
[Figma] UIコンポーネント集つくってみた
こんにちは☀️
迫りくる夏に怯えている UI/UXデザイナーのイソダです。
以前、社内で業務効率化を目的にデザインコンポーネント集を作成しました。そこで得た学びを共有できたらと思います!
(この経験のおかげでFigma初心者→Figma中級者くらいになりました😉)
UIコンポーネントとは
UIデザインにおける「コンポーネント」とは、「画面上に表示するUIのパーツ」の総称です。
Figmaではその「コンポーネント」を再利用性の高い部品として作成することができます。元となる部品(親)を一度作成しておけば、必要なときに複製して(子)呼び出す、また「親」の変更を「子」へ一気に反映することができるのです。(天才!!!)
ボタンやチェックボックスなどの部品を、サイト内で統一したデザインにしておきたいときに便利な機能です。
教訓その① 最小単位パーツを準備せよ!!!
今回、弊社の目的の一つはプロト作成の爆速化でした。
「0→1で作成するとき元になるパーツがあったらスピードアップになるよね」ということで作成しました。
Figmaをお使いの皆さんはお気づきかもしれませんが
ガチガチに組まれたコンポーネントは編集しづらい…!
よく使う「ダイアログ」や「コンテンツカード」などが初めからパーツとして存在していたら、たしかに便利です。
が、ある程度パーツが組み立てられて作られるものはそれ自体を「親」にしてしまうと「子」の編集が難しいため、プロト、デザイン検討段階では扱いづらいです。(インスタンス切り離し地獄…)
0→1のスピードアップを目的とするならば、後々の大きな編集が少ない最小単位のパーツ(ボタンやフォーム)のみを準備し、カスタマイズしていくほうが案外早いし使いやすいのです…!
教訓その② オートレイアウトを駆使せよ!!!
作成するパーツは正直、サイズ感や余白のルールが整っていれば無難なデザインで良いと思います。(むしろその方がプロト作成には良い)
ただ、忘れてはいけないのはUIコンポーネント集は活用することがメインということ。テキスト量の変更や高さ、横幅の変更、様々な編集に耐えうる最強パーツを作成する必要があるのです。
オートレイアウトとは、要素の整列や配置や間隔の調整を自動で行う機能です。この機能を活用してパーツをつくっておくだけで使いやすさが段違いです…!
「こんな使い方されるだろうな」「こんなパーツをよく使うな」と利用シーンを想像し尽くすことがとっても大事です◎

教訓その③ 仲間パーツはバリアントで管理せよ!!!
こちらも利用シーンの想像からです。「このボタン、別のボタンに変更したい」となったとき、いちいちUIコンポーネント集から呼び出すのは手間ですよね。バリアントで仲間をつくっておくと簡単に変更することができます!!
例えば「通常」「hover」「disabled」の3つのパーツ(色の違いのみのパーツ)を作成しセットで管理すると、作業ファイル上で一瞬で切り替えることができるのです。
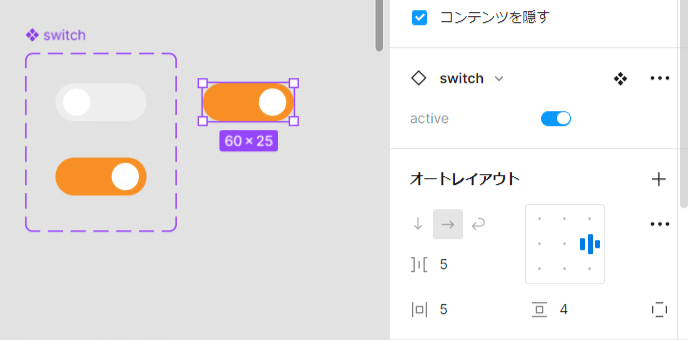
アクティブ、非アクティブやアイコンの有無など2つの切り替えには、ステータスに「true」「false」と入れておくとトグルスイッチで切り替えられるようになるのでこちらも覚えておきましょう✍


UIコンポーネント集をつくったおかげで業務効率化が叶ったのはもちろん、個人的にはFigmaに慣れたというのがとても大きいです…!
これからこのUIコンポーネント集を運用していくにあたって改善点もたくさん出てくるかと思います。チームの一員として育てていけたらと思います♡
この記事が気に入ったらサポートをしてみませんか?
