
りな塾#6 文字と数字
さて、いきなりですが、この違いがわかるでしょうか?
number = 10;
number = "10";
1つ目は、numberに「数字の10」が代入されています。
2つ目は、numberに「文字の "10" 」が代入されています。
どちらも同じように見えますが実は大きな違いがあります。
電話番号などで考えてみましょう。
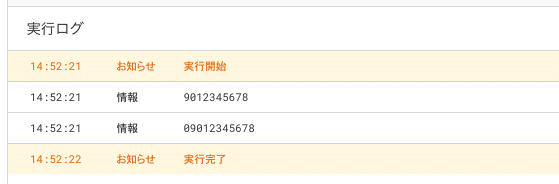
tel_1 = 09012345678;
tel_2 = "09012345678";
console.log(tel_1);
console.log(tel_2);
tel_1は数字として扱われているので、90億1234万5678 という数字として認識され、先頭の0が消えてしまいます。
一方で、tel_2は文字として扱われているので先頭の0が表示されます。
先頭0の数字はプログラミングでは別の意味(8進数)をあらわすことになってしまうので、実際にはこのような使い方は避けましょう。
例)cosole.log(010); //← 8が表示されます。
足し算をしてみよう
演算にも違いがでてきます。
total = 100 + 10;この答えは、数字どうしの足し算なので普通に110になります。
では、こちらはどうなるか予想してみましょう。
total = "100" + "10";「文字」の連携なので、答えは "10010"になります。
つまり文字として扱われているのか数字として扱われているのかを、はっきりと認識しておかないと、意図した答えになりません。
かならず最後に "文字" は勝つ〜♪
(この歌、古くてわかんないですかね。。。)
では、文字と数字が混在していた場合はどうなるでしょう?これが次の課題です。
total = "こんにちは" + 10;文字に数字の10を足した場合です。
結論から言うと、異なるデータの種類が混在した場合は「文字」が優先されます。
"こんにちは" + 10 とした場合、数字の10は暗黙的に 文字の"10"に変換されて処理が行われます。よって、totalには"こんにちは10" という連結された文字が代入されます。
total = "1" + 1;"1" と 1 を足した場合も同様です。答えは "11" になります。
期待としては2になってほしいですけど。。。先頭の "1" は文字なので、後半の数字も文字として扱われます。
さて、それを踏まえて今日のクイズです!
ちょっと難しいかも!?
今日のクイズ
次の実行ログには何が表示されますか?
頭の中でシミュレーションしてみましょう!!
//問1
total = 80 + 20;
console.log(total);
//問2
total = "80" + "20";
console.log(total);
//問3
total = "80" + 20;
console.log(total);
//問4
total = 80 + "20";
console.log(total);
//問5
total = "" + 80 + 20;
console.log(total);
//問6
total = 80 + 20 + "1" + 9;
console.log(total);
//問7
total = "10" + 5 + 2 * 2;
console.log(total);
//問8
total = "100" + (10 + 10);
console.log(total);この記事が気に入ったらサポートをしてみませんか?
