
18ECサイトで独立しよう Wordpressダッシュボードの設定その1
はい ここまで来たらあなたのECサイトをネット上に立ち上げる準備がようやくできました。
その前にグーグルサーチコンソールの設定は終わっていますか? 終わっていない人はまずは繋げておいてください。グーグルサーチコンソールについてはGoogle XML Sitemapsで設定してください
13-ECサイトに必須のプラグインでも述べています.
そこでは詳しい説明リンクを貼ってありますので参考にしてください。 これをやっておかないとあなたのECサイトは全く意味をなしません。
1Wordpressダッシュボードの見方
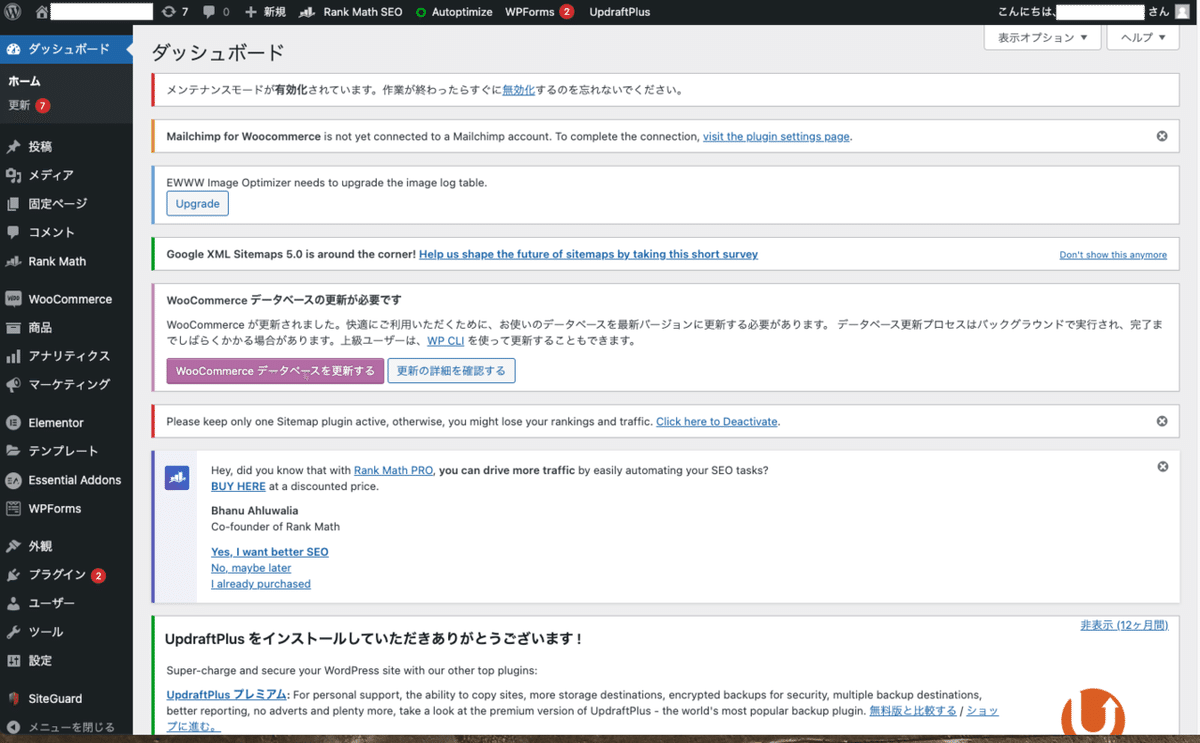
これ僕のダッシュボードです。

まずは上にあるトップバーに色々何か並んでますね
こんな感じです

これは実は横のサイドバーにある項目と同じことがここに表記されています。テーマをインストールしたときにわざわざテンプレート君が、『これよく使いますからトップバーにに表示しておきますね』って提案してきてくれている。サイドバーと重複しているので僕はほとんどトップバーの表記は見ません。
問題はレフトサイドバーです 左側にあるやこれですね。

ずらずらとたくさん並んでますが一つずつ紹介いきます。 これがわからないと結局ECサイトが構築できません。でも、心配しなくても、別にプログラムを組むわけではありませんのでスマートフォンがわかる人なら理解できるレベルです。
2ホームと更新
このホームと更新をダブルクリックすると

こう言った情報が出てきます。
中に入るとホームではWordpress自体のバージョンとか、テーマの古いバーションとか、プラグインの古いバージョンがそのままになっていたりすると、 「新しいバージョンにできますけどどうしますか?」って提案してくれます。
通常は最新のバージョンにする。 というボタンを押してください。もうすでに最新バージョンの場合は下のような表記になります。 それから、プラグインの場合は自動更新と言うボタンがダッシュボートのプラグインのところにありますのでインストールした時に右側の自動更新を有効にしておく。詳しくはプラグインの設定の説明で。
このように、ホームではバージョンが表記されるので常に新しいバージョンになっているか確認すれば良いと思います

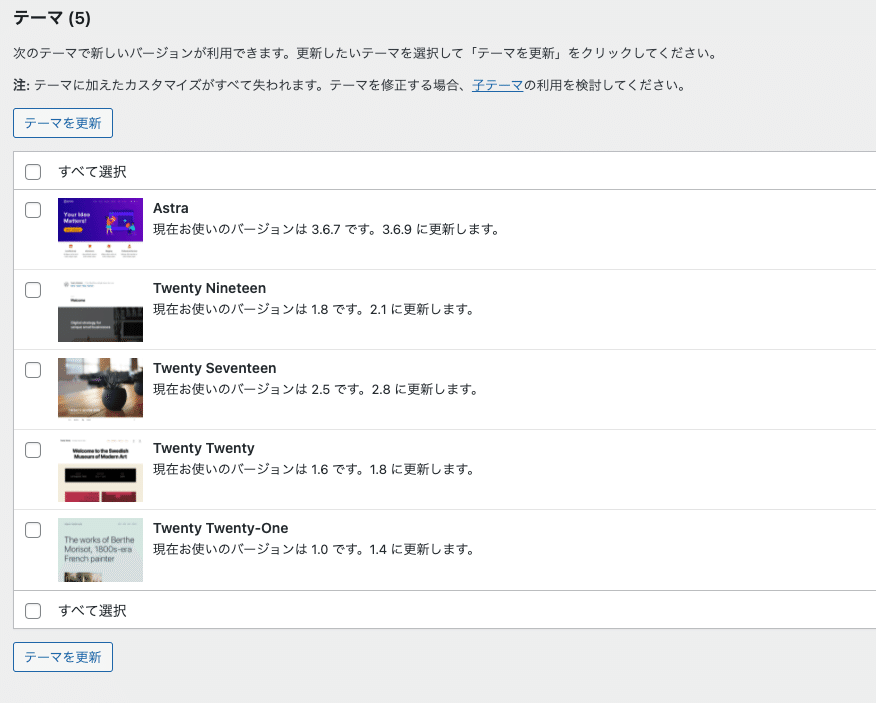
テーマの更新の場合は下の表 こんな感じですが、使っているのはASTRAの前提ですのでASTRAだけ更新すればOK
他のテーマは別段いらないので、ダッシュボードに、一旦戻って、外観のテーマのところで消去してしまっても大丈夫です「ASTRAは消してはダメ」 なれてきた頃に「ASTRA以外も使ってみたいなー」なんて思ったら外観のテーマでインストールし直して再び復活することができます。ダッシュボードの外観のテーマのところで結局詳しくは設定するのですが ホームで『新しくした方がいいんじゃね?』って提案してきてくれているってことです

翻訳なども更新しておくとある程度は日本語に翻訳してくれるので便利です

3投稿

投稿とは、これはよく固定ページと混同するのですが、あなたのブログを立ち上げていく機能です。 固定ページとの違いはブログ『投稿ページ』自体固定ページの一枚になって組み込まれるわけです。
とにかくここにはブログ文章を書いて、SEOキーワードを埋め込んでいきます。SEOキーワードをどんなキーワードにするかは 独自ドメインの時にもすでに説明いたしました。これ、かなり重要です リンク貼っておきます。
投稿のやり方は投稿一覧を開いて新規追加するか、新規追加をいきなり開いて文章を作成していきます。文章の入れ方などについてはツールがありますが ほぼ、NOTEと同じようなやり方で文章を入れ込んでいきます。
カテゴリーやタグはSEOに関係するのでRankMathと関係があります ブログの書き方はSEOにとってかなり重要になってきます。明細説明をのちほどします。
4メディア
さてメディアですが ここには商品の紹介をする時の写真とか ブログや、後で作る商品ページをを作る時に使う写真を入れていきます。 ディアを開いてライブラリにマウスでドロップダウンするか 新規追加のボタンを押してPCからアップロードしてあらかじめブログの内容と合うような写真をまずは、いくつかは入れ込んでいってください。後で差し替えたり、追加したりはどんどん出来ます。

5固定ページ

固定ページとは サイトのホームページの一番トップに出現する トップメニューです 例えばホテルなどのホームページでしたら
「 TOP」「 宿泊」 「レストランバー」 「宴会/会議」 「アクセス」 「予約」 などと出てきます
僕のLeather Goods Lab の場合も参考に貼っておきます

もちろん『ホームページ』って所のマスをクリックすればその内容が出現します カートをクリックしたらカートの内容が出現します。
お問い合わせをクリックしたらお問い合わせ内容が出現する。 それぞれの固定ページにそれぞれのコンテンツをプラグインなどで設定していく必要があります。
ブログテストページは僕のサイトもまだテスト段階なのでテストという名前がついています。 ここに先ほど紹介した3-投稿のブログコンテンツが入ってきます。
僕の固定ページの中身を参考のために貼っておきます まだホームページに出現させていないページもありますし、テストで作って後で消してしまおうと思っている固定ページもあります。参考にしてください。

本日はここまでです。残りのダッシュボードの説明は実地が多くなると思いますので、リンクが多くなると思います。なるべく参考になるリンクをしておきますが、実技についてわからないことが多くなってきたら、 googleやyoutubeで検索してみてください 特にYoutube は画像でわかりやすく解説してくれるユーチューバーはいますので、わからなくなったら検索してると必ず解決できます。
サポートなんて とんでもない!いや、やっぱりお願いします。次の商品開発の足がかりにします。決して呑みになんか行きません!
