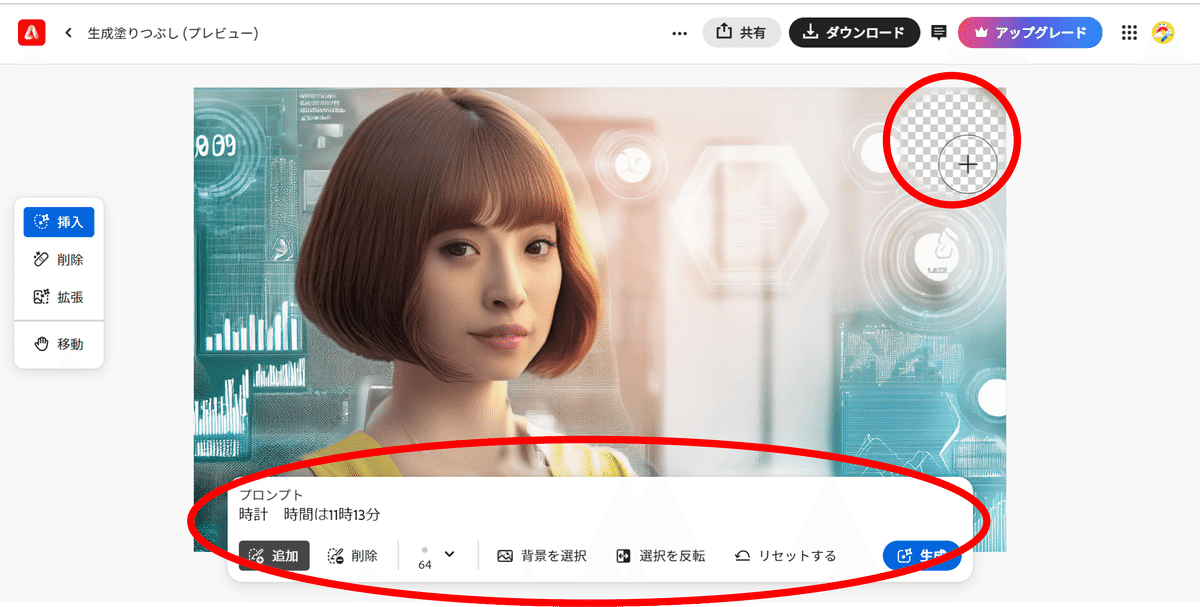
右上を丸く透過し、プロンプトに「時計」と入力。今回はちょっとがんばって時間も「11時13分」と中途半端な時間を指定してみます。

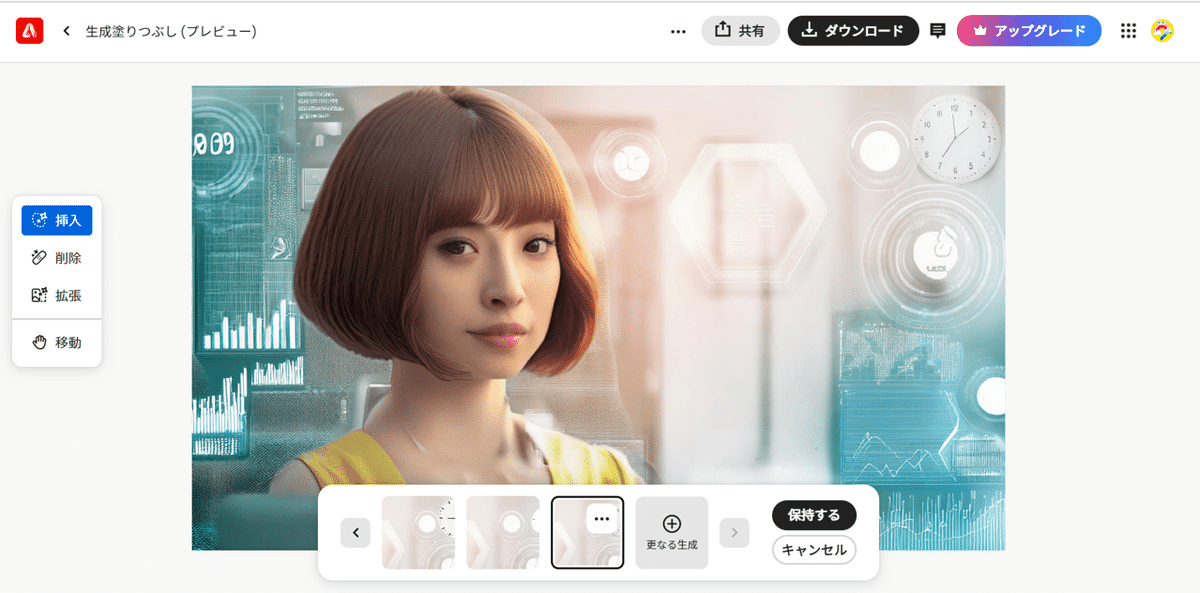
時計は出てきたけど
1つ目は9:13、2つ目は2:13、3つ目は6:58・・・
指定した時刻はスルーされてしまいました><。。
時計は無い方がかっこいいかなと思ったのでキャンセルして、サムネイル画像に使いたいと思います。
テキスト効果機能を試してみる
最後に、ずっとやってみたかったテキスト効果も試してみようと思います。

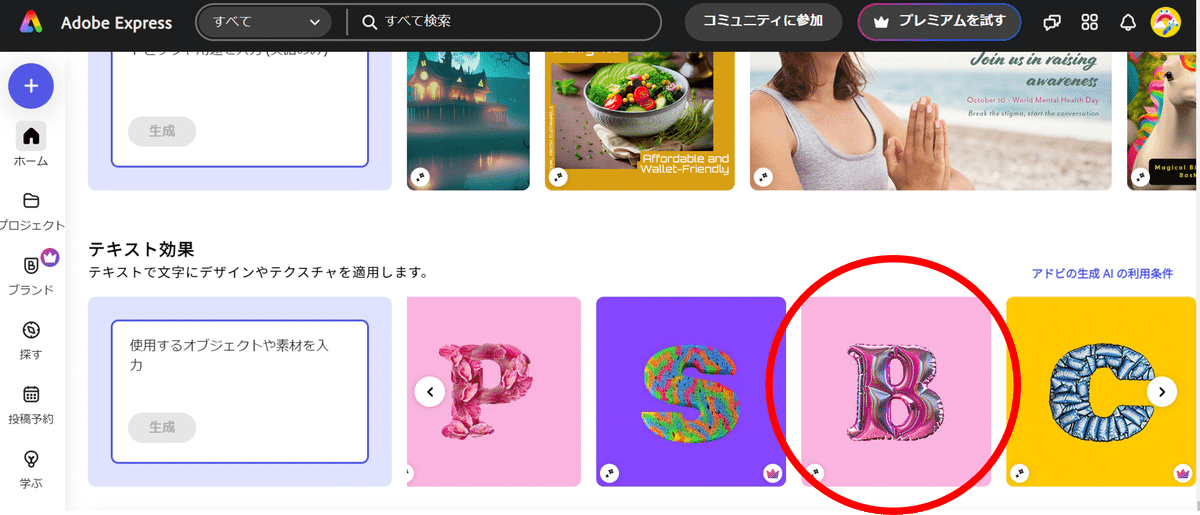
テキスト効果をクリックすると『Adobe Express』が開きました
ピンクバルーンを選択してみます。

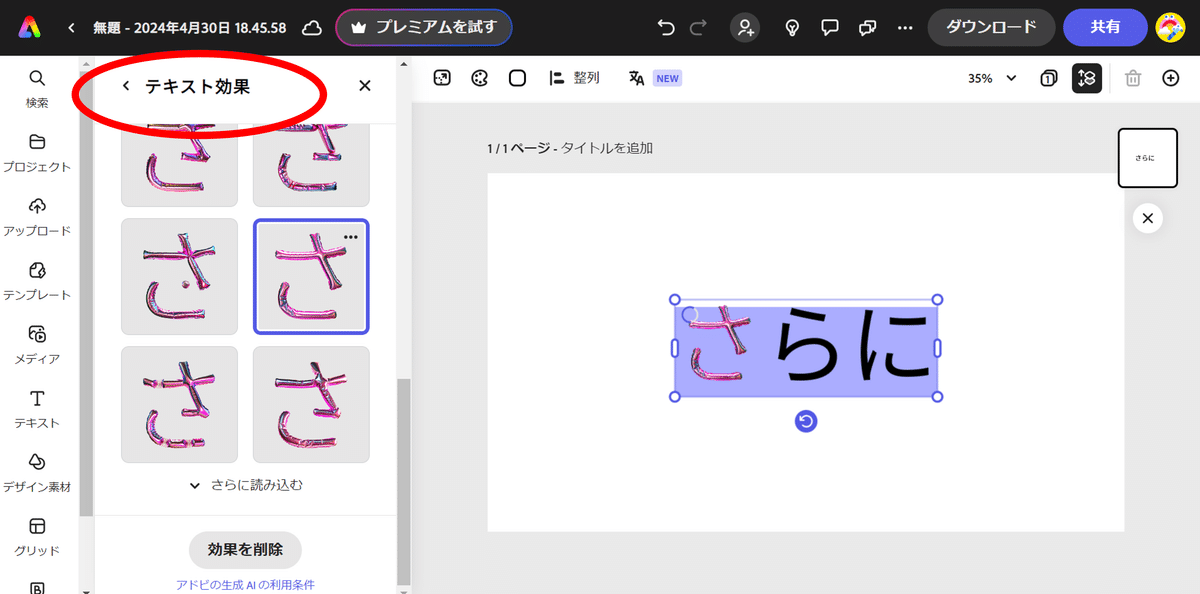
テキストボックスに「さらに」と入力し、テキスト効果で確認します。

もう少しふっくらしたバルーンにしたいなと思ったので、『テキスト』をクリックして微調整します。

フォントやサイズ、アウトラインを調整したらイメージ通りのふっくら文字になりました。
ダウンロードしてこちらもブログサムネイルに使っていきます。
まとめ
ところどころ思い通りには作り上げることが出来ませんでしたが、資料やSNS投稿の挿絵としての活用を考えている私には現状は無料利用で充分かなと思いました。
最後に弊社の会社名をお花畑にしてみました。
(プロンプトは「カラフルなパステルカラーのお花畑」です)

弊社のサービス紹介、活用事例

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
