
DailyCocoda!「#13カレンダーアプリ 」&「#14読書記録アプリ」のUIデザインの制作意図と反省
こんにちは、こんばんは。
今回も前回同様、以前作成したDailyCocodaのUIデザインの制作意図と反省点を書いていきたいと思います。
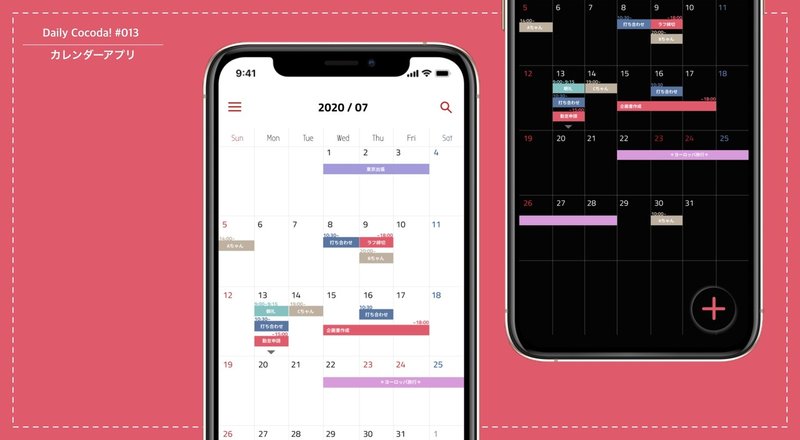
013 カレンダーアプリ


①デザインの意図
ユーザーである「自律した自分を目指す女性」は1日の予定が詰まっていて、忙しいと考え、1日に複数の予定が入っていてもパッと確認できることを意識して作成しました。
マンスリーのカレンダーでも詳細を開かずに時間の確認ができるように、予定のカラーと合わせて時間が表示されるようにしました。

②課題と反省
背景を暗くしたダークモードも考えたが、ただ背景が黒になっただけで、予定の帯の色味が合っていない。
また、真っ黒なものは逆に目を疲れさすようなので、グレーに少し近づけて柔らかい色味にするべきだと思いました。
014 読書記録アプリ

①デザインの意図

毎日の読書習慣をつけて、読書に関する名言が見えることへのワクワク感と、読書のモチベーションが保たれるように、毎日棒グラフが目標値を超えると名言が見えるようにしました。
カラーは青とグレーをベースにして、スタイリッシュで知的なイメージにしました。
②課題と反省
どうしたら「読書を継続できるか」という部分に重点を置いたことで、その他の「これから読みたい本」「今読んでいる本」のあたりのUIやUXがイマイチになってしまいました・・・(今読んでいる本のグラフにメモリがなくて、何を表しているグラフなのかが分からない・・・)
積ん読している本は、きっと内容も曖昧になっているのであらすじやポイントなどが表示されていたら、読んでみたくなるのでは?と考えたり。。
「積ん読してしまう」という問題の解決はできていないなと感じてしまいました。
ーーーーーーーーーーーーーーーー
全体的に一部分だけにこだわりを持ちすぎて、他の部分のデザインの意図が曖昧になってしまっていることが反省です・・・
この記事が気に入ったらサポートをしてみませんか?
