
DailyCocoda!「#11お問い合わせ画面 」&「#12料理レシピアプリ」のUIデザインの作成工程と考え
こんにちは、こんばんは。
DailyCocodaの11〜20までが終了したので、今回から2つずつデザインの意図や工程などを振り返っていこうと思います。
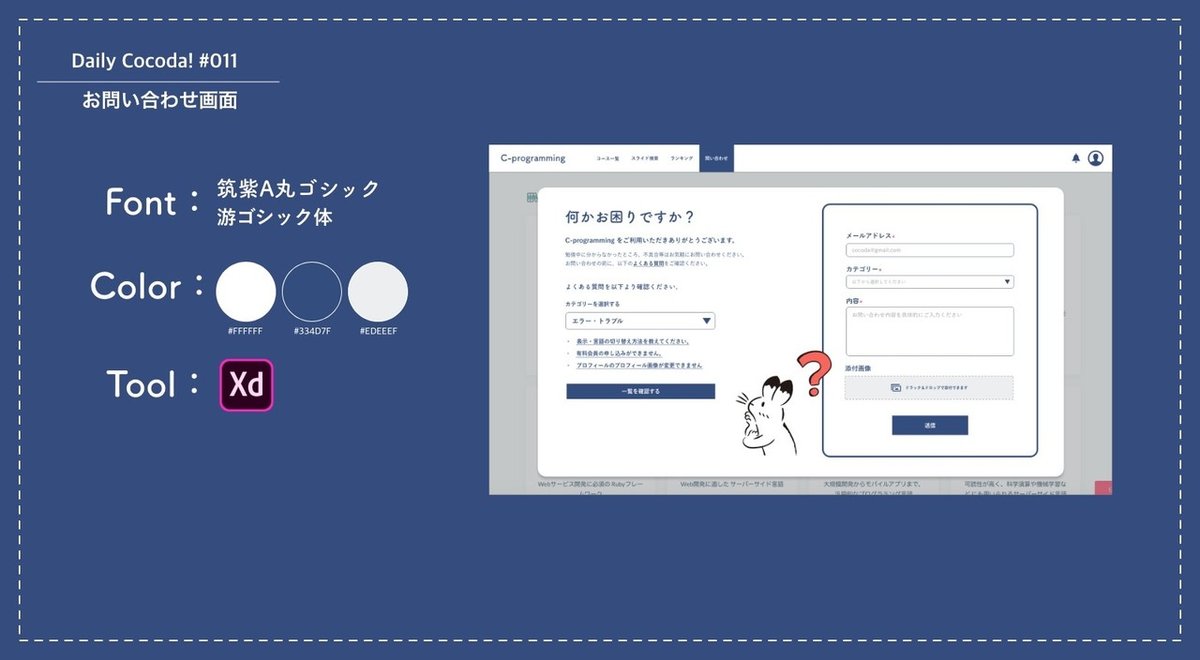
011 お問い合わせ画面

①出されたお題とデザインの意図

<お題>
◆ユーザー:仕事のかたわら、プログラミング学習をはじめた社会人
◆コンセプト:わからないことや不具合はすぐに問い合わせられるプログラミング学習サービス(web)
◆雰囲気:はじめてでも気軽に取り組めるような空気感

今回は、いつものようにアプリの画面ではなくWebページのお題でした。PC版とスマホ版2種類作っています。
雰囲気が「初めてでも気軽に取り組める空気感」を意識して、まず目に付く言葉を「何かお困りですか?」と問いかける言葉遣いにしてみました。フォントも「筑紫A丸ゴシック」にすることで、「優しい寄り添ってくれる人」をイメージしました。
それに合わせて、フォームを囲い込むフレームや入力フォームも角丸にして、親しみのある柔らかい雰囲気に。
また、問い合わせフォームを囲いこむことで、Z型に目線を動かすよりは左上から読み始めてそのまま下を見てもらえるのではないかと考えて、「何かお困りですか?」の問いかけから下部の「よくある質問」への誘導がされるようにしました。
Webとスマホ版は、同様によくある質問を先に見てもらえるようにすることで。問い合わせへのパンクを防ぎます。

ユーザーが「社会人」となっているので、ビジネス向けに落ち着きのあるネイビーを基調としました。
②課題と反省など
スマホ版の「画像を添付する」の文字の可視性が低く、添付をするためのボタンに見えないので変更した方が良い。点線に囲まれたような透過された背景の色(カテゴリーを選択する画面)を置いてみたらどうだろうか・・・
個人的にはよくまとまったデザインができたかな?と思いました。PCとスマホの両方を作る試みでしたが、やはりどちらもデザインは楽しい!と思わせてくれました。
012 料理アプリのレシピ画面

①出されたお題とデザインの意図

「料理しながら使える」がコンセプトなので、料理工程の写真と文字は大きく表示。
また、手動で工程をスライドさせて確認できる他、下部の再生ボタンを押すことで自動的に次の工程を表示させるようにしました。そうすることで、手が汚れている状況や、料理中にスマホを触りたくない場合でも工程を確認できるようにしました。

ユーザーである女子が「作ってみたくなる」ようなレシピは、今の時代「写真を撮った時にSNSに載せたくなるか」だと思うので、盛り付けや写真の撮り方などもプロからレクチャーしてもらえると、他の料理レシピのアプリと差別化できて面白いのではないかと思いました。
②課題と反省など
レシピの工程画面の表示のさせ方は、もう少し工夫できたかなと今見て思いました。
手を使わずに利用するために自動でスライドさせることを考えたが、レシピの工程の部分に材料の分量まで表示させておけば、トップに戻らずにレシピをスムーズに進められるのではないかと考えました。
もっとユーザー目線に立って自分が実際に料理する時、どういう状況なのかを具体的に考える必要がありました。。。
ーーーーーーーーーーーーーーーーーーーーーーー
制作してから数週間経って改めて自分のデザインを見ると、第三者に近い目で見ることができて新たな反省点が多々見えてくる・・・
この記事が気に入ったらサポートをしてみませんか?
