
【無料で公開】新モデル4o miniを自分のアプリに導入する方法
・はじめに、生成AIのアプリ導入はお金がかかる
ChatGPTなどの生成AIを自分のアプリに導入しようと思う時に、必ず立ちはだかる弊害。
それは・・・
・お金がかかること
アプリ開発者向けの生成AIは基本的に使用量によって費用が発生します。
そのため、アプリ公開前のテスト段階からお金がかかってしまうのです。
なので、生成AI側としては「安い、けど性能もいい」モデルを出す方が使ってもらいやすい。
そのために最近リリースされたのが、ChatGPT 4o miniです。
しかし、お金がかかるのは事実。
開発中の費用もできるだけ抑えたい。
そこで、今回はこれからChatGPT 4o miniを入れようと思っている方が無駄にお金をかけないために、アプリにChatGPT 4o miniを導入するまでの流れを紹介したいと思います。
・私が使っているアプリ開発ツールは【15億稼ぐまで無料で使えるやつ】
まず、私が使っているアプリ開発ツールはAppGyverと言います。
私がこのツールを使っている理由は、たった一つ。
15億(1000万ドル)稼ぐまで無料で使える
ためです。
ですので、今回はAppGyverとChatGPT 4o miniを使って自分のアプリに導入する方法を紹介します。
・今回紹介する内容
どのような機能をChatGPTで追加したかというと、
『検索した医薬品の100文字の要約をアプリ上に出力する』という機能です。(詳細は以下の動画参照)
そこで、今回紹介する内容は以下の3つです。
ChatGPT側の準備(登録からAPI keyの取得まで)
AppGyverとChatGPTとの接続方法(API 接続の方法)
アプリ画面の設定(生成結果の表示ロジックの作成)
それでは、順に説明していきます。
・ChatGPT 4o miniのアプリ導入の方法
1. ChatGPT側の準備(登録からAPI keyの取得まで)【無料特典あり!】
はじめに、ChatGPT側の準備を行なっていきます。
ChatGPTのアカウントを既に持っている方であったとしても、別の画面からログインする必要があるので注意が必要です。
(APIとは・・・異なるソフトウェアやプログラムを連携させる機能。そのためには連携させたいソフトフェアのAPI keyを取得する必要がある。)
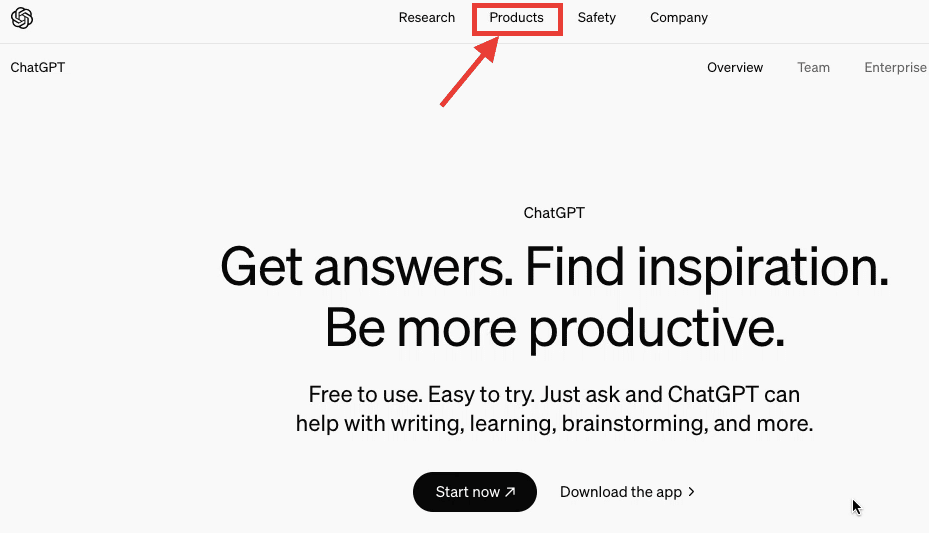
まず、ChatGPTのホームページに移動し、画面上側にある「Products」をクリックします。

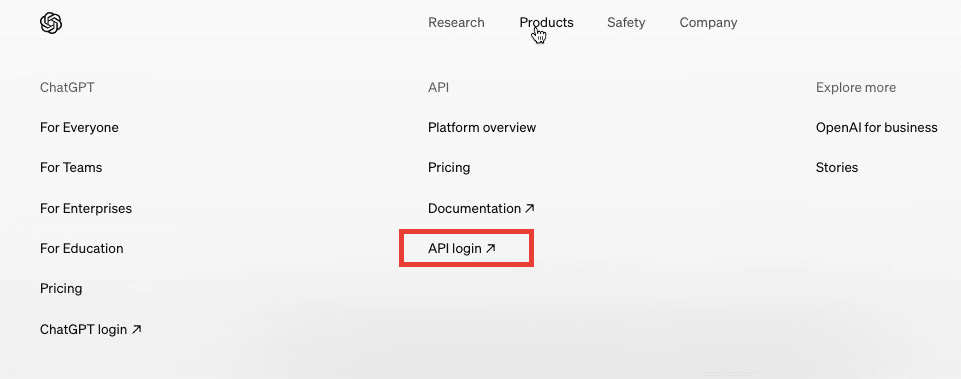
APIの項目から、「API login」をクリックします。

すると、通常のログイン画面に移るのでChatGPTアカウントを既に持っている方はここでログインします。(持っていない方はアカウント作成から行います)

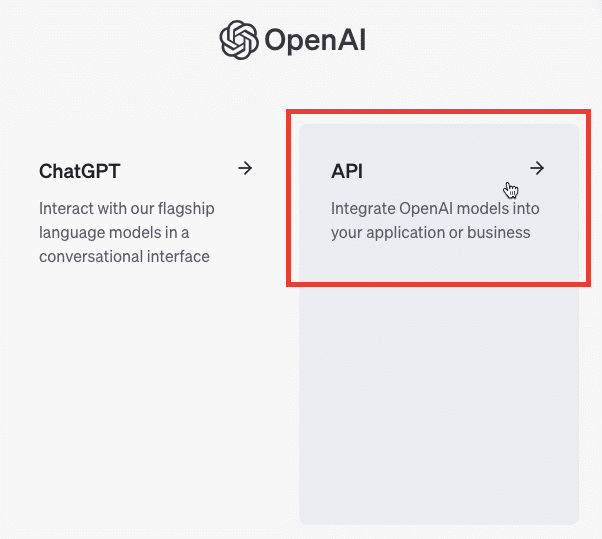
ログインに成功すると、ChatGPTかAPIか選択させられるので、APIをクリックします。

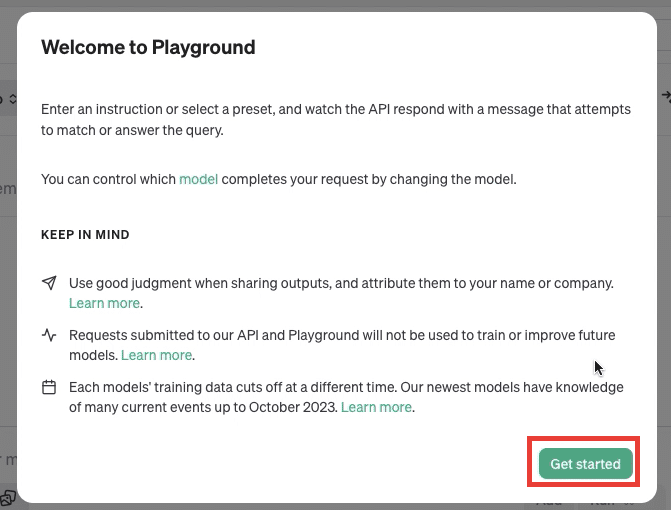
はじめは下のようなチュートリアル画面が出るため、「Get started」をクリック

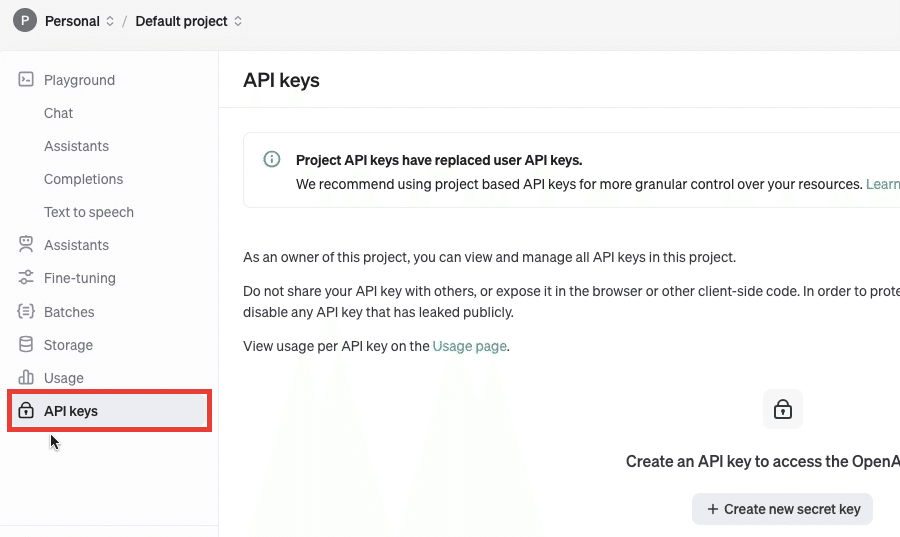
画面左側の一覧にある「API keys」をクリック

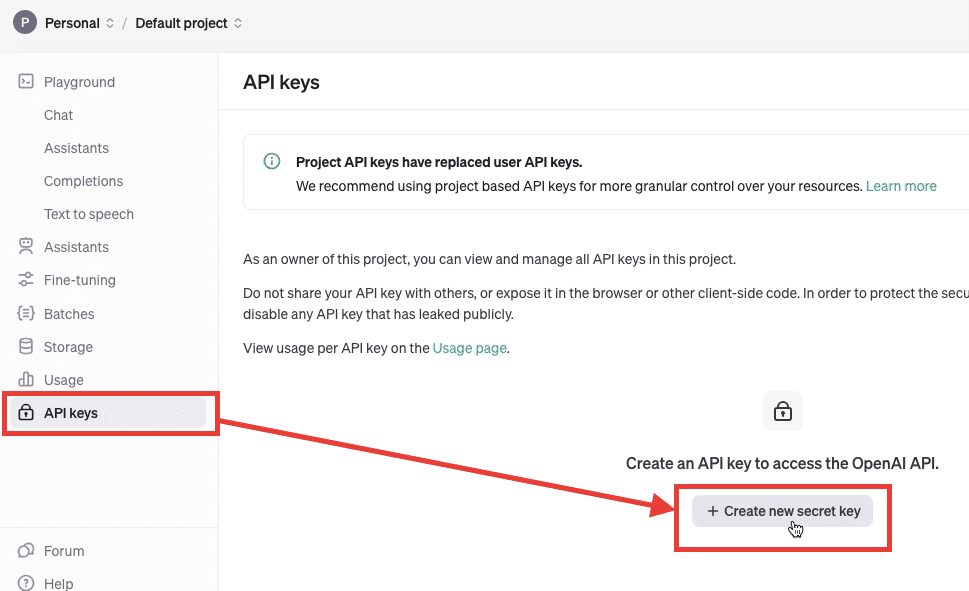
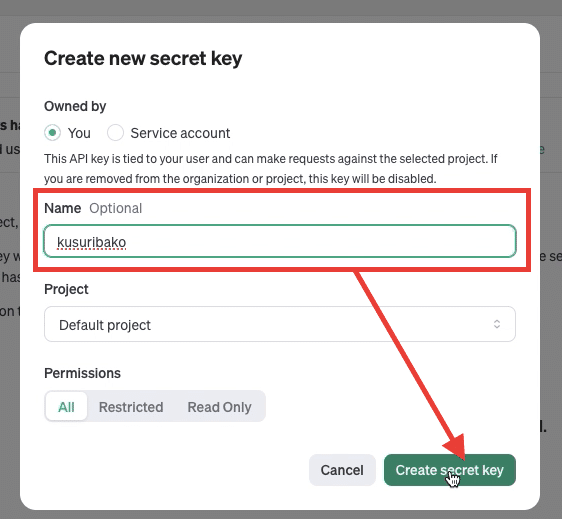
「Create new secret key」をクリックし新しいAPI keyを作成します。


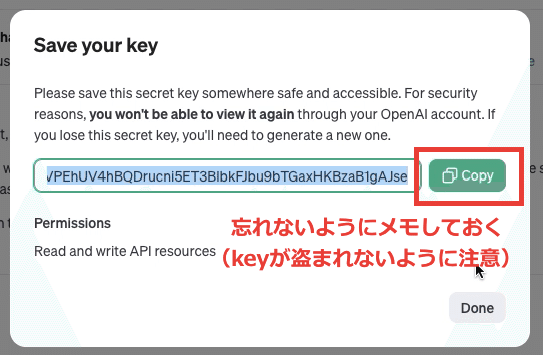
すると、長い文字列のAPI keyが作成されるので、Copyをクリックして保存しておきます。
【注意!】
1. API keyは作成時の画面しか確認できません。なので忘れたりしてしまうとそのkeyは二度と使えなくなるため、ちゃんとメモをしておきましょう。
2. 他人にkeyが知られてしまうと簡単に悪用できてしまうため、管理には細心の注意が必要です。

API keyが作成できましたが、まだ使用できません。
支払い方法を設定する必要があります。
【無料特典あり!】
ChatGPTの新規登録ユーザーには登録から3ヶ月だけ使える5ドル分の無料枠があります!(私は存在を知らず、期限切れでした・・・)
無料で使えるのでぜひ使いましょう!
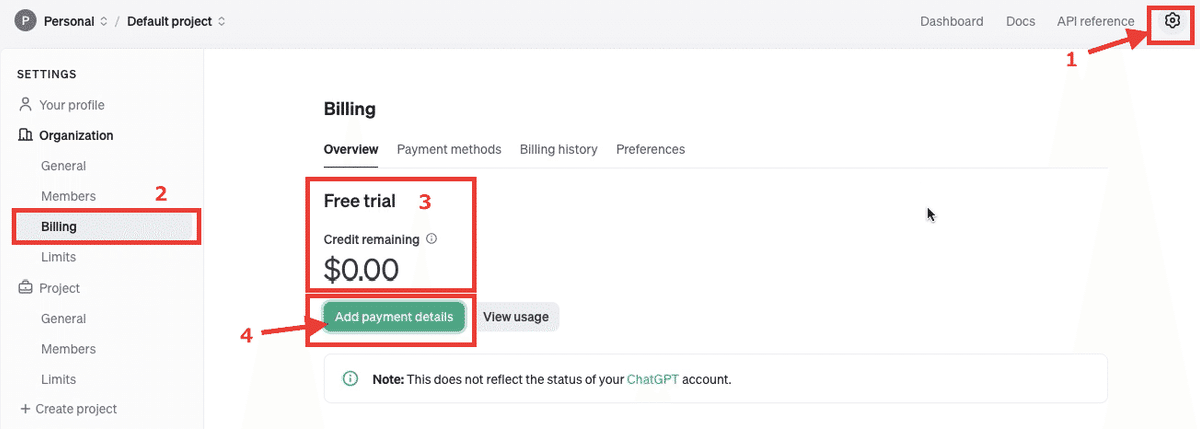
支払い方法を設定は右上から設定画面をクリック(1)
左側にあるBillingをクリック(2)
はじめはFree trialになっています(3)
「Add payment details」をクリック(4)

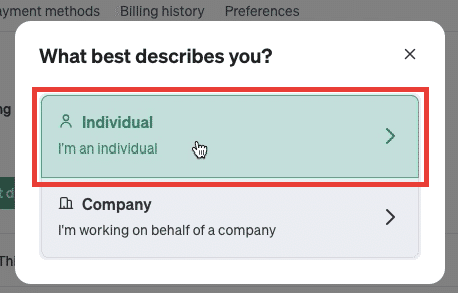
個人か企業か聞かれるので、個人開発の場合は「Individual」を選択

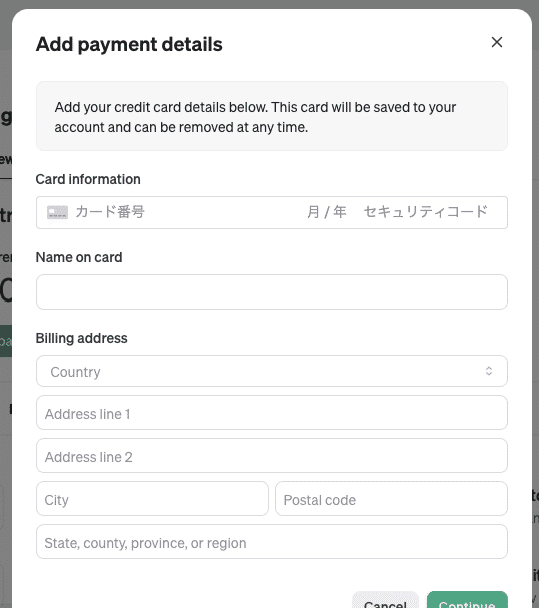
支払い方法を設定していきます。

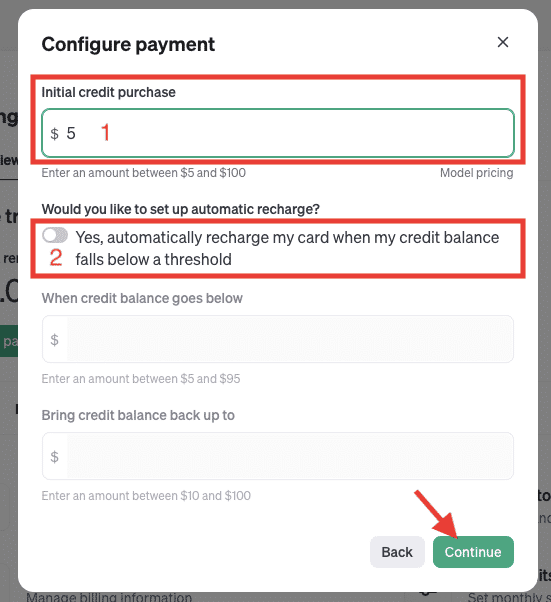
設定が完了するといくら分の枠を購入するか確認されるので、はじめは最低金額の「5ドル」にしておきます。(1)
枠が一定金額を下回った場合に自動で追加分を購入するか確認されますが、開発中はOFFで問題ないかと思います。(2)

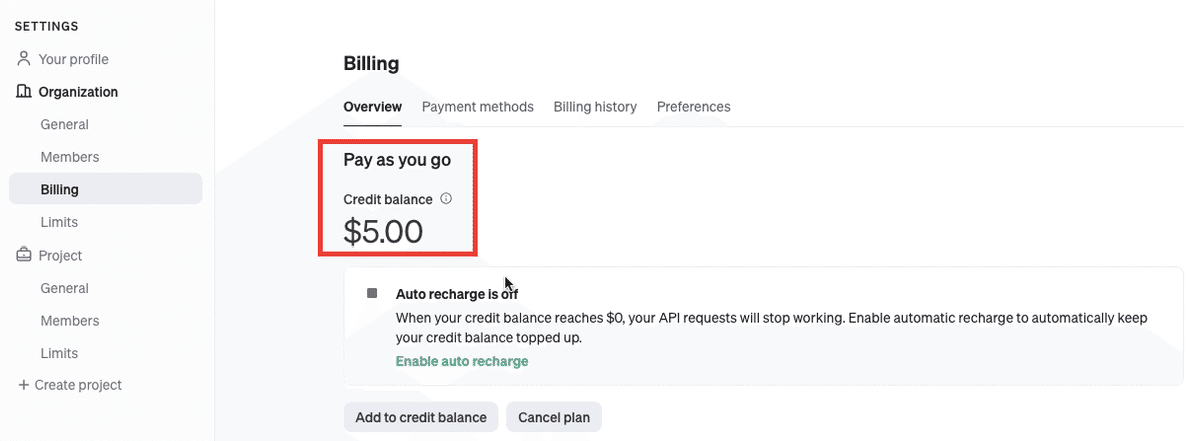
購入が完了すると、下のように購入した金額が表示されます。

以上で、ChatGPT側でAPI keyを使用して、連携する準備が整いました!
2. AppGyverとChatGPTとの接続方法(API 接続の方法)
次に、ChatGPT側で作成したAPI keyをAppGyverに接続していく方法を紹介します。
AppGyverでアプリを開発する方法については、最初の登録から設計まで以下のマガジンで紹介中ですので、気になる方はぜひ見てみてください。
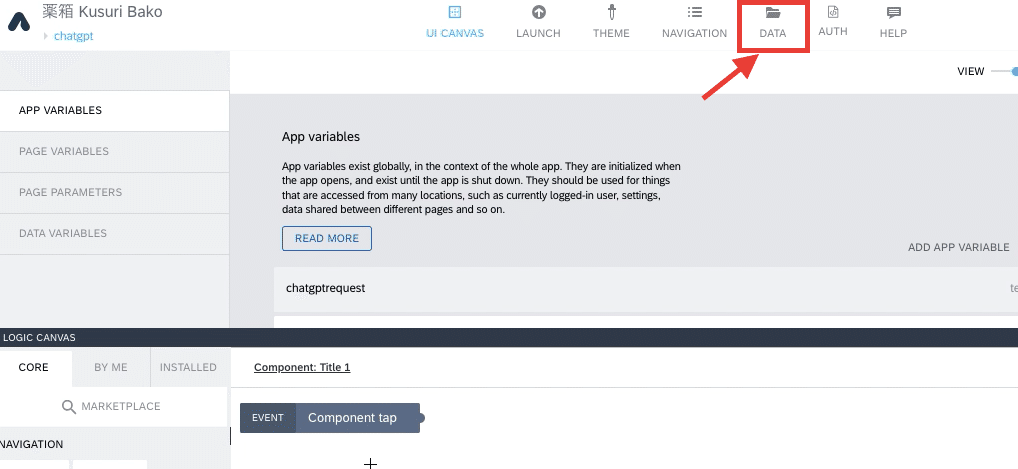
まず、AppGyver側で作成したアプリを開き、上側にある「Data」をクリック

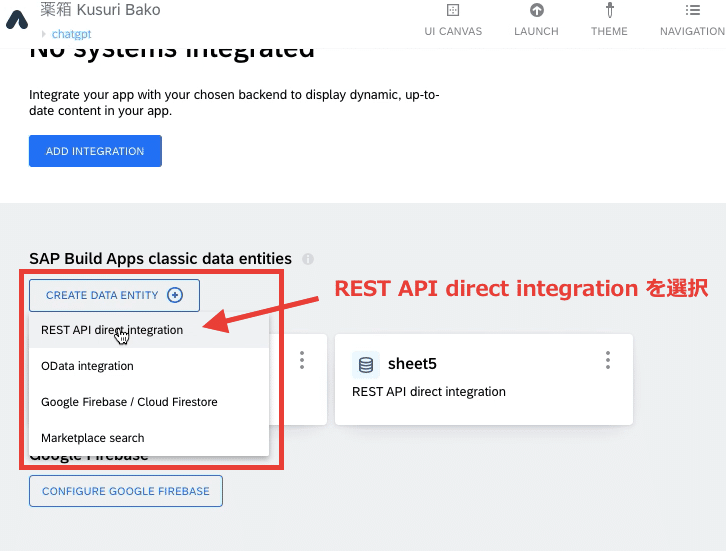
CREATE DATA ENTITYをクリックし「REST API direct integration」を選択します。

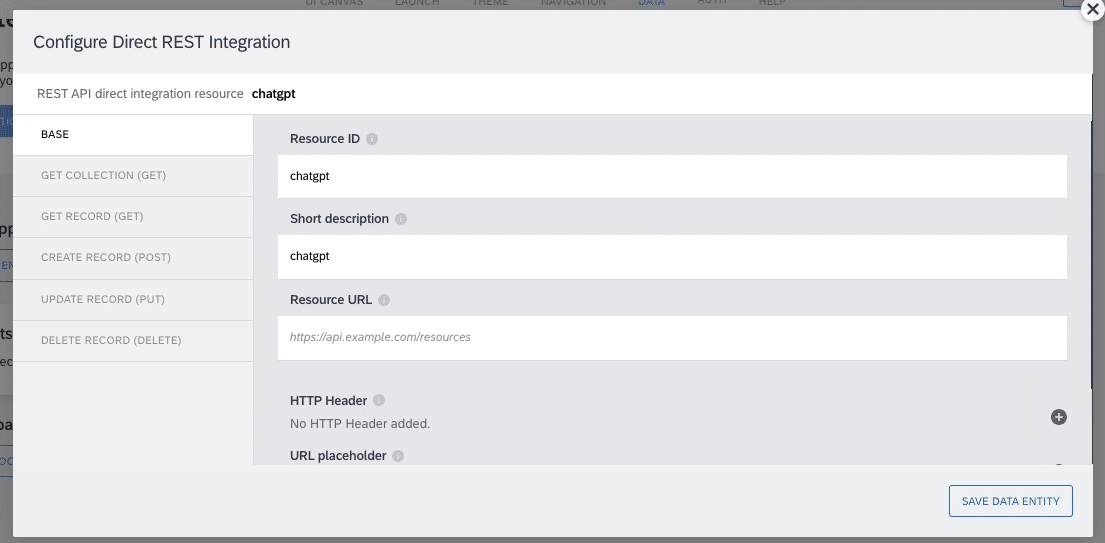
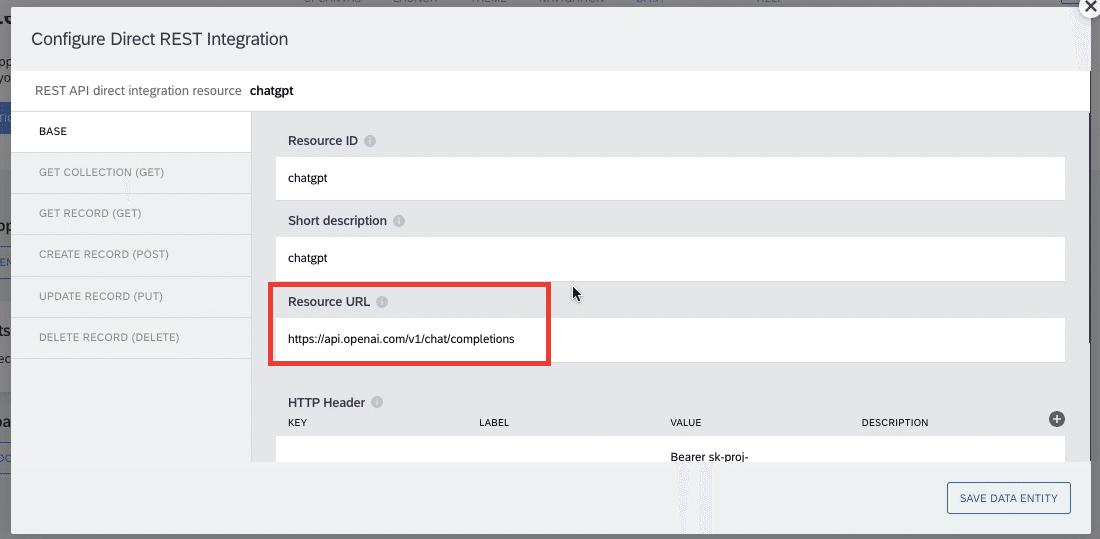
「BASE」の項目でResource IDを設定します。

★注意:ここからChatGPTの画面とAppGyverの画面が行ったり来たりしますので、ChatGPTの画面の場合は【ChatGPT画面】、AppGyverの画面の場合は【AppGyver画面】と先頭に記載します。
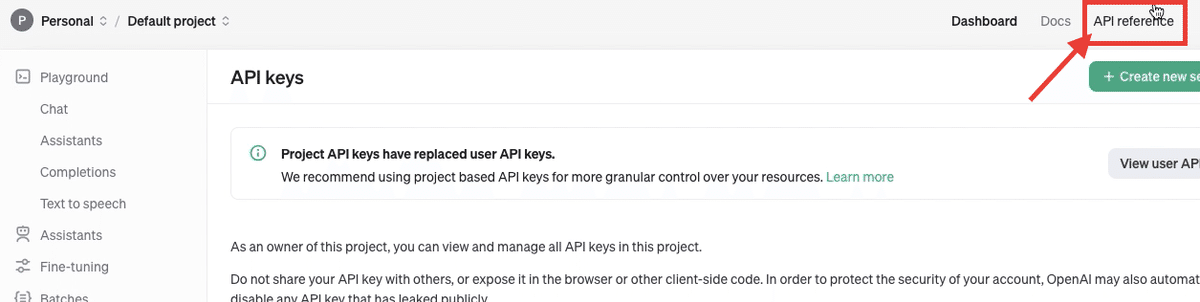
【ChatGPT画面】右上にあるAPI referenceをクリック

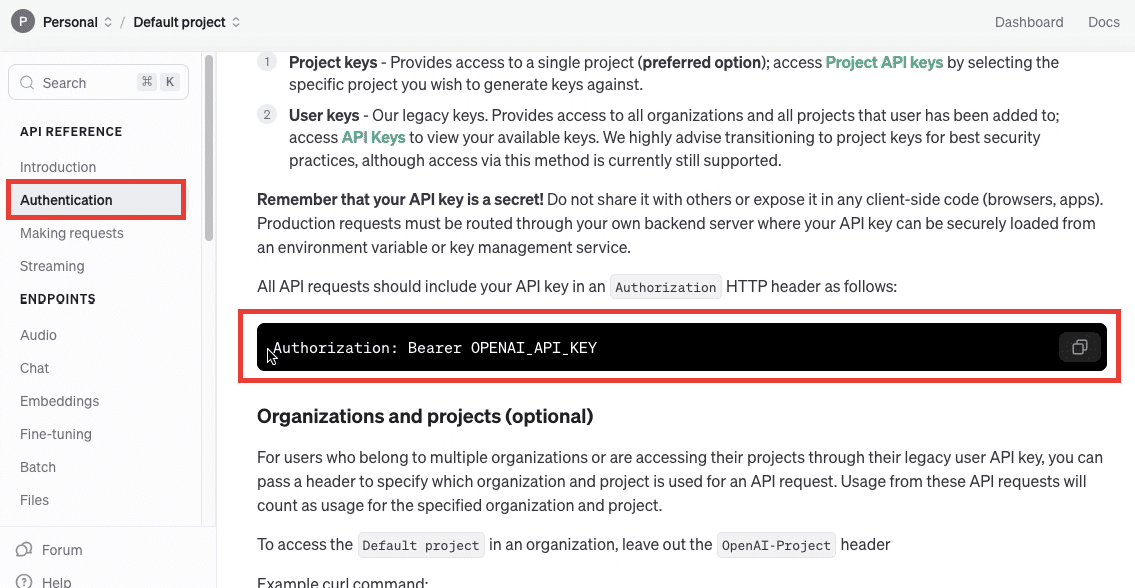
【ChatGPT画面】左側の一覧にあるAuthorizationを選択し、コードが書いてある部分を見つけます。(赤枠)
Authorization: Bearer OPENAI_API_KEY
(OPENAI_API_KEYは先ほど作成した自分のAPI keyです)

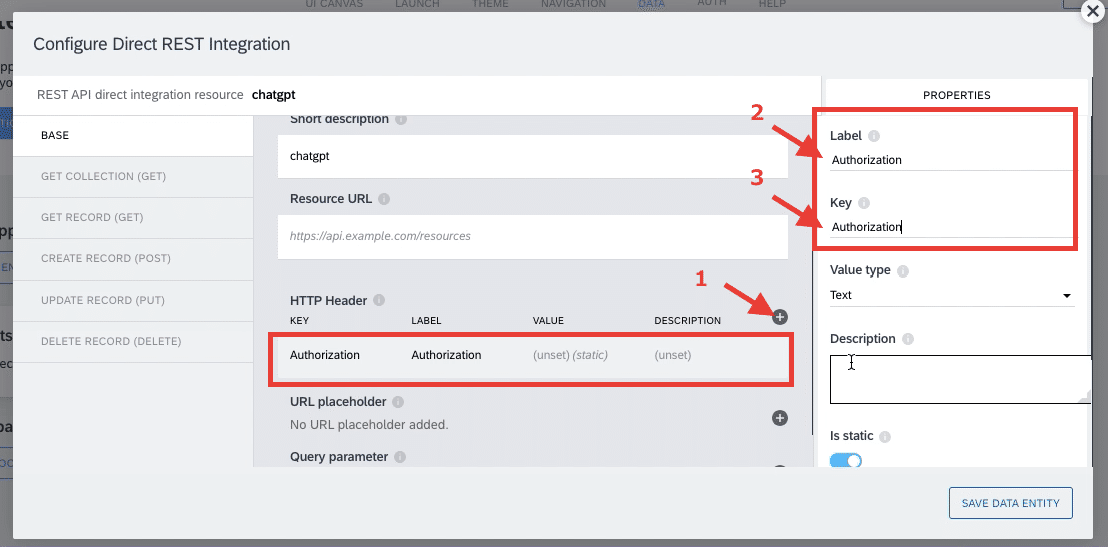
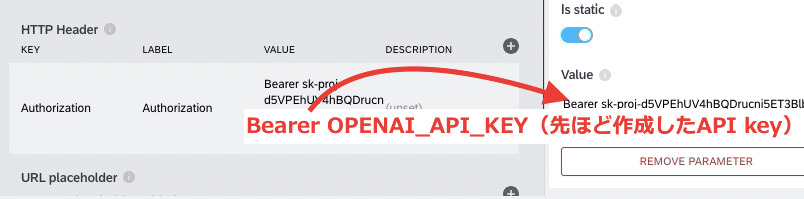
【AppGyver画面】BASEのHTTPヘッダーに先程の「Bearer OPENAI_API_KEY」を入力します。(設定は以下の通り)
KEY:Authorization
LABEL:Authorization
VALUE:Bearer OPENAI_API_KEY(OPENAI_API_KEYは先ほど作成した自分のAPI keyです)


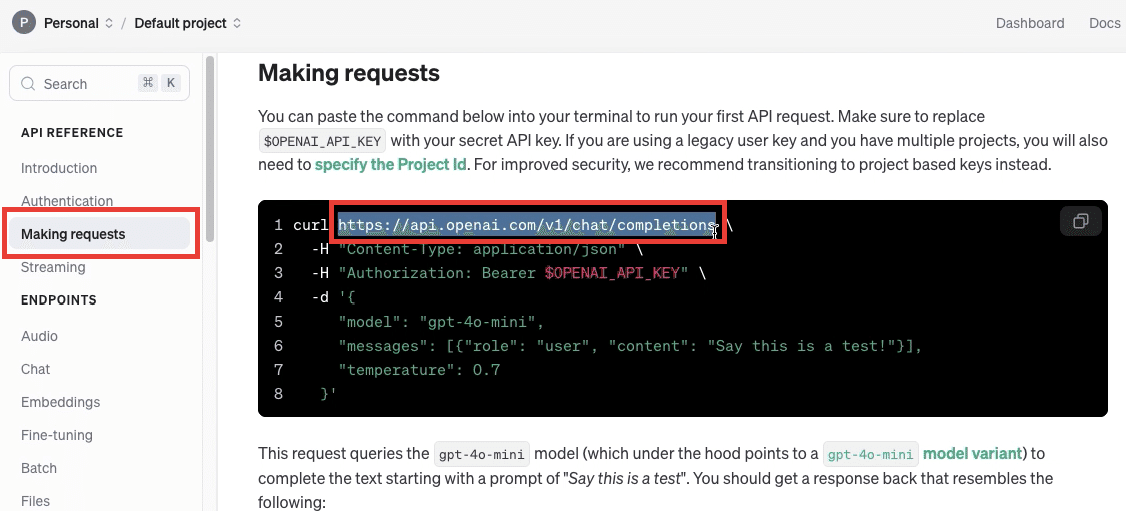
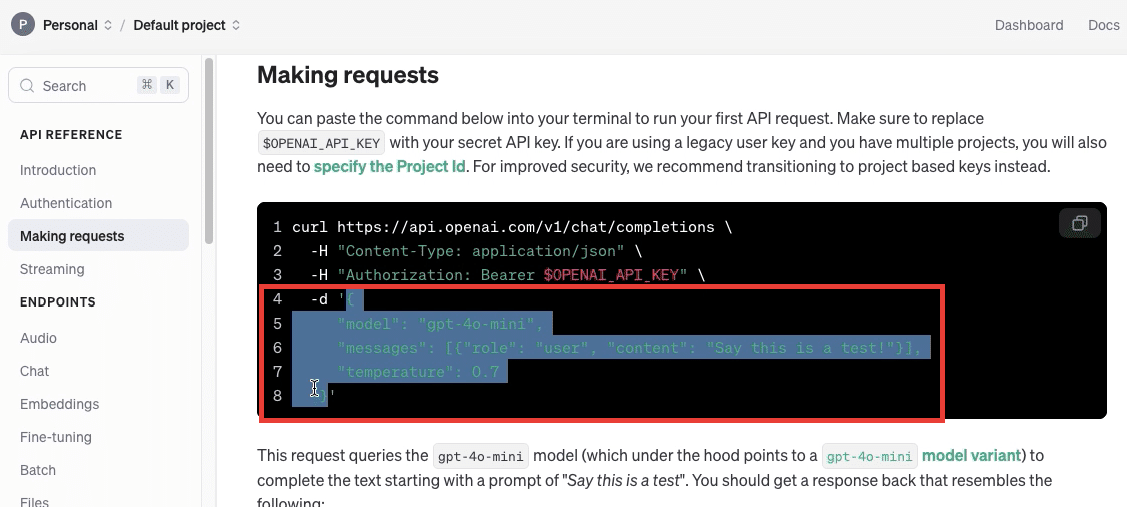
【ChatGPT画面】Making requestsに行き、ChatGPTの以下のAPI用のURLをコピーします。(下をコピーしてもOK)
https://api.openai.com/v1/chat/completions

【AppGyver画面】BASEのResource URLに先ほどのURLを貼り付けます。

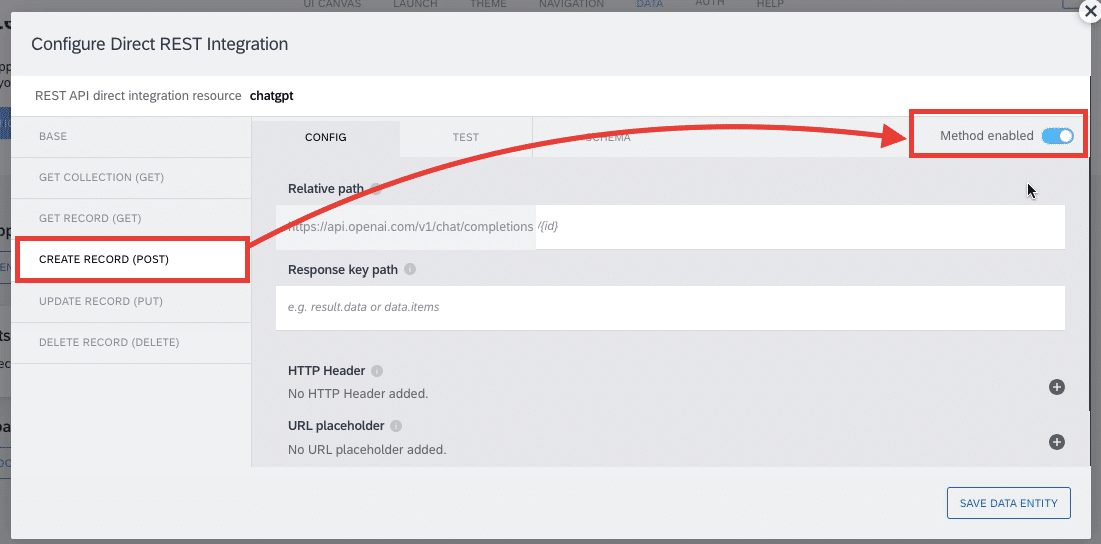
【AppGyver画面】CREATE RECORD(POST)を選択し、Method enabledをオンにします。

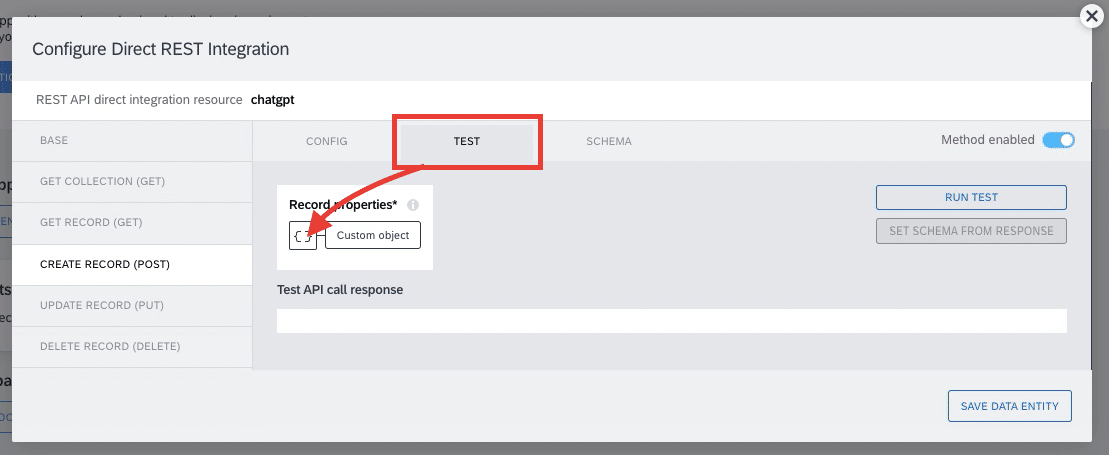
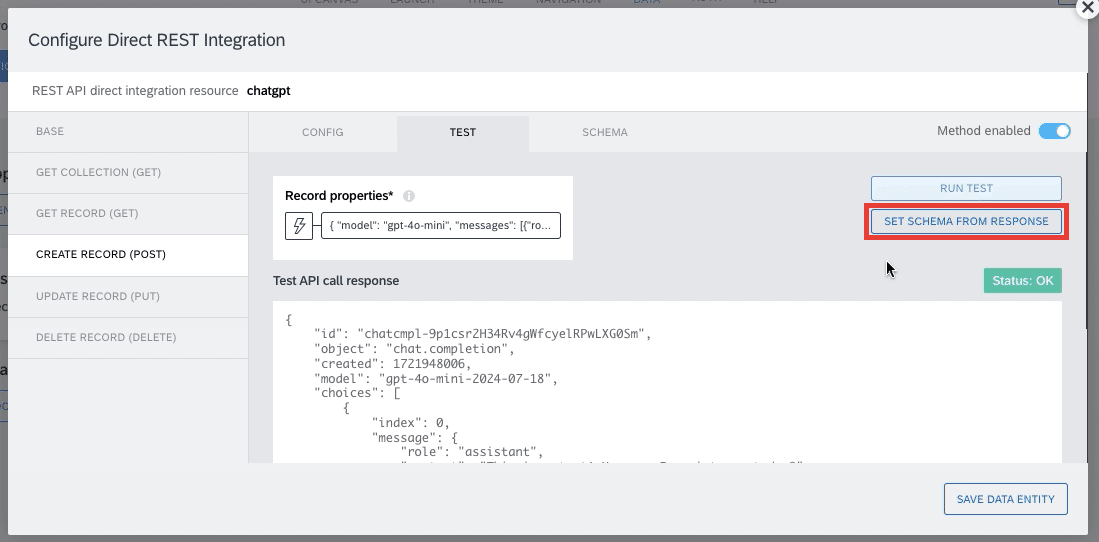
【AppGyver画面】TESTをクリックし、Record propertiesをクリックします。

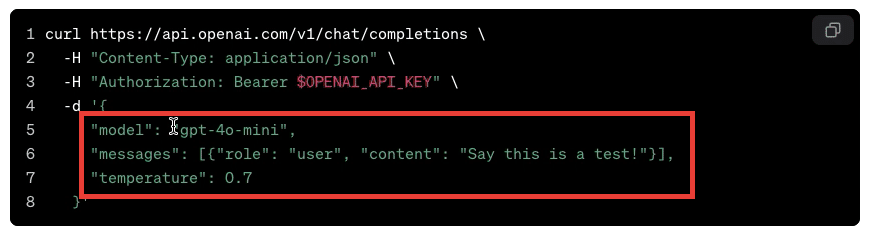
【ChatGPT画面】Making requestsから以下のコードをコピーします。
{
"model": "gpt-4o-mini",
"messages": [{"role": "user", "content": "Say this is a test!"}],
"temperature": 0.7
}
【AppGyver画面】コピーしたコードをRecord propertiesを開いた画面に貼り付け、保存します。

【AppGyver画面】
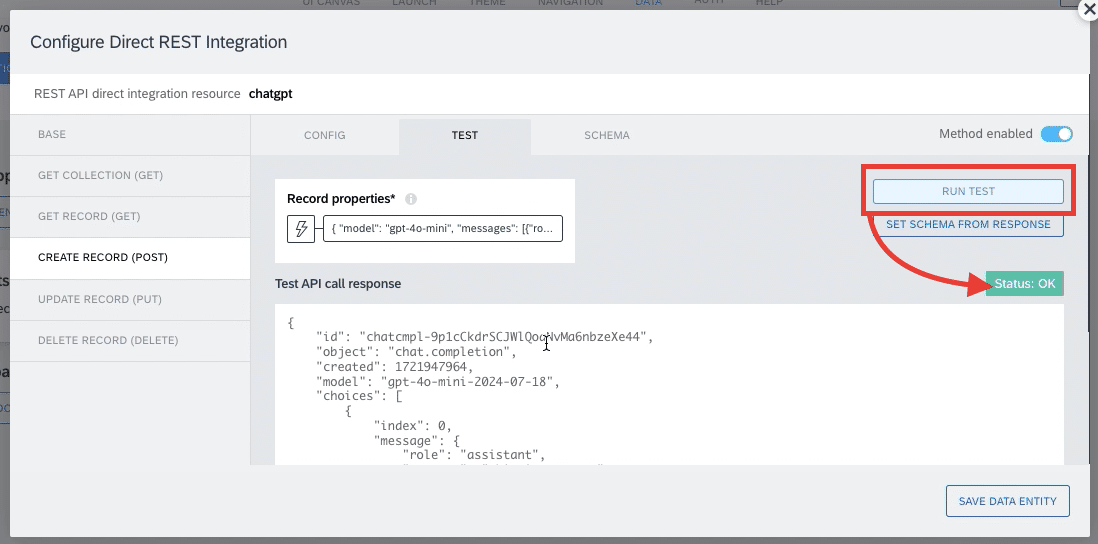
RUN TESTを押し、Status OKと緑色の表示が出たら連携成功です!
(注意:この時点で、0.01ドル以下ですが使用量が発生しています)

【AppGyver画面】連携に成功したら、SET SCHEMA FROM RESPONSEをクリックします。

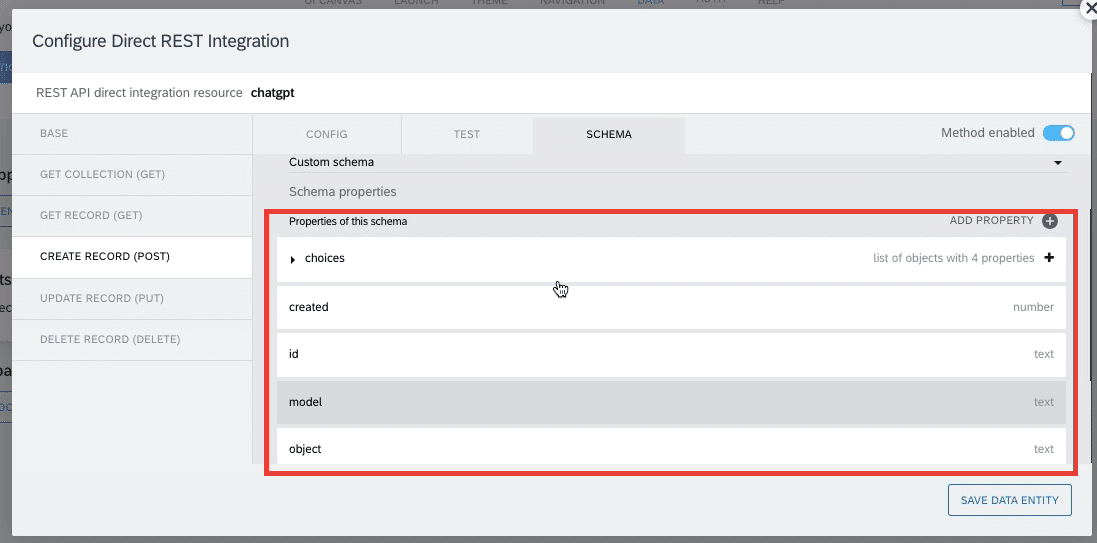
【AppGyver画面】先ほどの連携によって得られた結果がCreate record (POST) response schemaにセットされていることを確認します。

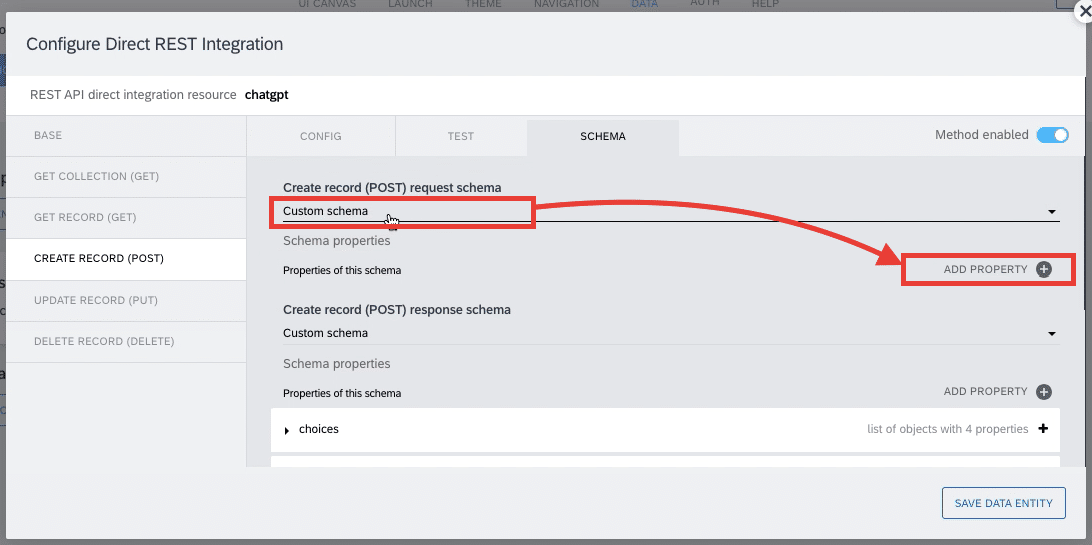
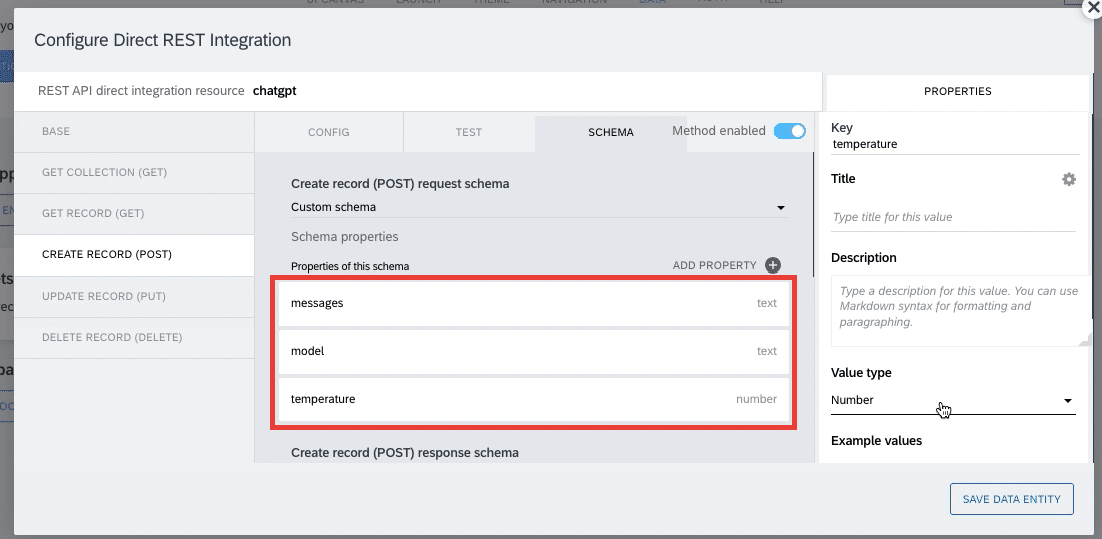
【AppGyver画面】次に、Create record (POST) request schemaに関しては手動で設定していきます。
まず、ADD PROPERTYをクリックします。

【ChatGPT画面】URLを確認したコードに戻り、以下の三つを設定する必要があることを確認しておきます。
"model": "gpt-4o-mini",
"messages": [{"role": "user", "content": "Say this is a test!"}],
"temperature": 0.7

【AppGyver画面】以下の3つをそれぞれ設定していきます。
Key:model、Value type:text
Key:messages、Value type:text
Key:temperature、Value type:number

以上で、ChatGPTとAppGyverの連携は完了です。
3. アプリ画面の設定(生成結果の表示ロジックの作成)
次に、アプリ画面の設定を行います。
注意:ここからはAppGyverを触ったことのある方向けとなりますので、AppGyverの基礎については、先ほど紹介したマガジンに詳しく紹介していますのでそちらをご覧ください。
ChatGPTの結果を表示させる、新しいページを作成します。

作成されたページで画面の設計を行っていきます。
今回ChatGPTで作る機能は、『検索した医薬品の要約機能』です。
アプリの動きとしては以下の通り。
医薬品を検索:既に開発済みの自分のアプリを使用
詳細画面に移動:既に開発済みの自分のアプリを使用
詳細画面から医薬品の名称をタップすると、その医薬品の要約を自動作成⇨ChatGPTを使用
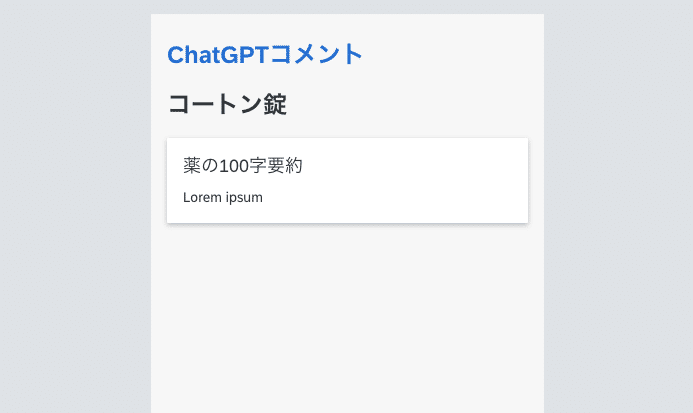
そのため、作成したページには『薬の100字要約』が出力されるように作成していきます。(Lorem ipsumの部分にChatGPTで生成された要約が表示)
また、要約の上には検索した医薬品の名称が表示されるように設定します。

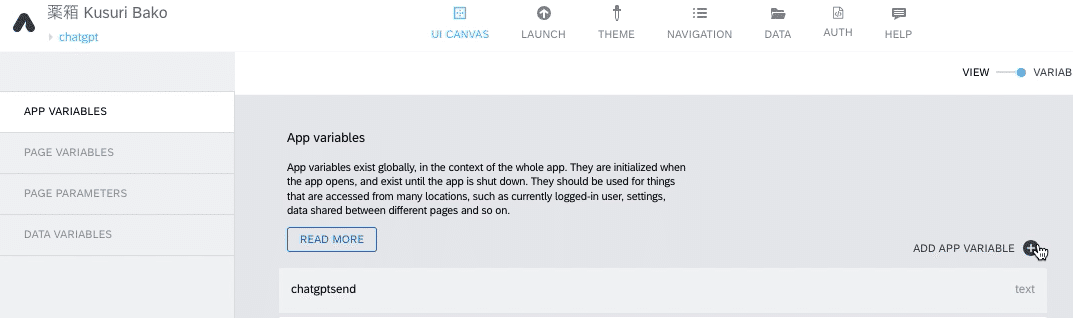
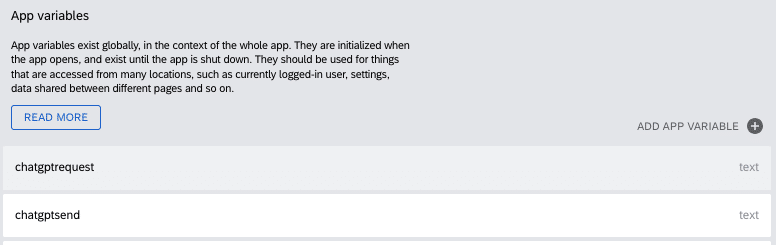
レイアウトが決まったら、VARIABLEに移動し、ここでApp variablesを2つ設定していきます。

chatgptrequest→Variable value type:text
chatgptsend→Variable value type:text

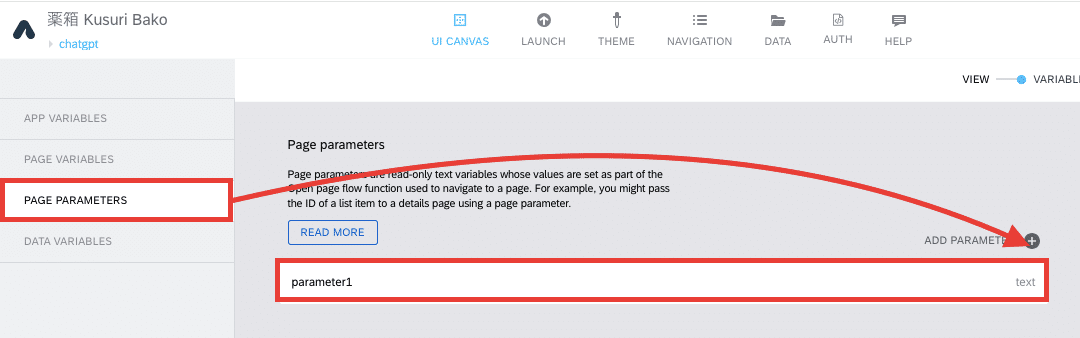
続いて、Page parametersに移動し、ページパラメーターを追加します。

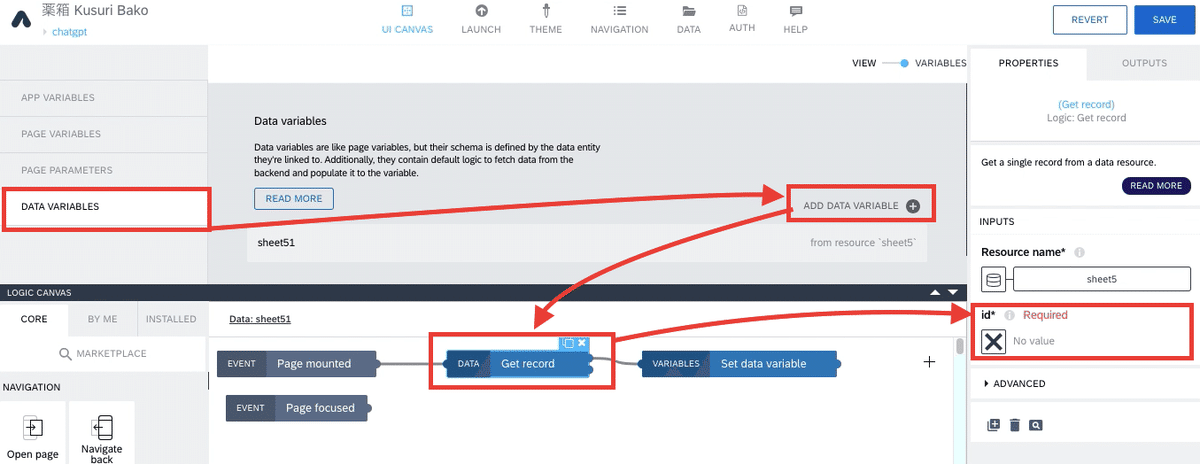
続いて、Data variablesに移動し、データ変数を追加します。
(私の開発しているアプリにはデータのリソース(sheet5)として医薬品の一覧が入っていますので、新しいページにもデータ変数を追加しています)

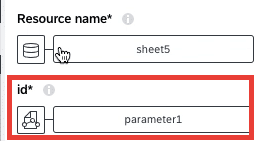
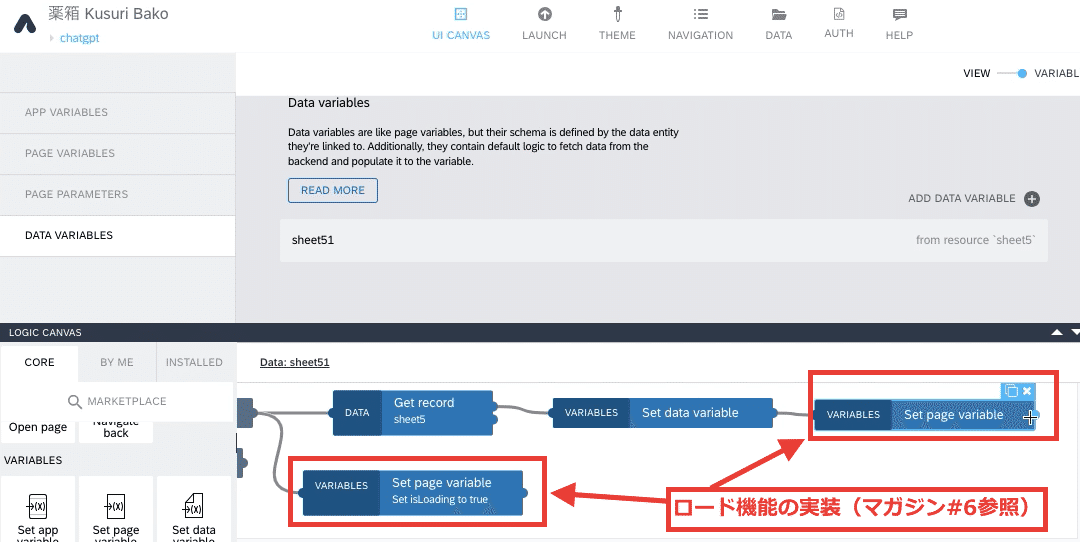
「Get record」を選択し、idには先ほど追加したページパラメーター(parameter1)をセットします。

(次に以下でロード機能を追加していますが、ここは省略可能です。)

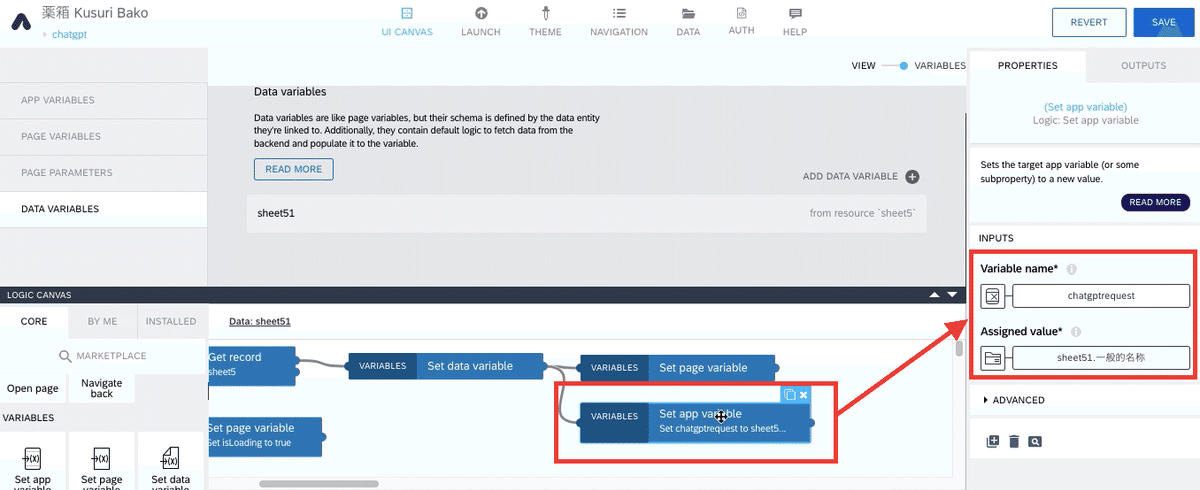
次にSet data variableの隣にSet app variableを接続します

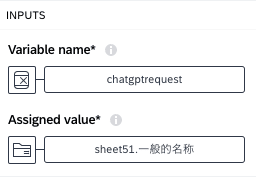
Variable nameをchatgptrequestに
Assigned valueを接続したいデータにセット

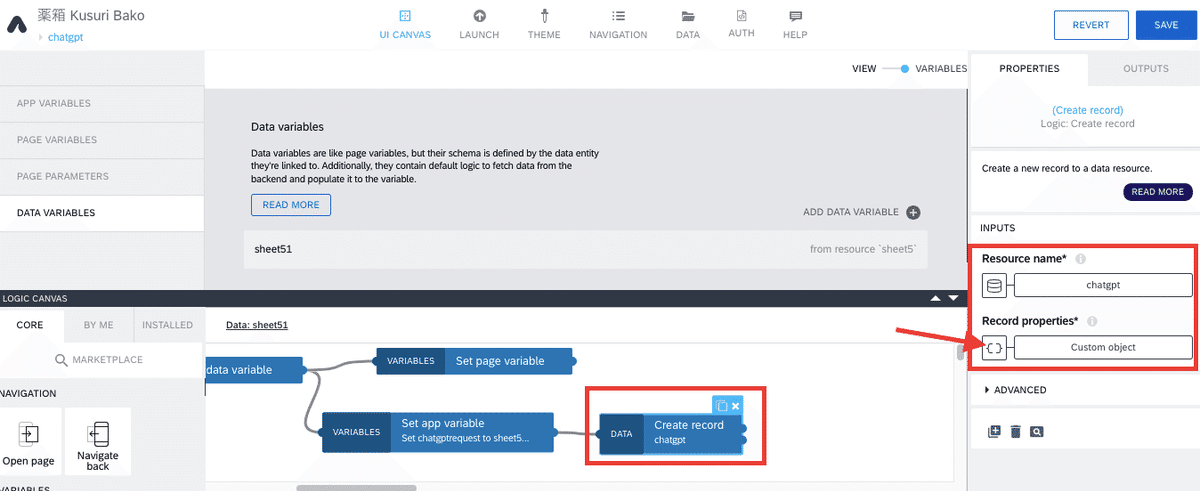
次にSet app variableの隣にCreate recordを追加します。

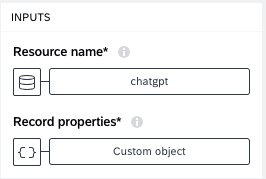
Resource nameがchatgptであることを確認し、Record propertiesをクリックします。

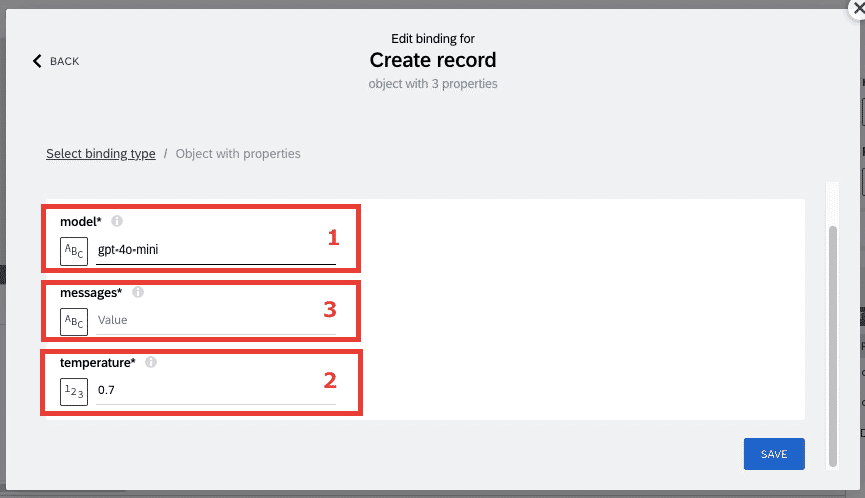
すると、先ほど設定した3つのpropertiesの設定を要求されるので以下のように設定します。
1.model:gpt-4o-mini
2.temperature:0.7

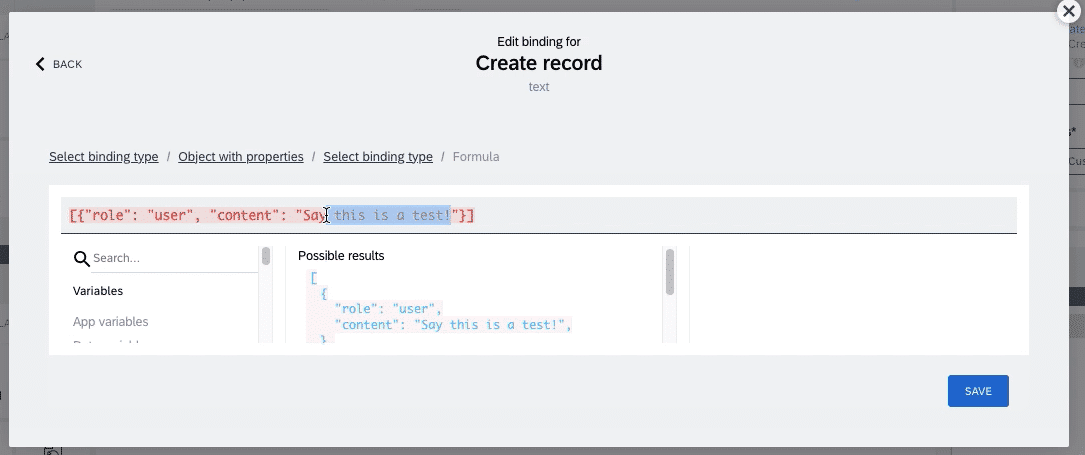
3.messages には、一旦、[{"role": "user", "content": "Say this is a test!"}]をそのままコピーしますが、「"Say this is a test!"」の部分を好きな命令文に変更します。

私の命令文は下のように変更しています。
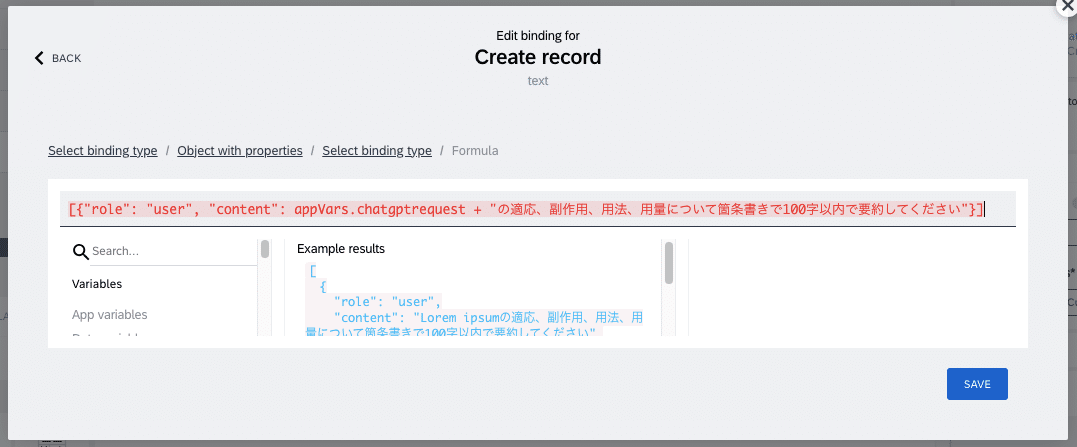
命令文:[{"role": "user", "content": appVars.chatgptrequest + "の適応、副作用、用法、用量について箇条書きで100字以内で要約してください"}]

【詳細説明】「appVars.chatgptrequest」の部分は検索した医薬品がセットされるようにしているので、医薬品ごとに変わることで、ChatGPTにはわざわざ入力しなくても常に、
「〇〇の適応、副作用、用法、用量について箇条書きで100字以内で要約してください」
と指示を送るようになっています。【詳細説明終わり】
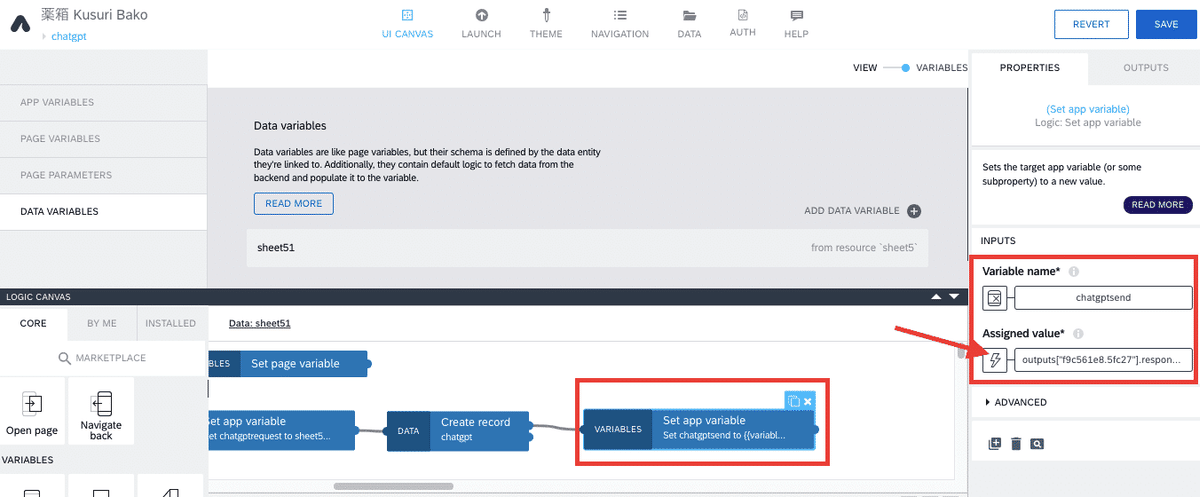
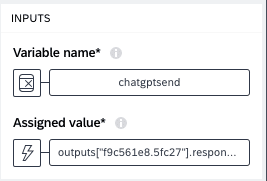
次にCreate recordの隣にSet app variableを追加します。

Variable nameをchatgptsendにし、Assigned valueをクリック

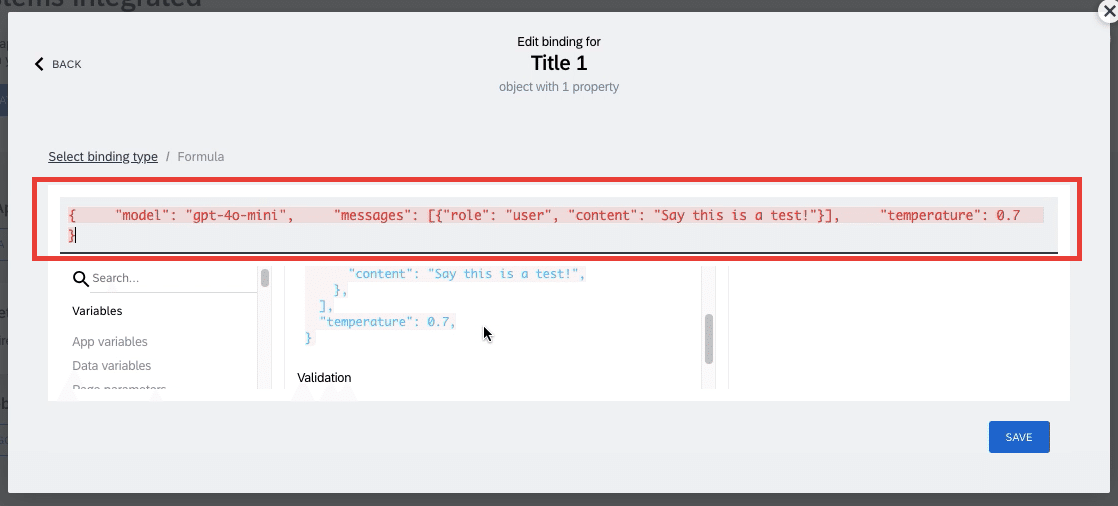
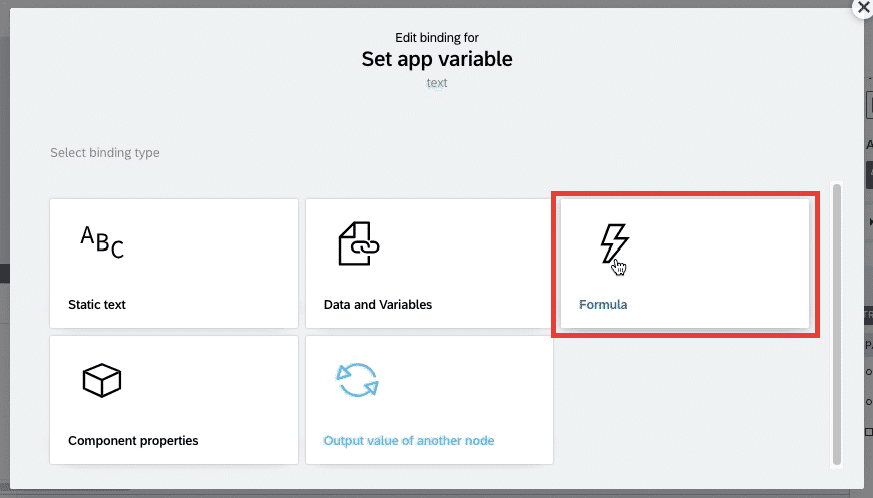
Formulaを選択

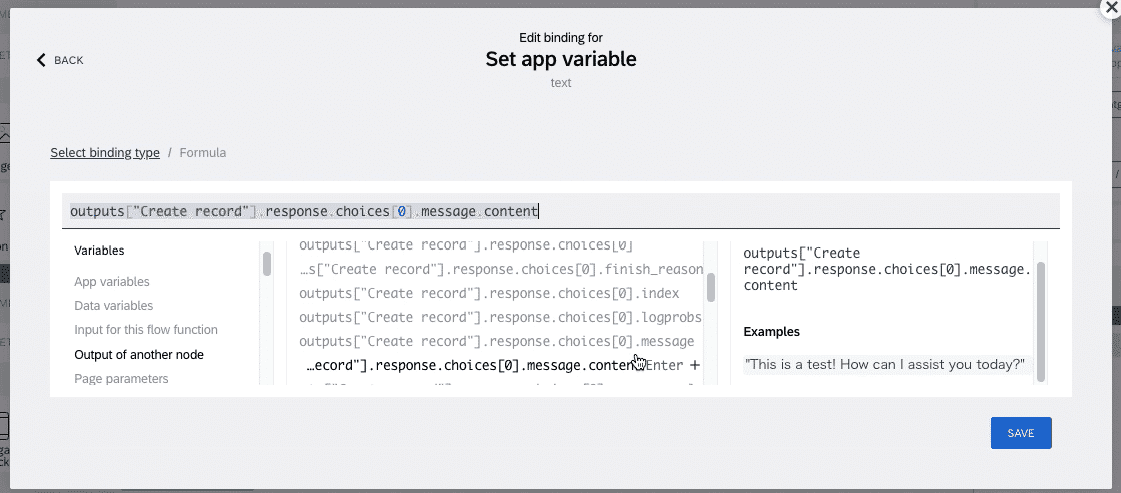
Formula画面のOutput of another nodeから「outputs["Create record"].response.choices[0].message.content」を選択

そうすることで、ChatGPTの要約内容をchatgptsendにセットできます。
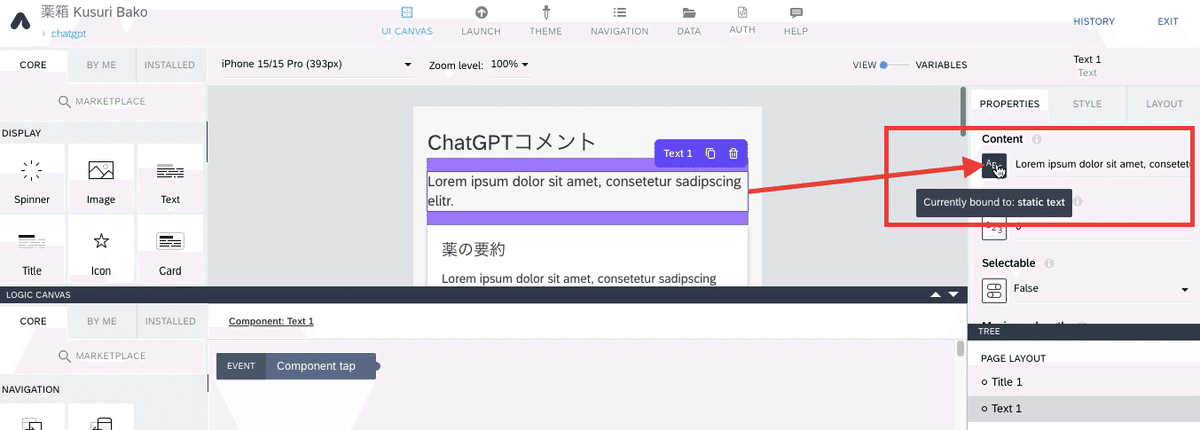
次に、アプリ画面(VIEW)に戻り、画面の設定を行なっていきます。
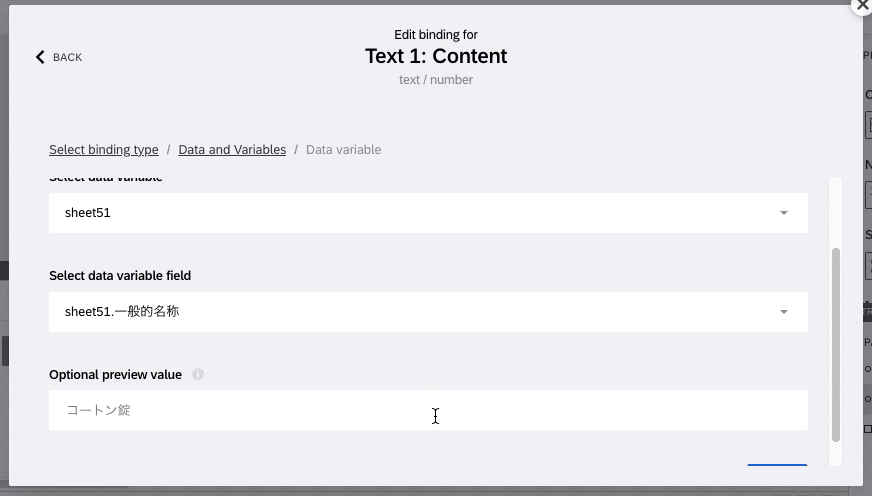
はじめにTextコンポーネントのContentを接続したいデータにセットします。
(今回の場合は、sheet5にある一般的名称)


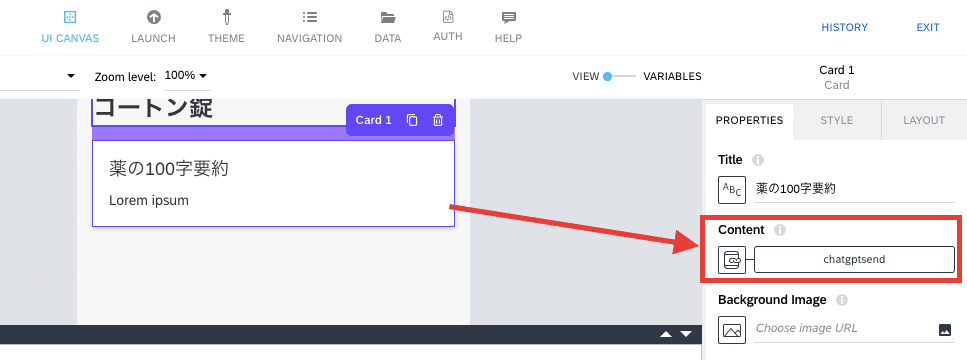
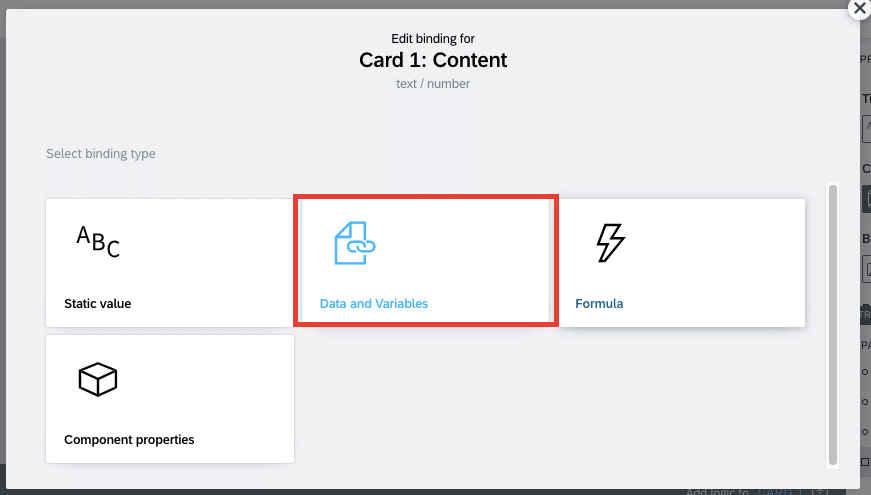
次に、CardコンポーネントのContentをクリックします。
(Titleは「薬の100字要約」と記載)

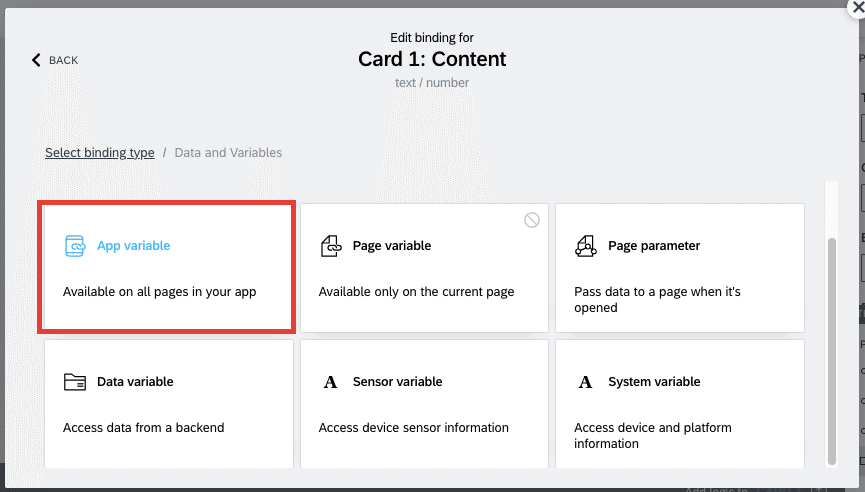
Data and Variablesを選択

App variablesを選択

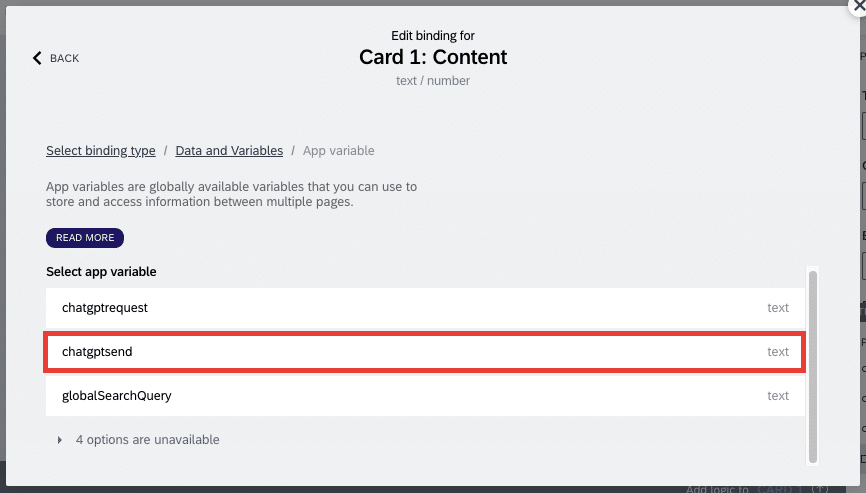
chatgptsend(ChatGPTの要約内容がセットされている変数)を選択

以上で、ChatGPTで得られた医薬品の100字要約がCardコンポーネントに表示されるようになりました。
ここまでお疲れ様です! これで完成です!
・最後に「生成AIをどのように活用するか」
今回は、検索して選んだ医薬品を100文字で自動要約する機能を自分のアプリに追加しました。
なぜ要約機能にしたかというと、
「チャット機能ならChatGPTで十分で、わざわざ自分のアプリに組み込む必要はない」
そう思ったからです。
通常のChatGPTは、「〇〇を要約して」と命令文(プロンプト)を送る必要がありますが、これすら面倒。
だから、今回は命令文をあらかじめ設定しておくという形を取りました。
今回の開発を通じて、外部API接続が容易なAppGyverはソフトフェア、アプリ間の連携が得意なのではと可能性を改めて感じています。
今後も活用できそうな生成AIがあればAppGyverに組み込んでみたいと思いますので、気になる方はぜひ今後も私の記事を読んでいただければと思います!
質問・疑問点などもお待ちしております。
フォロー頂けると大変励みになります!
それでは、これからもよろしくお願いします!!
この記事が気に入ったらサポートをしてみませんか?
