
UNIT CHARTのつくり方 |たのしいタブロー3
MakeovermondayのWeek18(2021)でUnit Chart をつくってみました。
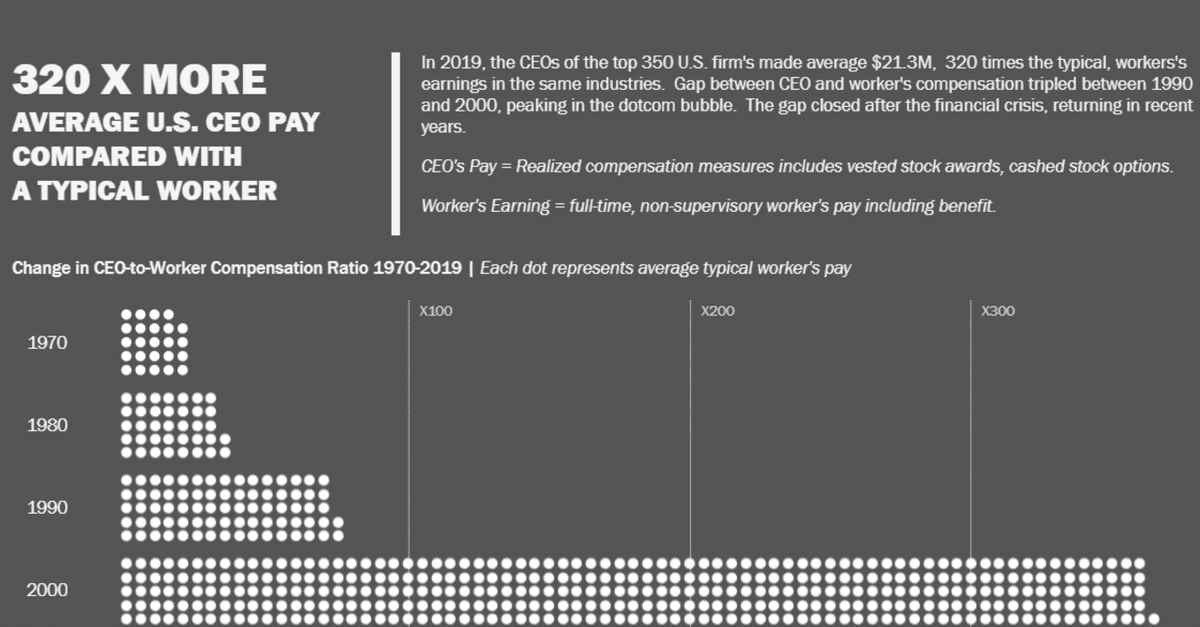
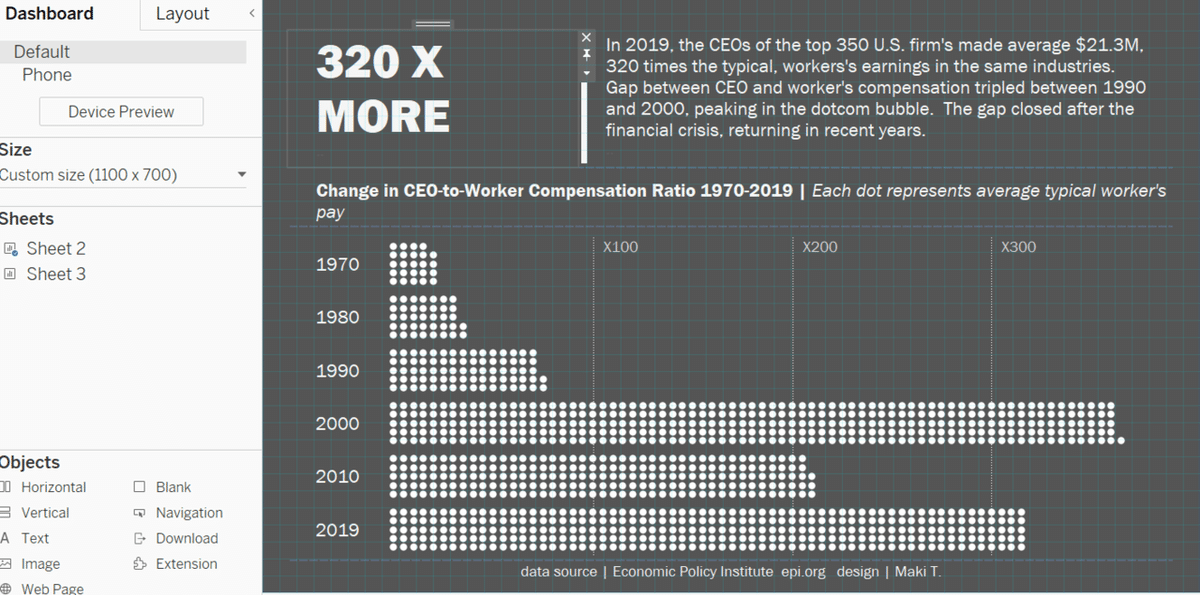
データはこちら、完成品はこちらです。 今回のお題はCEOの平均年収と一般社員との差の推移です。 1970年(実際のデータは1965年からあります)には、24倍程度だったものが、2019年には、320倍まで膨れ上がっています。 このデータを、CEOが一般社員320人分もらっているという形で表したかったので、一般社員一人分の年収を1Unit(Dot)としてみました。 参考にしたのは@ek_data さんのこちらのVizです。
Step1:Densification Fileをつくる
ワッフルチャートと同様に、Excel などで、Unitを配置する計算に使う、Densification Fileをつくります。と、いってもColumn を一行つくるだけです。適当に名前をつけて、1から380くらいまで数字を入れていきます。ファイルを保存しておきます。

Step2:データをブレンドする
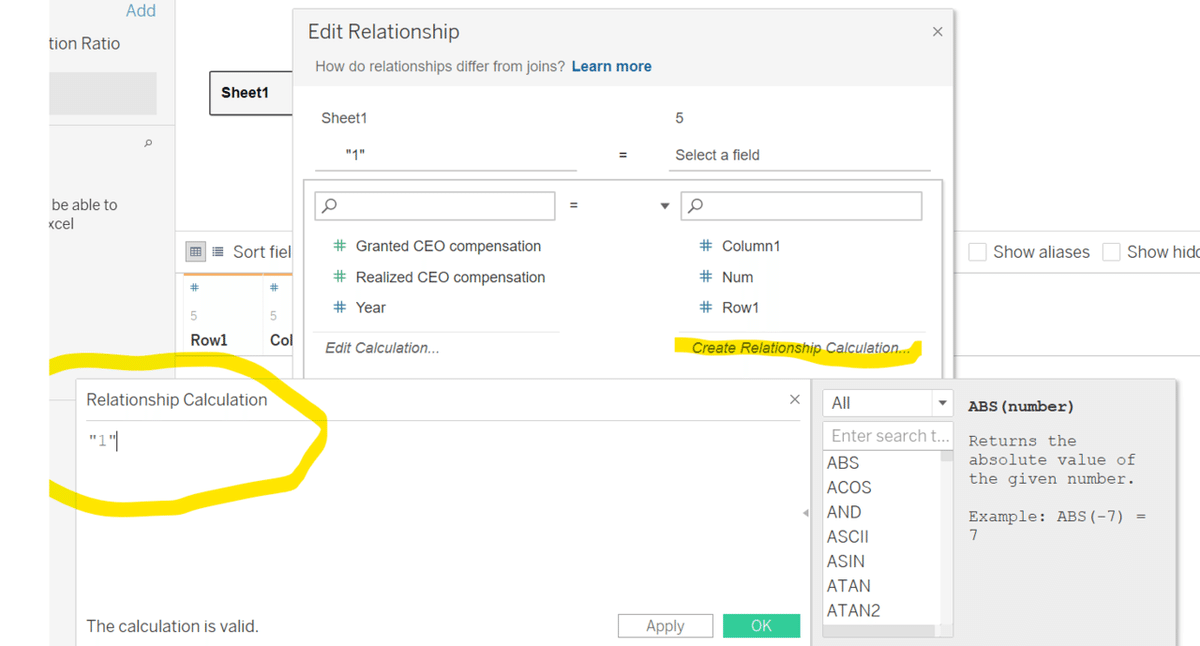
データファイルとStep1でつくった、Densification Fileを開きブレンドします。共有するデータField はないので、Create Calculationをクリックし、ダミーで”1”と両方のデータにいれて、結合させます。

Step3:Unit Chartの外枠をつくる
ワッフルチャートのように、外枠をつくり、Valueの分(この場合、”Realized CEO Compensation”)だけ色を塗っていきます。
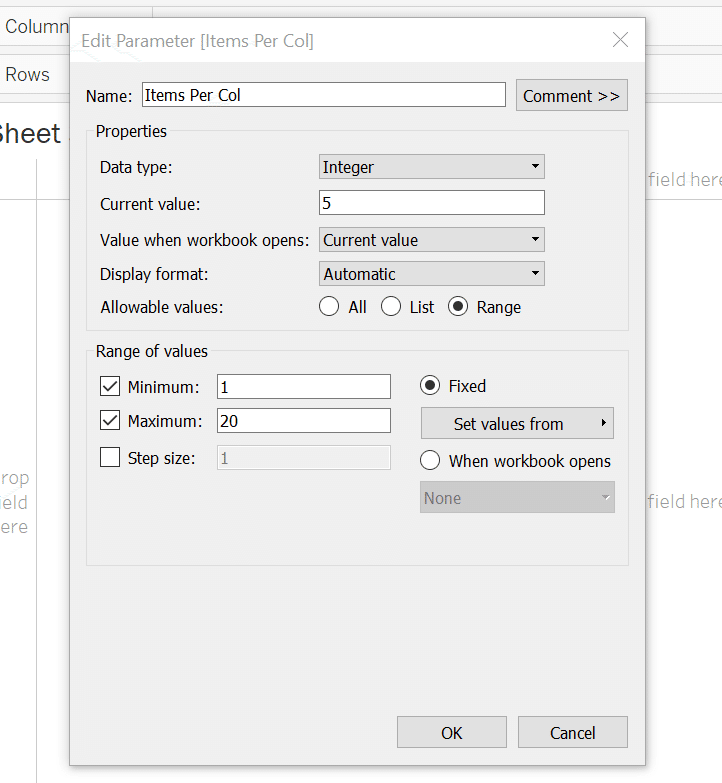
”Create Parameter”をクリックし、計算につかうParameter をつくります。この場合、縦を”5”ずつのUnit Chart を作りたいので、Data Type を”Integer”、Current Valueを”5”として適当に名前をつけてください(E.g. ”Items Per Col”)

ColumnとRow のCalculationField をつくります。 ”Create Calculation Field”をクリックし、Colの計算、(「Num」はDensification FileのColumn、1~380です。「Items Per Col]はつくったParameter です。)

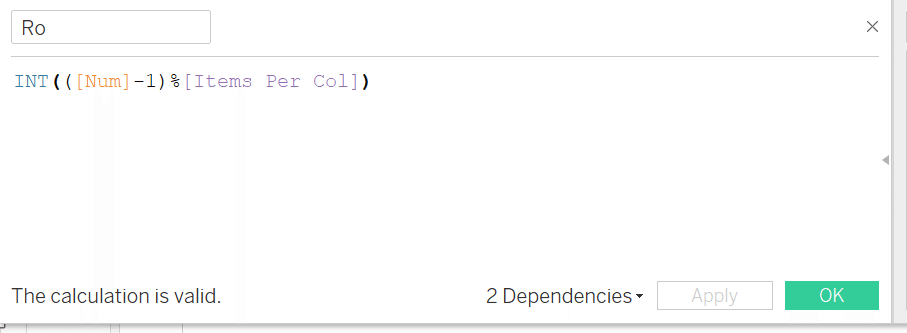
Rowの計算を以下のようにつくっておきます。

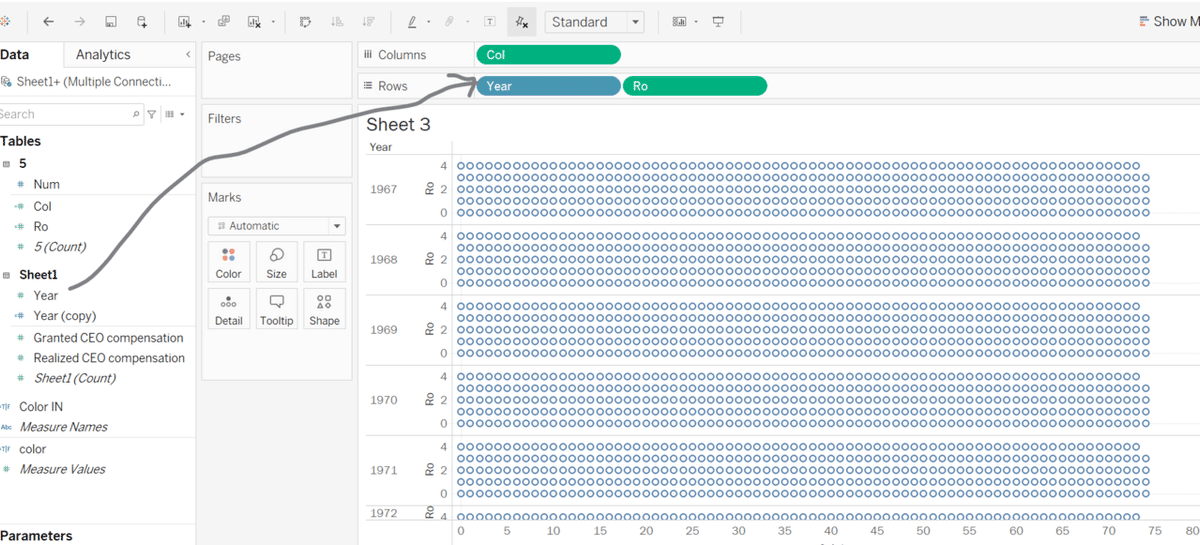
ColをColumns、RoをRowsにドラグします。”Dimension”、”Continuous”にしておきます。

”Year”(Discreteにして)をRowsにドラグし、外枠の完成です。

Step4:Valueを反映させる
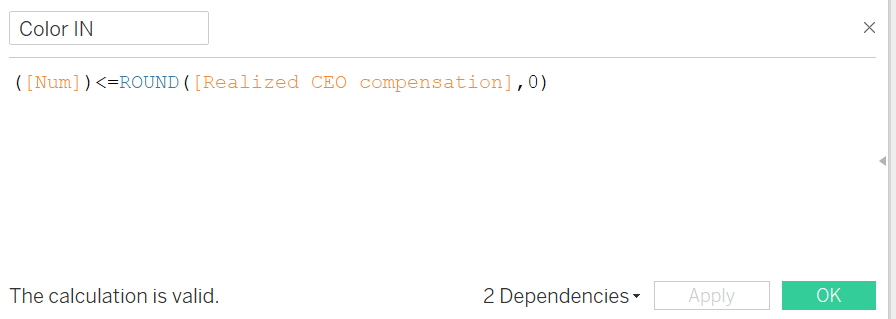
今回は、”Realized CEO compensation”(ストックオプションなどを含めた、CEOの年収をもとにした一般社員との比率)をValueとして使ったので、Densification Fileでつくった値(1~380)が”Realized CEO compensation”より小さい場合Trueとなる計算式を作ります。”Create Calculation Field”をクリックして、

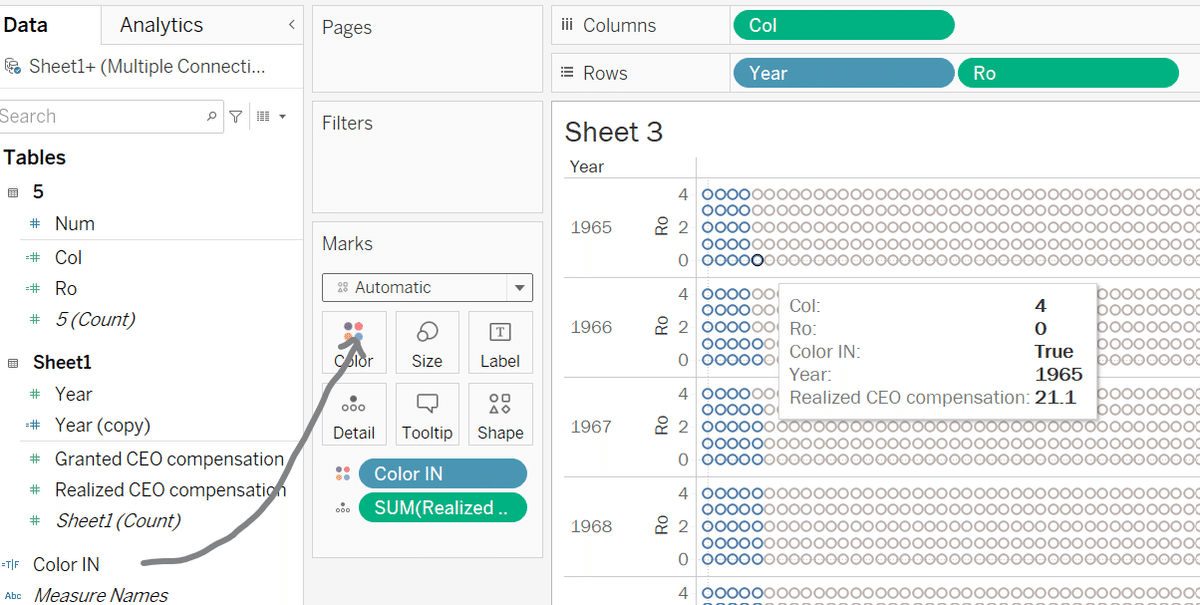
といれます。つくった”Calculation Field”をColorにドラグします。1965年の場合、Valueが21.1なので、21Unitぶん”True”になり色が変わります。

Step5:Format
Formatしていきます。今回はValueのみを残したかったので、”Color IN”をFilter にドラグし、”True”のみを選択します。 ”Year”も10年ごとのみ表示したかったので、”Year”もFilterします。
ColとRoの”Show Header”をUnclickし、”Shape”に変えます。

Grid Line, Row, Column Divider, Zero Lines 等を”None”にし、”Title”、”Field Header" を”Hide”にします。
今回は、X100, X200、X300のReference Line を入れたかったので、”Analytics”の”Reference Line”を使いました。それぞれ、Valueが20(X100)40(X200)60(X300)です。

あとは、Tooltip、配色等を整えて、Dashboardに配置すれば完成です。

お疲れ様でした。 しかし、320倍の給与って...
