
【生成AI×GAS】メール件名変更GASの解説②
オレンジピーチのトシです。
前回の記事の続きで、GASを用いてメールの件名を変更しながら、スプレッドシートに記載のメールアドレスリストにGmailを作成・送信するスクリプトの解説を行っていきたいと思います。
(作成したプログラムや、前回の解説はこちらから)
前回のおさらい
解説の対象としているGASがこちらです。
前回の解説で、new Date()メソッドを用いて現在の日時を取得するところまで解説しました。
今回は、取得した値の加工について解説したいと思います。
function sendEmail() {
// スプレッドシートを開く
var sheet = SpreadsheetApp.getActiveSheet();
// B列2行目から最終行までのメールアドレスを取得
var lastRow = sheet.getLastRow();
var emailRange = sheet.getRange("B2:" + "B" + lastRow);
var emailList = emailRange.getValues();
// 現在の日付を取得
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1; // 月は0始まりなので、+1する
// 件名と本文を設定
var subject = `月次進捗ファイル(${year}年${month}月度)の更新依頼`;
var body = "";
body += "株式会社オレンジピーチ \n";
body += "\n";
body += "営業部 青森 太郎 様\n";
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += "営業部 青森 月次進捗ファイル\nURL: ********\n";
body += "\n"
body += "どうぞよろしくお願いします。";
// 各メールアドレスにメールを送信
for (var i = 0; i < emailList.length; i++) {
var recipient = emailList[i][0];
MailApp.sendEmail({
to: recipient,
subject: subject,
body: body
});
}
}GASの内容解説②
前回の記事で、var today = new Date(); の箇所まで解説を行いました。
引き続き、解説を行っていきます。
// 現在の日付を取得
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1; // 月は0始まりなので、+1する
西暦年の値を取得する
ここでは、変数 today に対して、getFullYearメソッドを用いて「年の値を取得する」操作を行っています。そしてその結果を変数 year に格納する。
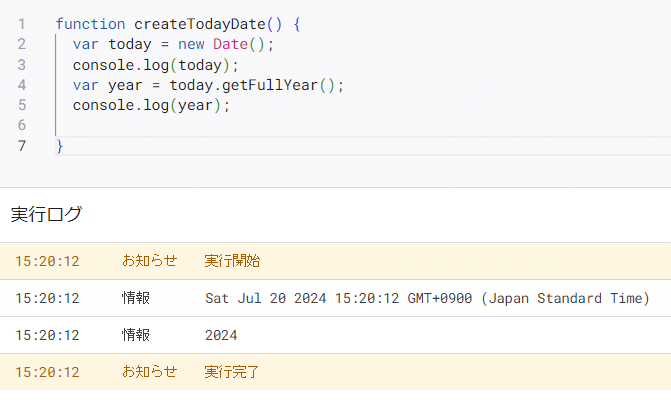
var year = today.getFullYear();
変数 year の値を見てみましょう。
変数 today の値から、西暦4桁の「2024」が取り出されています。

月の値を取得する
次に、月の情報を取り出します。
先ほどのgetFullYearメソッドに似たもので、getMonthメソッドを用いて月の情報を取り出します。
この際に、月の値は、0~11の値として取り出されます。
つまり、0=1月、1=2月、2=3月、・・・10=11月、11=12月となります。
非常に紛らわしいので、+1することで、月に値を合わせています。
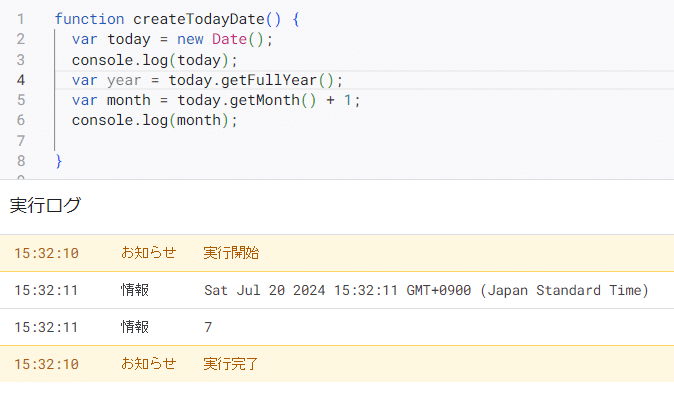
var month = today.getMonth() + 1; // 月は0始まりなので、+1する
変数 month の値を見てみましょう。
変数 today の値から、対応する値 " 6 " が取り出され、"+1" の計算が行われ、変数 month に " 7 " の値が格納されていることが分かります。

日付や時刻の取得に関するメソッドの一覧
紹介した2つ以外にも、Dateクラスで取得した日時の値から、日付や時刻に関わる値をそれぞれ取得するメソッドには、次のようなものがあります。
必要に応じて、Dateの中身の値を取り出すことが出来ます。
getFullYear :年の値を取得する
getMonth :月の値を取得する
getDate :日の値を取得する
getDay :曜日の値を取得する
getHours :時の値を取得する
getMinutes :分の値を取得する
getSeconds :秒の値を取得する
getMilliseconds :ミリ秒の値を取得する
ここまでのまとめ
今回はGASの中でも、Dateクラスを用いて取得した日時の値から、西暦年、月を取り出す部分を解説しました。
次回はここで設定した、変数 year 、変数 month を利用して、件名や本文の内容を表現する部分を解説したいと思います。
今回の説明は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

この記事が少しでもお役に立てたのなら、サポートいただけると嬉しいです。頂いたご支援は、今後の活動費やコンテンツの質向上に使わせていただきます。
