
初めてでもできる!Canvaを使ったバナー作り@_yuri_Happy_
おはようございます。ラブソルノベルティ事業部のゆりぴです。
先週はノベルティ関係のブログ執筆を担当していた関係で、2021年に入って初めてnoteを書きます。少しぎこちない感じが出てますでしょうか...。
年も新たに、先日新しい自分を呼び起こす為に、目標を立てました。
今日から仕事初め。
— 大庭 由梨子 (@_yuri_Happy_) January 4, 2021
今年は、ちょっとかじって満足するのはもう終わりにしよう。
継続して物事に取り組む姿勢で挑みたい。
そのために自分への投資もする🤓
良い年にしていこう!🐮
2021年、元旦に公開された #ラブソル メンバーからの年頭挨拶はこちら⸜❤︎⸝ https://t.co/rveeqoSvoZ
今までは何となく初めて、何となく触れて、何となく終わってのパターンが多かったわたし。初めたけど、そのままのものもよくありました。
"何となくやってみるから、自分のものにするまでやり続ける"
2021年は、目標はこれです! 改めまして今年もどうぞよろしくお願いいたします。
さて、前置きはこのくらいにいたしまして、今回はCanvaを触って、初めてバナーというものを制作した時のことを書きました。わたし自身、初めてバナーを制作したのですが、チンプンカンプンだったにも関わらず、何とかみんなのサポートもあり完成させることが出来ました。
ホントみんなにサポートしてもらいながらの、初バナー制作。
— 大庭 由梨子 (@_yuri_Happy_) January 12, 2021
できた!
時間はめちゃくちゃかかったけど、やればできる!!🙌 https://t.co/g0z3oQOJIR
Canvaを使ってバナーを作ってみよう!(Facebookバナーバージョン)
バナー? Canva? 聞くのも初めてと言う方に、簡単にご説明いたしますね。
バナー (banner) とは、ウェブページ上で他のウェブサイトを紹介する役割をもつ画像(アイコンの一種)のこと。本来、旗印を意味し、ウェブページ上で広告が目立つように使われたことから、この通名で呼ばれ定着した。〜バナーWikipediaより〜
Canvaとは?
プロではなくても、簡単な画像変更や文字入れ、配置変更だけで、思い通りのデザインを作成できるツール。
①Canvaをダウンロードして登録してみよう
1.まずはCanva をダウンロードしてみましょう。パソコンでもいいですし、携帯でも大丈夫です。
2.ダウンロードができたら、登録です。無料でアカウントが作れます。Google、Facebook、メールアドレスのいずれかで登録が可能です。メールアドレスの場合はパスワードを決めたりしますが、どの方法でも簡単に登録できます。
②作りたいバナーのサイズを選ぼう
作りたいバナーの、適切なサイズを選んでいきましょう。今回はFacebook用なのでイベントにあるFacebookイベントカバーを選択します。

③作りたいバナーをイメージしよう
では、さっそくCanvaをいじって...といきたいところですが、いじる前にまずは、頭の中でどんなものを作りたいかイメージしていきます。
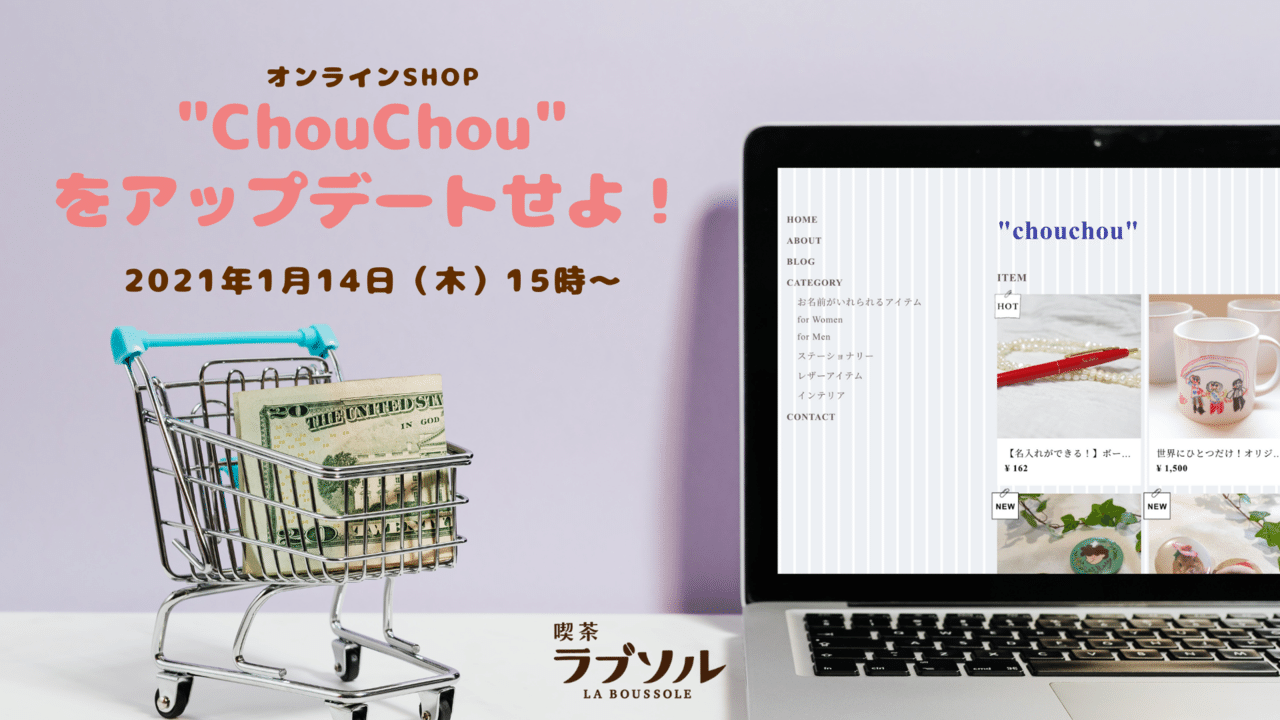
例えば、今回わたしが制作したのは、喫茶ラブソルで行われるイベント用バナー。『オンラインショップ"ChouChou"をアップデートせよ!』というものです。
「オンラインショップだから携帯やパソコンで買い物ができて、アップデートだからワクワクする感じが良いな。」ざっくりですが、こんな感じでイメージをしました。
④写真を使ってイメージに合う背景を選んでいこう
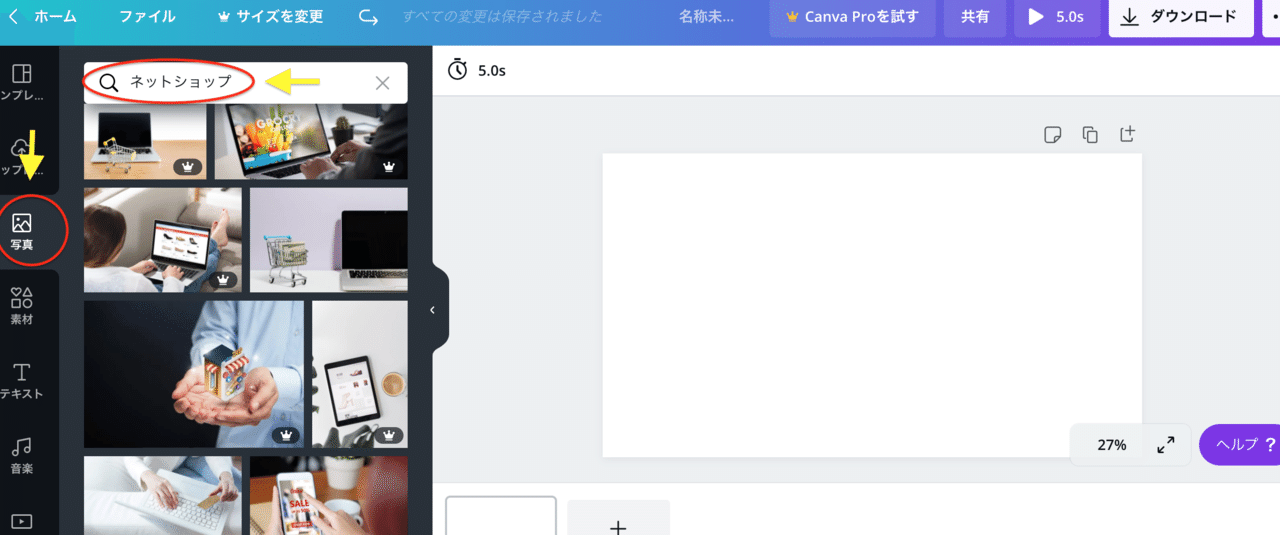
次は、先ほど考えたイメージに合うような背景を、写真から選んでいきます。選び方は先ほどのイメージを更に噛み砕いてキーワードで検索をかけ、イメージに合う写真を選びます。
例えば、オンラインショップから「ネットショップ」と検索をかけました。

検索結果には、パソコンの写真だったり、買い物の写真だったり色々でてきました。他には、買い物カゴのイメージがあったので、『 カート』や『 かご』と入れて検索をかけたりもしました。思っているものが出てこない場合は、色々なキーワードを試してみましょう。
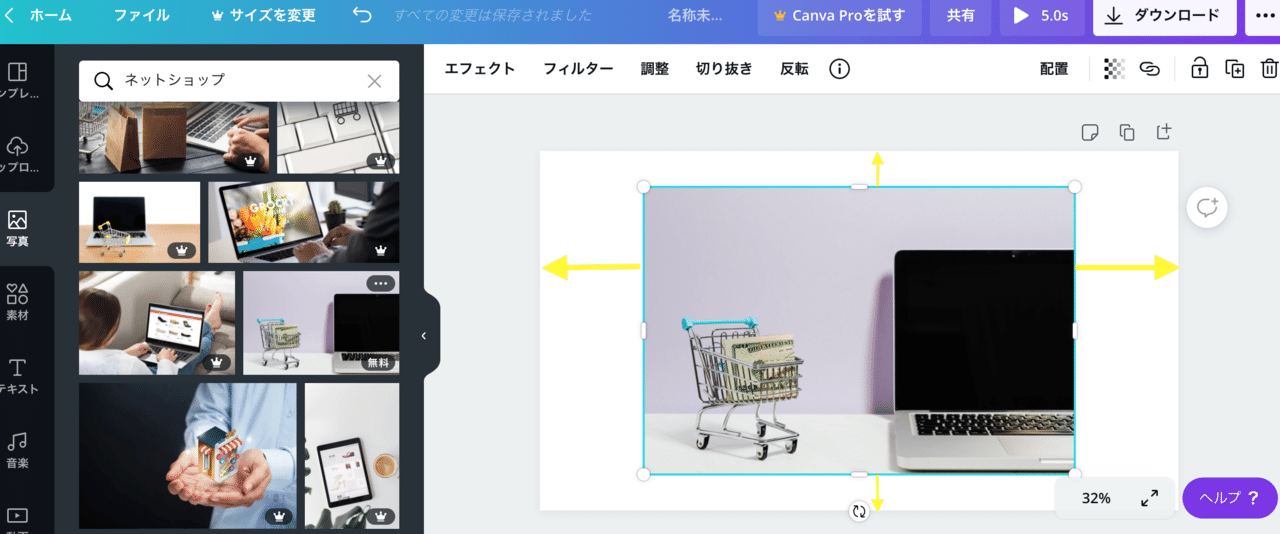
⑤イメージに合う写真が見つかったら、Facebook用のサイズに写真を合わよう
イメージに合う写真が見つかったら、写真を選択。白い四角のサイズが今回制作しているFacebookバナーのサイズになるので、写真を広げて適切なサイズまで合わせていきます。これで背景は完了です。

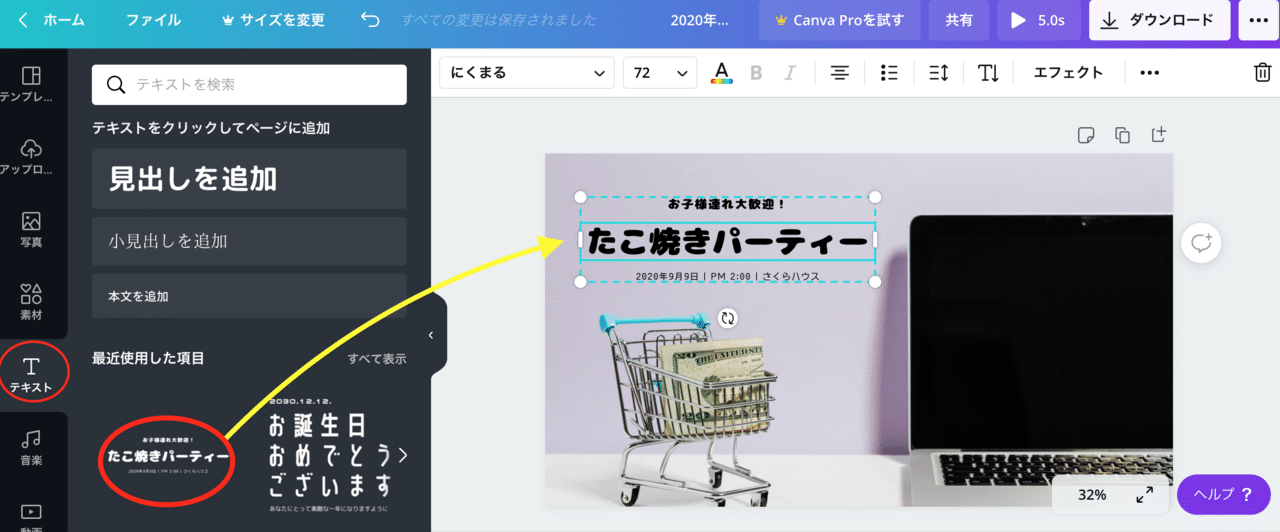
⑥テキストを選んで文字を入力しよう
Tテキストを選択で、様々なフォントで出来た文字のテキストを選んでいきます。フォントで雰囲気がガラッと変わるので、イメージに合うものを選んでいきましょう。
一つ一つ入力することも可能ですが、初めての方はTテキストから選ぶのがおすすめ。すでにバランス良く文字が並んでいるので、この後のレイアウトが簡単。慣れてきたら一つ一つ見出し、小出しを追加していく方法も試して見るのも◎。

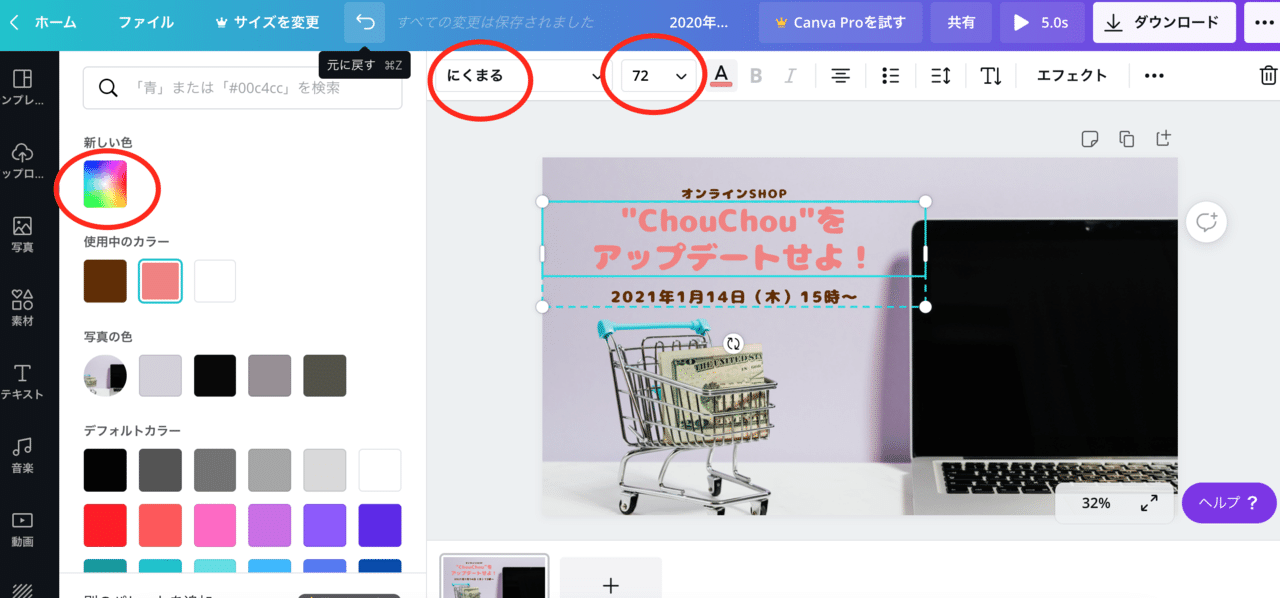
⑦文字、カラーを変えてみよう
イメージに合わせて、文字の種類、大きさを変えたり、色をつけたりしてみましょう。何を一番に伝えたいのかを考えながら、色々試してみるのがおすすめです。

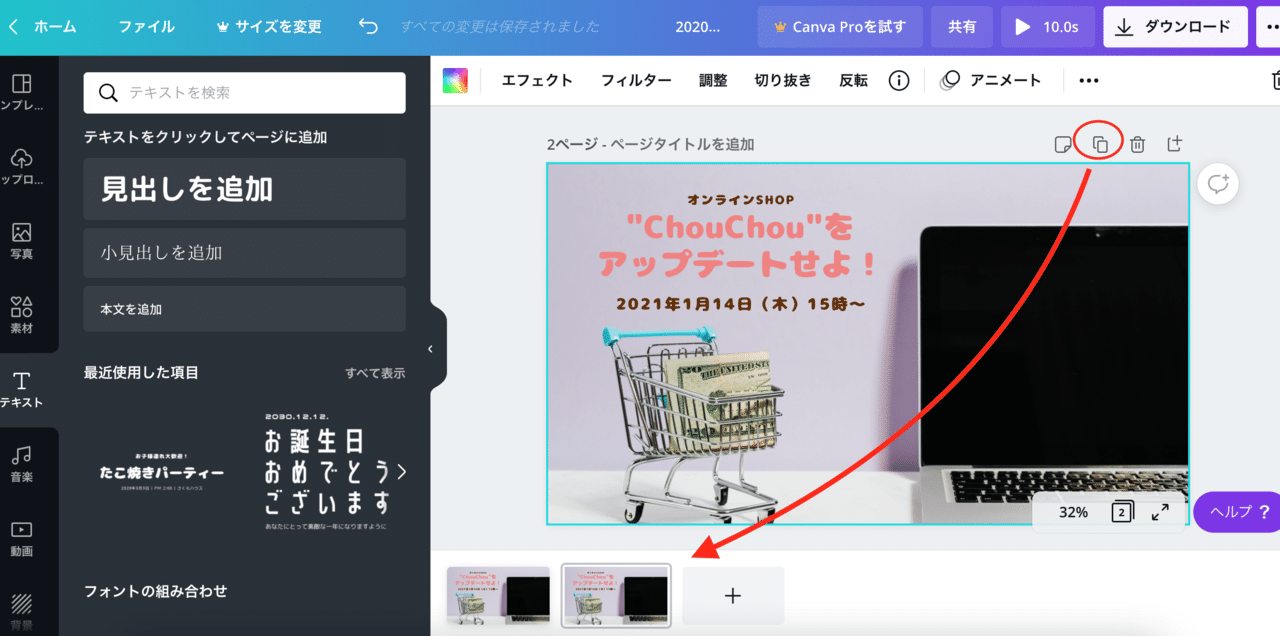
何パターンも試して比べてみたいときは、ここのボタンを使ってみてくださいね。同じのが複製されて便利ですよ。

⑧写真を追加しよう
ここでいう写真は、先ほど選んだ背景のことではありません。アップロードを選択、メディアをアップデートをするとご自身の携帯または、パソコンに入っている写真をバナー画面に追加することができるんです。

わたしは、喫茶ラブソルのロゴと、パソコン画面の所に「今度アップデートする予定のオンラインショップを画像で張り付けたら? 」というアドバイスをもらったのでこちらの二つを追加。制作完了。ダウンロードをして完成したのがこちらです。

パソコン画面にショップの画像を入れたことで、グッとオンラインショップのイメージ感が出た気がします。
初めて制作してみて感じた、難しさと楽しさ
今回初めてのバナーを制作しましたが、何とか無事、形にすることが出来ました。今回特に時間がかかってしまったのが、作りたいバナーイメージの背景選びの所です。
喫茶ラブソルのイメージを壊さないような、かつ素敵な写真選び。イメージが固まっていないとふわふわふわふわ。しっかりとイメージすることが大切ですね。
そして楽しかったのは色選びです。色の組み合わせだったり、ちょっとした色の濃淡などで変わるので、色とは無限だなと思いつつ、次の難解はここにあるなと思った次第です。
このnoteが「バナー作ってみたい! でもどう始めたらいいのか。」と言う方へ、届いてくれたら嬉しいです。
...うんうん。不安ですよね。「でも大丈夫! できるようになります!」
わたしも教えてもらったのは昨日の夜一度のみですが、サポートなしで、このnoteのトップ画になっているバナーを作れたんですから。
【気をつけてみた点】
①わたしは、バナーを作るときパソコンを使用したので、パソコンを入れたかった。
②作っている感じを出したかったので手が入っている画像を選んだ。
③文字は丸みのある感じでポップに、色はCanvaの雰囲気を足したくて、Canvaのロゴの色からイメージいただいた。
出来上がりはどうでしょうか? わたしもまだまだ始めたばかりの初心者です。ぜひご意見などありましたらコメントくださいね。また覚えたことがあったらnoteに書きます。一歩一歩、一緒に覚えていきましょう。
----------------------------------

<ラブソルへのお仕事依頼についてはこちら>
この記事が気に入ったらサポートをしてみませんか?
