
デザイン組織で社内カンファレンスを開催しました
こんにちは。LegalOn Technologies でプロダクトデザイナーをしています、すずきちえ です。
2023年度から半期に1回、当社ではデザイン組織の全メンバーが集まり、希望者数名が持ち時間20分程度の発表を行う、社内カンファレンスを開催しています。
今回は2024年1月に開催した、第2回目のカンファレンスの様子をご紹介します。
カンファレンス開催の目的
LegalOn Technologies のデザイン組織は、自身が担当する領域により、大きく3つのチームに分かれています。

デザイン組織には、グラフィックデザイナーやプロダクトデザイナーといったいわゆる「デザイナー」以外にも、動画クリエイター・コーダー・エディター・Webディレクターといった、クリエイティブに関わるあらゆる人が集まっています。
普段の仕事の中ではどうしても、近い領域で働く同じチームのメンバーとの関わりばかりが多くなります。社内にはいろんな能力を持つ人がいるのに、関わりが少ないままではもったいない。
そこで2週間に1回、すべてのデザインチームが集まって、最近のお互いの仕事内容や新しく学んだTipsの共有、最近感じていることを雑に話す D-meeting と呼ぶ場を設けています。
こちらの記事で紹介したWeb MTGの背景ジェネレーターも、D-meeting の雑談の中ででたアイディアを実現したものです。
ただ D-meeting 内の交流だけでは、どうしてもその場限りの簡易的な情報共有や雑談に留まりがちでした。そこで、2023年度からデザイン組織内でのカンファレンスの開催を始めました。主な理由は以下の通りです。
人数が増えるに従って少しずつ希薄になってきたデザイン組織全体としての一体感を、もっと強めていくため。
デザイン組織のメンバーがどういう得意技を持ち、どんな業務にいそしんでいるのかをお互い把握することでやる気を出し、切磋琢磨できる環境をつくるため。
まとまったナレッジを強制的に共有してもらう場を設けることで、ナレッジを共有しようとするマインドを作るため。
これからのデザイナーのキャリア形成において必要だと考えられる、「自身が考えていることをまとめて人前で発表する」経験を積むための機会を作るため。

それでは、各セッションの発表内容をご紹介します。
Session 1:エンジニアが喜ぶデザインの作り方
グラフィックデザイナー はらさと さんのオープニングから始まり、1つ目のセッションはプロダクトデザイナーの koba さんの発表です。
フロントエンジニアとして React.js を扱ったこともある koba さんからは、エンジニアとのコミュニケーションを円滑にするデザインデータの作り方のポイントと、知っておくと良い考え方の紹介をしてもらいました。
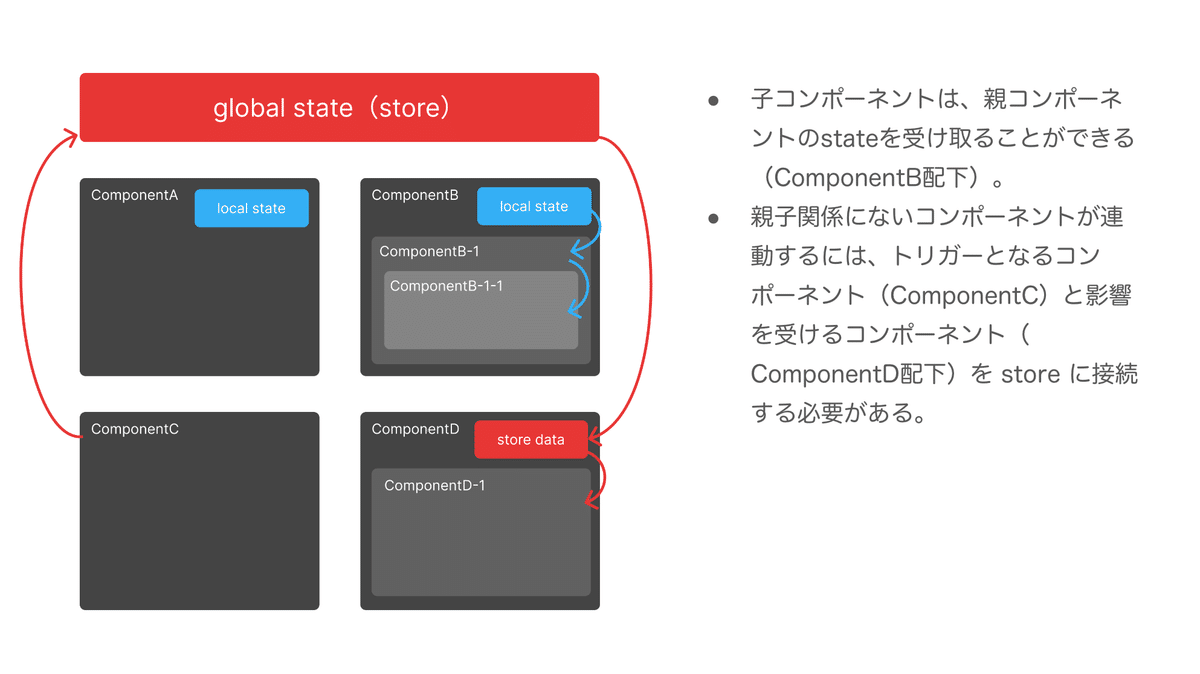
Figma のUIデータはなるべく Component 化し、Variantコンポーネントの表示パターンを作っておくと、エンジニアが出しわけを考えやすく、スムーズに実装できます。その出し分けパターンは、ユーザーの操作による変化以外に、APIのレスポンスによる違いがあります。レスポンスを元にVariantを作ると、特にエラー系のパターン出しに役立ちます。
さらに React の「state」の考え方を理解しておくと、作ろうとしている UI が実装しやすいかしづらいかの判断がしやすくなるそうです。

React.js 周りの細かい概念に関してもっと詳しく知りたい人は、以下の記事をご参照ください。
Session 2:GPTs開発は一石”四”鳥 〜 質的分析にかかる時間をGPTsで99.9%カットした話 〜
2つ目のセッションは、DecideOn のUXリサーチを担当する吉永さん( @yoshinaga2015 )の発表です。
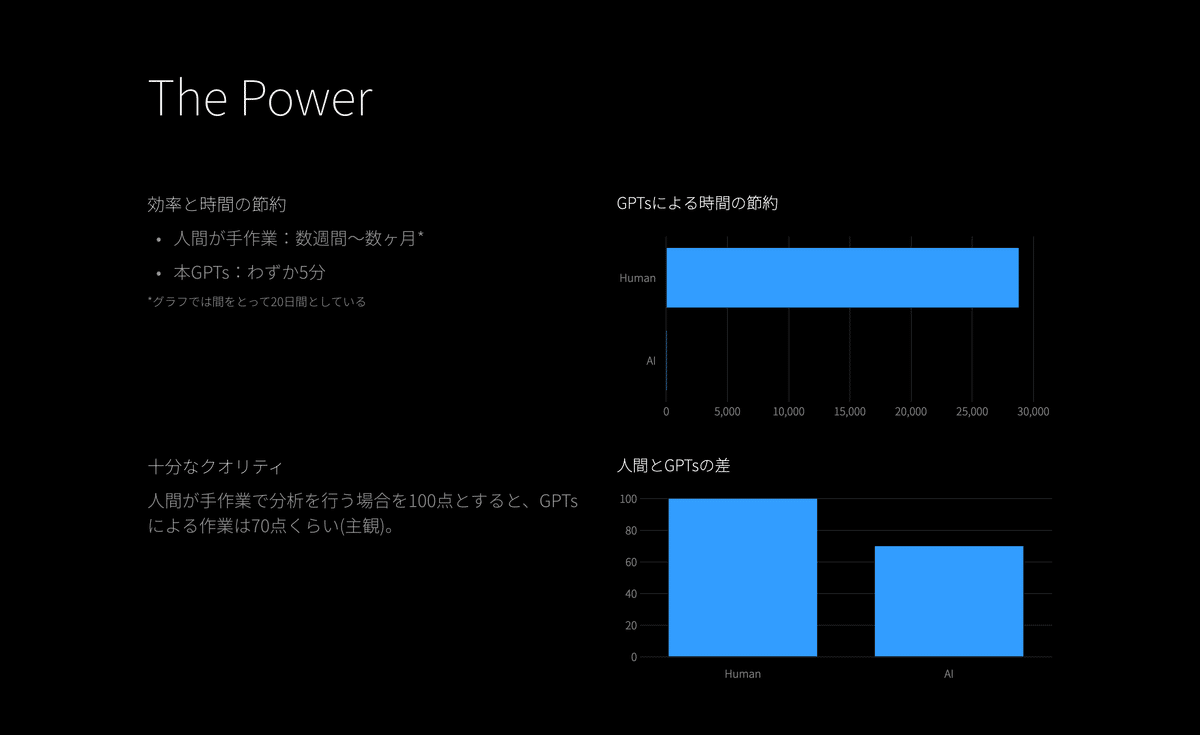
インタビュー書き起こしの内容を放り込むだけで数分で m-GTA 分析をしてくれる自作 GPTs の紹介と、それを開発する中で感じた GPTs を自作することのメリットを発表してもらいました。
例えば、人力でやると数週間〜数ヶ月かかってしまう m-GTA 分析を、時間的コストを圧倒的に低くしてビジネスシーンで使えるようにしたことによって、競合サービスに対する優位性が構築できます。

他にも、プロンプトをとにかく書いて実験することで LLM や AI 機能開発への解像度が上がり、LLMなどを利用したサービスの機能開発をするときに考慮すべきことがわかるようになります。
結論。GPTs開発、推せる。

普段グラフィックデザインを担当しており、GPTsにどうしても馴染みの浅いメンバーも「面白そう!」と興味を持つきっかけになるような内容でした。
Session 3:私たちのキャリアともやつき
3つ目のセッションは、グラフィックデザイナーの otk さんからの発表です。
otkさんはマーケティング領域のデザインチームのリーダーとして、チームのメンバーとの評価面談や1on1をしています。その中で感じた「仕事で努力するモチベーションに何を置くか」に関するモヤモヤを発表してもらいました。
前提としてキャリアアップしていくためには様々な努力(成長)が必要です。
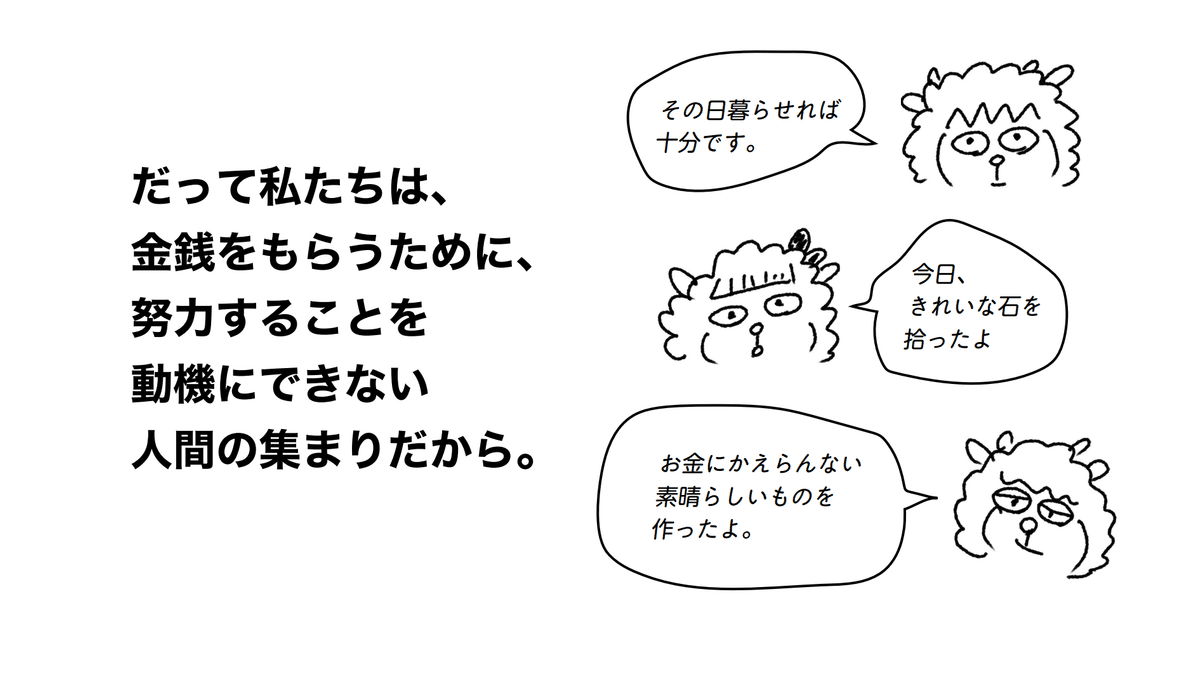
事業会社における自身の仕事に対する目にみえる見返りとして、まず給料が思い浮かびます。ただ、より多くの給料をもらうことを努力のモチベーションにできないタイプの人たちが、デザイナーには多いのではないか、と言うところから始まりました。

そこで、給料という金銭による対価以外に、私たちが会社や仕事を通して受け取っているものを一度考えてみました。そしてそれは「文化資本」の一部であると整理できそうです。

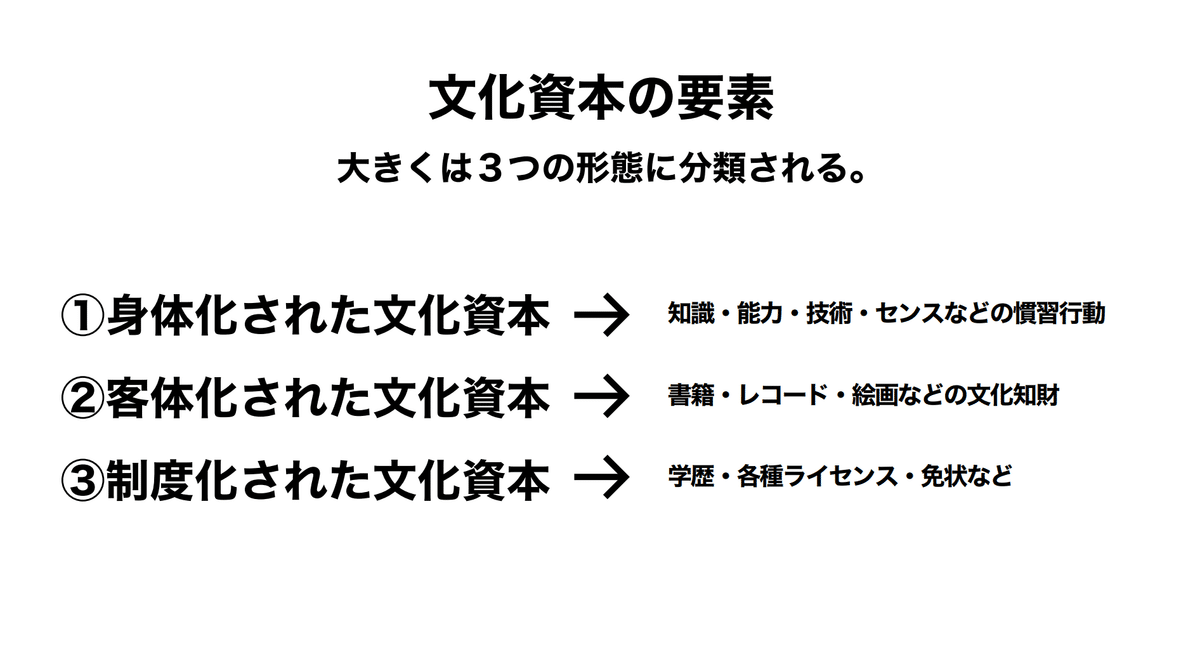
文化資本とはピエール・ブルデューによって提唱された社会学における学術用語です。(詳しくは otkさんおすすめの本を参考!)

会社から受け取れる文化資本を可視化してみるとたくさんありますが、評価の過程でそれらを確認する機会があまりありません。自分のキャリアや、努力するモチベーションは、給与に変えられる仕事の成果だけでは得ることが難しいとわかります。
これらを踏まえて、組織としてより多くの文化資本をメンバーが受け取り、目標にもできる仕組みを作ることが、会社の中でデザイナーが努力できる環境に必要だと整理できるんじゃないかというお話でした。
Session 4:人イラストができるまで
最後のセッションは、グラフィックデザイナーの ヤギヌマ さんからの発表です。
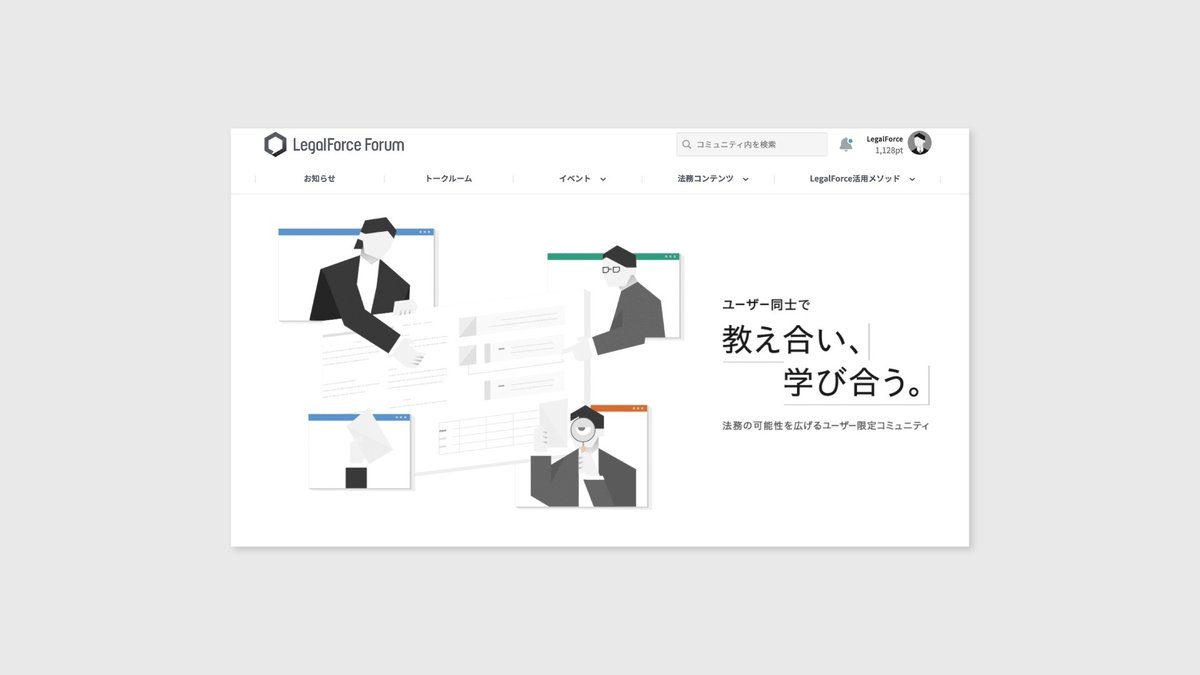
当社はもともと、広告やWebサイトに人物イラストを多く使わない傾向があったのですが、やはりマーケティング施策の中、機能そのものではなく共感してもらえるような感情表現をしたい時に人物イラストが求められる機会が増えてきました。
そこで汎用的な人物イラストを作るプロジェクトが、デザインチームの中で立ち上がりました。

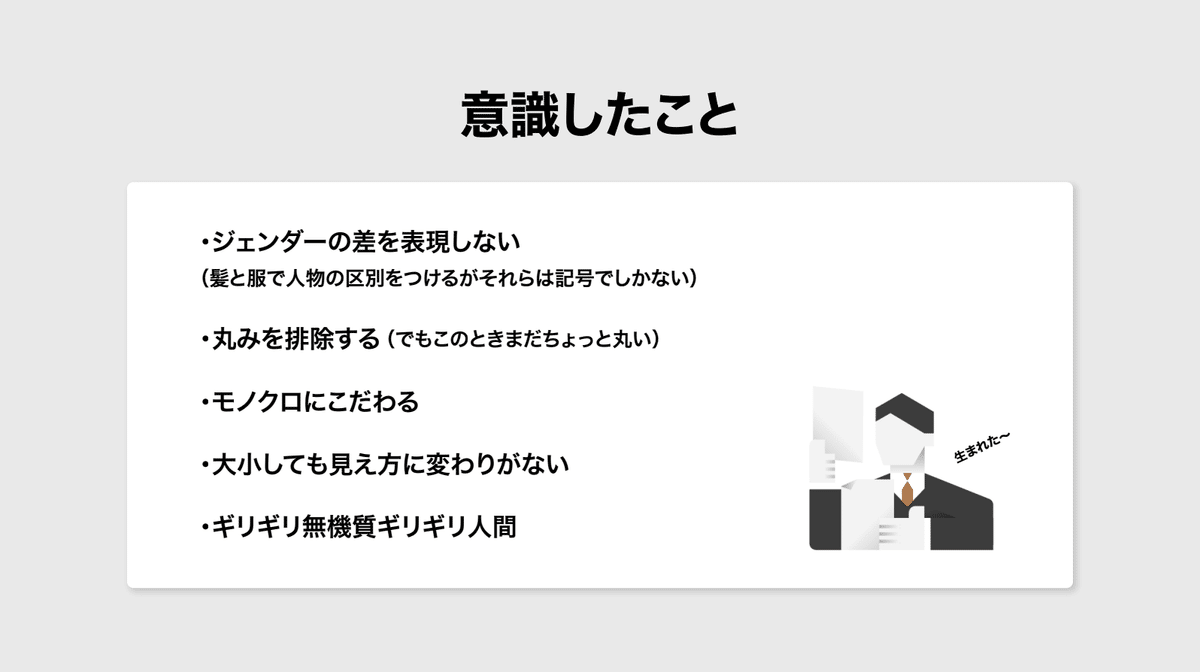
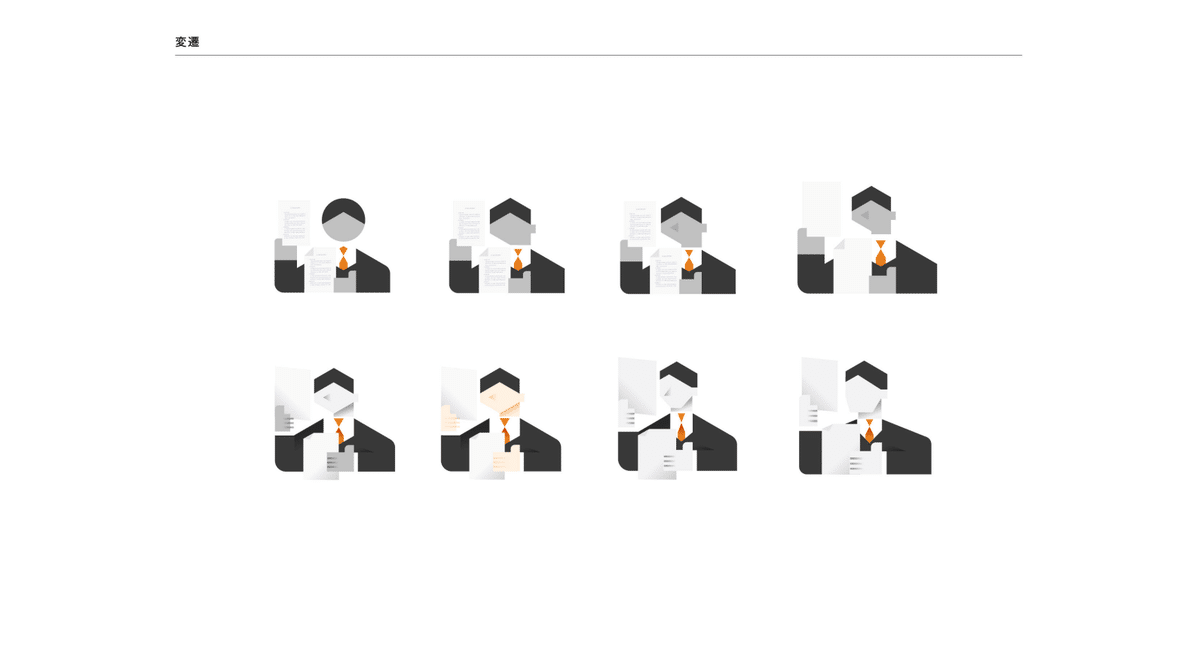
いろんなパターンを試しながら、修正を加え、

とりあえず使ってみる。そうすると気になることがいっぱい出てくるので、細部に修正を加える。修正を加えたら今度はバリエーションを用意する。
そして、それを使ってさらに実例を溜める。


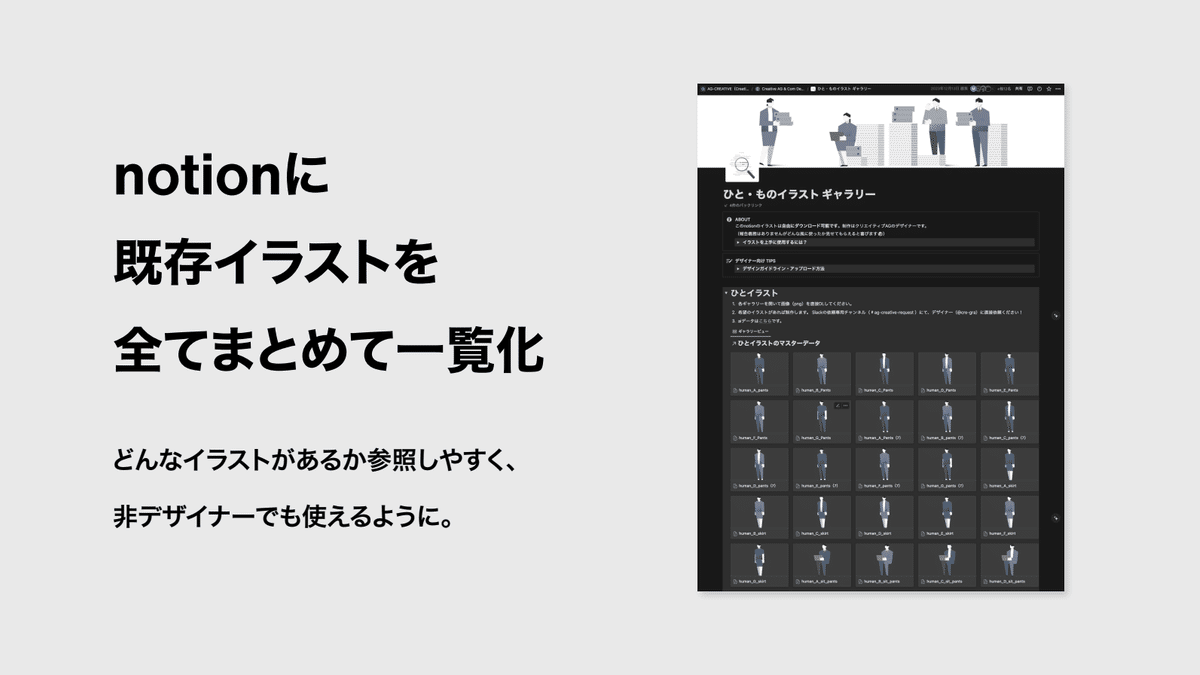
今では、多くの人が使えるよう、社内で利用している Notion に既存イラストがまとめて一覧化され、さらに簡単なガイドラインが整備されています。

チームで作ることで新しい発見につながります。また、ブラッシュアップし続けられるというインハウスの利点を最大限活かすためにも、とにかく一旦早く作って早めに試すことが正義だという締めくくりでした。

カンファレンスの感想
思っていた以上に幅が広く、そして聞いていて興味深い発表内容ばかりでした。otkさんの発表内容にもつながりますが、こういった他の人がやっていること・考えていることを共有してもらうことは、一種の文化資本を受け取っていることにつながっており、そしてもっと自分も頑張ろうと思える機会になりました。
まだまだデザイナーの「組織」としては未熟な状態ですが、こういった自分がもっと頑張ろうと思える機会を増やしていきたいです。
おまけ:発表後の懇親会の様子
発表後はみんなで懇親会。楽しかったです。


この記事が気に入ったらサポートをしてみませんか?
