テキスト切り抜き【AVI UTL】
どうも、きゃぽーです。
今回は動画編集ソフトAVI UTL を使ってFig. 1のようなテキスト切り抜きを行う方法を説明します。初めてAVI UTLを触る方、一緒に頑張っていきましょう!

テキストの切り抜きを行うステップとしては
①背景(Fig. 1の紺色外枠)
②切り抜かれるもの(Fig. 1の白色)
③切り抜く文字(Fig. 1の"切り抜きテキスト")
の3つを作成すれば完成です。
AVI UTLをダウンロードしたばかりの方に向けて詳しく説明していきます。
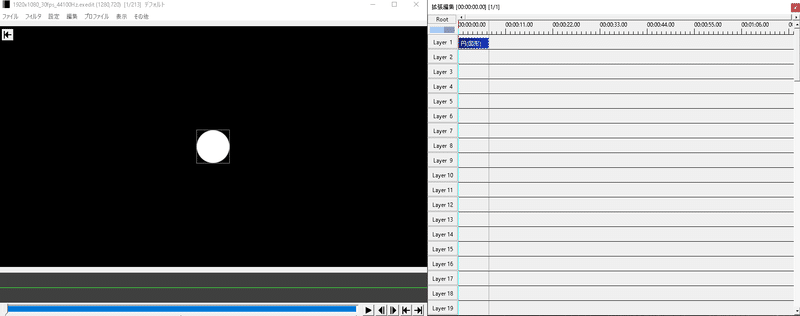
初めに、Fig. 2 (左)のとおりに"設定">"拡張編集の設定"のチェックマークをつけて、Fig. 2 (右)の画面を出して作業していきます。

拡張編集画面にはオブジェクト(編集元の動画や写真や編集で追加する図形やテキスト etc.)を設置します。横軸が編集する動画の時間軸となっており、各オブジェクトを動画内の〇時間〇分〇秒~〇時間〇分〇秒まで表示するのかを設定できます。また、水色or赤色の縦線の時間での様子が画面に表示されます。
なお、1つのLayerの中でオブジェクトを重ねることはできないため、
動画内の同じ時間帯に1, 2, 3, …n個のオブジェクトを追加するときは、1, 2, 3, …n個のLayerにそれぞれ配置する必要があります。

試しにLayer 1に背景を追加してみましょう。
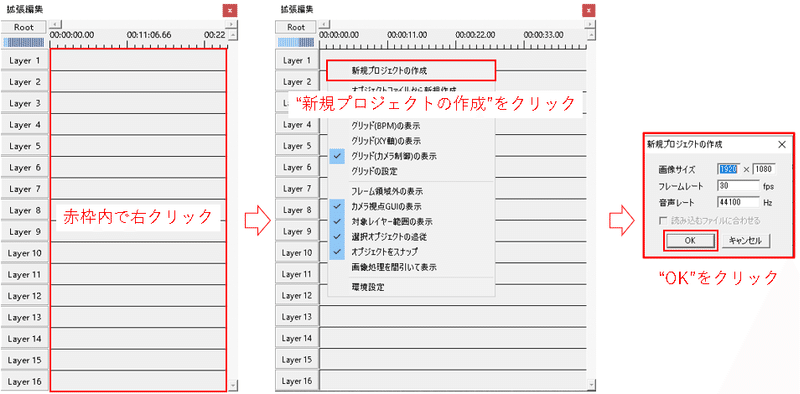
初めに新規プロジェクトを追加します。Fig. 4のように赤枠部分を右クリックして、"新規プロジェクトの作成"から画像サイズを適当なサイズに変更して"OK"します。

Fig. 5のような黒い画面が出ていれば大丈夫です。

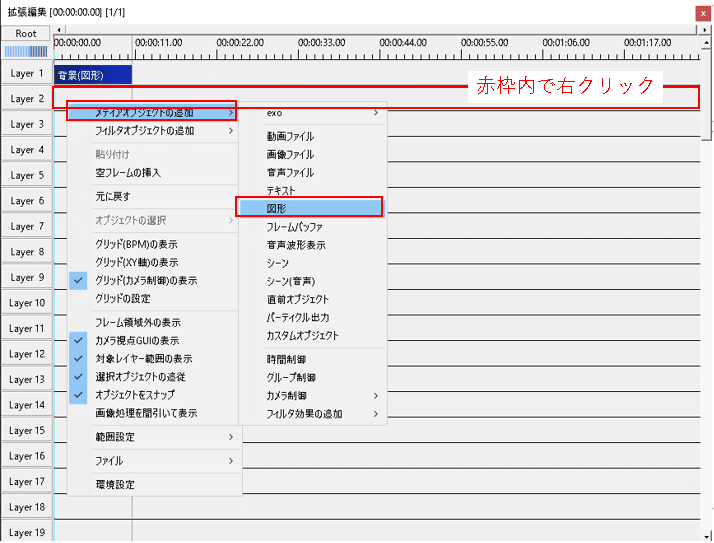
それではレイアウトにオブジェクトを追加してみます。Fig. 6のようにLayer 1の右側で右クリックし、"メディアオブジェクトの追加">"図形"と進みます。

Fig. 7 (左)のように白い球が出てくると思います。Fig. 7 (右)のように、図形の種類が"円"となっている場所を確認します。

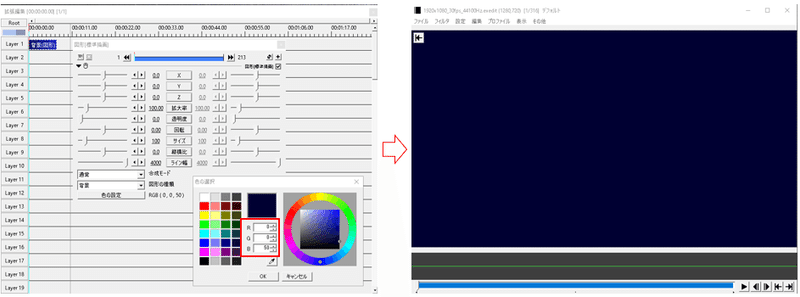
Fig. 8のように"円"の右側にあるドロップダウンから、"背景"を選択し、その下にある"色の指定"から、背景の色を選びます。
カラーマップから好きな色を選んでも良いですし、RGBの値を指定しても良いです。RGBはRed, Green, Blueの値の割合を0~255で指定して色を決定します。
(0に近づくほど濃い色に、255に近づくほど薄い色になり、RGB全てが0のときに黒色、全てが255のときに白色になります。)

例えばR=0, G=0, B=50とするとFig. 9のようになります。

ここで①「背景の設定」が終了です。
次に②「切り抜かれるもの」を作成します。
今度はFig. 10のようにLayer 2の右側で右クリックし、"メディアオブジェクトの追加">"図形"と進みます。

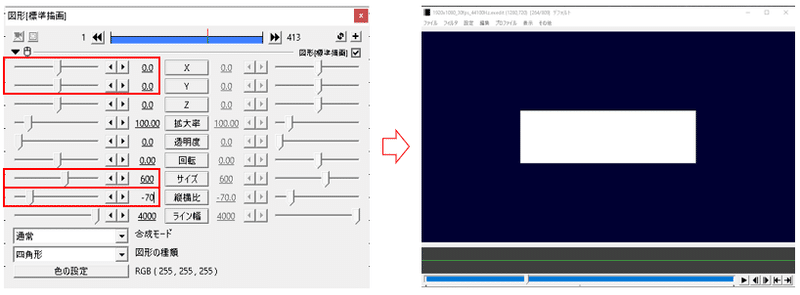
Fig. 11のように図形の種類を”円”から”四角形”に変更します。この時点では正方形が出てきます。

長方形に変更するためには、Fig. 12の縦横比を変更します。変更するには①「赤枠内左側のタブを左右に動かす方法」と②「赤枠内右側の数値を打ち込む方法」、③「左右矢印を押すことによる微調整」の3種類があります。位置は”X” (横方向), ”Y” (縦方向)の値で、大きさは"サイズ"の値で変更可能です。

【補足】
"Z" (奥行き方向)や"拡大率" (ズーム率), "透明度", "回転", "ライン幅"の値も変えてみるといろいろな調整が出来ます。
また、左右中心の□内の"X", "Y",…., "ライン幅"もそれぞれクリックすることができます。こちらは「動画内で0秒~5秒にかけて位置やサイズなどの値を変化させたい」というときに用います。(詳細は別のNOTEを更新予定なのでお待ちください…。)
これで②「切り抜かれるもの」の設定が終わりです。
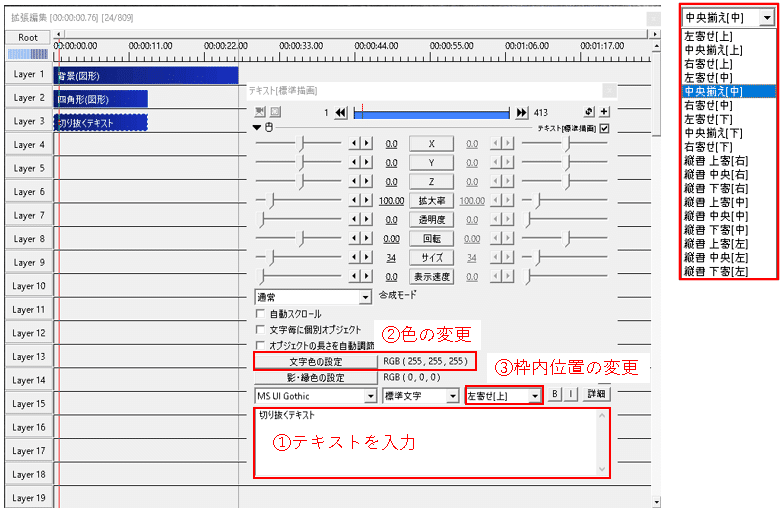
最後に③「切り抜く文字」を設定します。Fig. 13のようにLayer 3にて右クリックをして、"メディアオブジェクトの追加”>”テキスト”と進みましょう。

続いて「①テキストの入力」→「②テキスト色の変更」→「③枠内位置の変更」をしていきます。「③枠内位置の変更」では今回は”中央揃え[中]”にしてみます。

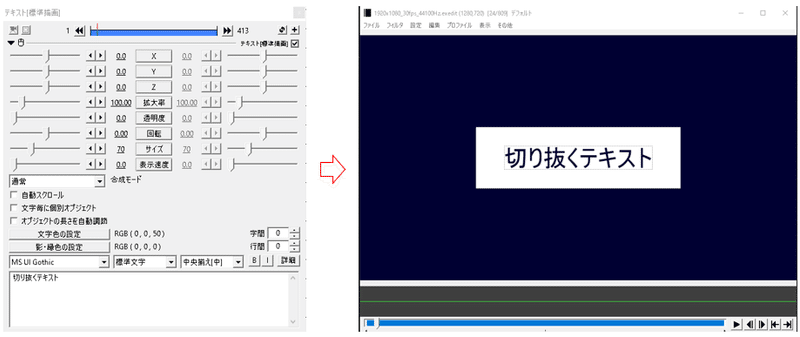
サイズなどの値を修正するとFig. 15のようになります。

こちらで③「切り抜き文字」の作成が完了です。お疲れさまでした!
ということで、今回は切り抜き文字の作成方法を学んできました。
少し味気ない作業だったかもしれませんが、次回は「切り抜き文字」を利用した動画を作成していく予定なので、更新しばらくお待ちください!
最後まで見てくださって、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
