
【ワードプレス】アクセス解析を入れる10ステップ(Googleアナリティクス以外の無料プラグインを使用)
こんにちは。
愛知県のWebクリエイター古田です!
Webのお仕事を初めて11年目
クリエイターとして活動して3年、
WPワードプレスを使った事例も増えてきました。

「アクセス解析を入れるやり方が知りたい」
「ワードプレスにグーグルアナリティクス以外のアクセス解析を入れたい」
というお声もいただくようになりましたが、
これ、実はめちゃちゃ簡単にできるうえに
ご自身で覚えた方が絶対に良い!!です。
なにより私に依頼をしない分
お金もかからないのが嬉しいと思います(笑)
ということで今回、この記事では
こんなことをご紹介していきます!
【この記事で実現すること】
・無料!WPのアクセス解析をご紹介
・簡単!アクセス解析を入れる手順
・便利!アクセス解析の見方
(アクセスアップ強化の具体例)
どなたでも分かるように
言葉をかみ砕いてご説明します。
中上級者さんにはおすすめしません😊笑
※PCを開くのが面倒な時は、スマホからのログインでも実装できますが、今回の記事に載せるスクショとは少し配置が異なりますので、よーく該当箇所を探しながら挑戦してみてくださいね!
(以降、2022.2.17 時点の情報)

※この記事のスクショはスマホからの閲覧ではかなり見にくいです。
見にくい方は「https://note.com/ladymo/n/n1179da015e9f」をPCへ送って閲覧することをお勧めします!笑
アクセス解析のご紹介
今回は「jetack」という、無料で使えるアクセス解析(プラグイン)を使用します!
ワードプレスは、分かりやすく言うと
スマホにちょっと似ていて、
欲しい機能(スマホで言うところのアプリのようなもの=プラグイン)をどんどん追加していくことができます。
今回は、そんな「プラグイン」機能を使ってアクセス解析を設置していきましょう!
ワードプレスにアクセス解析を入れる
10ステップ、手順
まずはワードプレスの管理画面にログインして、

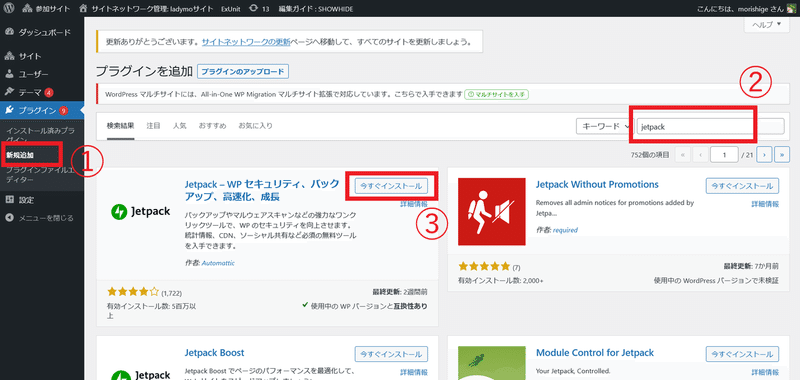
➀左サイドバーにある
【プラグイン】→【新規追加】をクリック
②右上にある検索窓に [ jetpack ] と入力
③⚡マークのロゴがあるのが本物ですので
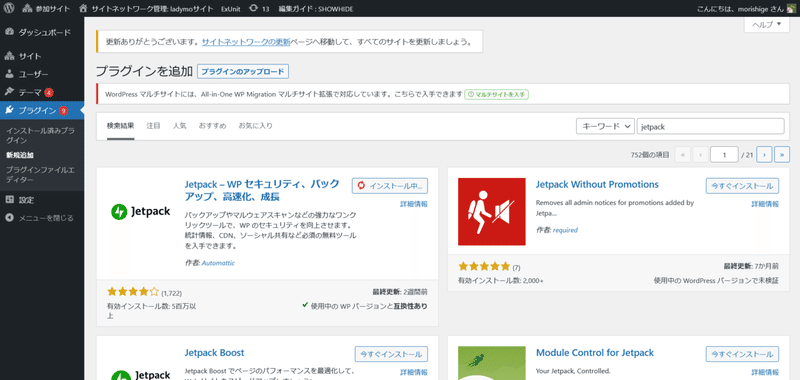
【今すぐインストール】をクリック
↓すると、「インストール中…」がぐるぐるするので少し待つ


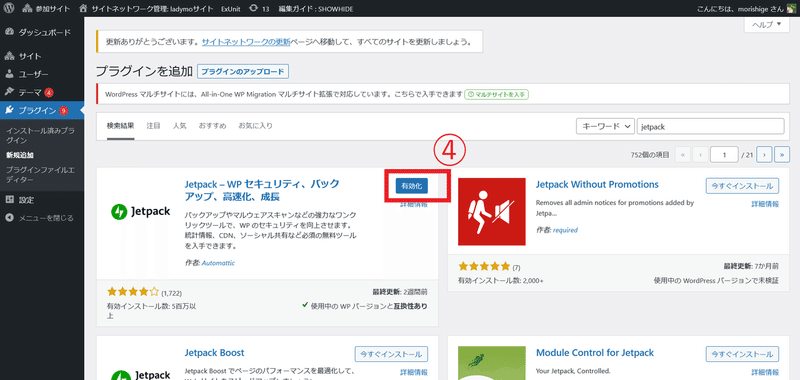
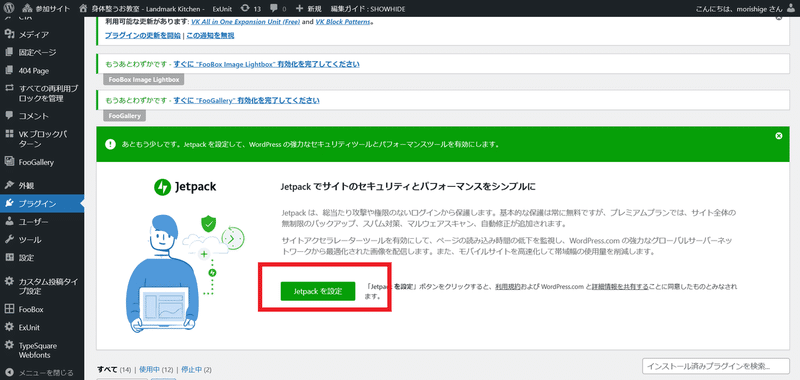
④【有効化】をクリック
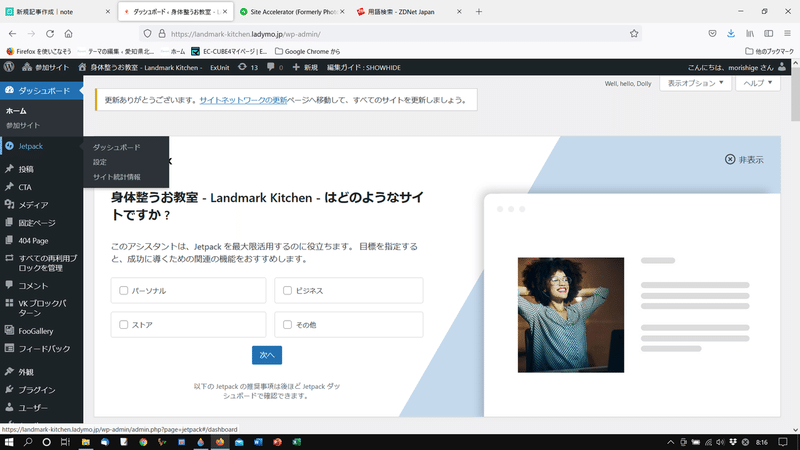
↓すると、こんな画面が出るはず

※もし出なかったら、左サイドバーから【Jetpack】をクリック
↓この画面が出てくる場合もあります

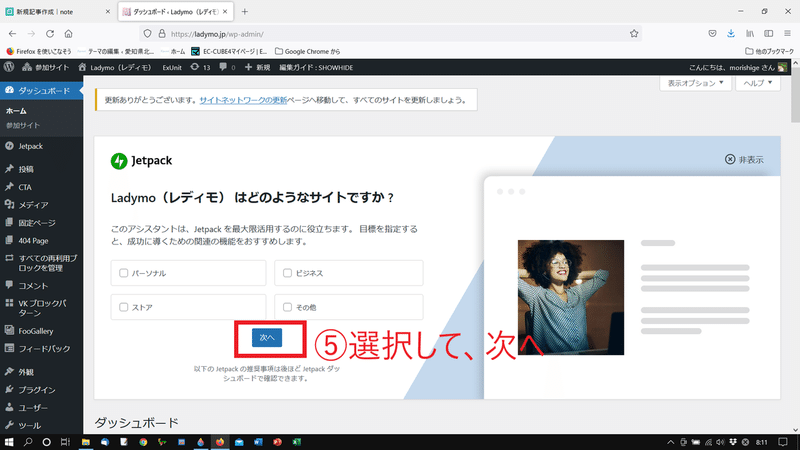
まずはアンケートが表示されます。

⑤該当する項目に☑をして【次へ】

⑥今回は不要なので【後で】をクリック
※補足
この機能について知りたい方は
↓読んでみてください♪
要らない人はスルーして次!(笑)
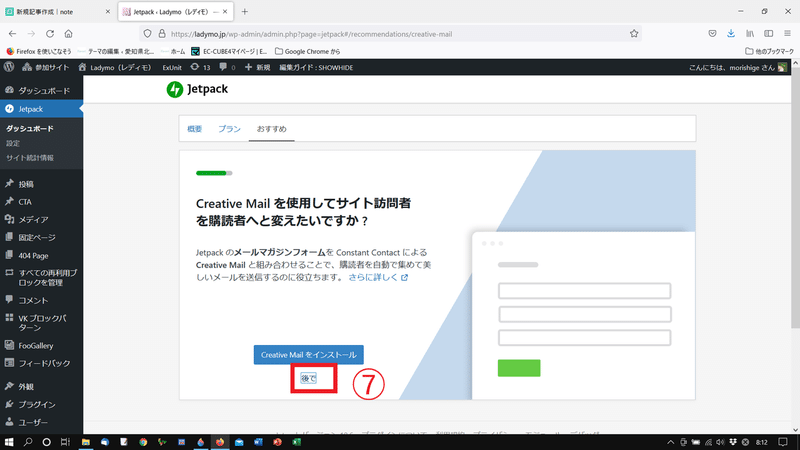
⑦へ進んでください
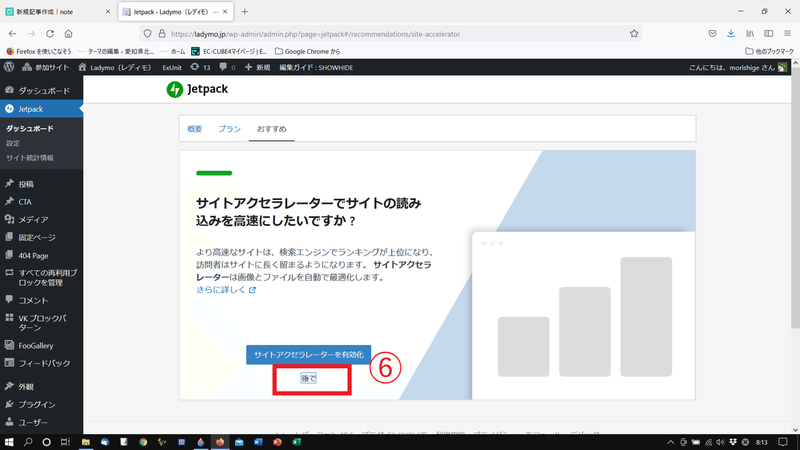
アクセス数が多いWebサイトはページが重く表示に時間がかかります。
(原因は色々。ここでは割愛します!)
この機能では、こういったWebサイトに対してサーバへの負荷を軽くし、Webサイトの表示速度を速めることができます。
速度を速める仕組みとしては、
一度アクセスしたページの情報をこの機能がキャッシュとして保存してくれて、二回目以降 訪問者がアクセスした際に、その保存されたキャッシュとサーバを参照して見られるようになるため。
さらに、画像やテキストデータそのものを変換したり圧縮したりすることによって、応答時間の短縮を図ってくれる場合もあります。

⑦今回は不要なので【後で】をクリック
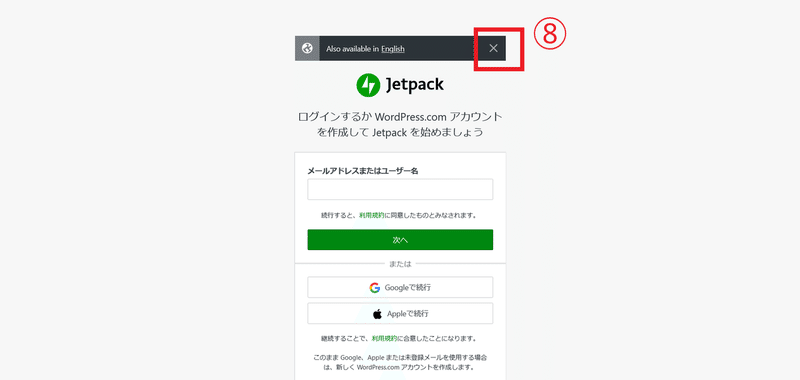
↓すると、こんな表示が出る場合があります

これはJetpackにアカウントを作成する表示なのですが、今回は不要です。
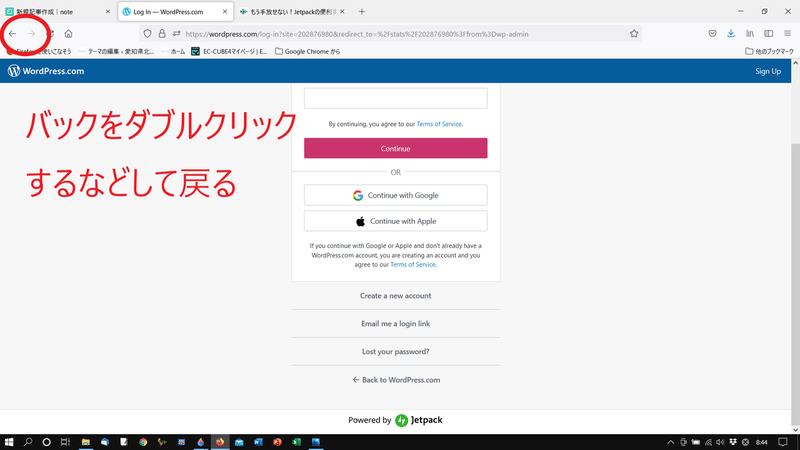
⑧×を押して閉じますが、閉じられない場合は、

ページバックをダブルクリックするなどして、ワードプレスの管理画面へ戻ってくださいね。
※ごちゃごちゃ訳が分からなくなったら、一旦ワードプレスのページを閉じて、もう一度管理画面へログインし直せばOKです!
※ここまでの手順でアクセス解析はすでにワードプレスに入ってくれているのでご安心ください♪

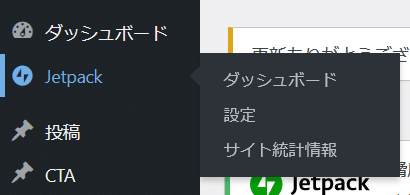
左サイドバーに【 Jetpack 】があるので [ダッシュボード]へ入ってみてください

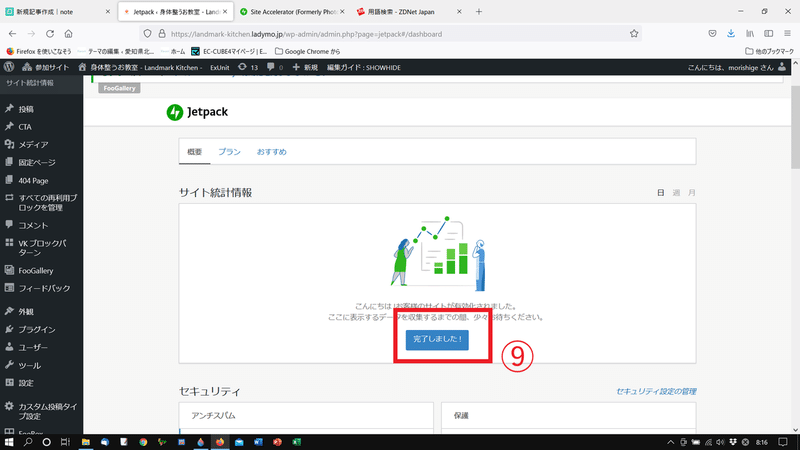
最後に、
⑨【完了しました!】をクリック
すると、今この瞬間からのアクセスが解析スタートされます。

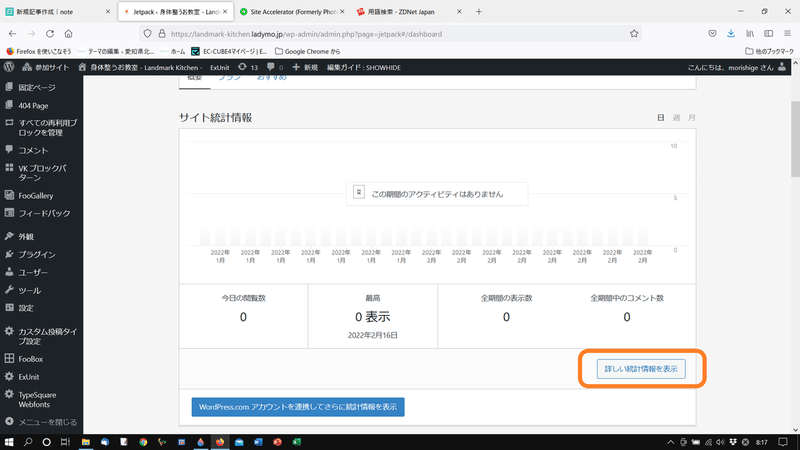
【詳しい統計情報を表示】からアクセスの詳細を見ることもできます!

※試しにスマホなど別のブラウザからWebサイトにアクセスし、少し待ってからリロードしてみてください♪
アクセス数がこのようにカウントされていれば正常に機能している証拠です。
【補足】詳しいアクセス解析を見る手順
1.ワードプレス管理画面へログイン
2.左サイドバー「Jetpack」にカーソルを
3.「Jetpack」ダッシュボードをクリック
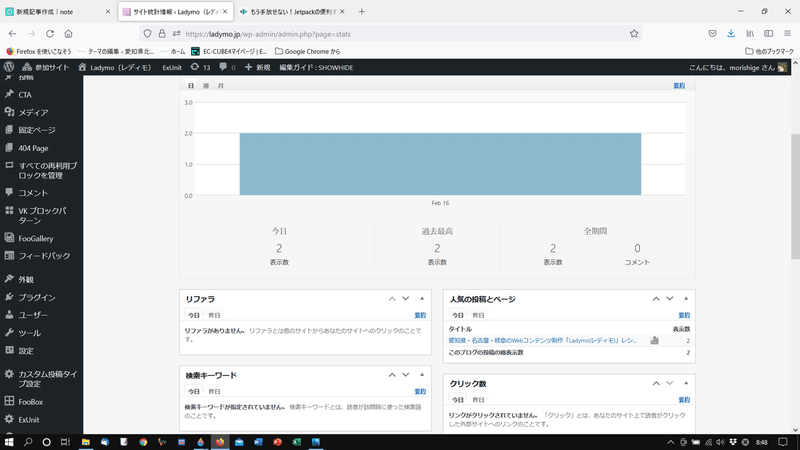
4.「詳しい統計情報を表示」をクリック
アクセス解析の見方(強化と改善の具体例)

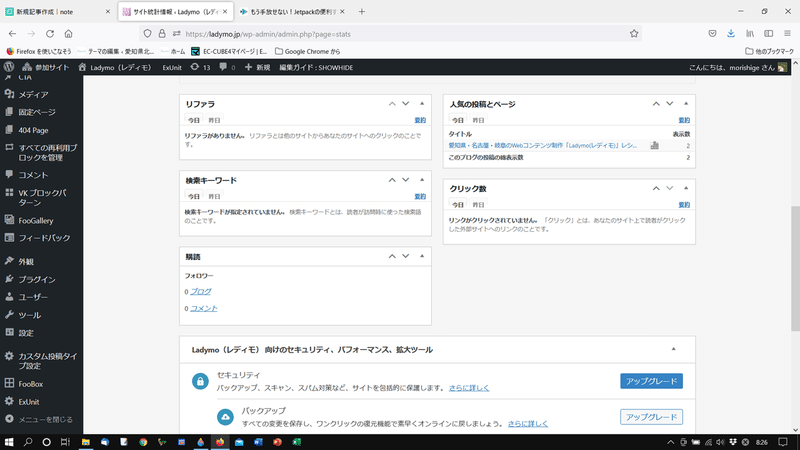
■ リファラ
「このWebサイトを見るためにアクセスしたリンク元」です。
分かりやすく言うと、例えば、
Instagramへリンクツリーを貼っている方の場合は
リンクツリーからこのサイトへ飛ぶ方がいらっしゃると思うので、【リファラ】にリンクツリーのURLが表示されます。
(リンクツリーからWebサイトへのアクセスがある場合です)
あとは、例えば、求人情報としてタウンワークなどにホームページURLを掲載していたり、Googleマップにウェブサイトを表示していたりする場合は、
そういった、ここに来る直前の参照元サイトがどこなのかが分かります。
とにかく「どこから来たの?」が分かるのが
【リファラ】です!
ここで分かるのは
“今後、サイト外のどこを強化していったら良いか”です。
数か月検証して、アクセス元として多かった場所が分かってきたら、今後はそこを強化していくとアクセスアップにつながります。
【強化の方法(具体例)】
例:Youtubeにアップした動画Aからのアクセスが多かった
▷ その動画Aのタイトルを見て、同じようなテーマで新たに動画を作ることで、サイトへの入り口が増えることになり、さらなるアクセスアップにつながる!
※Googleなどの検索で、自分のWebサイトが検索結果の上位に表示されるためには「被リンク数=他サイトにリンクされている数」も大切な要素のひとつです。
そのため、アメブロやYoutube、Facebookなど
外部のサイト内に自分のWebサイトのリンクを貼ることが出来る方は、どんどんリンクを貼っていくと良いですよ!
■ 人気の投稿とページ
「このWebサイト内で最もアクセスされているページ」がここに表示されます。
これはシンプルですよね!
サイト内で最も見られているページが表示されます。
ただ、誤解してはいけないのが
"ここに表示されるページ=予約に繋がる”ではありません。
サイト内で一般の方が最も興味のあるページ(または興味がありそうに見えたからクリックしたページ)を知ることができる だけです。
なので、ここで分かるのは
“ターゲット層へのアプローチの仕方”です。
【強化の方法(具体例)】
例1:「最もアクセスの多いページのリンク元はトップページにあって、トップページにはバナー画像でリンクが貼ってある場合」
▷ このバナーが人気の秘密!訪問者にとってそのバナーがすごく魅力的で興味がわいたという事になるので、他のページでアクセスを集めたいページがあるなら、そのページも同じようにバナーを貼るように工夫すると良い!
例2:「せっかくアクセスが多いのにコンバージョン率が良くない場合」
▷もしそのページにアクセスが多いのにコンバージョン率=予約や問い合わせに行く数 が少ないとしたら、ずばり!そのページの中身が良くないということ。(私が制作したサイトの方だったらごめんなさい(涙))
この場合は、より分かりやすくページの中身を改善する必要があり、改善するとコンバージョンが上がる可能性大!
■ 検索キーワード
Googleなどの検索エンジンで「どんな単語を使って検索してこのサイトへたどり着いたか」その使った単語がここに表示されます。
これは内的SEO(Webサイト内で出来るSEO対策)に深く関わっています。
「その単語」と「このサイト」との内容が一致していない場合、本来達成できるはずのコンバージョン率よりも、現状は低い状況にあると思います。
<A>
例えば、極端な例ですが
ここの表示された単語が「おかず」「通販」だとして
このWebサイトの内容が実際には“料理教室”だった場合…
検索した人はおそらく「おかずの通販サイト」を探していたはず。
でも実際に表示されてしまったのは“料理教室”のサイトだった…
となると、【違う】と感じ、ページを離脱します。
もちろん、その逆もあります!
<B>
例えば、ここの表示された単語が「料理」「習い事」だとして
このWebサイトの内容が実際には“料理教室”だった場合、
検索した人はおそらく「お料理スクール」を探しているはず!
そして実際に表示されたのも“料理教室”のサイトだった!
となると、【そうそうこれこれ!】となり、予約や問い合わせに繋がりやすくなります。
[ Aの場合の改善方法 ]
Webサイトの内側(メタのtitle、description、画像のaltなど)や外側(見出しや本文に使用している単語)を本来検索で引っかかって欲しい単語に変更する必要があります!
[ Bの場合の強化方法 ]
訪問者にとってその単語が「使いやすい言葉」であり、「身近な言葉」であるため、もしブログを持っていたらブログ内でもその単語を使って記事を書いてみたり、SNSを使っているならその単語を使って発信を行ってみたりすると、より興味を持ってもらいやすくなりコンバージョン率も上がってきます!
★ポイント★
私、古田はこの検索エンジン対策を最も得意としています。
今よりもっと上を目指したい女性はぜひご相談ください😊
診断などもさせていただきます。
ta-ko@ais-co.biz
■ クリック数
そのWebサイトの中にある、外部サイトへのクリック数がここに表示されます。
例えば、決済は決済で別のWebサイトを持っている場合はここにその数が表示されます。
このように、意図するクリックは良いのですが意図せず外部サイトへ流出してしまう可能性のあるリンクは避けた方が良いですね。
ただし、どうしてもという場合は
<a>タグに target="brank" でページ離脱を防ぎつつ外部サイトへのアクセスしていただくやり方もあります!
※難しい方はまたご依頼の際にご相談ください♡

まとめ
今回は、この3つをご紹介しました♪
・アクセス解析のご紹介
・ワードプレス内にアクセス解析を入れる手順
・アクセス解析の見方
(アクセスアップ強化の具体例)
ここまで読んでくださり、ありがとうございました。
また今後、気まぐれでこういった情報を配信していきますので、noteアカをお持ちの方は noteフォロー を、Instagramアカウントをお持ちの方は @ta_ko.ais のフォローをお願いします♡
