
【BONO】ナビゲーションUIの基本
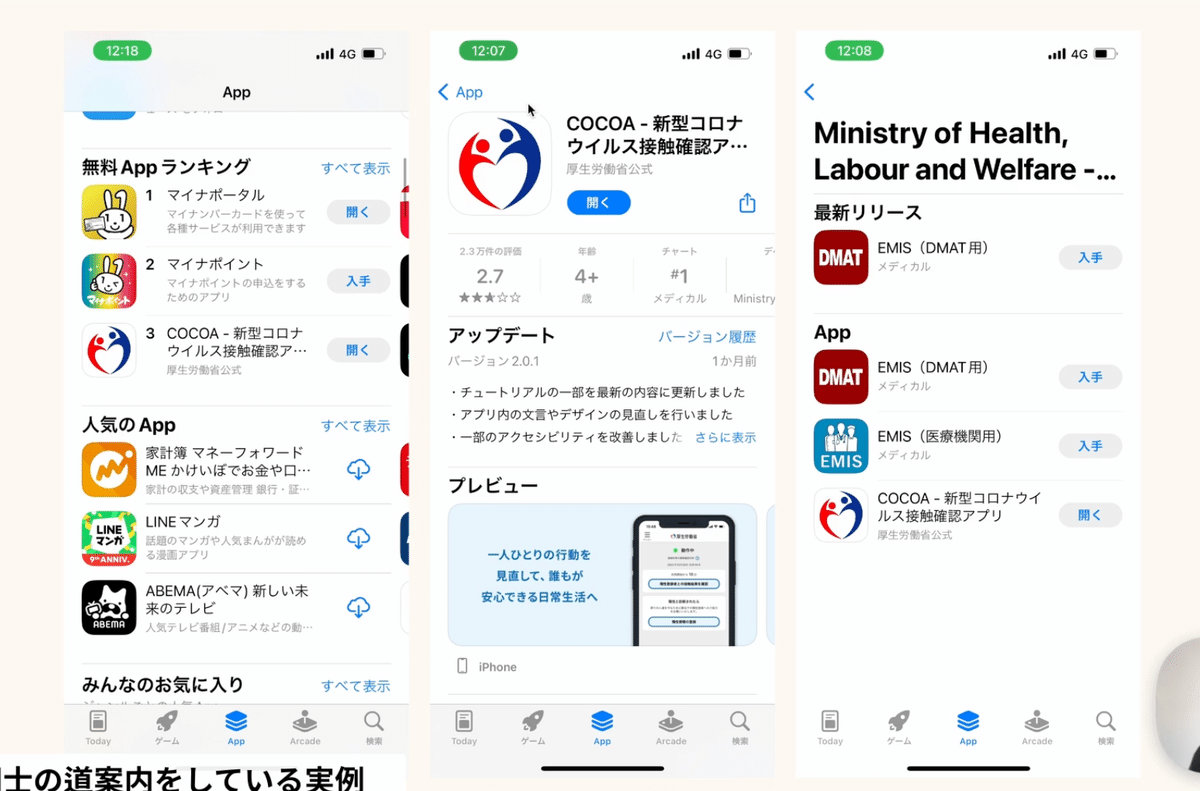
ナビゲーションUIはデジタル空間の道案内をするものである。
今回のシリーズではナビの三大要素である「グローバルナビゲーション(黒ナビ)」、「階層」、「モーダル」について悪い例を改善しながら学ぶ。
今回はスイーツハンターがメモを取り、メルマガとして配信できる架空のアプリを題材にしていく。
グローバルナビゲーション

グローバルナビゲーションとはアプリやデスクトップのサービスの全体像を把握する要になる概念。サービスであれば、提供したい価値を体験するために必要な情報などへ導くための導線になる。
ポイント

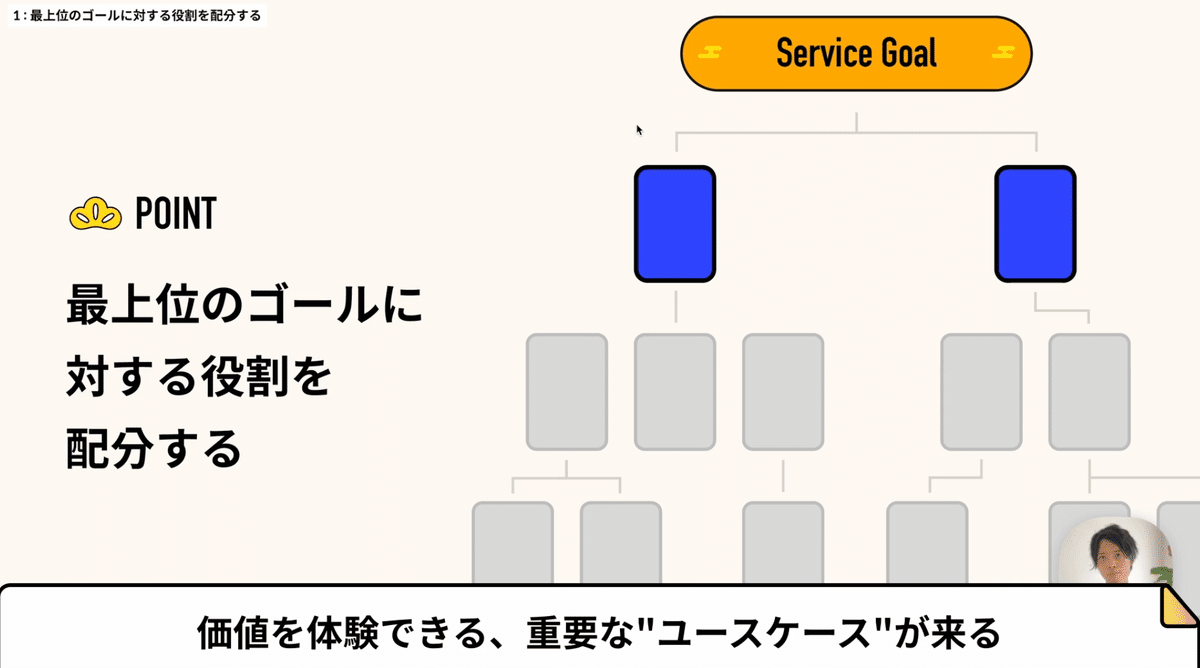
グロナビに置く項目は、サービスにおける”重要なユースケース”であるのものだけを置く。
項目名にはその場所で”何ができるのか”が明確、またはヒントになる名詞を置くと良い。
「ホーム」という項目だと、何ができるのか分かりづらく抽象的になるのでなるべく避けたい。
UI改善
これらを踏まえて悪いUIを改善していく。

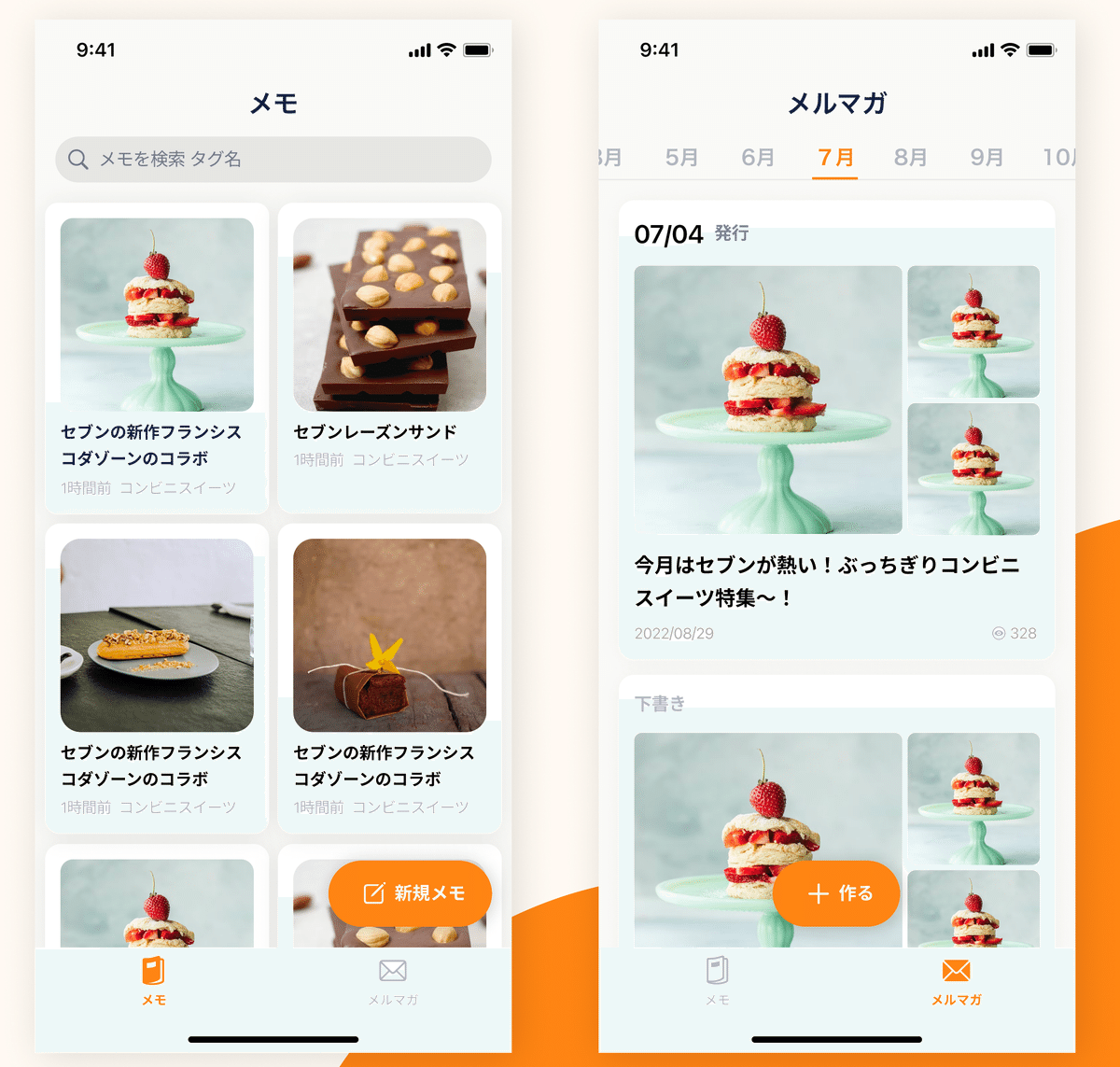
メモ機能とメルマガ機能が同じページ内に配置されてしまっている。これでは、アクション(新規追加)がどこまでかかるのか分かりづらい。

改善案では、まずメモとメルマガを分離し、グロナビにそれぞれ配置。アクションもヘッダーではなくFAB化。
サービスの目的としては「メルマガを作る」ことだが、メモを作るほうが利用頻度が高いと判断してこちらがデフォルトページとなっている。
階層ナビゲーション
ポイント

サービスの階層移動は通常、上層から下層(詳細)へ降りていくという構造である。
階層ナビゲーションでは自分が今どの階層にいるのかわかるように、ページのタイトルを表示させる。
前後関係を表すために戻るアイコン(左矢印)には戻るページのタイトルを表示させる。PCの場合は戻るボタンがブラウザについているので、代わりにパンくずリストなどが良い。
また、左から右へ進むというメンタルモデルに則り、階層を降りるときは右から左へのスライド、上がるときはその逆を意識する。
UI改善
これらを踏まえて悪いUIを改善していく。

メモの詳細ページに入ると、戻るボタンがない。
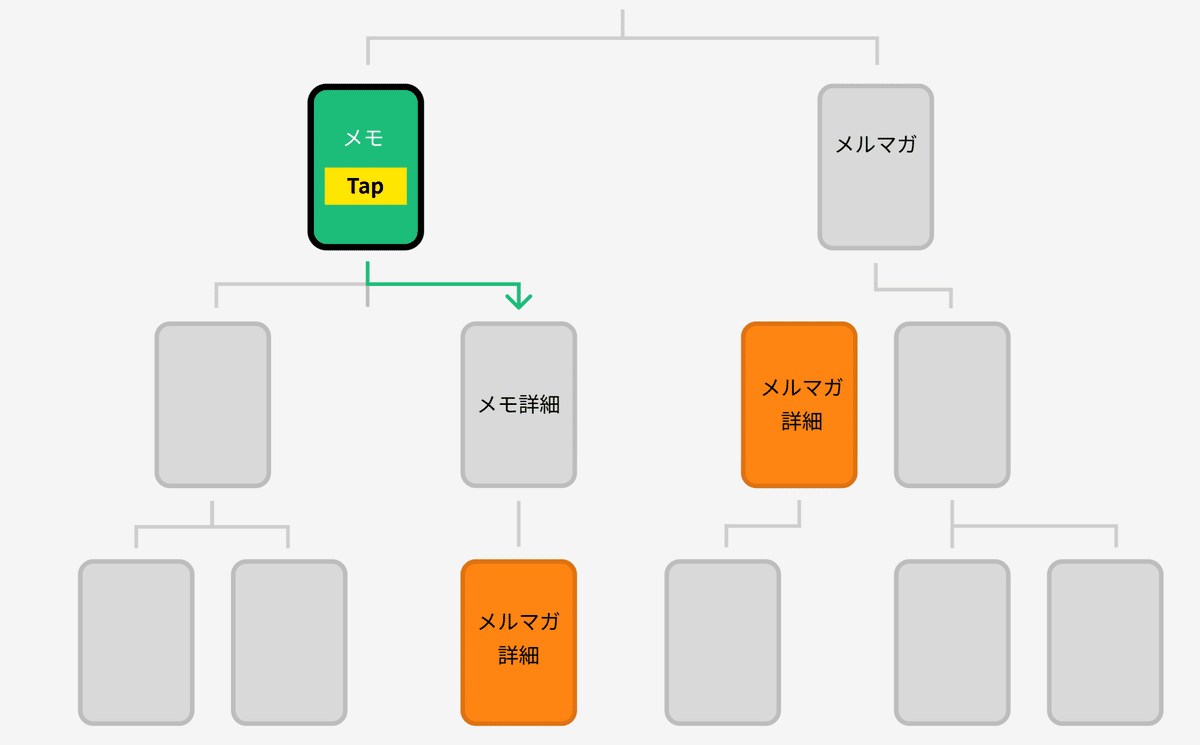
メモのスイーツが掲載されているメルマガに飛んで戻るボタンを押すと、最初のメモではなくメルマガの方にタブジャンプしてしまっている。

戻るボタンが配置され、タブジャンプも解消された。

今回はメモ詳細からメルマガ詳細へ下っていったが、メルマガ詳細はメルマガタブだけで表示しなければならないという決まりはない、同じ情報はサービス内で使いまわして問題ない。とにかく起点の画面へ戻れればOK。
モーダル
モーダルとは特定の作業に集中してもらうため、他の作業が制限されている状態のこと。
ポイント

基本的には現在のページに別のレイヤーを重ねる。モーダルに別のモーダルが重なることもある。


作業が完了したら、モーダルへ移行した元のページへ戻るようにする。
UI改善
これらを踏まえて悪いUIを改善していく。

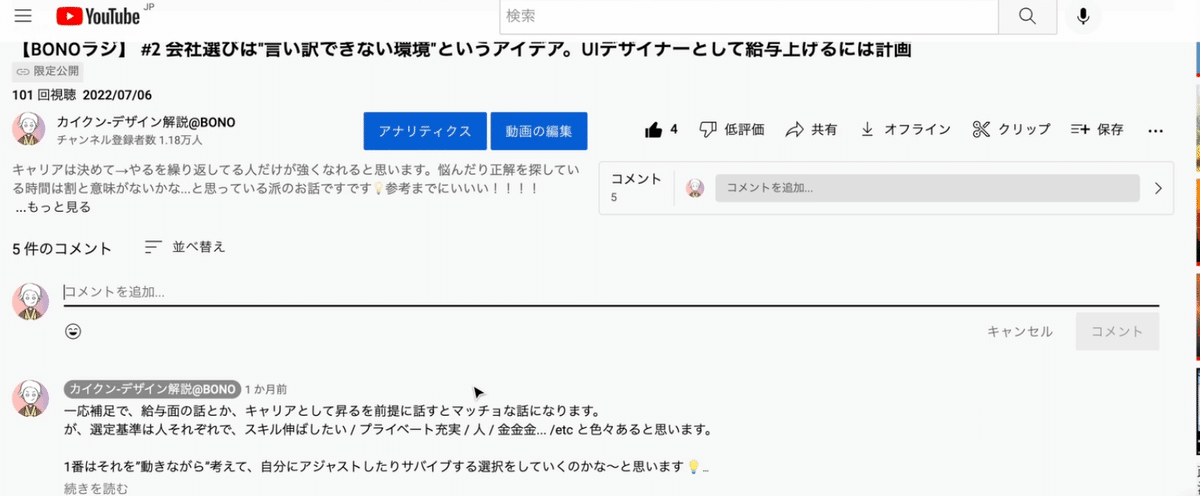
このUIではモーダルが起動せず、「作成」のアクションをタブで切り替えた先で行うので、アクションの結果が想起しずらい。

タブで分けられていたアクションをモーダル化し、作業に集中できるようになった。
また、アクションが完了しモーダルを閉じると起点の閲覧ページに戻った。
振り返り
ナビというと単なる道標のようなものだと思っていたが奥が深かった。
価値の高い項目を置く、正しい道順で行き来ができるようする、作業に集中できるようにする、という重要な手段である。
旅先で道に迷った旅人を安心させるようなナビゲーションを作るようにこころがけたい。
この記事が気に入ったらサポートをしてみませんか?
