
【BONO】情報設計入門
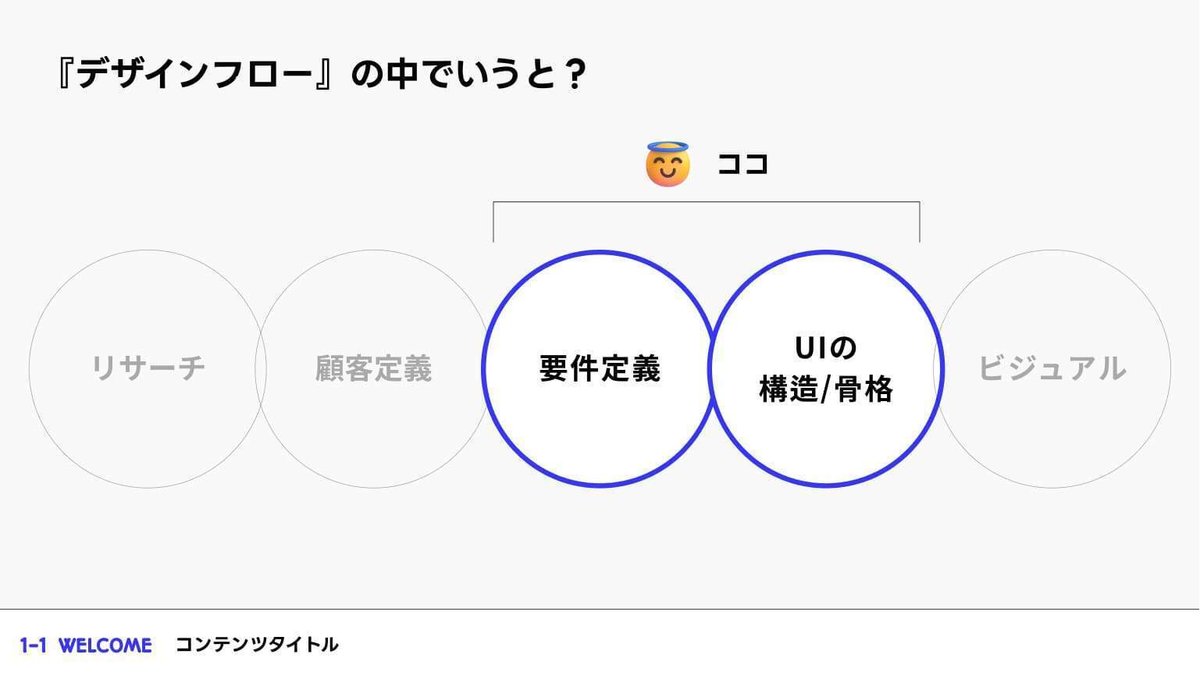
このシリーズでは、目的をUIに変換する技術を習得する。要件を定義し、目的に沿った適切な情報をUIとして配置できるようにする。

要件の把握
デザインを始める前に要件を把握することから始める。
今回は「架空の出張申請ソフトの申請詳細画面を制作すること」が目的。
事前にサイズや必須の機能などは伝えられている(本来はデザイナーがやる必要あり)。

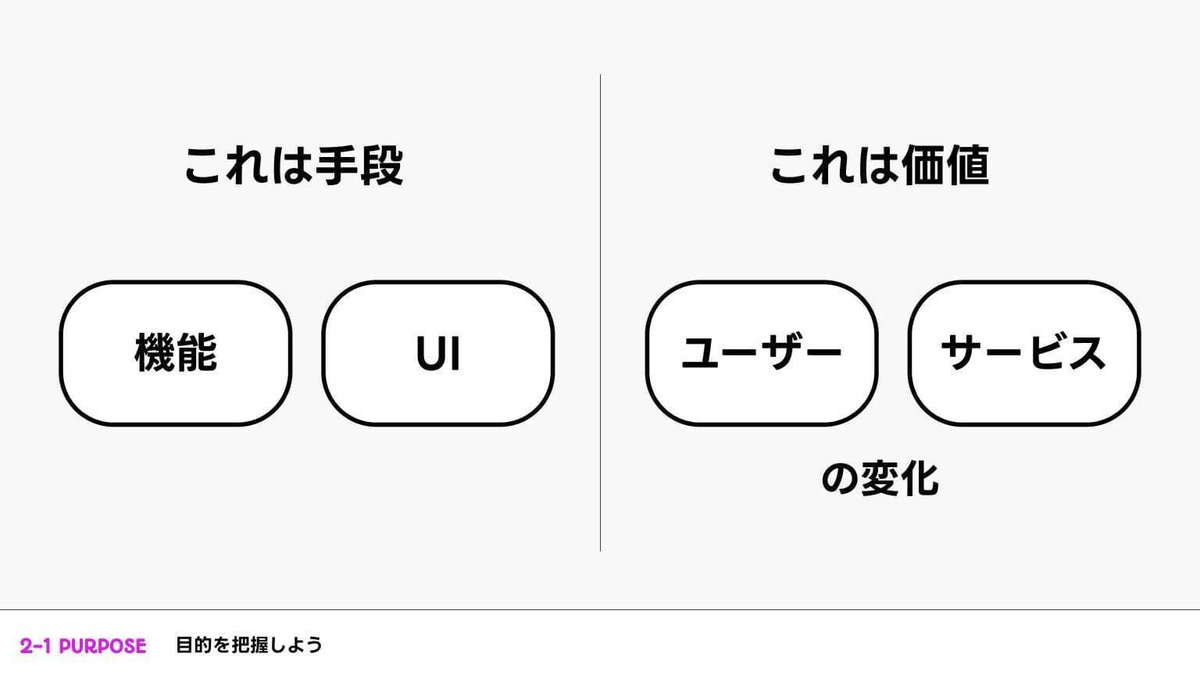
しかし、こいういった要件定義書に書かれていることはあくまで手段である。重要なのはなぜその機能やUIが必要になるのか?目的は何か?を把握することである。

ビジネスのビジョン、ユーザー、ユースケースの観点から全体像を把握しておくとUI制作が楽になる。
もちろんデザイナーだけでは到底無理なので、「そもそも出張申請とは?」といったレベルの疑問でも、わかっている人と話したり複数人で共有したりするのが望ましい。

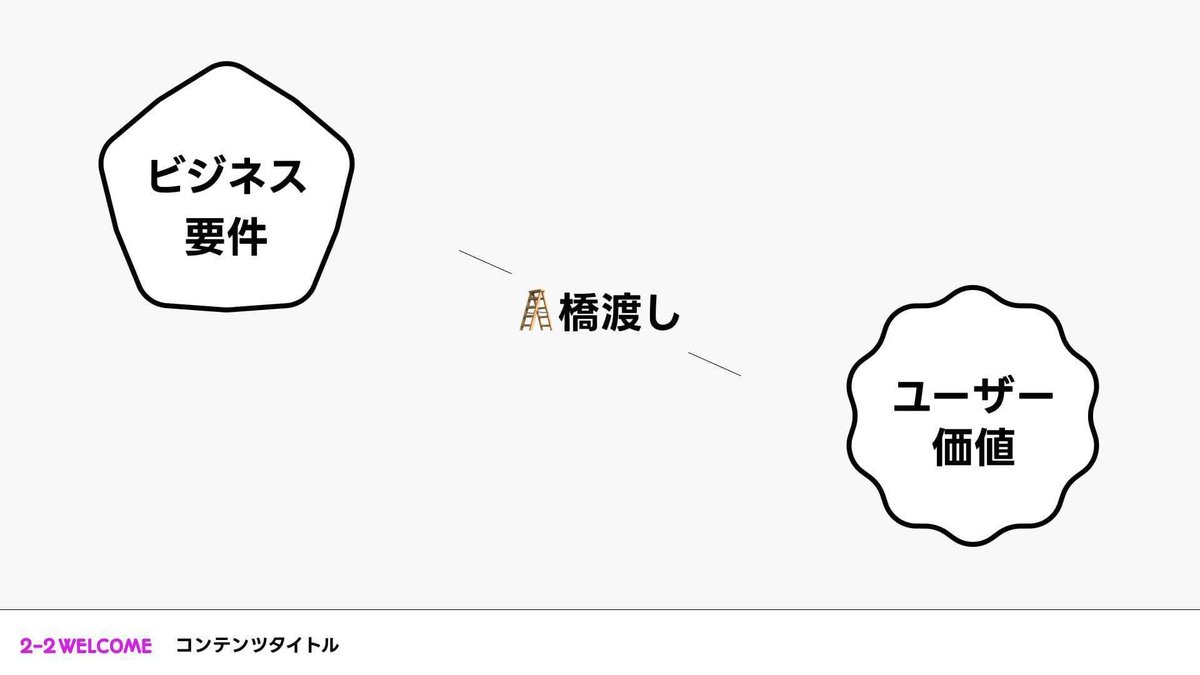
要件を出してくるのは、主に「売り上げを上げたい!」などビジネス観点からの要請によるもの。デザイナーはこれに対し、「本当にこの機能は必要なのか?」、「これはユーザーにとってよくない!」など意見してユーザー価値とビジネス価値の両立を目指す。
要件定義書の作成
要件を把握できたら、要件定義書を制作する。これは「方針」を決めるものでありドキュメントでまとめられたものである。
定義書で方針を決めておけば、UIを制作するときに「自分で決められない!これでいいのか?」、「なんでここにこのUI?」、「修正や指摘を何度も食らう…」ことを回避し、何がベストなのかのアイデアを出しやすくなる。
この定義書は何度も何度も見返し、修正することもある。
構成としては
①ユースケース
②行動フロー/ページフロー
③オブジェクト
④タスク
の4つ
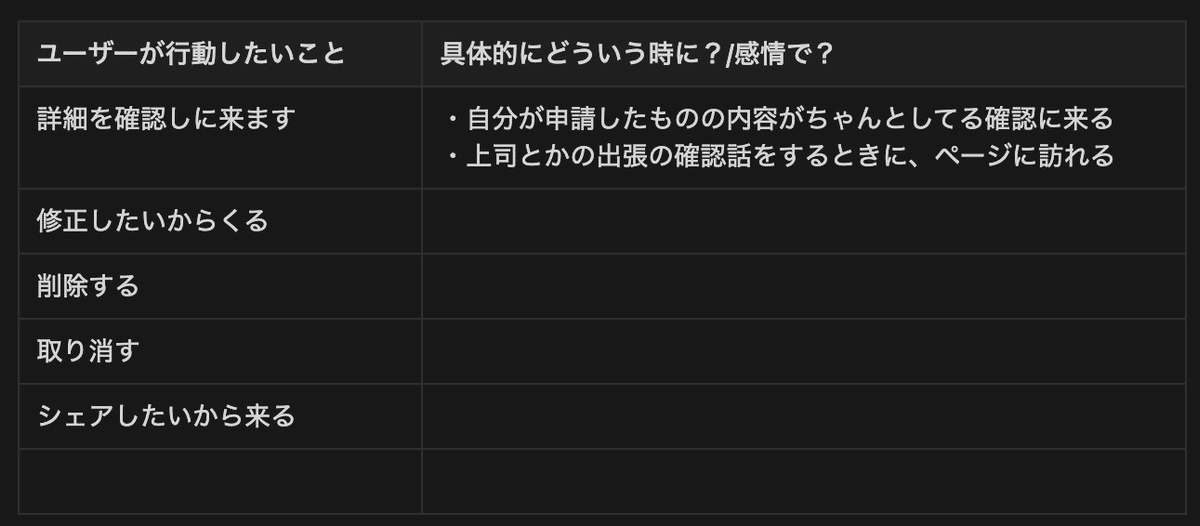
ユースケース

まずは、「ユーザーが何をしにくるページなのか?」を整理する。何をしたいか、いつどういうときに使うのか?を書いていく。
行動を起点にすると、ユーザー中心のUIで解決策をデザインしやすくなる。
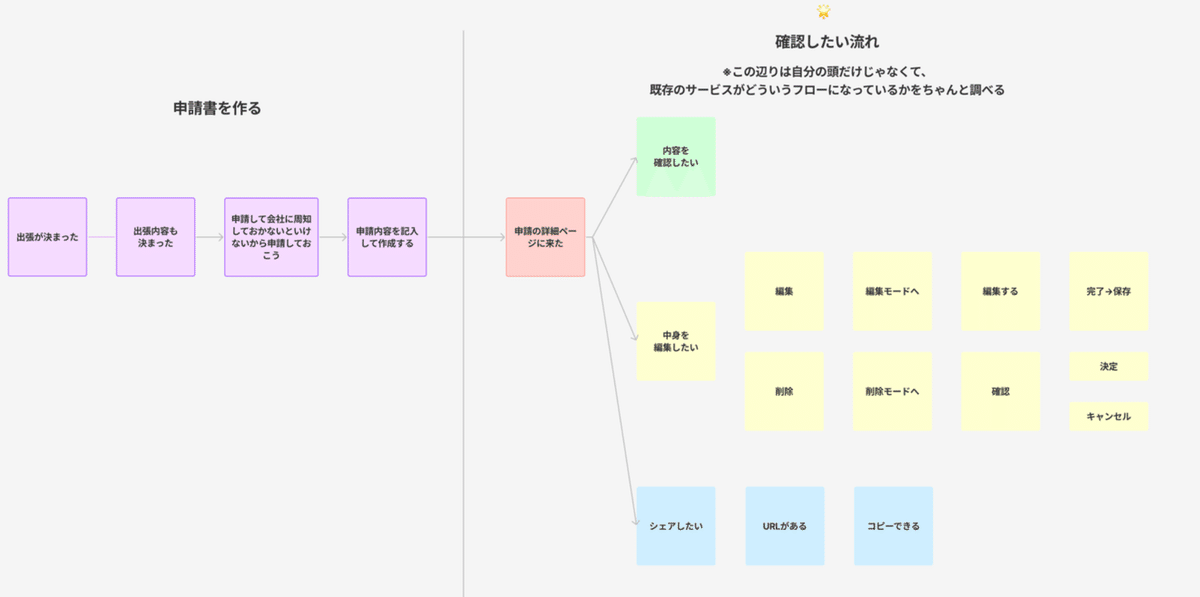
行動フロー/ページフロー

行動フローはユースケースを行うときの具体的な流れや中身、ステップを図で表したもの。
実際にユーザーが辿るフローを書き出せばどのようなUIにすれば良いか判断がつく。
フローを作る時は参考UIを横に置くとイメージがしやすい。
ページフローは、他の動作やページとの関係性を表したもの。
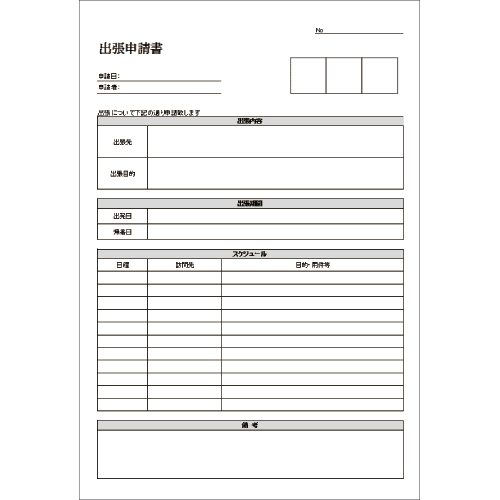
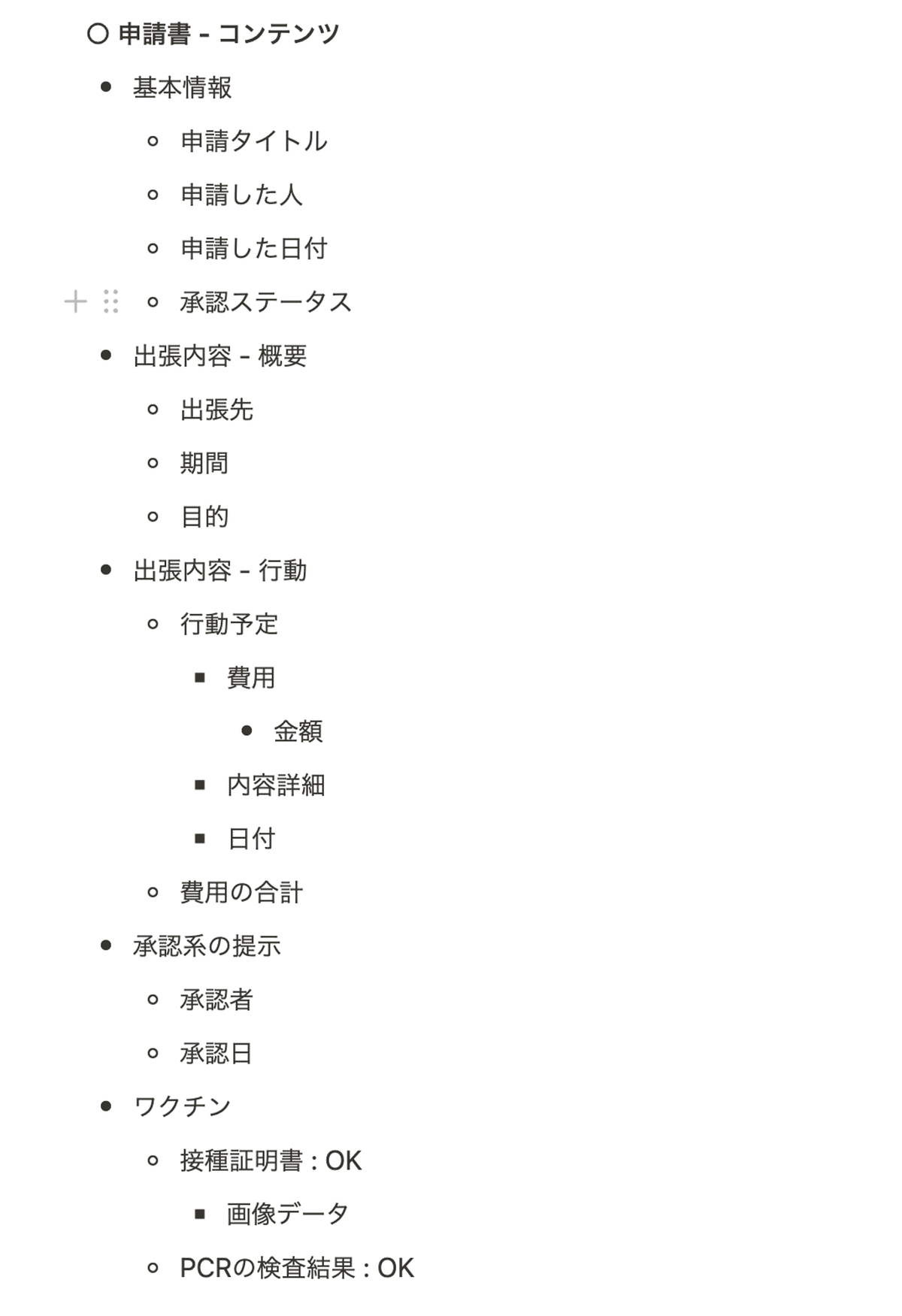
オブジェクト
ページの中心となるのはコンテンツ(つまりモノ、オブジェクト)である。それをUIで表示するためには、それが何で構成されているのかをはっきりさせておかなけらばならない。
たとえば、『記事』ならば、タイトル・日付・制作者・サムネイルetc…とおったぐあいに構成要素を洗い出す。
いきなり考えてもわからないので、まずは参考となるものをまず確認!それをもとに整理し考えていく。


情報を考える時は要件やユースケースを確認しつつ、具体的にユーザーが見たり、入力するようなリアルで具体的な情報を思い浮かべるとよい。
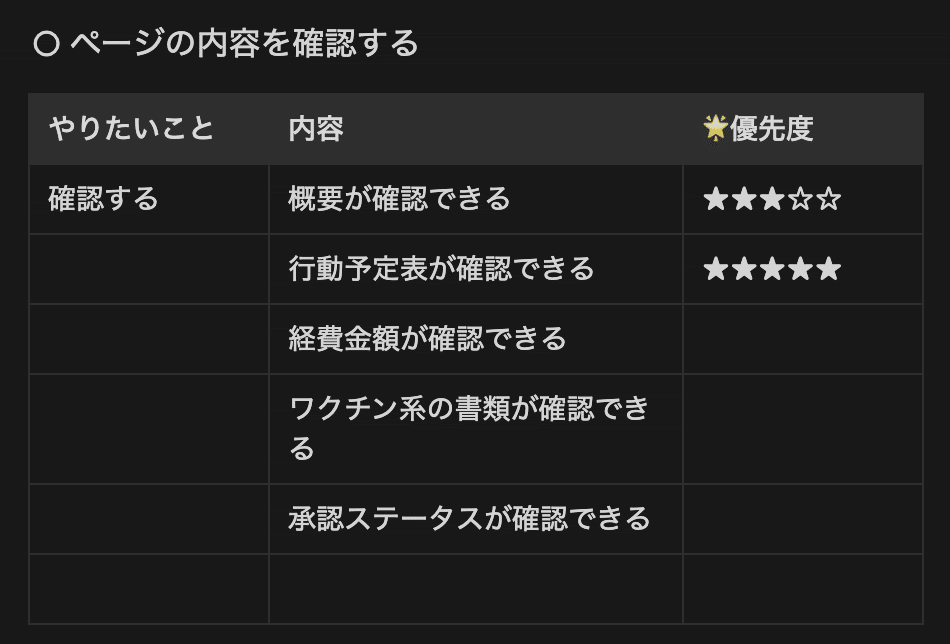
タスク
これまでまとめてきたもの(特に行動フロー)をもとにさらに詰めて、アクションを整理する。

”必須のアクション”や”あったらいいなアクション”をふるいにかけ、優先度を設定する。目的に合ったアクションを優先して決めていく。
UIリサーチ
要件も決まりデザインへ、といきたいところだが、その前に参考UIを集める。
参考にするのは同じカテゴリのUIであること。今回ならば、業務や仕事で使うようなもの、複雑な内容を申請したりアップロードするサービスなどのUIが参考になる。
また、可能ならば実際に使ってみてサービスに詳しくなるとより理解が深まる、
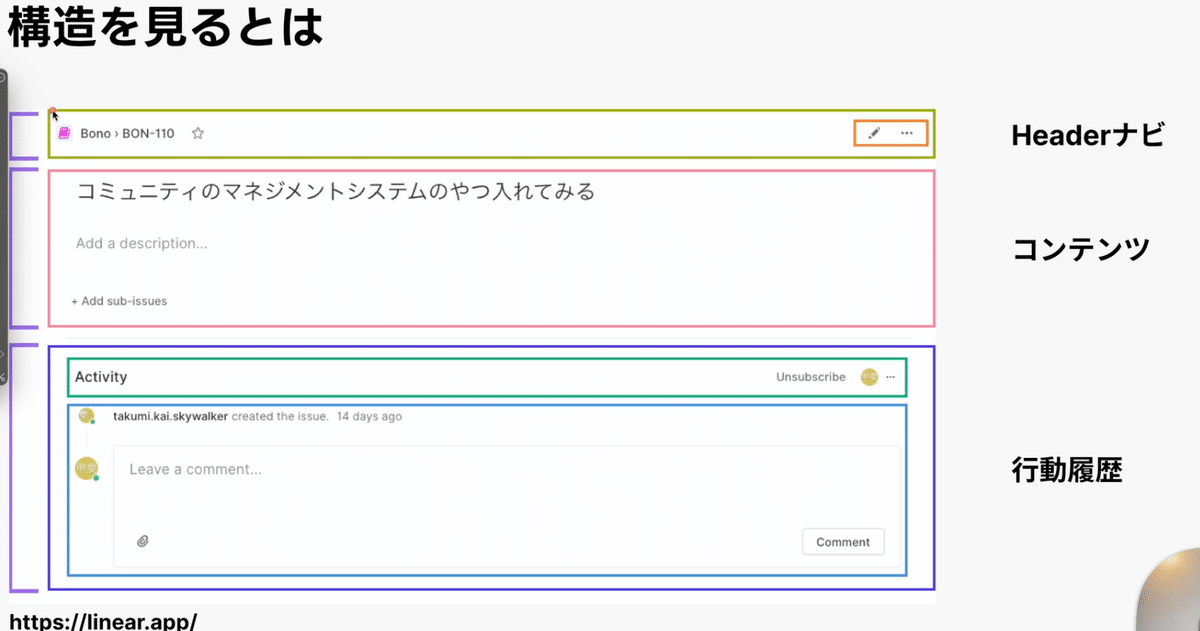
「構造」を見る
いままでのシリーズでは、ビジュアル面を参考にしていたが、今回参考にするのはUIの構造である。

UIをグループに分け、その意味を理解する。その中から使えそうなものをピックアップ。
UIのVer1.0をデザイン
ようやくデザインに入る。
ラフ制作
まずは手書きかつ白黒で、ラフとしてとりあえず形にしてみる。
ラフの段階で、UIの基本構造であるナビ、コンテンツ、アクションや、何をどういうグループにして、グループ内の情報の関係性を意識してデザインしていく。
ラフ制作後はデザインツールでカタチにしていく(白黒で良い)。簡易的なデザインシステムを使用すると時短になり制作しやすい。
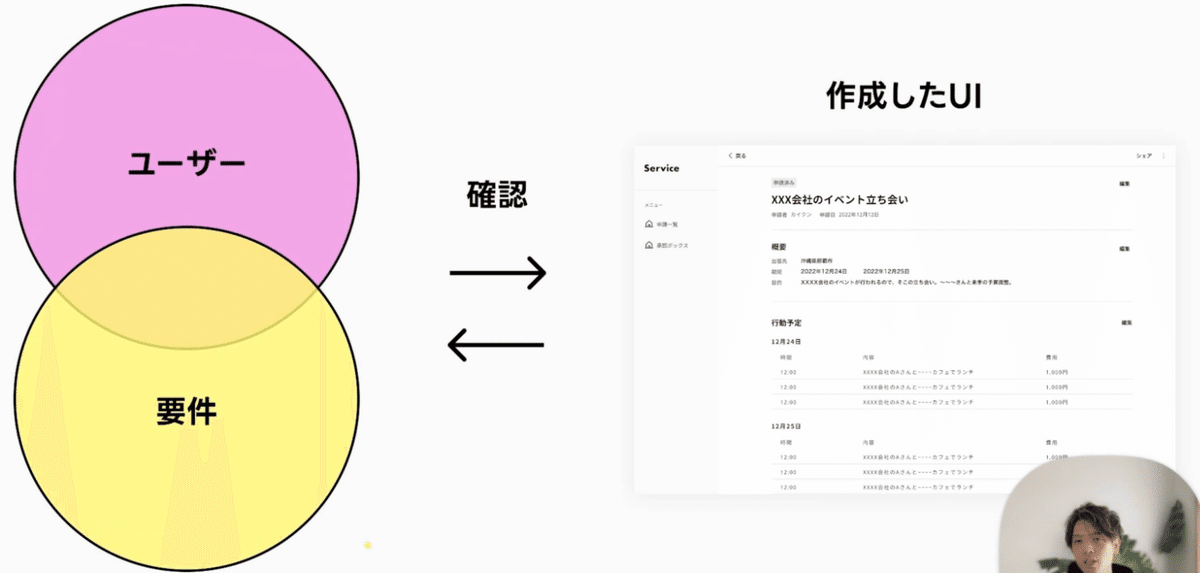
制作したUIの見直し・改善

UIを制作したら、必ず見直す作業を行う!
参考UIを横に置いて比較すると良い。
確認すべきは「要件」と「ユーザー視点」。
ボタンが押しやすいか?を意識するのもいいが、それよりもUIが要件を満たしていることが必須。見た目ばかり気にしてはいけない
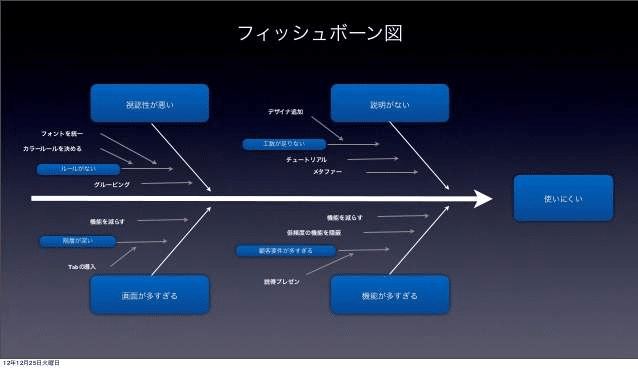
フィッシュボーン図

「目的⇄課題⇄アイデア」をスムーズにやるためにはフィッシュボーン図を作ると良い。フィッシュボーン図(特性要因図)とは、複数の原因と1つの結果を図にまとめたもの。
頭には目的(例:ミスタップを防ぎたい)、大骨には課題(例:ボタンがわかりにくい)、小骨には課題へのアイデア(例:ボタンを大きくする、他の要素から距離を取るなど)を書く。
こうすることで因数分解的に理解できる。
パターン出し
アイデアが出てきたらUIに反映し、それぞれパターンを制作してみる。複数の案を比較検討することで”何が今回の要件にとってベストか”がわかる。
確認の際は実機で確認すること。PCならPC、SPならSP。
振り返り
UIの構造に焦点を当てたシリーズだった。目的を意識して要件を定義し、パターンをつくる。何度も何度も繰り返し要件や目的を確認してブラッシュアップさせる。
参考UIやチームの意見なども確認しながら自分で考え続けるのはなかなか難しいが、デザイン力は相当に鍛えられるだろう。
UIデザインの学び始めはビジュアルばかりに目が入って、要件のことなど無視してたが、このシリーズでUIデザインの「骨格が形成される」感覚を得ることができた。
この記事が気に入ったらサポートをしてみませんか?
