
【Day1】100DaysOfDesign
初日なので自己紹介。
フロントエンドエンジニアをしているきょんしーです。
新卒の会社でフロントエンドを始め、次の4月を迎えると歴は3年になります。いつもはReact, TypeScriptを書いておりデザイナーさんが作ってくださったFigmaのHi-fiプロトタイプを元にコンポーネントを作っていますが、最近はパフォーマンスのこと考えたりコンポーネント設計のこと考えたり開発に必要なツールやテストの環境を整えたりしてます。
フロントエンドエンジニアと言ってもできることは多いなぁと思ってて、色々な新しいライブラリなり考え方なりが生まれててずっと勉強してて飽きないのは個人的に楽しいです。
ただ、ここ1年くらいは特にUIデザインやそれによってユーザーが感じることに興味を持っていました。デザインされたものを実装するということで欲を満たしていたのですが、どうもデザイン原則などを知らないことで自信を持てなかったりすることが増えてきました。他にも色々とあるのですが初めから頑張りすぎてもいけないので2日目以降に。
ゴールは決めてないです。とりあえず100日続けるために小さく始めます。自分が目指してるのはデザインエンジニアという職業っぽいのですがまだきちんと整理できていないので整理ができてきたら書こうと思います。
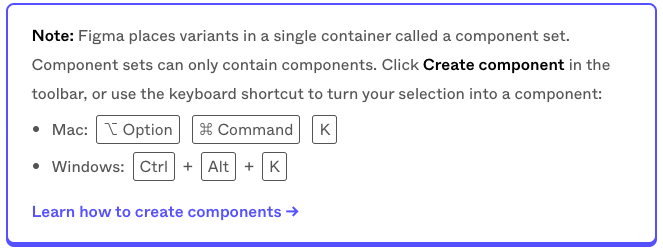
FigmaのVariants機能を使ってみる
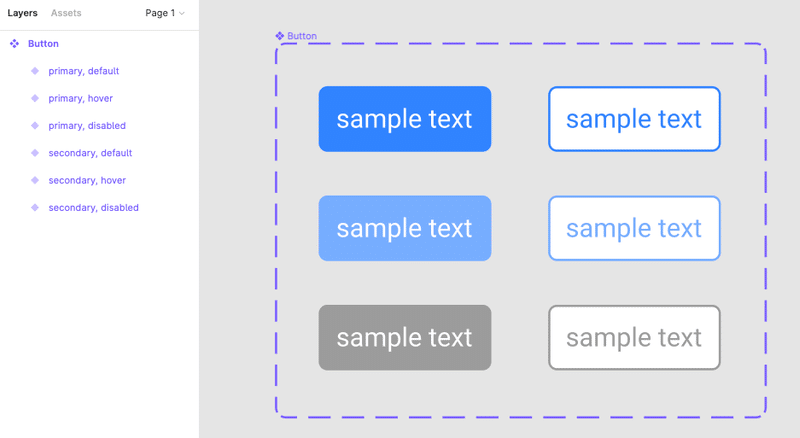
Buttonのコンポーネントを作ってみました。


PrimaryとSecondaryそれぞれに対し、default, hover, disabledのステータスのボタンを作成しました。


今日行ったButtonのコンポーネントを参照してVariantsを使ってみる動画を貼っておきます。
明日すること
明日はカラーパレットを作ってみようと思います。できたらFigmaのLibrary機能を使ってカラーとボタンをpublishしてみます。
この記事が気に入ったらサポートをしてみませんか?
