
「3分でできるCanvaを使ったズーム背景の作成方法」
こんにちは。きょうかのばあばの孫のきょうかです。今日は、ズーム背景を作ってみたので簡単にご紹介したいと思います。
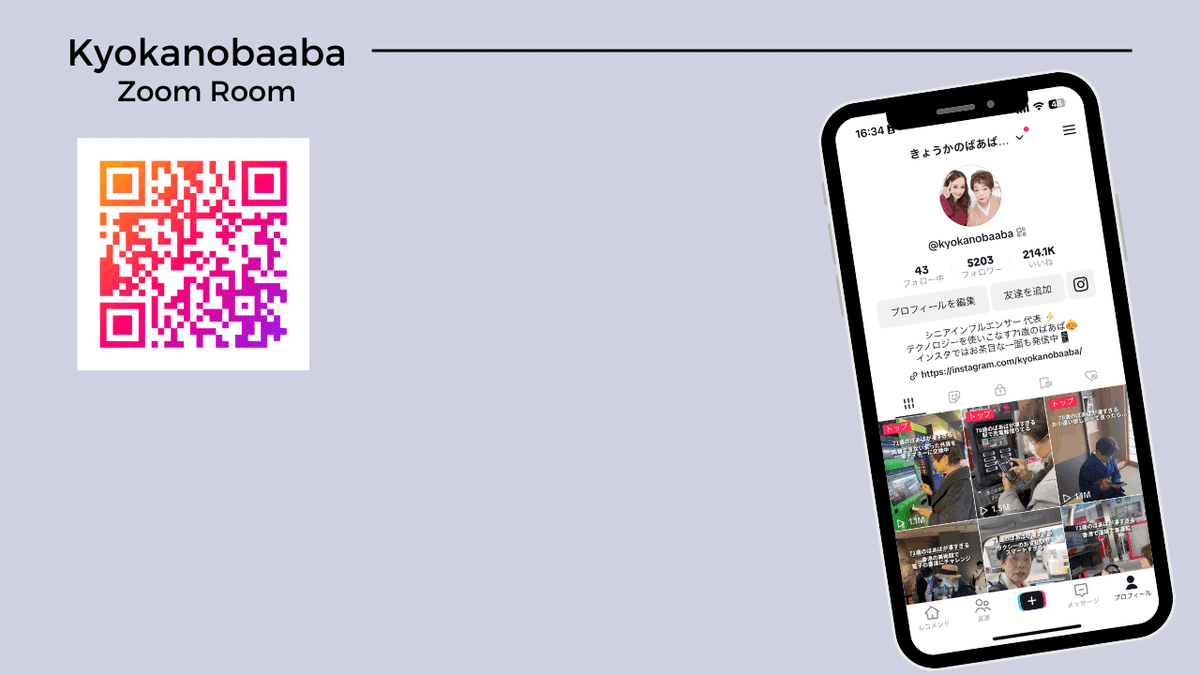
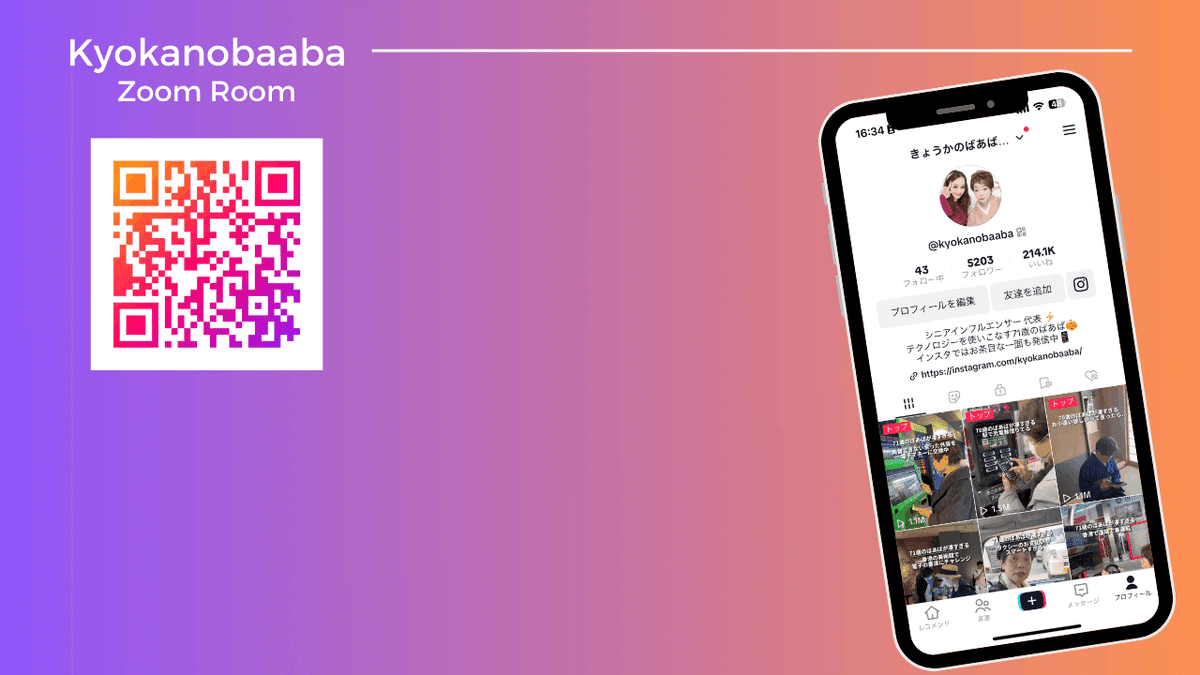
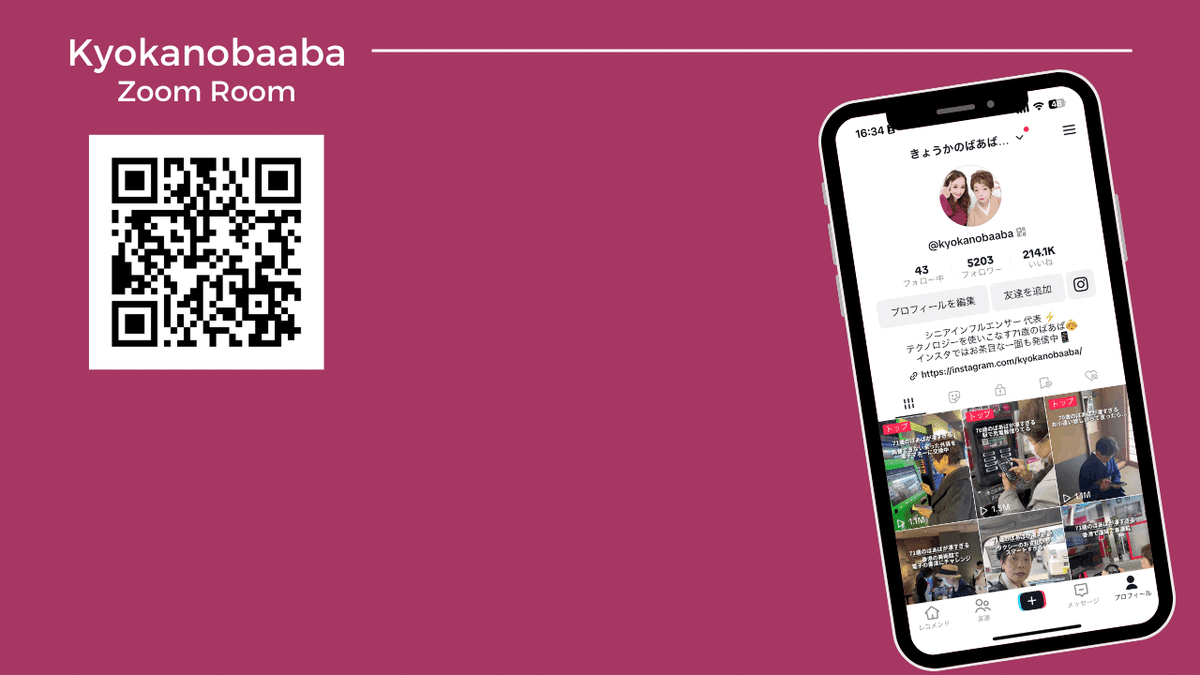
今まで、ずっとズーム背景は、お気に入りの写真を使うことが多かったのですが、きょうかのばあばの件でズームをする機会も少しずつ増えてきたので、ズームの背景を作成してみました。1番力を入れているのは、TikTokなのでTIkTokの画面にしました。また、QRコードを読み取るとLitLinkが出てくるように。



これは、タイトルに書いているようにCanvaを使って作成しました。お恥ずかしながらデザインが得意ではないので、デザインはいつもCanva頼りです。私は、よく
Canva公式のYouTubeを見てHow toやTipsなどをinputしてます。参考にしたYouTubeをペースとしていくので良かったら見てみてください。
今日も最後まで読んでくださりありがとうございます。 Happy Sunday !!
---------------------------------------------
■LitLink
いいなと思ったら応援しよう!

