
デザインガイドライン(HIG & MD)をどう使うか
デザインガイドラインといえばAppleのHIG(Human Interface Guideline)とGoogleのMD(Material Design)のどちらかを指すと言って過言はないほど、この2つは浸透している。
両者を比較するとHIGは抽象的な記述が多く、MDはパーツの大きさなど具体的な記述が多い。
特にMDはスマホ向けのデザインのガイドラインを初めて体系的に記したものであり、その内容はHIGよりも具体的で緻密である。
今回は両者の概要部分だけを超ざっくりまとめた。
HIGデザイン原則
1.外観の整合性(Aesthetic Integrity)
アプリの外観や動作は、そのアプリの目的や機能と整合性が取れたものにする
ビジネス・データ管理系 → 気を散らさない控えめな装飾
エンタメ・ゲーム系 → アニメーションや装飾で楽しげな印象
2.一貫性(Consistency)
システムが提供する標準コンポーネントを利用して、システム全体としての一貫性を保つ
初めて触るアプリでも動作を予期しやすい
アプリ内で使用する用語やアイコンは統一させる
3. 直感的な操作(Direct Manipulation)
画面上のコンテンツをタップやスワイプなどで直接操作させることにより、ユーザーの行動の理解を深める
例) オブジェクトの並び替え
❌ オブジェクトを選択して、並び順を一つ一つ入力
⭕️ドラッグで直感的に並び替え
4. フィードバック(Feedback)
アクションに対して知覚可能な反応を返すことで、ユーザへ正しく結果や情報を認識させる。
アクションがちゃんと反応したのか、その結果として処理は成功したのか失敗したのか、を明確に表現する
例)Apple課金画面(視覚だけではなく聴覚(Sound)、触覚(Haptics)を使って反応を返す)
5. メタファーの利用(Metaphors)
現実の体験に近いオブジェクトやアクションを用いる
ユーザーの学習コストを下げる
見ただけで、機能が分かる
例)明るさ変更の太陽アイコン、削除のゴミ箱アイコン、本や雑誌アプリのページめくりの表現
6. ユーザによる制御(User Control)
ユーザーの意思決定の下で制御されるようにする。
操作、制御を強制させずに、ユーザーの意思決定を補助する
例)操作が既に進行している場合でも簡単にキャンセルができるようにする
Material Design(2)
最新のMaterial Design 3も発表されているが、よりAndroid向けに特化されている部分があるのでより汎用性のあるMaterial Design 2を取り上げる。
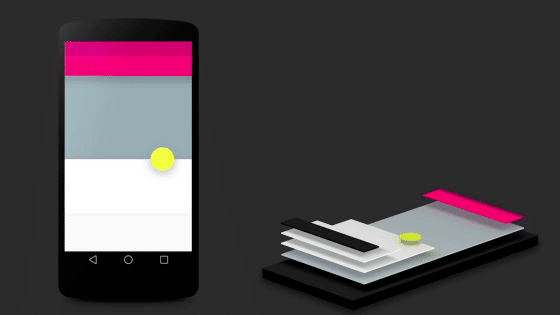
Material Designはその名の通り紙のような”物質”を構造化して表現する。

要素は現実世界と同じように厚みを持ち、光源からの距離や向きで影も変わり、奥行きを持つ。
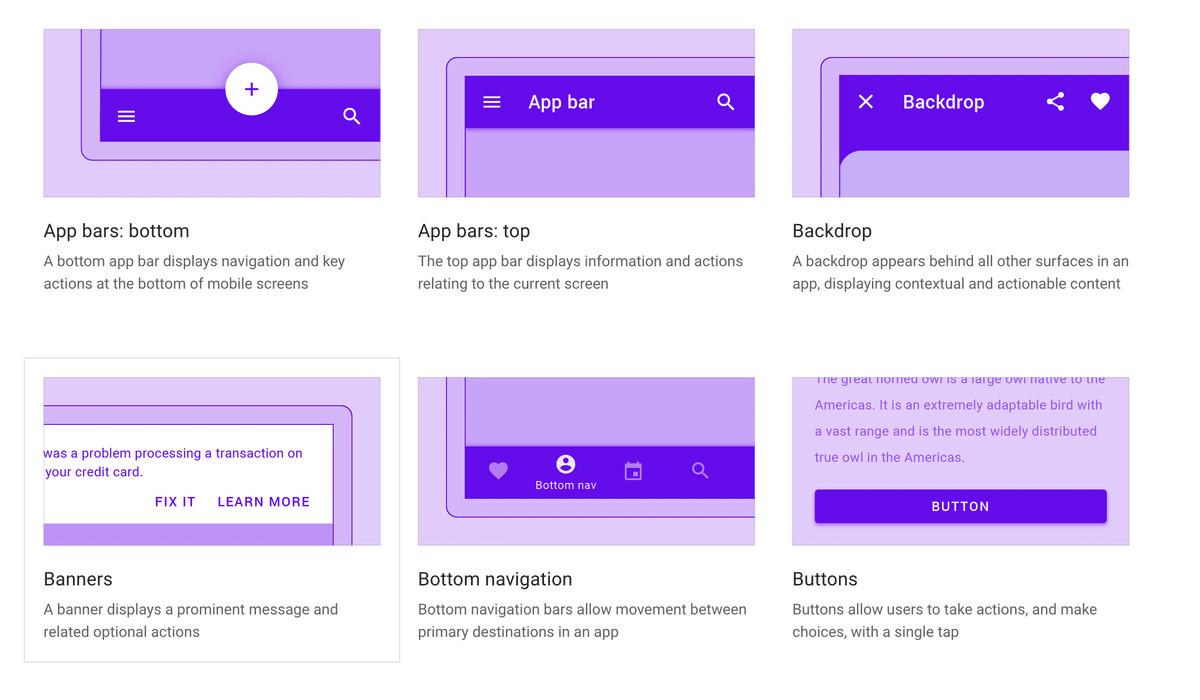
MDで確認しておきたいところはFoundation(基礎)、Style(スタイル)、Component(コンポーネント)の3つ。


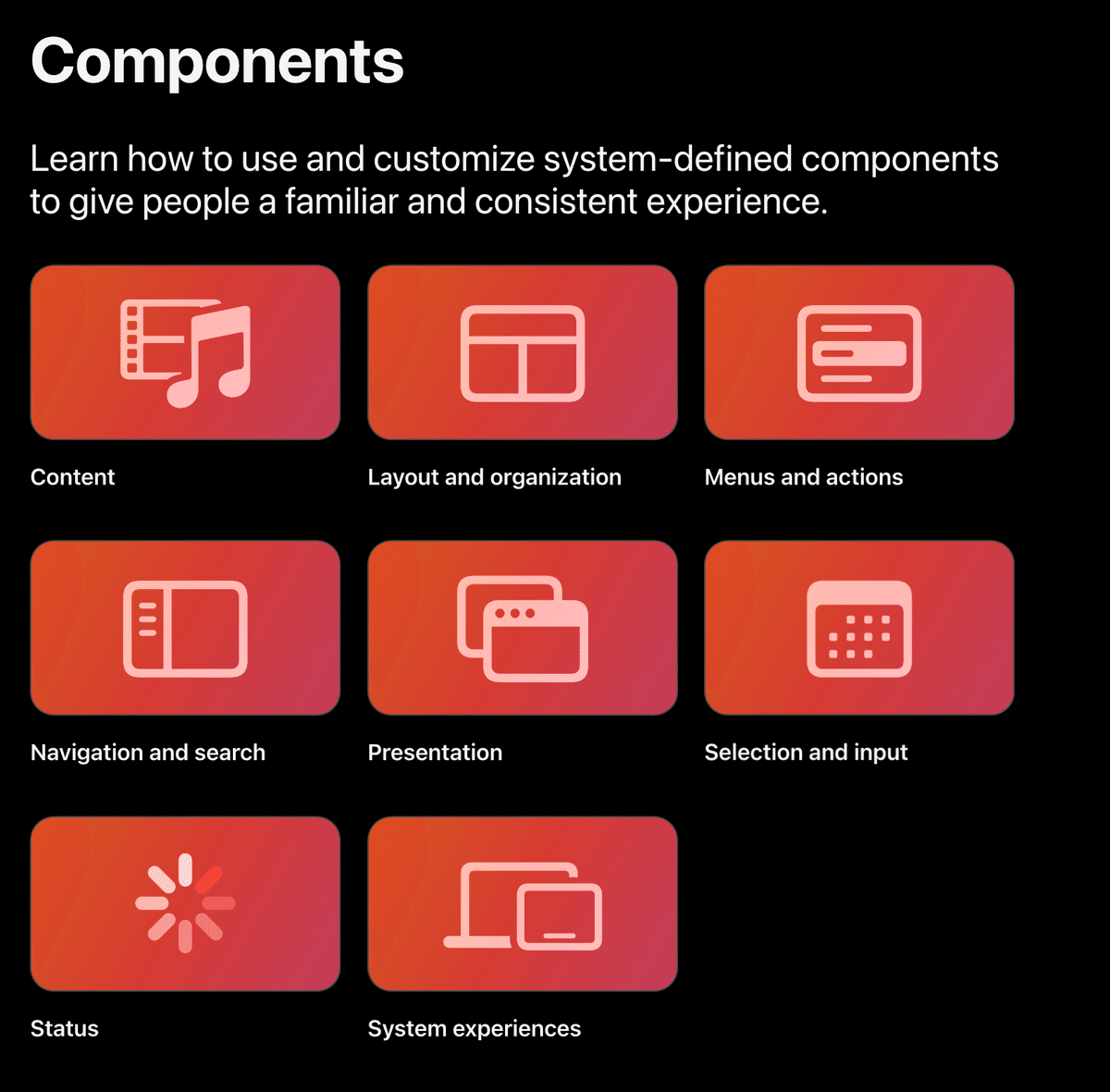
このうちComponentsにはいわゆるUIのパーツの作り方などが記載されているのでよく参照したい。HIGにも意味や用途が似ているComponentsも存在するので比較・対応させるとよい。
ガイドラインは「辞書」のように使う
ガイドラインはその膨大な量のため1つ1つを記憶に留めておくのは難しい。なので「必要になったら参照する」という使い方をするのが良い。
現在、自分は医療機関で働いているが、職場の薬剤師は医薬品を解説した、まさしく「辞書」のようなものを時折確認している。
どういうときに調べるのか聞いてみたところ、「知識が間違いないか確認したい時」や「自分の知らない新しい薬を使うとき」など、やはり”必要になったら使う”ということだった。
ただ「何が書いてあるのか」だけは把握していなけらばならない。
この記事が気に入ったらサポートをしてみませんか?
