
パディングで洗練されたダッシュボードをつくる。
パディングってなに?
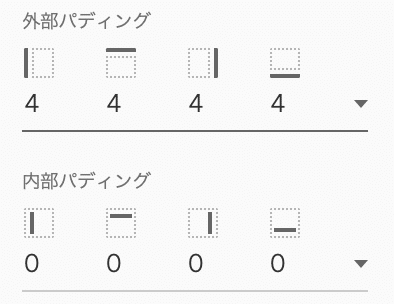
Tableauでダッシュボード上にシートを配置すると出てくる「パディング」の設定画面。

パディングとは、いわゆる「余白」のことで、上下左右の余白を外側と内側でそれぞれ設定できるようになっています。
余白なんて気にしたことないよ、っていう人も多いんじゃないでしょうか?しかし、レイアウトデザインを考えるうえで余白は超重要なんです!!
デザインが洗練されているなって感じるダッシュボードは余白がしっかり計算されて作られています。
ダッシュボードの周囲の余白部分を決めておく
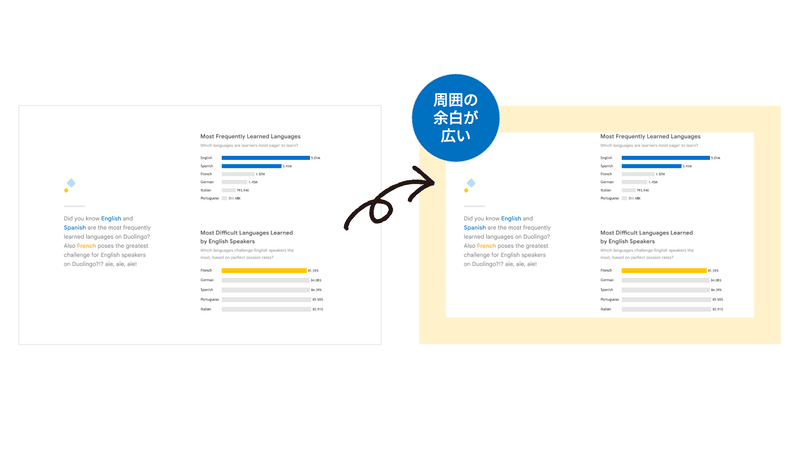
ダッシュボードを作成する際、あらかじめレイアウトスペースを決めて周囲の余白を確保しておきましょう。
余白が広いとゆとりのある洗練された印象のダッシュボードになります。また、中央に注目が集まるため、Vizをより強調する効果も期待できます。
ダッシュボード外周のパディングは20〜50pxに設定するのがおすすめです。

https://public.tableau.com/app/profile/ali15tehrani/viz/duolingo/Duolingo
情報をグルーピングする
余白を調整することで、罫線や色を使わずに情報をグルーピングできます。下図のように要素を近づけたり離したりすることで、自然とテキストとグラフの関連性を認識させることができます。
余白を使ってグルーピングすると、罫線などの余分な要素を使わずにすむため、情報が際立ち、シンプルで洗練されたイメージになります。

https://public.tableau.com/app/profile/victory4333/viz/MajorLeagueBasketballSalaries/MLBDashboard
「余白」で間をとる
余白のないダッシュボードは情報が詰まりすぎていて、見る人を疲れさせてしまいます。
もし余白を取らずにシートを配置していたなら、少し大きめにパディングを設定してみてください。それだけでダッシュボードの印象がずいぶんと変わるはずです。

https://public.tableau.com/app/profile/adam.crahen/viz/UsePaddingonEverything/PaddingorNoPadding
(おまけ)テキストの余白
Tableauにはテキストのカーニング(文字間のスペースを調整すること)や行間を調整する機能がありませんが、これらの要素も気をつけたいところ。
カーニングによる印象の違いの例を挙げてみます。
以下にルイヴィトンとドルチェ&ガッバーナのロゴを比較してみました。

どちらもFuturaという同じフォントでデザインされていますが、何か雰囲気が違って見えます。
ルイヴィトンは文字間のスペースを広くすることで安定感を感じさせ、高級感を演出しています。大人なイメージ。
ドルチェ&ガッバーナはその逆で、文字間をギリギリまで詰めてデザインされており、都会的で、大人というより若さを感じさせられます。
カーニングを調整するだけで、これほど印象が変わるんですね。
タイトルなど、文字を大きく取り扱う部分では特に与える印象の影響が大きいため、少し気にしておきたいところです。
(Tableauではカーニング調整できないので、図としてテキストを貼り付ける対応が必要になります。カーニング機能追加して欲しい、、、、)
この記事が気に入ったらサポートをしてみませんか?
