
[2.8]面の角度に応じてテクスチャ画像を切り替え
他ソフトで作られていたものがツイートで流れてきたのを見たことがあって、その記憶を頼りにスクラッチからノード組んでみましたよ、っていうお話です。
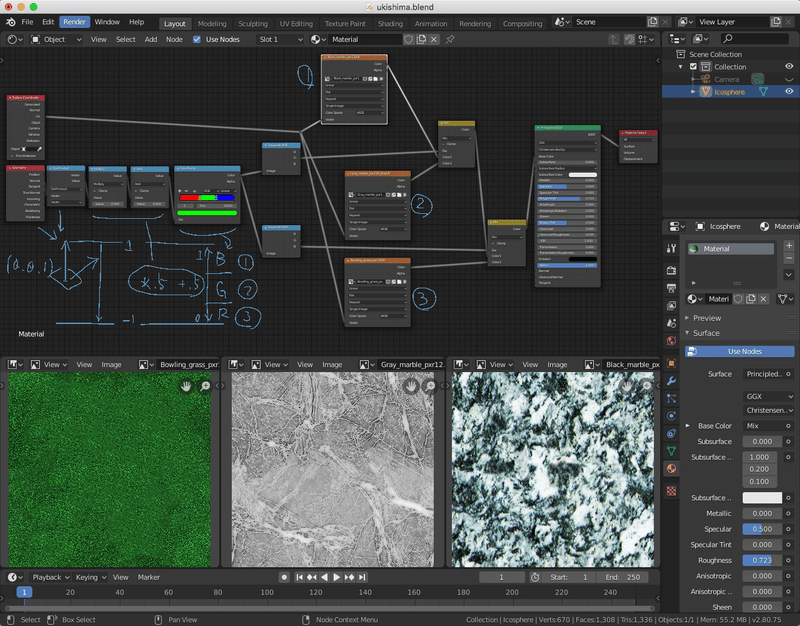
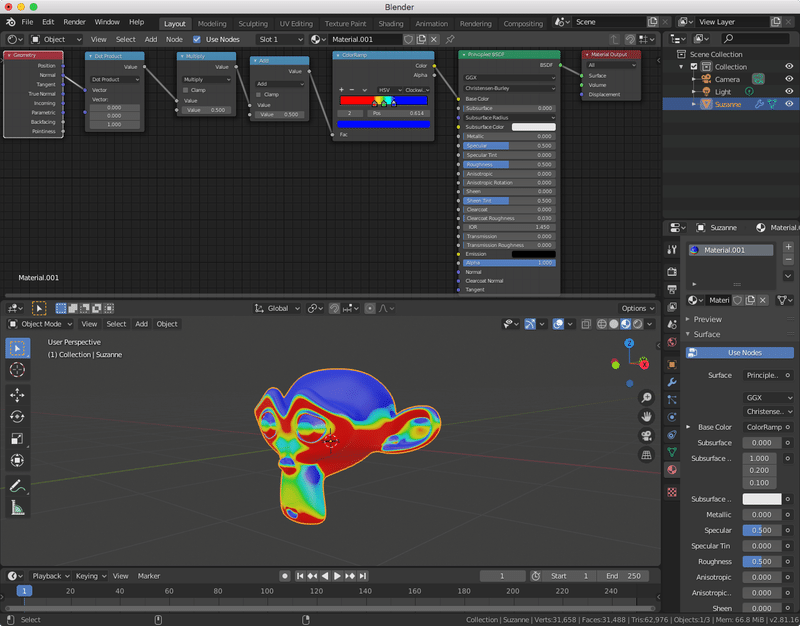
以下は試行錯誤している途中の画面。

そもそもどうしてこのノード組もう、って思ったかっていうとこれもまた他の方のツイート見たからなんですね。「あっ、この形状、あのマテリアル適用できそうじゃね?」って。これがきっかけ。
Experimented some more with ways to create rocks in Blender and came up with this: Create cube, subdivide mesh, extrude selections on each side (left), subdivide, displace w/color cloud texture multiple times, decimate, subdivide (to round edges), decimate to desired tris. #b3d pic.twitter.com/4EHk8cy35P
— jitspoe (@jitspoe) July 24, 2019
(彼はこのツイートの返信に録画を残してくれてますね)
実際には @jitspoe さんの使った方法でメッシュは作ってないんですけどこれはこれでなかなかスマートなアプローチなのでチェック必須ですね。
技術的なこと
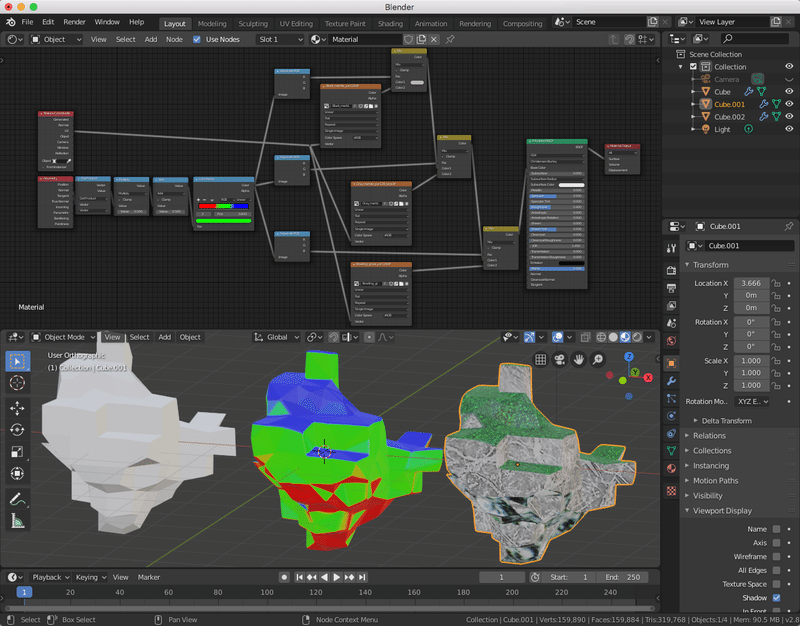
多分この一枚の画面キャプチャで事足ります。上向きのベクトルに対する実際のポリゴン面の向きの度合い(同じ向き=1,反対向き=-1)から度合いの範囲に応じて割り当てる色を青、緑、赤として、それぞれの成分でテクスチャマップのミックス比を変える、というものです。

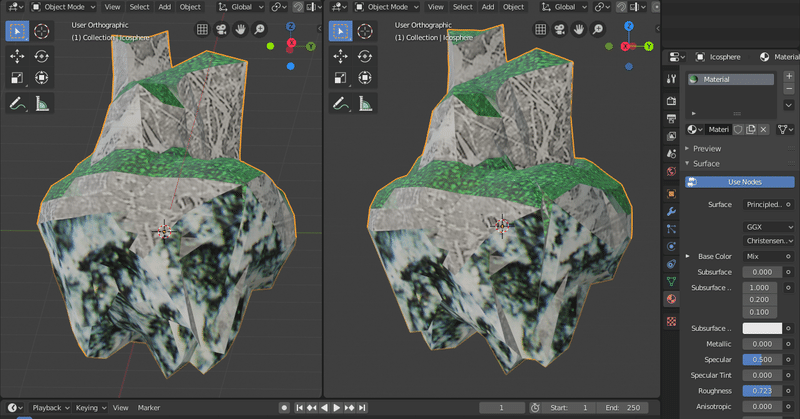
実際の編集画面はこんな感じにしています。オブジェクトに割り当てられているマテリアルが一つということが特徴ですね。

これで浮島(浮遊島)作りたい放題ですね!!
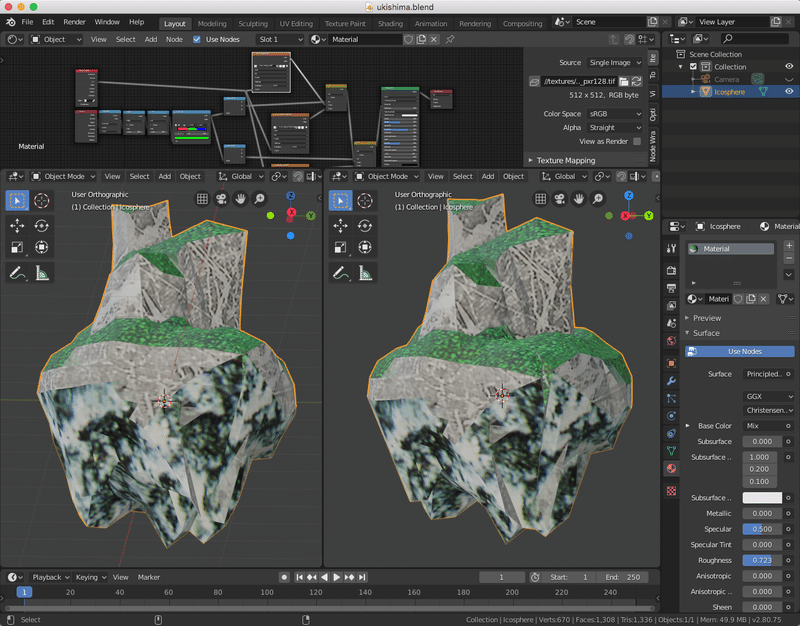
テクスチャ画像
そして、こういう時のテクスチャとして使用や配布等の制限が比較的ゆるい(CC-BY)のテクスチャが公開されているわけです。ありがたく使わせていただきましょう。
今回作成したものにはPixar One Twenty Eightで公開されているテクスチャから以下ファイルを使っています。
・ Black_marble_pxr128.tif
・ Bowling_grass_pxr128.tif
・ Gray_marble_pxr128_bmp.tif
.blendファイル
ということでこのファイルを CC-BY で配布します。ZIPファイルをダウンロード、展開して .blend ファイルを開いてみてください。
See Also:
単純にした例として以下の画像を参照ください。

お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
