
[2.8]ドットパターン(ノードグループ)
さてさて、[2.8]面の角度に応じてテクスチャ画像を切り替えではファイルをダウンロードできるようにしていますが、CC-BYのテクスチャ画像を使っていたので、配布するファイル全体をCC-BYで、としています。
サンプルファイルとして配布
技術的なことを確認できるサンプルファイルとして配布するにはライセンス表記とか地味に面倒かな、と思っちゃいました。できればPublic Domain くらいで配布かなあ、とか。
今回の場合だとテクスチャ画像差し替えてしまうといいんですよね。
・ Public Domain又は相当の「ライセンス表記不要」の画像
・ 自作のテクスチャ
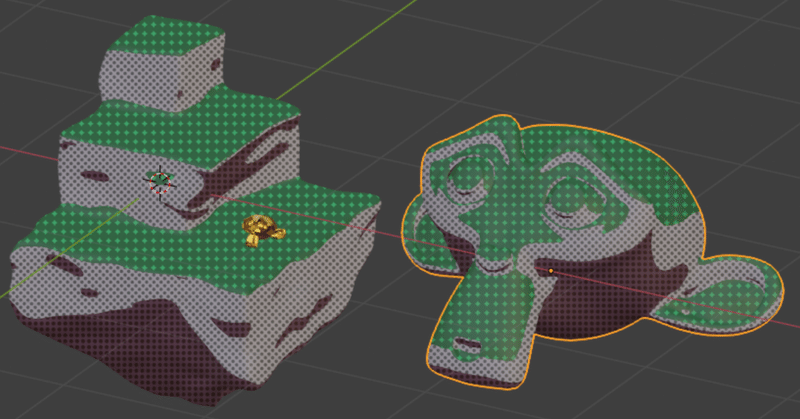
なんですけど、画像ファイルを別で用意するのも面倒なのでプロシージャルテクスチャで作ったドットパターンに差し替えておきました。
これを CC0 で公開します。
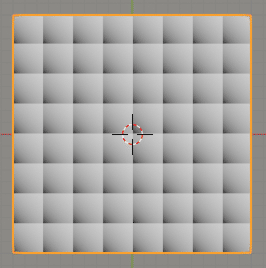
ドットパターン
プロシージャルテクスチャとして作るドットパターンの考え方としては、以下の2つをうまいことやってあげれば良いです。
・ 1つのドットを作成
・ 繰り返し表示
Blender Stack Exchange にも作例があったりします。細かくみると違いますけど。
今回はドット模様をノードグループとして作成し、テクスチャ画像があった部分と差し替えてみた、という回ですね。
ノードグループとして作っておくと、ノード内で使いまわせるだけでなく、外部の.blendファイルからAppendコマンドで追加もできるので、ノードグループをライブラリ化して使いまわすことも可能です。便利な機能なので覚えておいた方が良いでしょう。
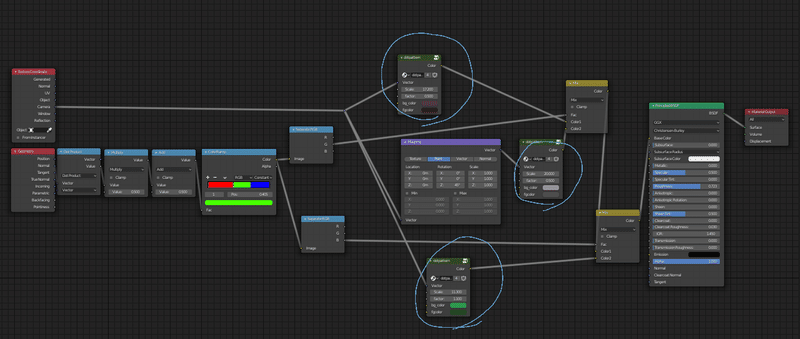
はい、というわけで見ていきましょう(唐突に)。 ukishima_p.blend を開いて、該当のマテリアルのノードを表示させておいてください。
ノードグループを見てみる
ノードグループとは、いくつかのノードをひとまとめにしたものです。
今回のマテリアルノードでは丸で囲んだところに使われています。


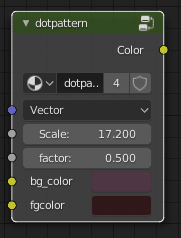
ではノードグループの右上、2つの箱が繋がれているアイコンをクリックしてみましょう。ノードグループの中が表示されます。

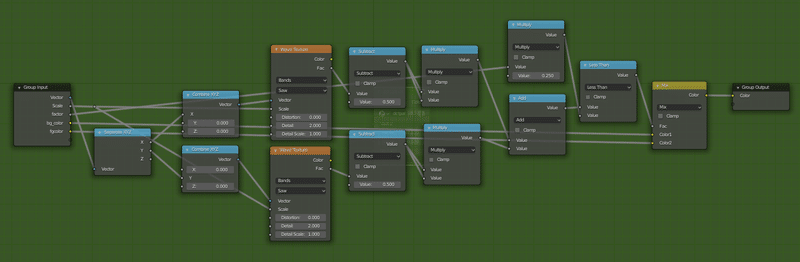
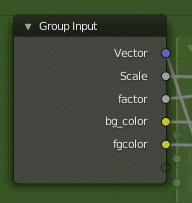
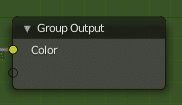
左端に Group Input 、右端に Group Output があって、その間でノードが組み合わさっています。


確認できたらノードグループを抜けます。通常のノード画面に戻るには右上の折れ曲がった矢印のアイコンをクリックします。
![]()
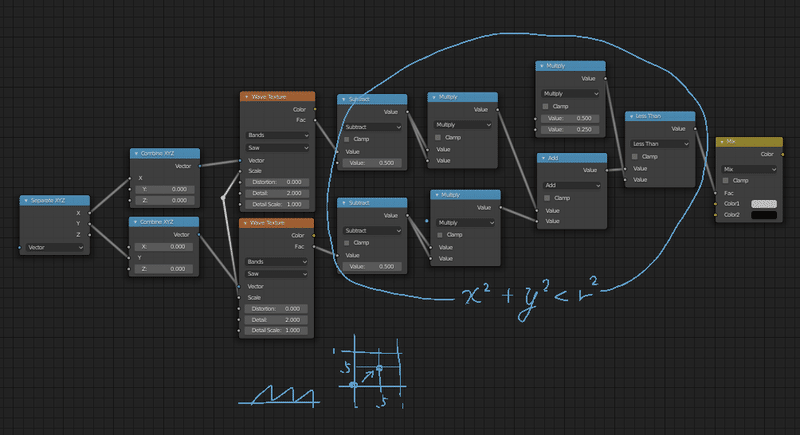
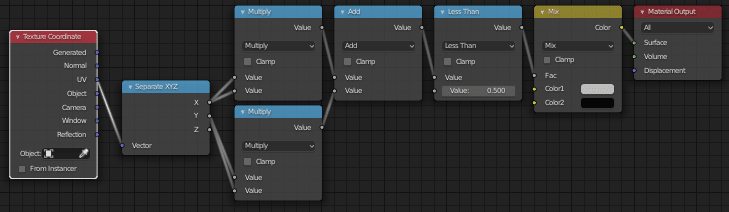
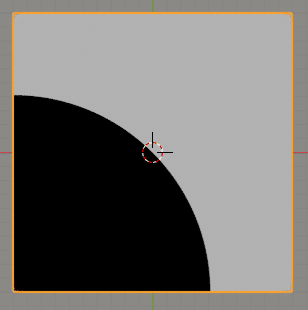
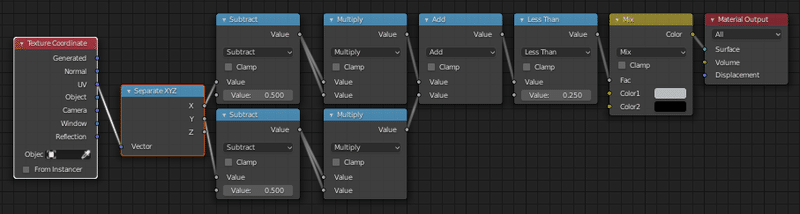
ドットを表現
「指定された半径以下」を表現するときによく使われますね。これで一つの丸が描けそうです。
x*x + y*y < r*r

では早速。UV座標だと0.0~1.0 の範囲ですね。


中心を(0.5,0.5)にします。この時は -0.5する って覚えておけば良いです。また、UV領域に内包される円の直径は0.5なので、 Less Than の値は0.25にしておきます。


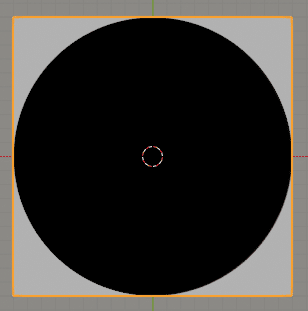
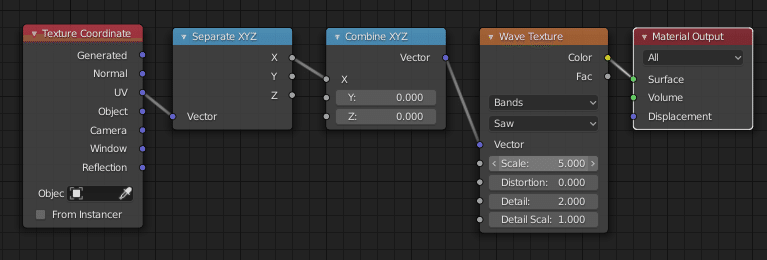
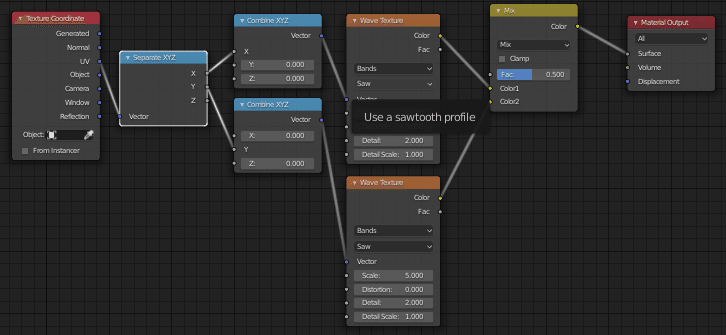
繰り返しパターン


Wave Texture の Saw パターンの色の濃さは 0-1 に相当していて、これを繰り返しています。これをX軸、Y軸それぞれに定義して、そこにドット模様描ければ出来上がりですよね?っていうことで、繰り返しパターン時のノード構成としてよく使われる組み合わせです。


これらをいい感じに組み合わせ、ノードグループ化しています。
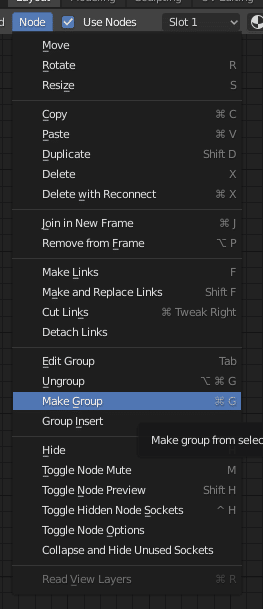
もうこれで自力でノードグループ作れますね。(ノードグループそのものの作り方は特に説明していない…あれ?)

もっと簡単なドットの組み方があったという
ボロノイテクスチャでおk
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
