
Blender日記#8/テクスチャマッピング
個人的な備忘録なため、他人が読んでも理解できる様に書いていない。
和歌山大学システム工学部准教授・床井浩平氏のCG講義資料を参考に独学をしている。詳しくは床井浩平氏のTwitterを参照のこと。
独学で参考にしている上記のCG講義資料は、初心者でも分かりやすいのだけど、自分の中に少し飽きが出てきた。超基本のシンプルな形ばかりだから、面白みに欠けるのは仕方ないのかもしれないが、独学でモチベーション維持できないのはツライ。
Youtubeに面白そうなモチーフのモデリング動画があったから、気晴らしにそっちをやってみようか?
ひとまず今日はテクスチャマッピングを学ぶ。
━━━━━━━━━━━━
編集モードにして、スケールツールでデフォルトの立方体を3倍に拡大する。拡大する時は、白い丸をクリックして斜めにドラック、または下のウィンドウから数値入力する。

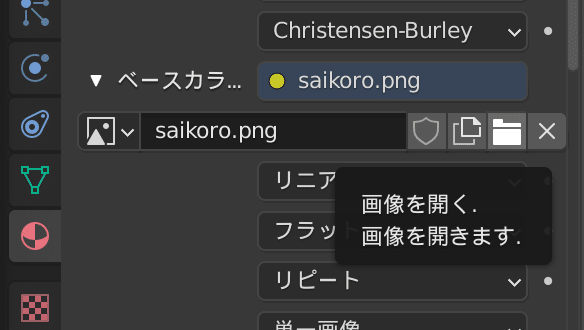
オブジェクトモードに戻す。マテリアルのプロパティのベースカラー黄色の●をクリック。テクスチャの画像テクスチャを実行。

フォルダマークの「画像を開く」をクリックして、画像を選択。

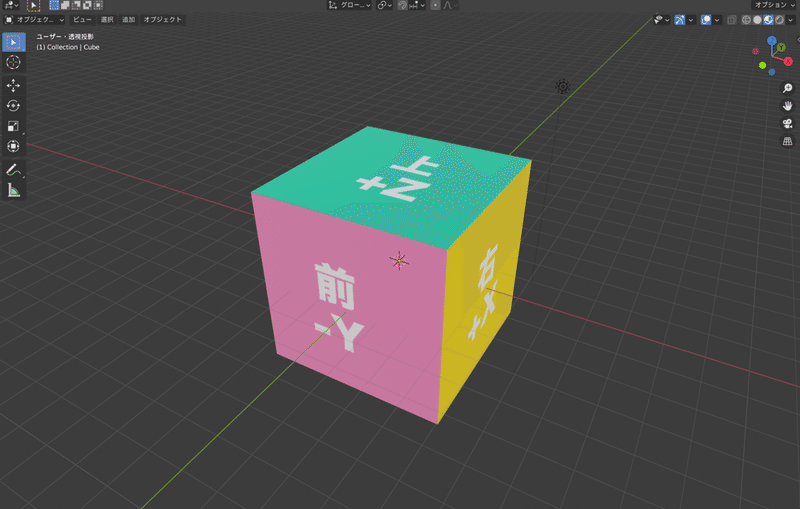
画像は一辺が300pxの立方体の展開画像を作った。画像全体は縦1200×横900pxだが、横も余白を含めて1200pxにしている。

最初、横に余白なしの900pxの画像を貼り付けたが、以下の画像のように画像が引き伸ばされて、天面がズレてしまった。

横に余白を入れて1200px四方の画像にしたら、ピッタリになった。
画面右上の3Dビューのシェーディングは、マテリアルプレビューモードにすること。でないと、貼り付けた画像が見えない。

ベクトルのテクスチャ座標の「生成」を選択する。
オブジェクトの上面に画像が貼り付けられる。画像の端が側面に貼り付けられ、下面には上面の反転されたテクスチャになる。


マッピング方法を「フラット」から「ボックス」に切り替える。
六面全体にマッピングされる。


ベクトルから「オブジェクト」を選択、「リピート(Repeat)」の状態だと、六面全体に小さなテクスチャが繰り返しの状態で貼り付けられる。



「拡張(Extend)」だと、テクスチャの最外周が拡張される。

「クリップ(Clip)」だと、外周には拡張されない。
これ何に使えるんだ?

つまり、「生成(Generated)」と「オブジェクト(Object)」とで、テクスチャ座標の基準が違うらしい。
(下記画像:床井准教授の講義資料より)

フラットとリピートモードにして、テクスチャ座標をカメラ基準にすると、カメラの向きに合わせた不思議な角度のテクスチャになった。



■ 学習時間:1時間30分
■ 学習内容:テクスチャの貼り付け
テクスチャ貼り付けるだけなら良いが、テクスチャ座標の「生成」や「オブジェクト」とか、理解しきれなかった。難しい。何に応用していいのか分からないから、多分忘れてしまいそう。
この記事が気に入ったらサポートをしてみませんか?
