
Photo by
chiyoizmo
【Day3】100DaysOfDesign
2日目の記事はこちらからアクセスできます。
3日目。昨日まではButtonの作成、カラーパレットの作成とButtonへのカラーの適用を行いました。Buttonが持つ状態としてはdefault, hover, focus, disabledなどの状態を持つと思うのですが、その中でもhoverをFigmaのPrototype上でどう表現するのか気になったので試してみました。
Prototype作成
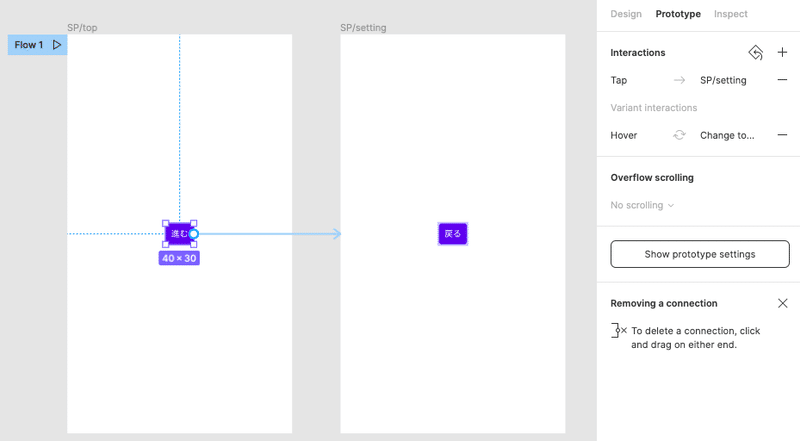
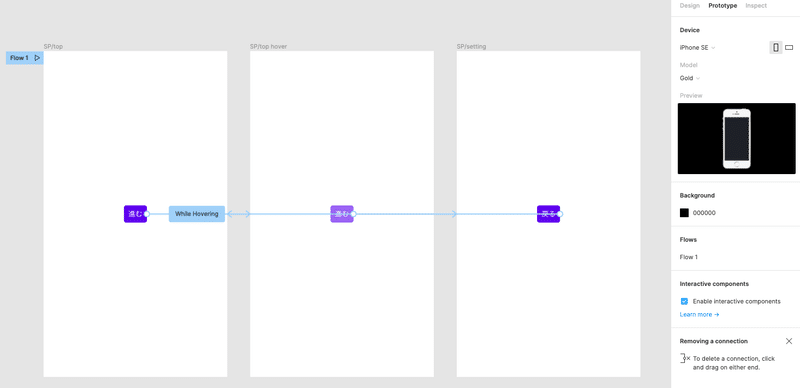
調べる前にPrototype使ってみたのですが、[interactions]から設定できるっぽいですね。[Variant Interactions]となっていて[While hovering]のときにstateがhoverのボタンに設定することで表現できました。

思ったより簡単だった。さすがFigma。
と思ったらhover設定すると画面遷移ができないな🤔 Variantが変更されるから別のボタンとして解釈されるとかなんだろうか。
解決策としてはhoverした状態を表すFrameを用意して遷移させるとかっぽいな。デザインは状態の網羅性を意識するためであればFrameが量産されるのはしょうがないことかもしれないな。
実際にマークアップするとなった時にhoverするとこうなるんだなというのを伝えやすい感じもする。Prototype内でしかhoverを表現していなかったら気づきにくかったりしそう。

明日すること
まだ決まってないです。Input系のコンポーネント作ってみてPrototype拡充してみようと思います。それかInput系のコンポーネント作りを詰めていくか。バリデーションエラーの出し方とか。
余談
Buttonの内容、多いなぁ…
この記事が気に入ったらサポートをしてみませんか?
