
【Day2】100DaysOfDesign
1日目の記事はこちらからアクセス可能です。
今日は2日目。カラーパレットの作成とPublishをして別のファイルから参照できるようにしました。コンポーネントのPublishはProプランにする必要があるっぽいことが分かりました。
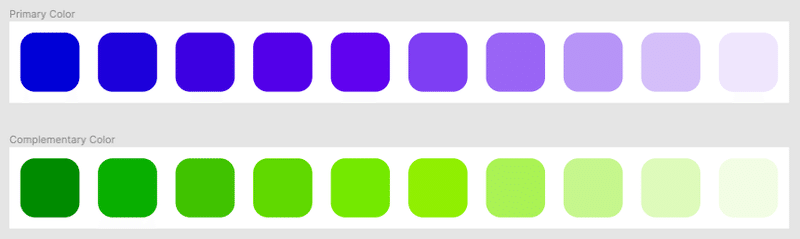
カラーパレットの作成

カラーパレットの配色は material.io から拝借しました。
カラーだけでなく余白や座標等の考え方から、どういうときにどのコンポーネントを使うと良いかと言ったことまで幅広く書かれているのでどこかで読んだ感想をまとめようと思います。
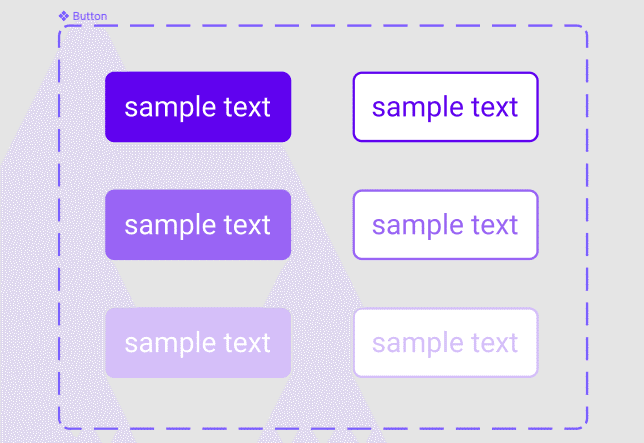
1日目に作ったボタンに定義したカラーを適用してみました。

前にも少しFigmaを触ったことはあるのですが、改めて勉強する前提で触ると使いやすいなと感じる点が多いです。分からないことも出てきました。
分からなかったこと
FrameとComponentの違いは?
調べてたらFrameとGroupの違い出てきてもっと困惑してる。
と思ったけどComponentはそのままの意味だな。Assetsに追加される再利用可能なUIのカタマリ。フロントエンドでいうところのPresentational Componentの認識で良さそう。
FrameとGroupの違いって言われると確かに使い分け分からないな。
子要素の整列基準になるって書いてあるけど確かに。Inspectで比較してみるとFrameのときは position: relative になってるけどGroupにすると position: absolute になってる。
実際にマークアップする観点だとGroup使わなそう。
サイドバーにある一時停止みたいなアイコンは何を示してるの?

Frameに対してAuto Layout適用したらこのアイコンになるな。それを表してるってことで問題ないのかな。
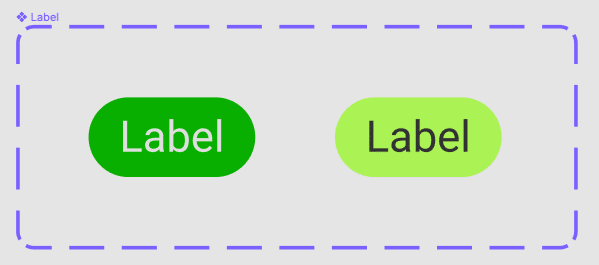
ラベルも作った
Labelも作ってみたけどButtonとの違いを表現するのって難しい。Shadowだとボタンっぽくはなるけどそんなz-index主張するようなものでもないだろうから少しずつ答えを探していく。

明日すること
Prototypeを作ってみて、ボタンをhoverしたらカラーが変わるようにしてみようと思います。
この記事が気に入ったらサポートをしてみませんか?
