
抽象的な模様を生成する謎アプリを作成した
現代において間違いなく、ブレイクスルーを起こし続けている技術の一つとして生成AIがあります。
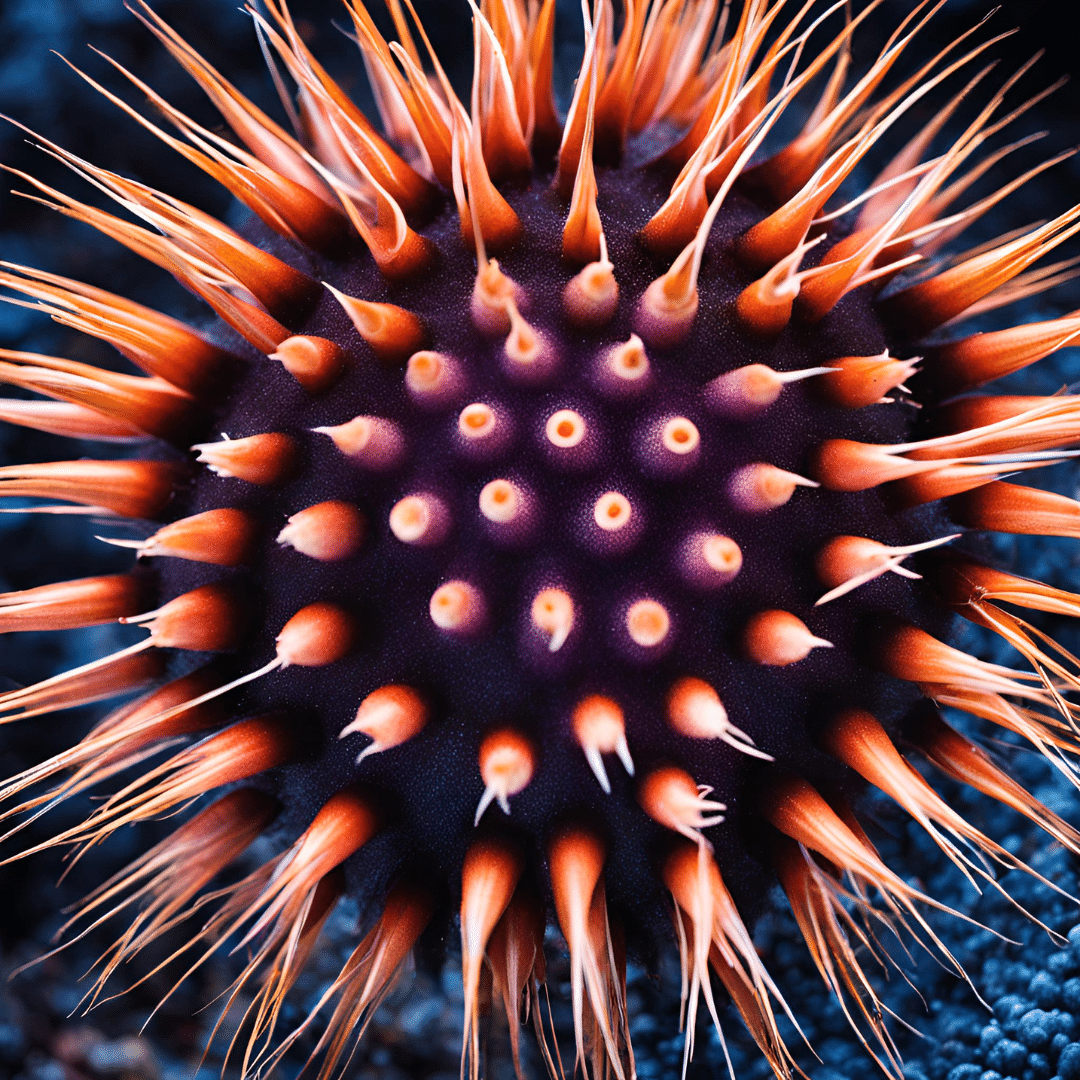
生成AIができることの一つとして、画像生成があります。これは、文字を入力するだけでそれに近い内容の画像を生成します。下の画像は、Canvaのオンライン画像生成機能を使って出力した画像です。文字は「花火っぽいウニ」と入力しました。

写真とほぼ変わらないような解像度でかつ、入力した文字っぽい画像が確かにできています。生成AIはこのように、誰でも簡単にかつオーダーに最大限答えた魅力的なコンテンツを提供してくれます。
しかし、ひねくれものの私は、文字を表せられないような、抽象的な画像を生成することはできないだろうかと考えました。
そして、その技術はすでに研究されており、比較的簡単に実装できることが分かりました。そこで、Streamlit Cloudで動くようなアプリを作成してみました。
ということで、前置きが長くなりましたが、作成したアプリの紹介をしていきます。
アプリのリンクはこちら(Streamlit Cloudを使っています)
GitHubのリンクは↓です。ローカルで動かしてみたい場合はこちらから!
CPPNモデル
模様を作るために使用しているモデルはCPPN(Compositional Pattern Producing Network)です。
ざっくりモデルについて解説すると、以下の通りです。詳しくは↓リンクを参照。
生物の発生過程で見られるタンパク質の空間的パターン形成の仕組みが元となっている
基本的な仕組みはニューラルネットワークに似ている
ただし、ニューラルネットワークより自由なグラフ構造を持つ
幾何学的パターンを生成するのが得意
使い方
画面左側でモデルの設定を行い、右側で出力します。

1.1 座標系の設定
画像の座標系に関する設定です
乱数を固定:画像生成時の乱数を固定します
乱数固定の場合、同じモデル設定であれば同じ画像を出力します
周期数な模様を作成:周期性を持った画像を生成します
周期数によって、パターンが繰り返される回数を変更できます
模様の色:白黒かカラーかを選択できます
空間座標の境界値:画像の空間座標系の最大値を設定します
1.2 ネットワークグラフの設定
CPPNモデルのネットワークに関する設定です
中間層の数:CPPNモデルの中間層の数を指定します
中間層が多いほど複雑な模様が生成できます
本来定義されるCPPNモデルとは異なり、全結合モデルを前提としています
入力層
中心性を追加:画像の中心にバイアスがかかるようなノードをモデルに追加します
中間層
活性化関数のノード数を指定します
出力層
活性化関数を一つ指定します
2 CPPNモデルによる描画
「描画を開始」をクリックすると計算が実行され、画像が生成されます。
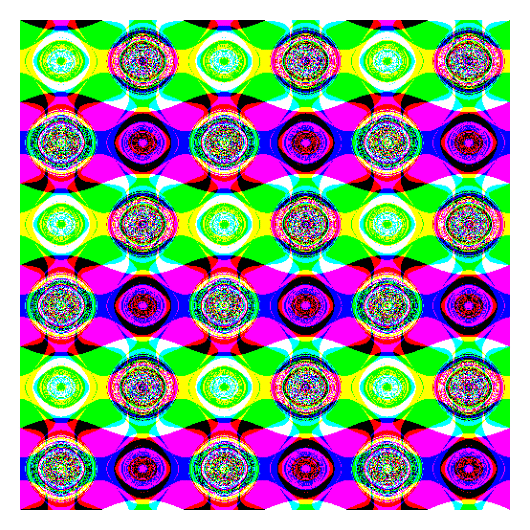
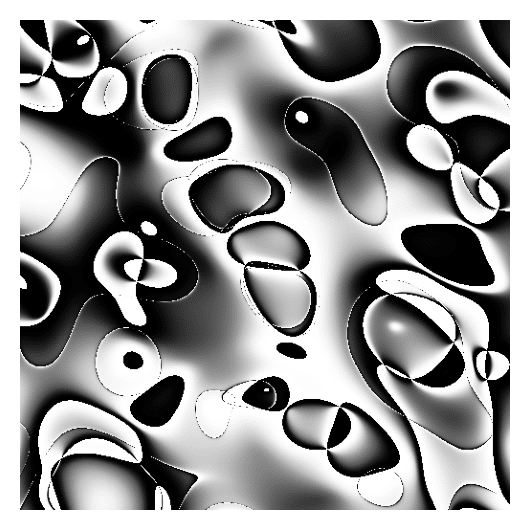
例
生成された画像を数個載せてみます。いずれの画像も、何とも言えない(生成AIにどのようなプロンプトをあたえたらよいか分からない)幻想的な画像となっています。




ということで、謎の模様生成器を作ってみた!の記事でした。是非皆さんも使ってみてください。
要望あれば、機能拡充もしちゃおうかなと思っております。是非感想を教えてください!
最後までお読みいただきありがとうございました!!
記事を読んでいただきありがとうございました。いただきましたサポートは自己研鑽のために活用し、さらに良質な記事を執筆するために使います。のんびり更新ですが、多くの方に役立つコンテンツを書いていきますのでよろしくお願いいたします。
