
【Tableau】DataSaber HandsOn Ord5 IntermediateⅡ
HandsOnで学んだTipsをOrd別に投下していきます。
初回なのに、Ord5から開始です。お察しください。
❄参考動画❄
パラメータで表示を切り替える
パラメータを使って売上と利益の表示を
ビュー内で切り替えられるよう設定します。

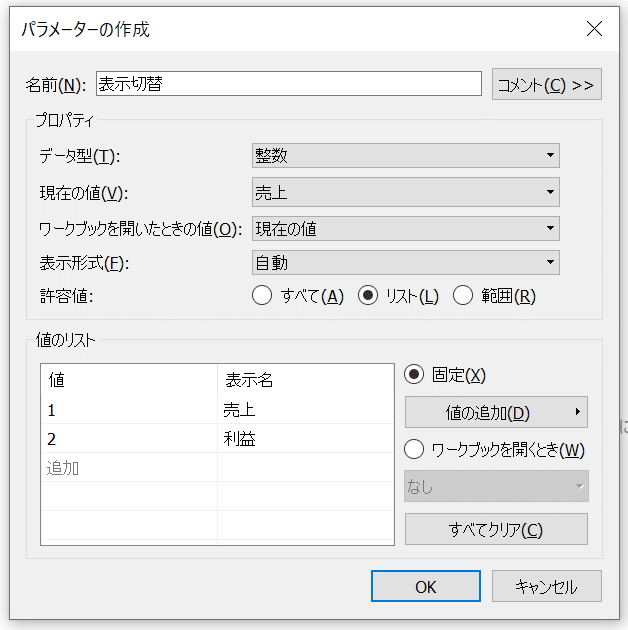
①パラメータを作成する
表示切替用のパラメータを作成します。
この時文字列で値を指定するよりも整数で指定するほうが
データ負荷が軽いです。

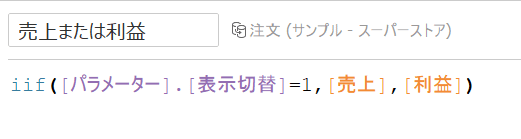
②計算フィールドで選択切り替えを作成する
IIF関数を使って、パラメータが1の時は売上、
それ以外の時は利益が判定されるよう設定します。

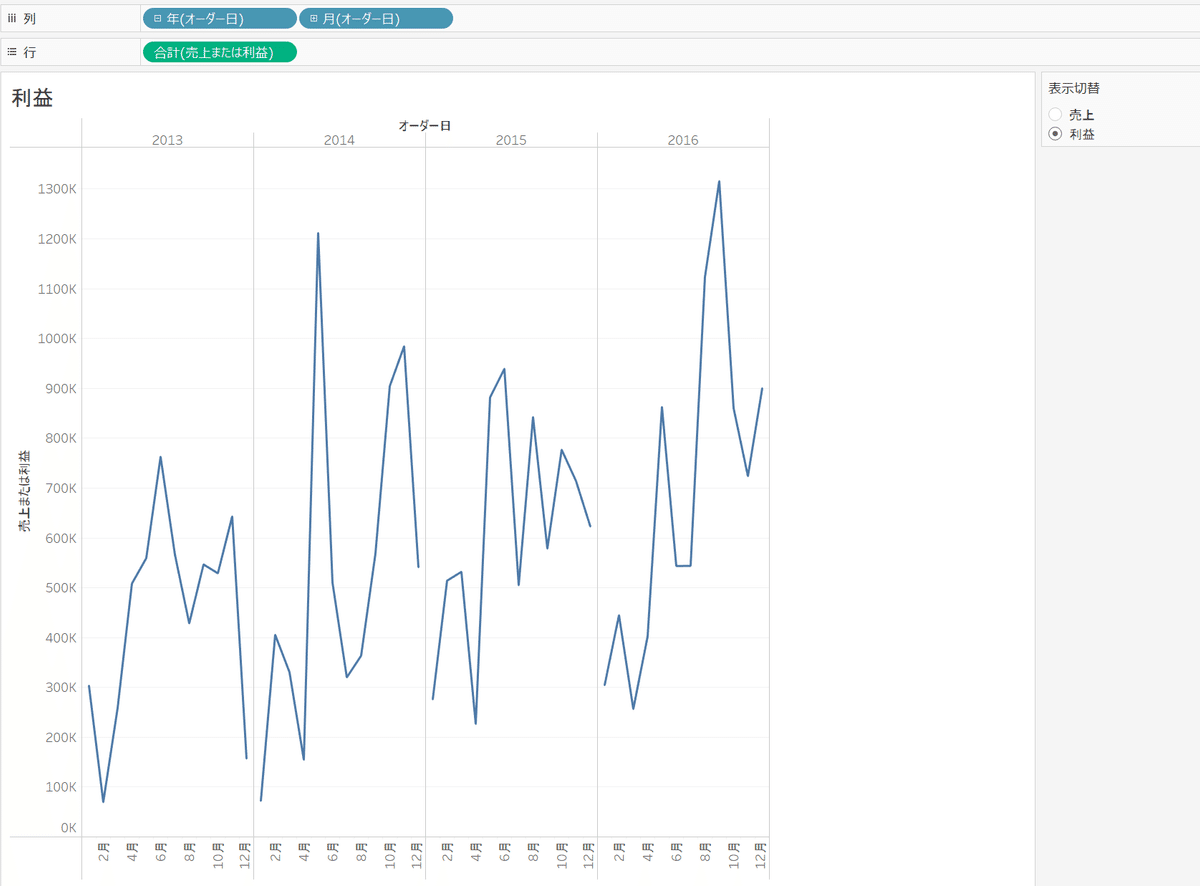
③グラフを作成する
切り替えて見たい指標のディメンションに
先ほど計算フィールドで作った指標を追加します。
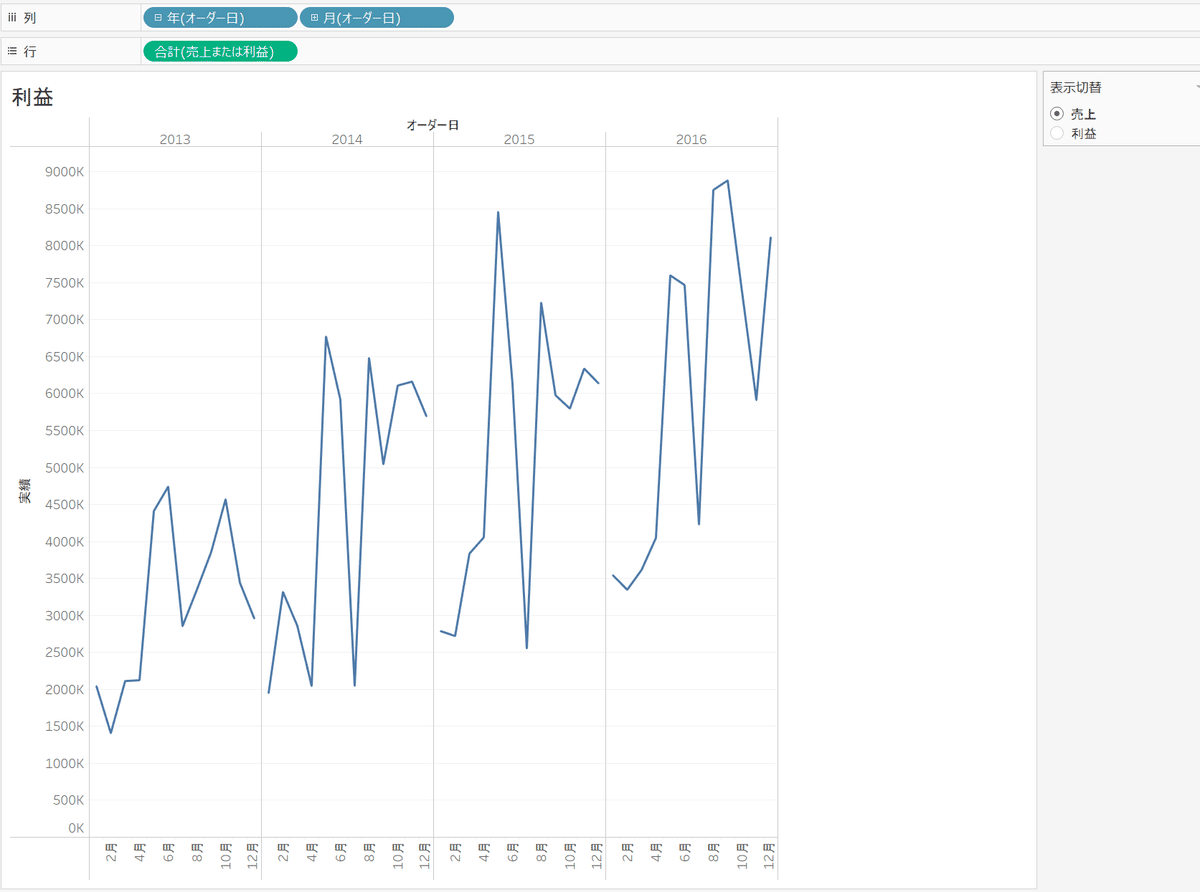
パラメータを切り替えるだけで売上と利益が切り替わるようになりました。
軸のヘッダーは「売上または利益」のままだとわかりづらいので、
「実績」などに変更してあげると吉です。

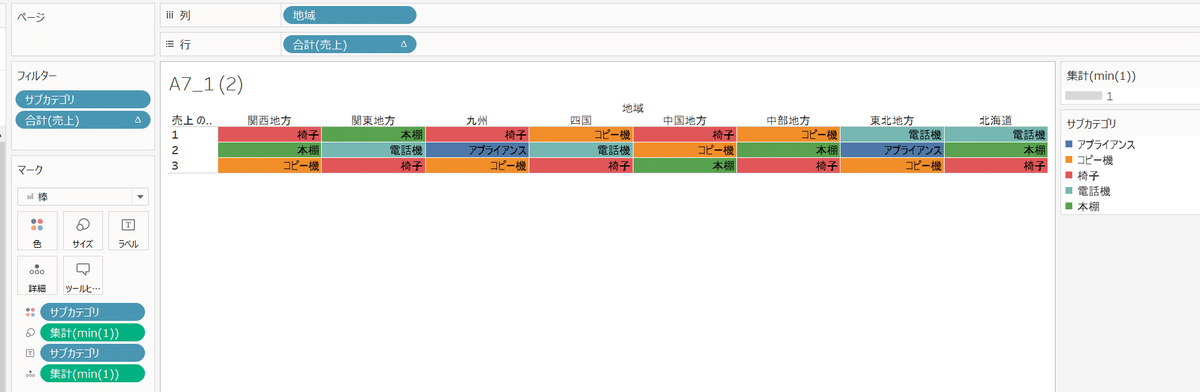
セルの色をカテゴリごとに切り替える
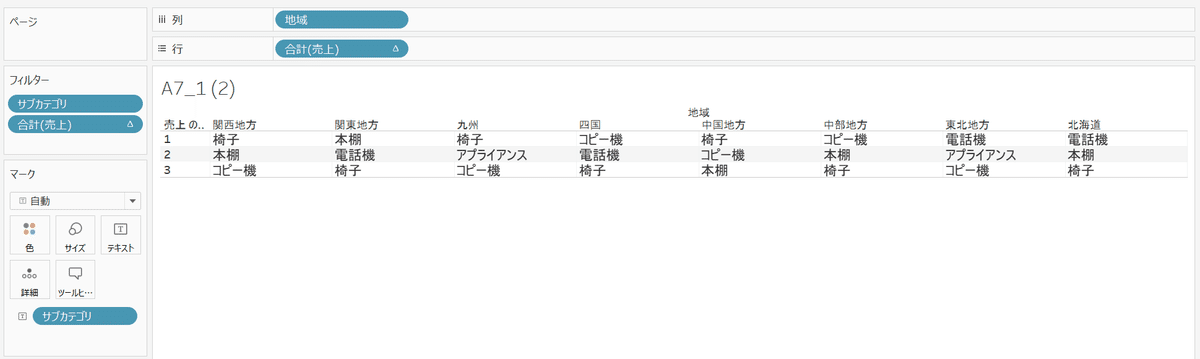
直感的にどのカテゴリが時系列で1位になっているかを可視化するため
各文字に色を付けて判別したいです。

でもこのままサブカテゴリを色にいれると

文字色が変わるだけで、なんかコレジャナイ感。
下記のようにセルの色を変える方法をご紹介します。

①min(1)を使って空の数字を入れる
ここは何でもいいのですが、わかりやすいようmin(1)にしました。
なにがあってもこの集計は1です。

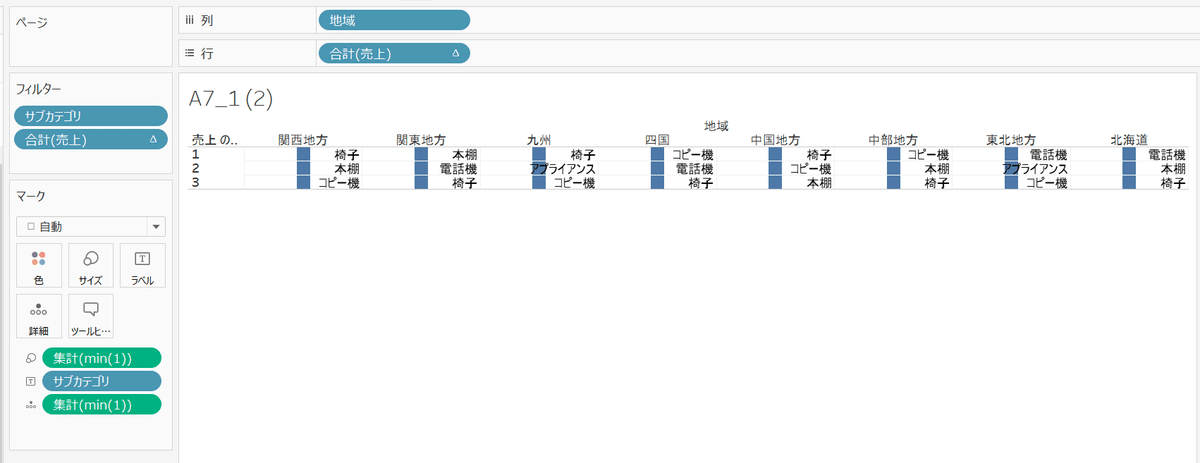
②min(1)をサイズに入れる
さっきつくった集計を(Windowsなら)CTRL押しながらドラッグで
サイズに複製されます。

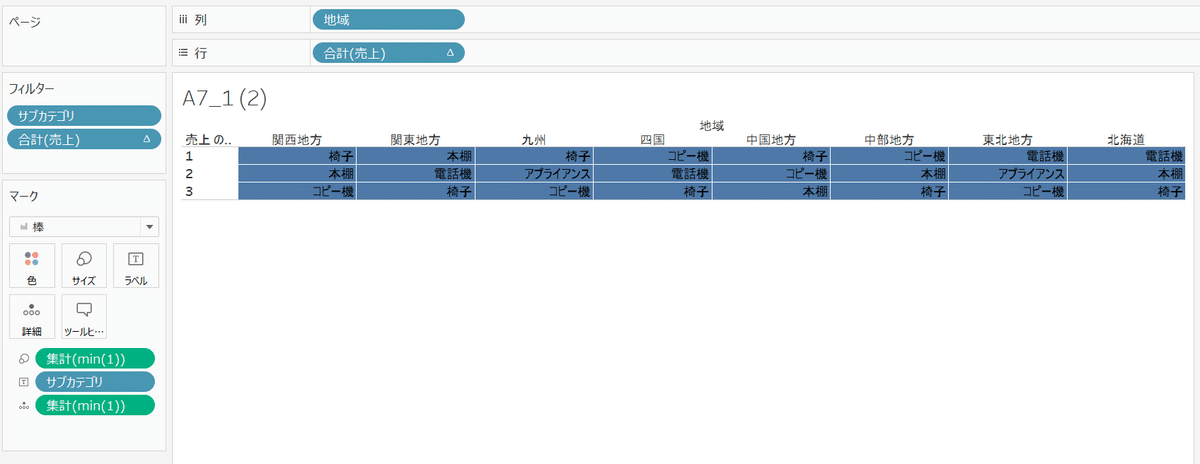
③マークを自動から棒グラフに変更する
棒グラフが細い場合はサイズを最大にします。

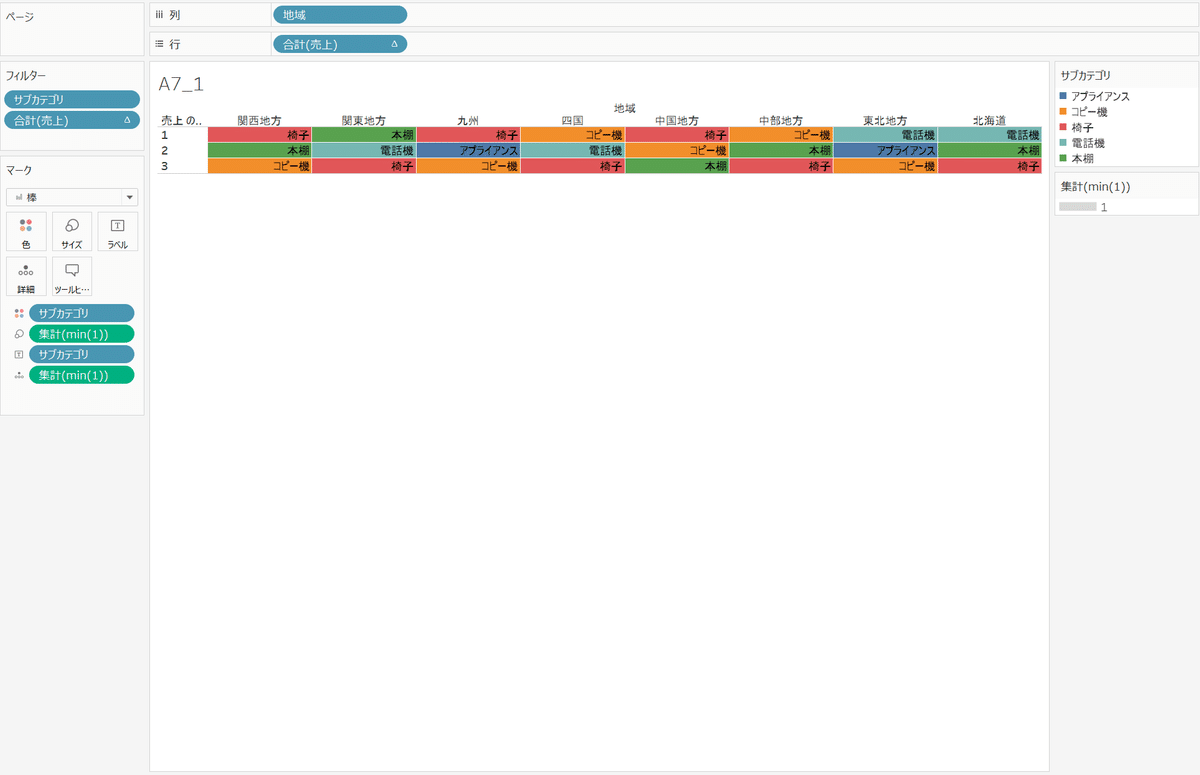
④サブカテゴリ別に色を乗せる
サブカテゴリを色マークにドロップし、完成です。

今日はこんなところで。
