
[ティラノスクリプト]switch文の書き方
はじめに
着々とティラノスクリプト研究家になりつつある「柚須 佳」です。
(いや嘘ですw)
というのは、さておき、今回の3回目で扱うのは、switch文です。
ループから離れて、今回は判断部分になります。
switch文
まずは、switch文とはなんぞ? ということですが、これは簡単に言ってしまえば、複数分岐です。
if … elseif … elseif … else … endif の様に書くのと同義ですが、可読性に優れるため、基本的なプログラミング言語では、デフォルトで含まれています。
詳しく知りたい方は、下記をどうぞ。
シンプル版
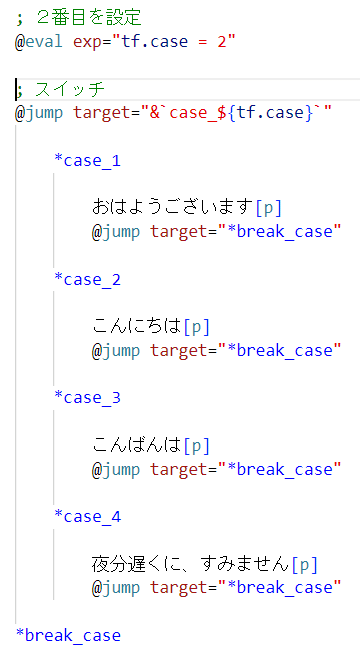
まずは、一番単純なswitch文です。
一見すると、ただのjumpタグですが、仕掛けが1つだけあります。
なので、この仕掛けについて説明していきたいと思います。
; 2番目を設定
@eval exp="tf.case = 2"
; スイッチ
@jump target="&`case_${tf.case}`"
*case_1
おはようございます[p]
@jump target="*break_case"
*case_2
こんにちは[p]
@jump target="*break_case"
*case_3
こんばんは[p]
@jump target="*break_case"
*case_4
夜分遅くに、すみません[p]
@jump target="*break_case"
*break_case
①変数設定
; 2番目を設定
@eval exp="tf.case = 2"
ここは、単純に一時変数(tf)に「case」と言う変数を作成して、その初期値として2を代入しています。
②分岐判断
; スイッチ
@jump target="&`case_${tf.case}`"
ここが、switch文のキモです!!
じつは、jumpタグですが、飛び先を指定する「target」に変数を指定することができます!!
今回の場合は、「①変数設定」で作成した変数を利用しています。
「target="&`case_${tf.case}`"」 の「tf.case」部分が変数になります。
現状、これには2が入っているので、これをJavaScriptのテンプレートリテラルの文字列置換にあてはめると、最終的に「target="case_2"」となります。
※テンプレートリテラルについては、こちらで説明しているので参考にでもしてください。
そして、「target="case_2"」というジャンプ先は、この下で定義されていますね。
*case_1
おはようございます[p]
@jump target="*break_case"
*case_2
こんにちは[p]
@jump target="*break_case"
*case_3
こんばんは[p]
@jump target="*break_case"
*case_4
夜分遅くに、すみません[p]
@jump target="*break_case"
*break_case
なので、今回の場合は、「こんにちは」と表示されます。
そして、「@jump target="*break_case"」で、分岐の終わりの部分までジャンプします。
ここで、ちょっと余談なのですが、vscodeで書いている場合は、switchの頭のjumpタグと、終了部分のラベルの開始位置を揃えて置くと見やすくなります。

簡単ですね!
これが、jumpタグを利用した、シンプルなswitch文になります。
マクロ版
ただ、ここまでですと、なんか有用性が分かりませんよね……
なので、これをマクロとして組み込むと、多少便利な感じが分かるかと思います。
①マクロ作成
まずは、「greeting.ks」と言うシナリオファイルを1つ追加しましょう。
※ファイル名は任意です。好きな名前を付けて大丈夫です。
そして、今作成したファイルに下記のスクリプトを貼りつけましょう。
;--------------------------------------------------------------------------------
; 挨拶マクロ(greeting.ks)
;
; @param time_frame 時間帯
; @since 2024/04/21
; @author Kei Yusu
;--------------------------------------------------------------------------------
@macro name="greeting"
; 時間帯により分岐
@jump target="%time_frame"
*Morning
おはようございます
@jump target="*break_time_frame"
*Afternoon
こんにちは
@jump target="*break_time_frame"
*Evening
こんばんは
@jump target="*break_time_frame"
*Night
夜分遅くに、すみません
@jump target="*break_time_frame"
*break_time_frame
@endmacro
; リターン
@return
マクロは、これで完成です。
シンプル版と、ほぼ変わりありませんが、分岐判断のjumpタグの部分が少し異なります。
「@jump target="%time_frame" 」
特に「%time_frame」の部分ですが、マクロに引き渡されたパラメータは、「%」を頭に付けることで、直接参照できます。
なので、この部分は、一時変数(tf)などを使用せず、パラメータを使用しています。
②マクロを呼び出して確認する
そうしましたら、先ほど作成した「挨拶マクロ」を呼び出してみましょう。
今回は、プロジェクト作成時のサンプルに差し込んでみます。
やまとのキャラ設定後、話し出す間に入れてみましたw
;yamato
[chara_new name="yamato" storage="chara/yamato/normal.png" jname="やまと" ]
;---------- ここに追加 ----------
; 挨拶マクロ用シナリオ読込
@call storage="greeting.ks"
; 挨拶マクロを使用して挨拶する
[greeting time_frame="Evening"][p]
;---------- ここに追加 ----------
#
さて、ゲームが簡単に作れるというから、来てみたものの[p]
; 挨拶マクロ用シナリオ読込
@call storage="greeting.ks"
この部分は、先ほど作成したマクロを読み込む部分です。
マクロを実行する前に読み込んでおきましょう。
; 挨拶マクロを使用して挨拶する
[greeting time_frame="Evening"][p]
ここで、マクロを実行しています。
パラメータとして、「time_frame」を用意しています。
このパラメータに入れた値が、マクロの中でswitch文の判断に使用されます。
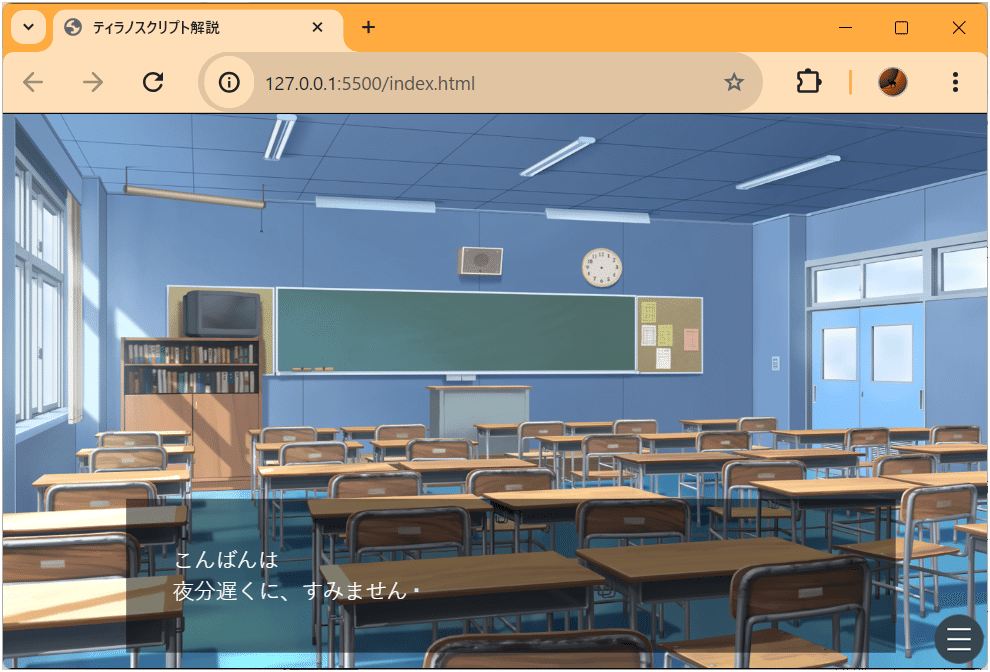
今回は、「Evening」と設定しているので、マクロの中でswitch文が判断され、結果として「こんばんは」と表示されます。

ちなみに、下記の様に挨拶を増やせば、結果も増えますね。
;---------- ここに追加 ----------
; 挨拶マクロ用シナリオ読込
@call storage="greeting.ks"
; 挨拶マクロを使用して挨拶する
[greeting time_frame="Evening"][l][r]
; 挨拶マクロを使用して挨拶する
[greeting time_frame="Night"][p]
;---------- ここに追加 ----------
おわりに
1つのパラメータから、複数の判断を行い、何かを実行する際には、switch文は便利です。
特に分岐が10個とかになると、if … elseif だと対処できなくなってくるので、上手いこと使っていけたらイイですね。
ではでは。
