
【日本語】で【無料】で【商用利用可能】な画像生成AIツールを試したい!!
こんにちは。
株式会社リンク、事務スタッフです。
資料やブログに挿絵が欲しいけど購入している写真データにイメージしているものが無い時は、画像生成AIに作ってもらえばいいじゃん♪いいじゃん♪と、ChatGPTに続き画像生成AIにもチャレンジしてみることにしました。
※ChatGPTはプロンプトに多少苦戦しておりますが今ではGoogle先生と並ぶ私の業務相談相手です。 ▼ChatGPTに挑戦した記事
【日本語】で【無料】で【商用利用可能】な画像生成AIツールを試したい!!
早速の欲張り発言(笑)
しかし本音です。
英語は苦手・・・【日本語】
まだ使いこなせるか分からないので・・・まずは【無料】
使用用途が会社の資料やブログ、SNSで使いたいので・・・【商用利用可】
この3つを叶えるツールを探しました。
ツール探し
※2024年4月末時点の商用利用可否や生成回数制限です。各社の仕様変更などによりこのブログをご覧になる時期によっては条件が変更となっている可能性があります。
Bing Image Creator(ビングイメージクリエイター):商用利用NGのため断念
弊社はMicrosoft365 (旧称:Office365)Businessプランを利用しているので『Bing Image Creator』を利用しようと思ったら、商用利用NGのため断念
canva:商用利用OKですが、FREEユーザーはマジック生成50回までなので断念
『canva』のマジック生成は商用利用OK!やった~と思ったのですが現在FREEユーザーでマジック生成50回までのうち半分以上を既に使っていました。
「これなんだろう」「たのしい~」と目的もなく紳士なネコちゃんやイケメンゴリラ、馬ロボットなど動物の画像を生成して遊んだことを思い出しました・・・。業務に活用できるか試す前に生成回数上限に達しそうなので断念

プロンプトは「イケメンゴリラ」「森の中」「するどいけれど優しい目」「ポートレイト風」
Adobe Firefly(アドビファイアフライ):生成回数月25回、商用利用可、日本語OK
これだ!
生成回数25回はすぐ使っちゃいそうですが、『canva』はアカウントで50回の制限でしたが『Adobe Firefly』は毎月25回だから、使い切っても翌月にはまた使えるみたいだし、商用利用可能。
早速無料プランで試すことにします。
アカウント登録
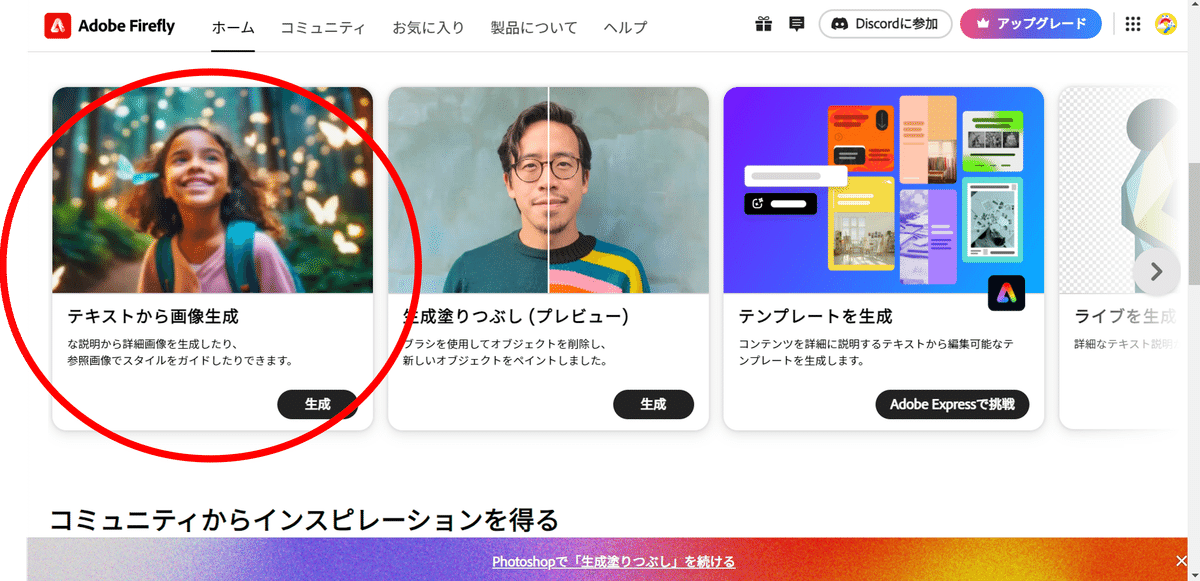
①『Adobe Firefly』へアクセス
Adobe Firefly - クリエイティブのための生成AI
②『 Fireflyを無料で始める』をクリック

③私はアドビアカウントを持っているので作成画面になりましたが、アカウント登録を求められる方は、Google、Facebook、Apple、メール等でログインするか、アカウントを作成してください。

テキストから画像生成

プロンプトと表記されている箇所に、生成したい画像の説明を入力します。

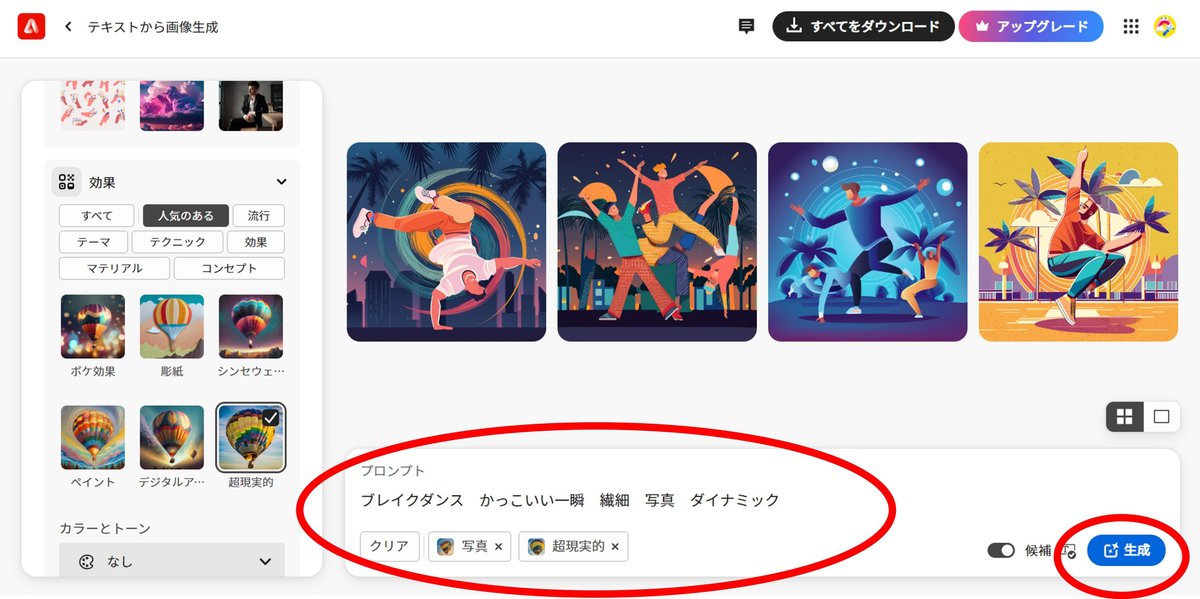
2024オリンピック新種目にかけて
「ブレイクダンス かっこいい一瞬 繊細 写真 ダイナミック」と単語を羅列してみました。

あれ!?
写真風にしたくて 写真って入れたのにイラスト風な画像が出来上がりました。コンテンツの種類が自動になっているからでしょうか?

左側カラムの一般設定から構成を『写真』に、効果を『超現実的』に変えてもう一度生成してみます。

すると・・・
お~!写真風になりました

画像は4枚生成されました。
性別や国籍のプロンプトは何もいれていませんが「かっこいい」と表記したからか男性ですね。
ChatGPTもそうですが、AIを使うにはプロンプトが重要だと再認識!
頭の中にあるイメージを言語化する語彙力が必要です。
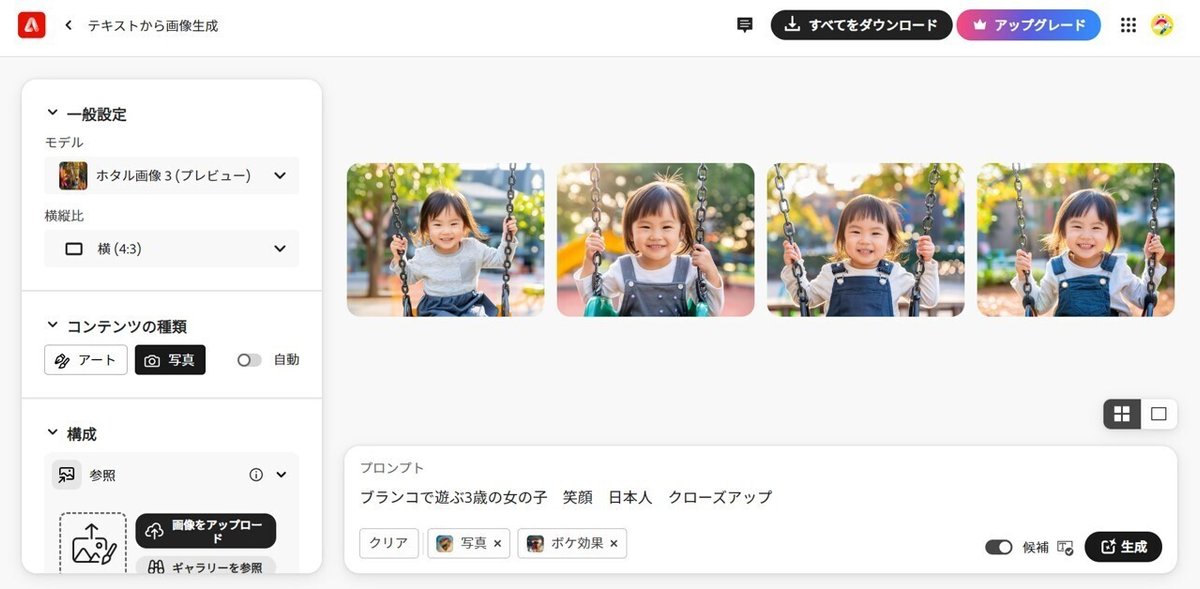
弊社は、ファミリー層に特化したプロモーションのお手伝いをしておりますので、次は今後使う機会も多いと思う子どもの画像を生成したいと思います。
プロンプトを「こどもたち」や「保育園」など下記画像を生成するまでに何回もやり直しました。
外国の子と思われる画像が何度も出来てきたので、弊社の場合は人物画像を生成する際は国籍(日本人)指定もした方がいいなと感じました。
「ブランコで遊ぶ」「3歳」「日本人」などキーワードを指定したら躍動感のある画像になりました◎

よく見ると左から2便目の画像の子ピアスしてます。

おしゃれだけど私のイメージする3歳はピアスはしないな・・・と思ったので一番躍動感のある左の画像をクリックし、ダウンロードしてみたら、左下に『Adobe Firefly』のウォーターマークが入りました。

『編集』をクリックしてみるとテキストの追加やSNS投稿の作成もできるようです。

いろいろな方の解説動画やブログでウォーターマークの外し方を見て知っていたので試してみます。
『アップロードボタン』をクリックし『Adobe Express』で開いてからダウンロードすると


『Adobe Firefly』のウォーターマークが消えました!
解説してくれていたみなさんありがとうございます。出来ました!
まとめ
ポーズや服装、年齢、画風など頭の中にあるイメージを言語化する語彙力、が重要だなと感じましたが、『Adobe Firefly』は他の人が作成した画像とプロンプトも見ることが出来るので参考にしながら画像を作れるところがありがたいです。
*本ブログのサムネイルはコミュニティを参考にして作った画像です。
また、『構成参照』や『スタイル参照』という機能でより便利になっていっているそうです。(まだ使いこなせていませんが)
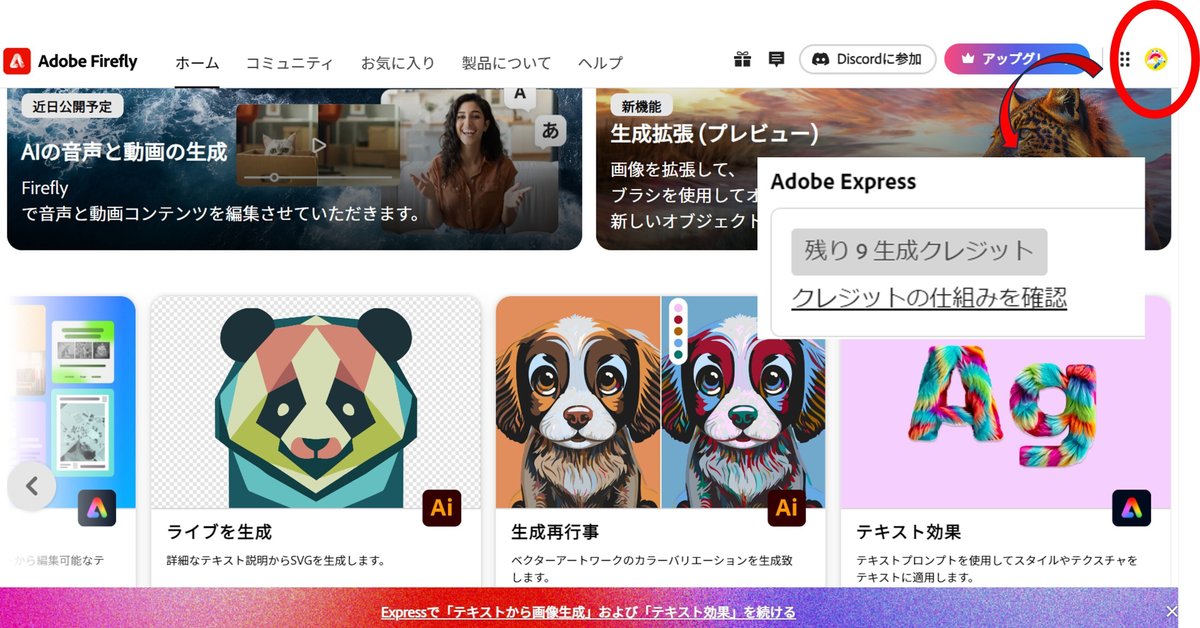
生成回数に関しては本ブログで16回使いましたので残り9回となりました。
残り回数の確認はアイコンをクリックして確認できます。

生成塗りつぶしと、テキスト効果も試してみたいと思っているので残り9回、大事に使わなければ・・・
このペースだと、資料に生成画像を活用したり、SNS投稿への活用はもう少し先になりそうです(笑)
使いこなせているわけではありがせんが、この記事がこれから試してみようかなと思っている方の参考になれば嬉しいです。
弊社のサービス紹介、活用事例

この記事が気に入ったらサポートをしてみませんか?
