
[2.8]矢絣模様を作る
個人的には青海波(せいがいは)、千鳥格子(ちどりごうし)はすでに作ったことがあるのと、比較的力技的な感じだったので今回はパスして、矢絣(やがすり)模様を取り上げてみることにしました。
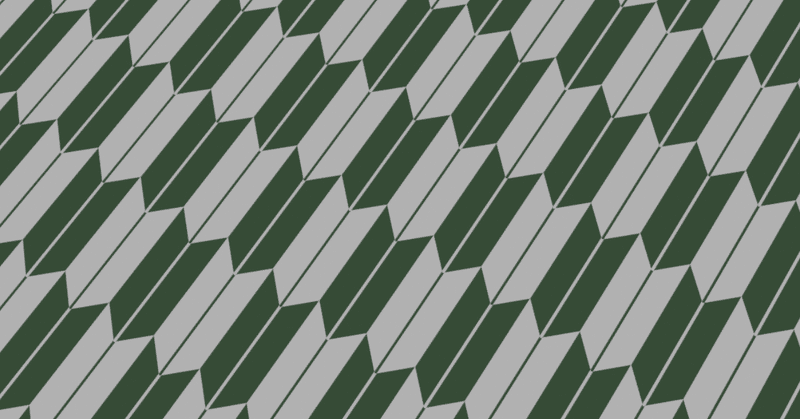
これは参考図。

[2.8]ドットパターン(ノードグループ) でタイル状の繰り返しとしてWaveテクスチャを使用していますが、発想としてはそれと同じです。
今回は以下のような大きなくくりで作っていきたいと思います。
・格子(市松模様)を作る
・格子を「くの字」に曲げる
・線を通す
格子(市松模様)を作る
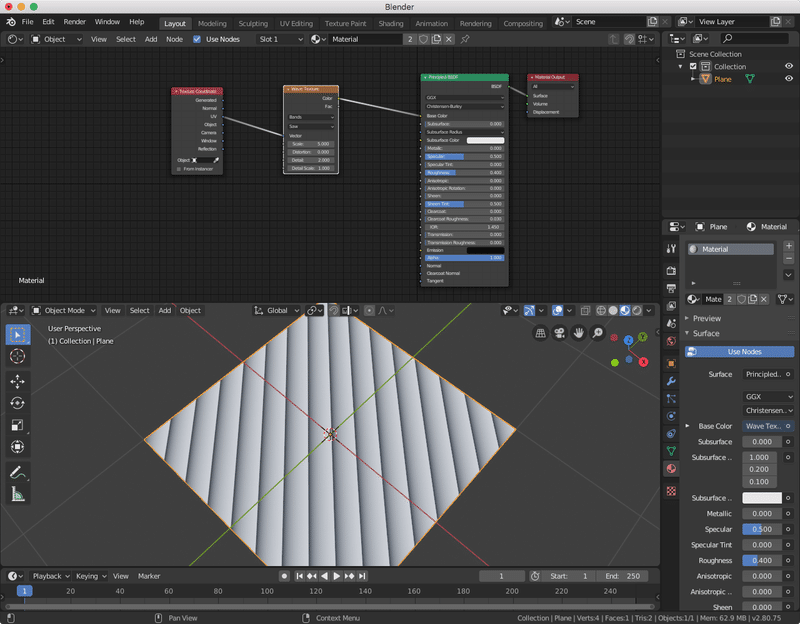
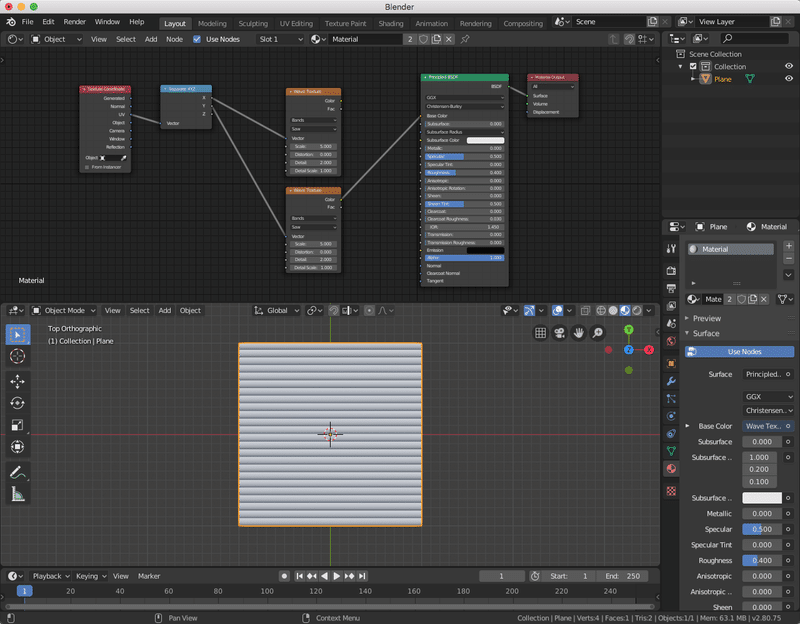
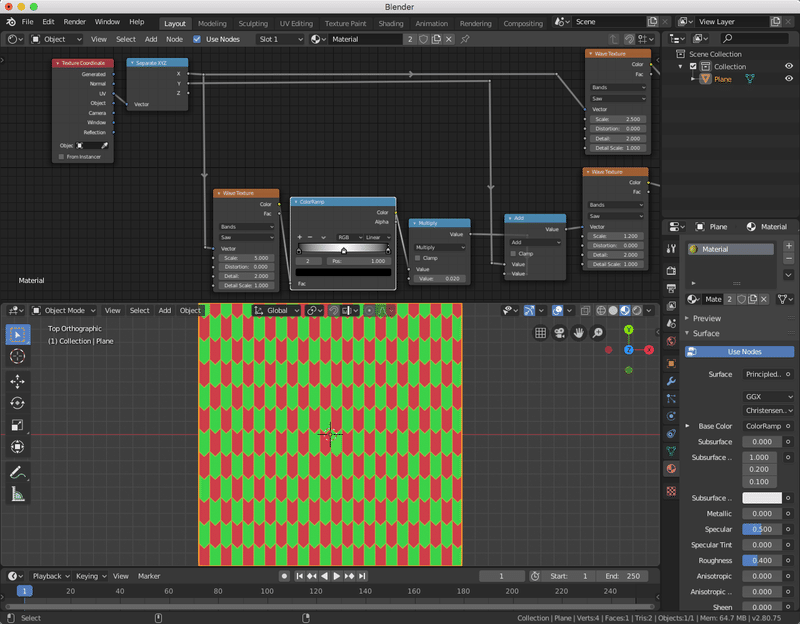
Texture Coordinate = UV で、Wave Texture(saw) が追加された状態から始めていきます。

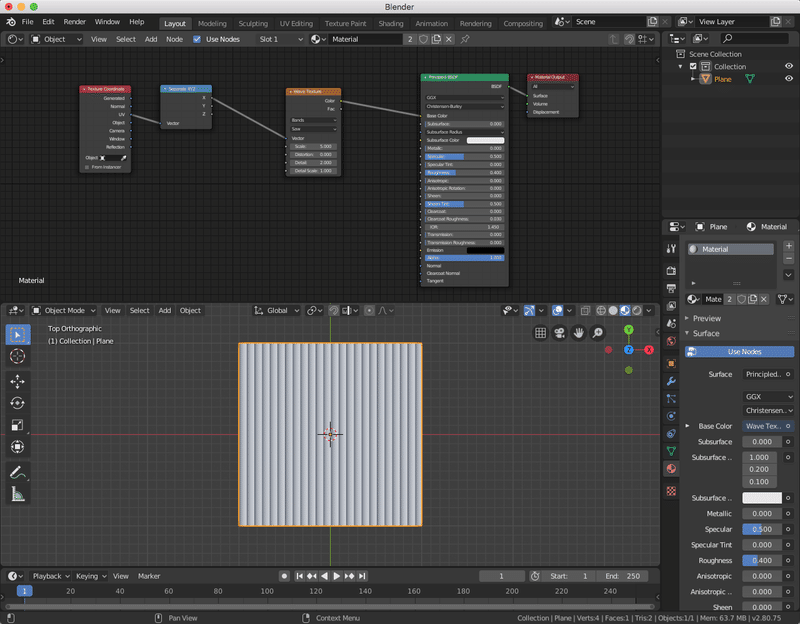
Converter > Separate XYZ を追加します。X 軸の値のみを取ってきているので、Y軸方向は同じ値で、X軸方向のみ変化しています。

Wave Texture を複製して、Separate XYZ の Yにつなぎます。

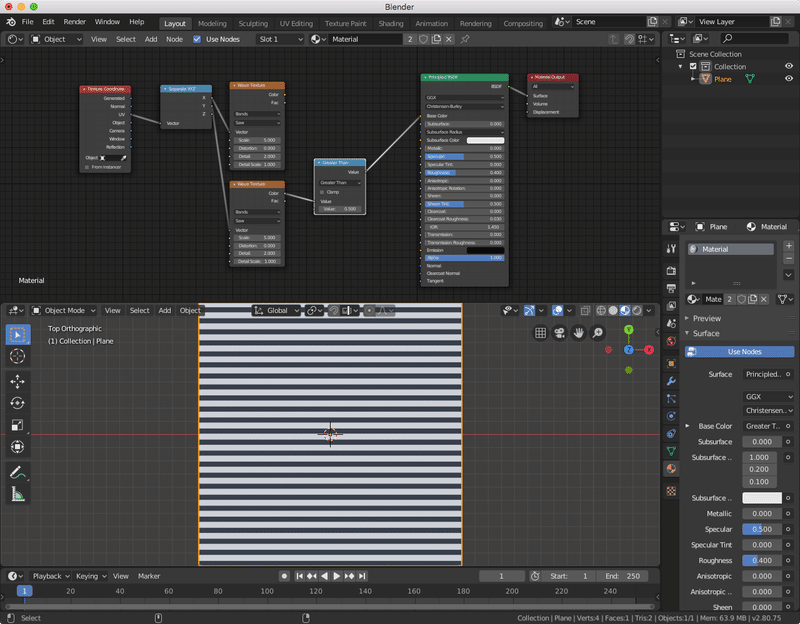
Wave Texture の Color 出力に Converter>Math ノード を接続します。Greater Than を指定します。入力は黒から白のグラデーションは0.0から1.0のリニアな勾配を取ります。このノードは入力が0.5以上は1.0、以下は0.0を出力します。
結果として横縞ができました。

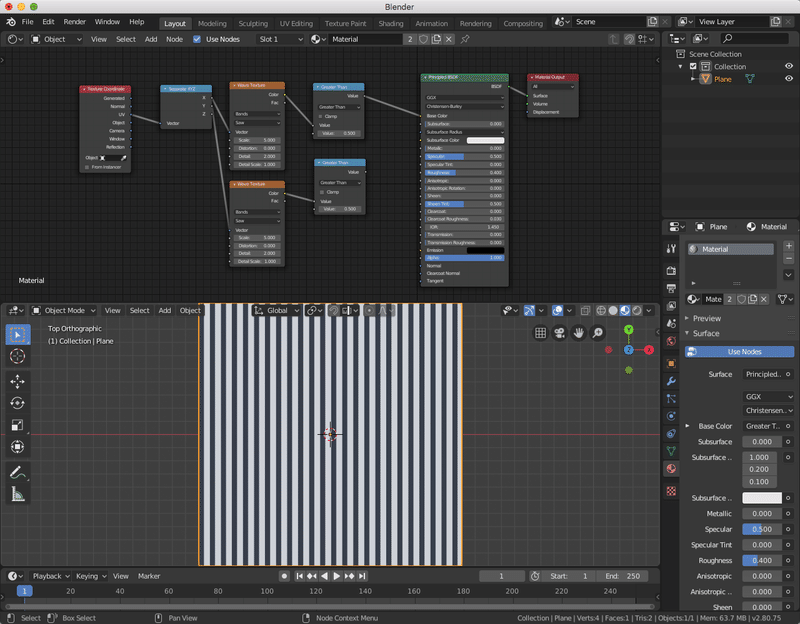
はい、X軸の出力側も同じようにします。今度は縦縞ですね。

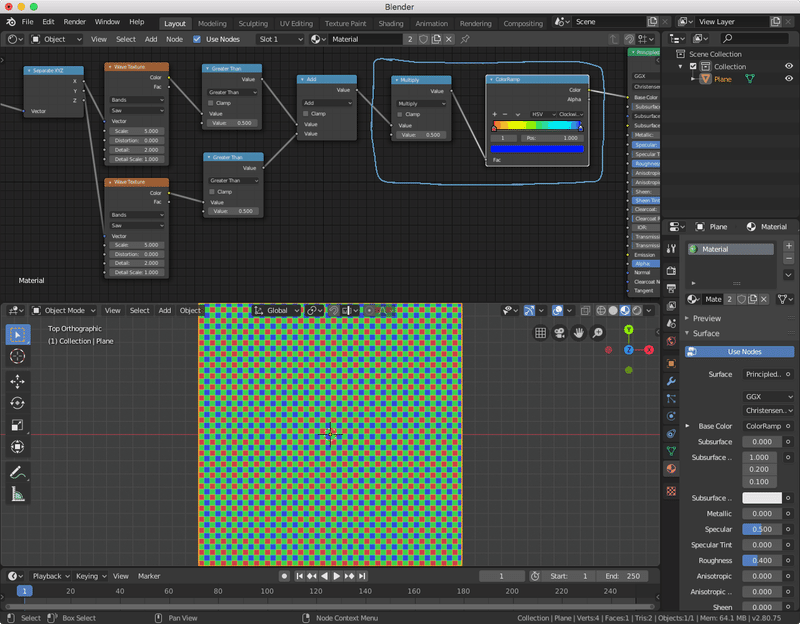
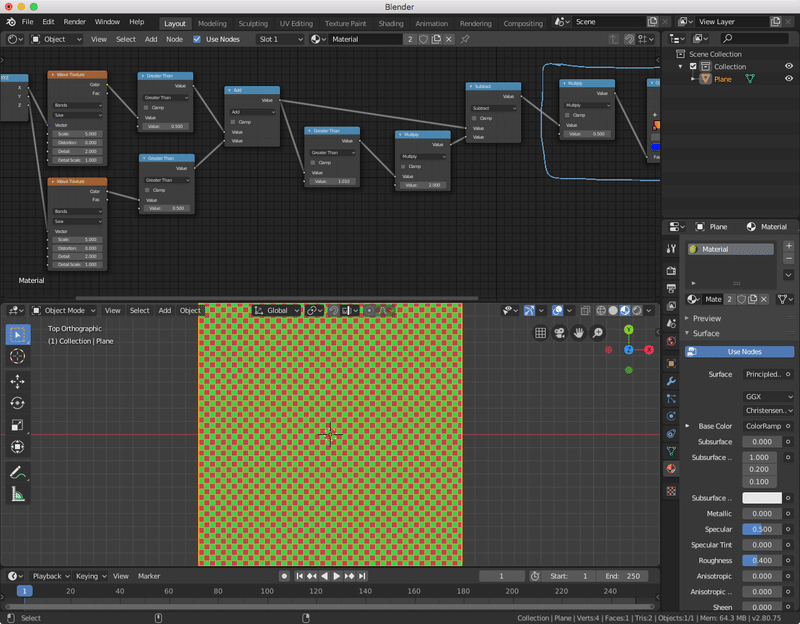
これを足していくんですけど、取り得る値は0.0~2.0 になりますね。わかりやすいように色をつけてみます(後で取り除きます)。0.0:赤、1.0:緑、2.0:青、ですね。

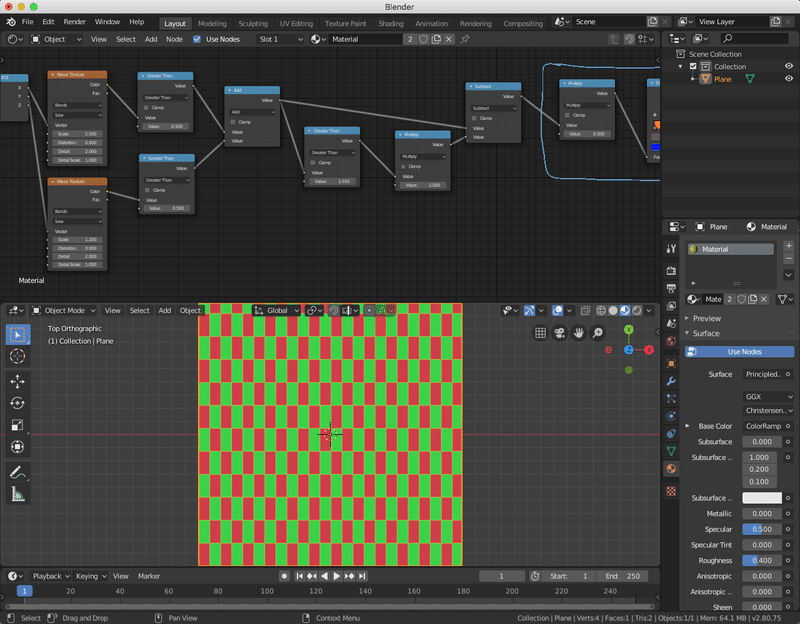
市松模様にしたいので、2.0の部分は 0.0 に置き換えてあげなくちゃいけませんね。なので、1.01以上の部分は2.0を引く、ということをしてあげます。

格子ができました。大きさを調整します。横2.5、縦1.2 とします。

格子を「くの字」に曲げる
さて、一つの長方形を曲げるわけですから、X軸方向の幅は2.5の半分になります。周期としては2倍。ということでWave Textureを追加。ついでにMathノードも追加(Multiply、0.02を掛ける)します。

まあこちらは答えわかっててやってるので上の模様になるのは予想通りなんですが、少し見やすくすると平行四辺形の繰り返しになっています。+X軸方向に右下に下がる、という感じですね。

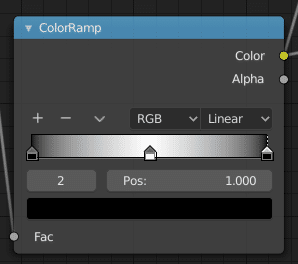
これを「半分の位置から右上がりに」ってするにはどうすればいいでしょう?こういう時はColorRampノードを使います。

おっ、「くの字」になりましたね。
線を通す
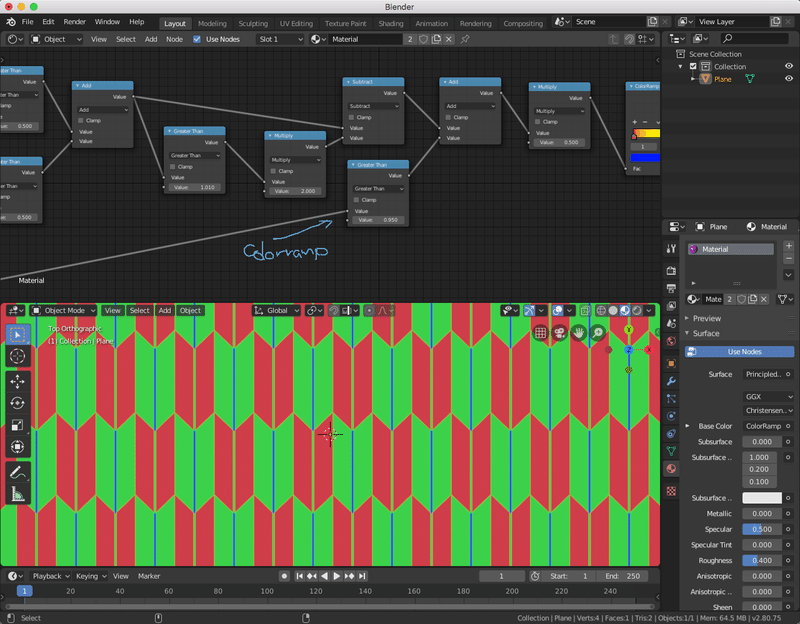
「くの字」の真ん中に線を通す、っていうことなのでカラーランプの白に近いところを1.0としてAddすると良さげ、ということに。

上で市松模様を作った時と一緒で、Greater Than で値を変えた後に Add で追加します。

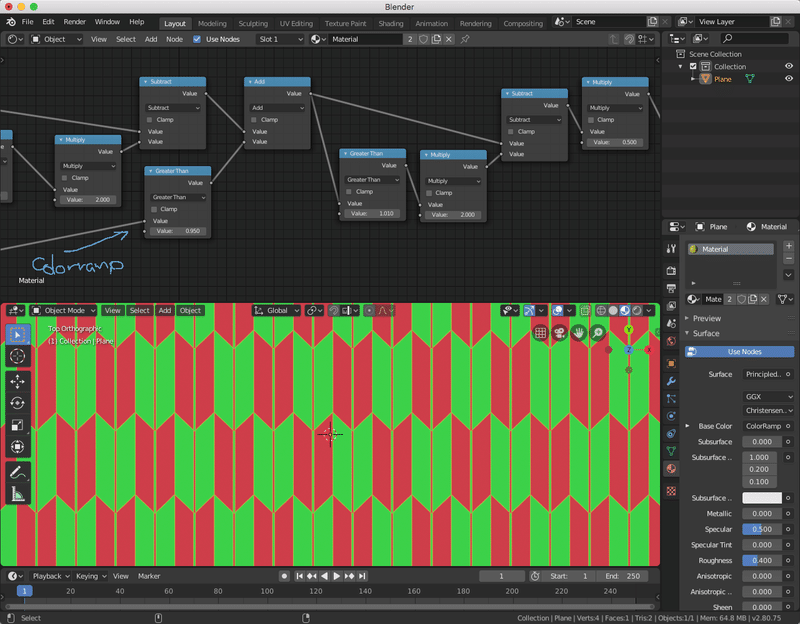
はい、あとはやることお分かりですね?同じ処理を作ってあげればいいんですね。

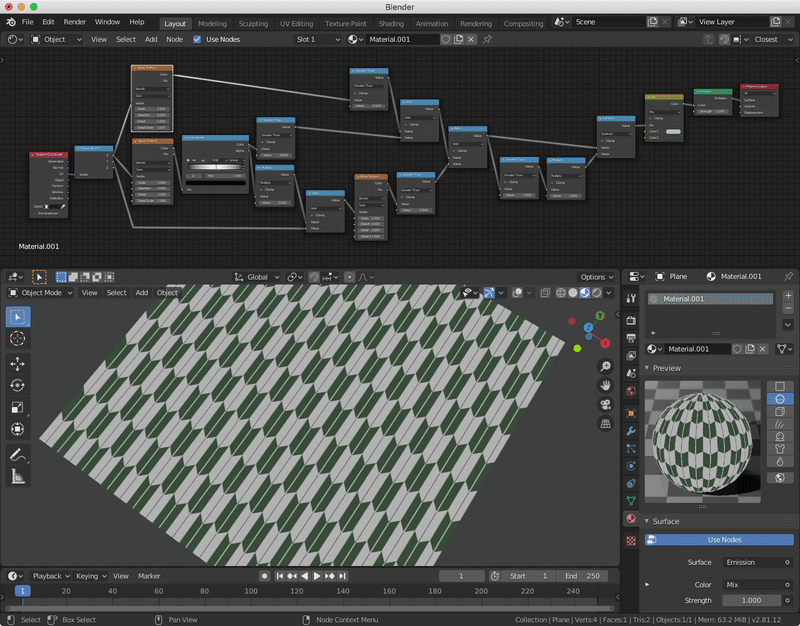
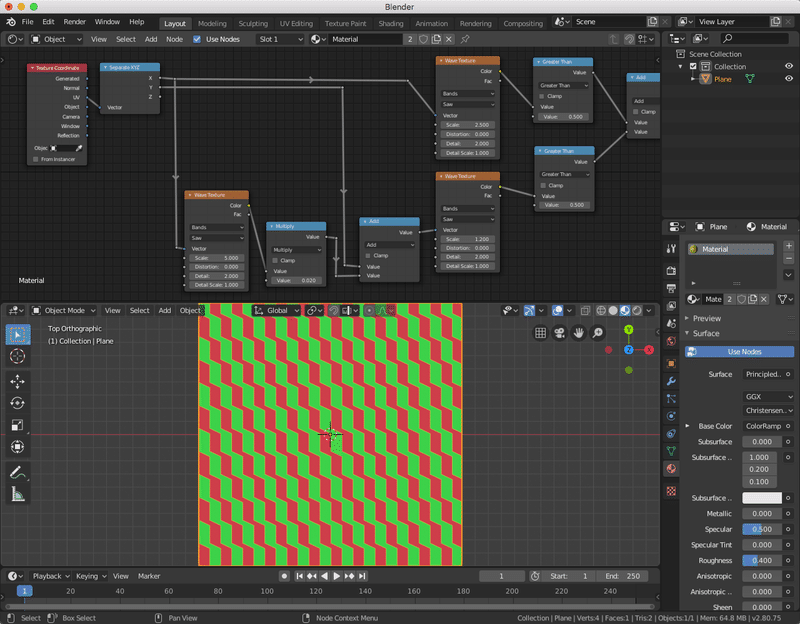
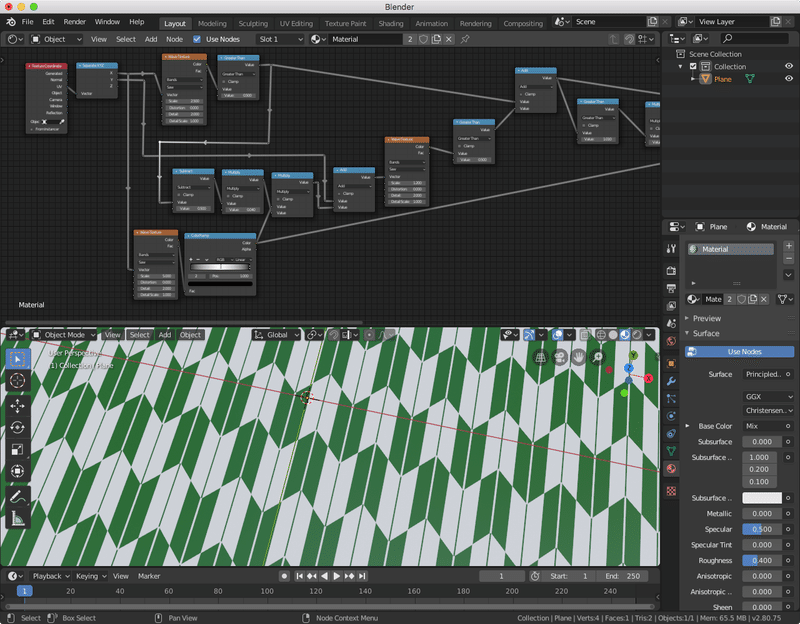
はい、模様ができました。後始末として、色を識別するために使っていたカラーランプ部分をMixRGBノードに置き換えます。

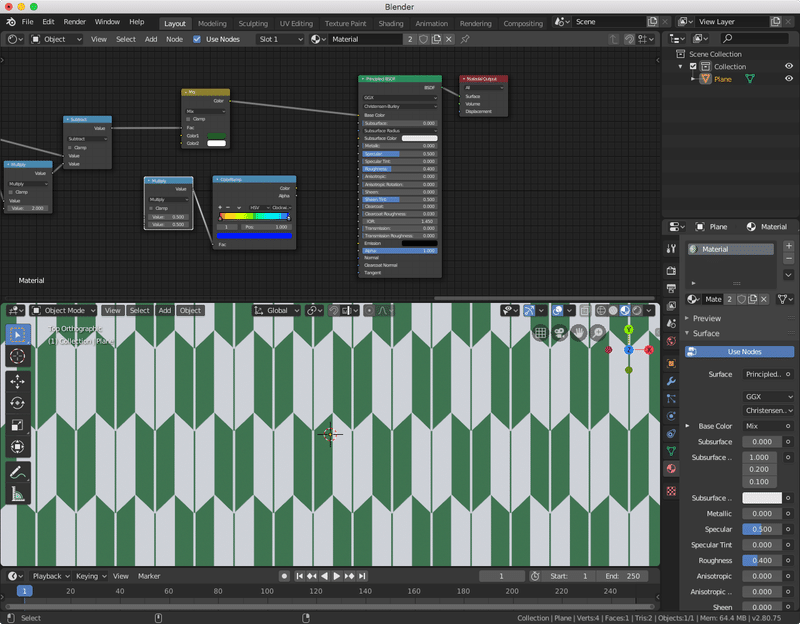
ということで少しノードを整えるとこうなります。

お疲れ様でした。
終わりに
実は最初に提示しているノードと今回手順として作ったノード、アプローチが少し異なります。「2を引いて0にする処理を2回する」のか「全て先に足して、必要なところを2引く」のかの違いです。そこあたりも工夫のしどころということで。
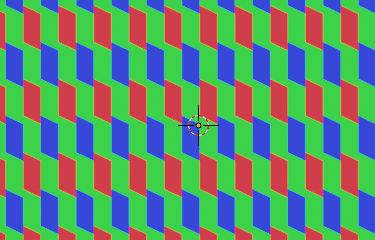
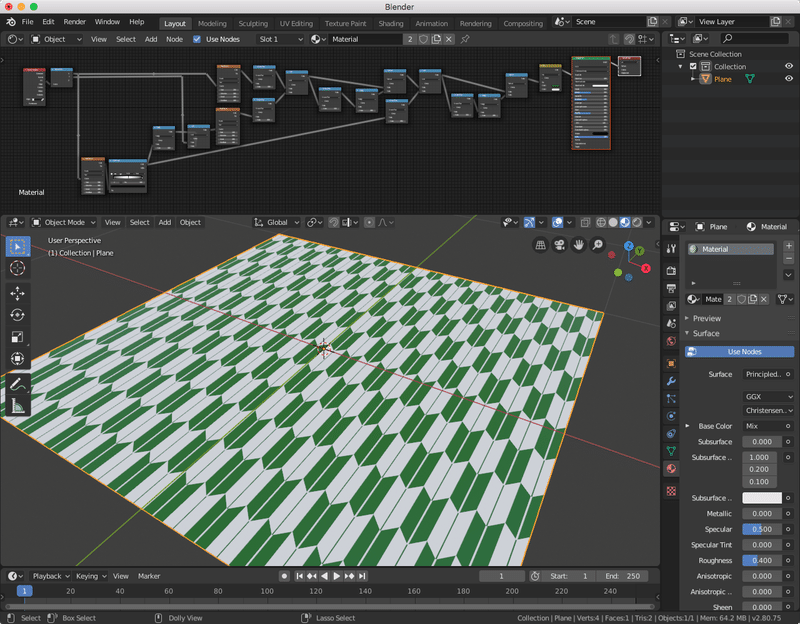
Wikipediaで出てくる画像の例と同じパターンのやつ、だったらこう?

See Also:
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
