
DailyCocoda!「#19旅行予約アプリのフライト検索画面 」&「#18ライブ配信アプリのライブ画面」のUIデザインの制作意図と反省
こんにちは、こんばんは。
今回も前回同様、以前作成したDailyCocodaのUIデザインの制作意図と反省点を書いていきたいと思います。(リンクは私のCocoda!内のポートフォリオです)
019 旅行予約アプリのフライト検索画面

①デザインの意図

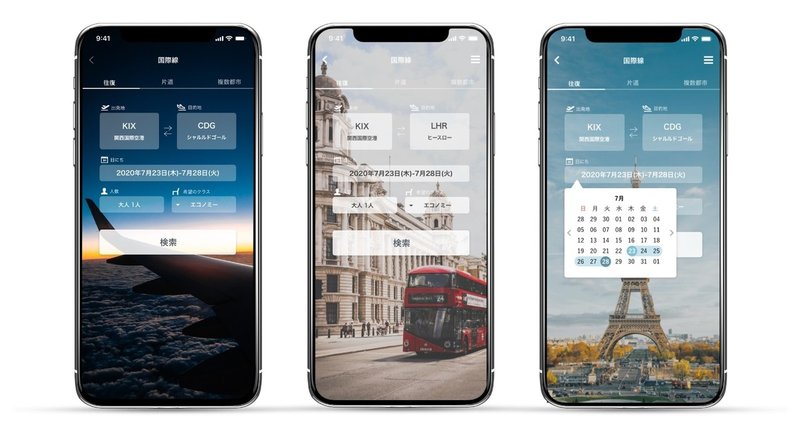
旅行にいく前のワクワクする瞬間であるフライト検索をより楽しんでもらえるように、気分が高められるように現地の写真を背景に取り入れました。画像は、目的地を入力した段階で反映されるようにします。
また、他の国に変更すると背景も同時に変わるようにすることで、「あの国はどんな写真だろう?」等、次の旅行先の候補となるワクワクも楽しめるのではないかと思います。
初めの検索画面での項目が多くなると検索のハードルが上がってしまうので、簡単に「目的地」「日にち」「人数」「座席ランク」のみを項目としています。
また、前面の写真に透過させた入力フォームで抜け感が出て、シンプルでお洒落な雰囲気になるようにしました。
②反省
透過させた白背景の入力フォームに、白文字を重ねたことで可視性が低くなってしまった。黒文字(↓中央)のタイプの方が全体的に見やすいなと思いました。
使用する写真によっては、白文字と黒文字の変更が必要であることや、どちらも可視性が低いものになってしまう場合があるので、実際にリリースするとなったら厳しいのでは?と思いました。
↓左のように、1枚の写真に決めてしまった方が運営してる側としては扱いやすいデザインかなと思いました。

020 ライブ配信アプリのライブ画面

①デザインの意図

ポップで賑やかにしたいが、ライブ配信者の映像の邪魔をしたくないといなと思いました。
ライブ配信を見ている側としては、「ライブ配信者」の様子を見たいのであって流れてくる「コメント」が読みたい訳ではないと考えました。なので、盛り上がりやポップさは右端の視聴者の反応スタンプだけで表しました。(インスタグラムであるハートの部分)
右下のお花のボタンはボタン感があまりなかったので、「Tap!」というテキストをさりげなく入れて、「いつでも押してOK!」という手軽さが出ればいいなと思いました。
②反省点
どのデザインもシンプルに偏ってしまって、賑やかさやポップな感じを出すことが苦手だなと思いました。
賑やか=ごちゃごちゃ画面が煩い
というイメージなので、画面上にたくさんものを置くことを拒んでしまっています・・・。楽しくなるような、使いやすい画面の研究をもっとしていかないといけません・・!
ーーーーーーーーーーーーーーーーーーーーーーーーーー
DailyCocoda!11~20の意図と反省のまとめが終わりました。以前の1~10を制作したときより、デザインのスピードは上がりましたし、「このようなパーツ使えばいいんだな!」「このアプリのこういうところ真似したら、いい感じに使いやすくなりそうだな!」と少し分かるようになってきました。
少しは成長している・・・・?
もう少しで6月。
6月は~30まで仕上げようかなと思ったのですが、、一度自分で企画を考えて情報設計から考えて1つのアプリを頑張って作ってみようかなと思います^^どうなるんでしょう。今までは、1つのお題に対して1〜2枚の画面しか作っておらず、動きのないものばかりを作ってきたので、少しステップアップして力試しをしたいなと思っていて。
すっごく時間がかかりそうなので、1つできらたら良しとします!(間にDailyCocodaのお題も挟んで息抜きもしたいな。)
あとは、まだUIデザイナーかWebデザイナーかなど1つに絞ることはしていないので、Webの方も手を付けていこうかなと思います。
Webサイト模写もやりつつ、自分でサイトのモックアップ やプロトタイプを作ったり。大学時代には少しWeb制作に触れていたので、思い出す感じでやっていきます!コーディングはすっかり忘れてしまっているので、それも思い出したい・・・
わ〜やりたいことがいっぱい。5月もお疲れ様でした!\(^o^)/残りは、ゆっくりしよう。
では。
この記事が気に入ったらサポートをしてみませんか?
