
#2 なぜAppGyverにしたのか?
・いざ、開発だ! でも、その前に…
医薬品の検索アプリ(薬箱 Kusuri Bako)を作ろうと思った時、何でもいいから適当に開発ツールを触ってみようと思った訳ではありません。
アプリ開発など全く知らない初心者です。
何も知らない私は、始めにこう考えました。
「まず、医薬品の一覧が必要だよな?」
⬇︎
「一覧にまとめるとしたら、ExcelかGoogleスプレッドシートか」

⬇︎
「一覧にまとめて、なんかそこから情報を検索して、
画面に表示できればアプリになりそう」
こんな流れでExcelもしくは、Googleスプレッドシート(最終的にはGoogleスプレッドシートになりましたが)の情報を呼び出せる開発アプリがないか探しました。
なぜ、エクセルではなくGoogleスプレッドシートだったのか。
それは、私の使っているMacBook AirにはMicrosoftが入っていないから。
それだけです。
そうして、大まかな流れを決めた後、使えそうなアプリ開発ツールを探す旅が始まります。
(この時、実際にできるかは全然わかっていない状態)
・アプリ開発ツールの放浪旅
やっぱり初めにGoogle検索!
ということで、
最初に調べたのは、「Googleスプレッドシート 検索アプリ」とか「検索アプリ開発 無料 初心者」とか「ノーコードツール おすすめ」とかです。
(ノーコード、ローコードという言葉を知ったのもこの時)
色々出てきましたが、私が触った順に紹介していきます。
1. Thunkable(サンカブル)
「Thunkable(サンカブル)は初心者でも簡単にアプリケーション開発ができる視覚的なプログラミングツールです」
「初心者でも!簡単に!」という触れ込みのもと、初めて触ったのがThunkableです。
あれこれ調べ、コミュニティが活発と言うこともあり、不慣れな英語で検索もしてました。
・・・が、1週間で挫折。
その時の私の開発画面がこれ⬇︎

・・・これ見て分かる人間はプログラミング初心者じゃないのよ。
と言うことで諦めて、次に移りました。
2. Glide(グライド)
「Glideは、データベースをスプレッドシートで管理できる、アプリ開発用ノーコードツールです。数あるノーコードツールの中でも操作性が高く、初心者でも扱いやすい特徴があります」
この触れ込みを見た時、
「私の求めていたものはこれだ!」
そう思いました。
スプレッドシートをそのままアプリ化出来る!
何と素晴らしいツールだと。
さらに、実際に使ってみると超簡単。

ツール立ち上げ時に作りたいアプリの内容を選択するとそれに合った画面を自動で選択してくれる

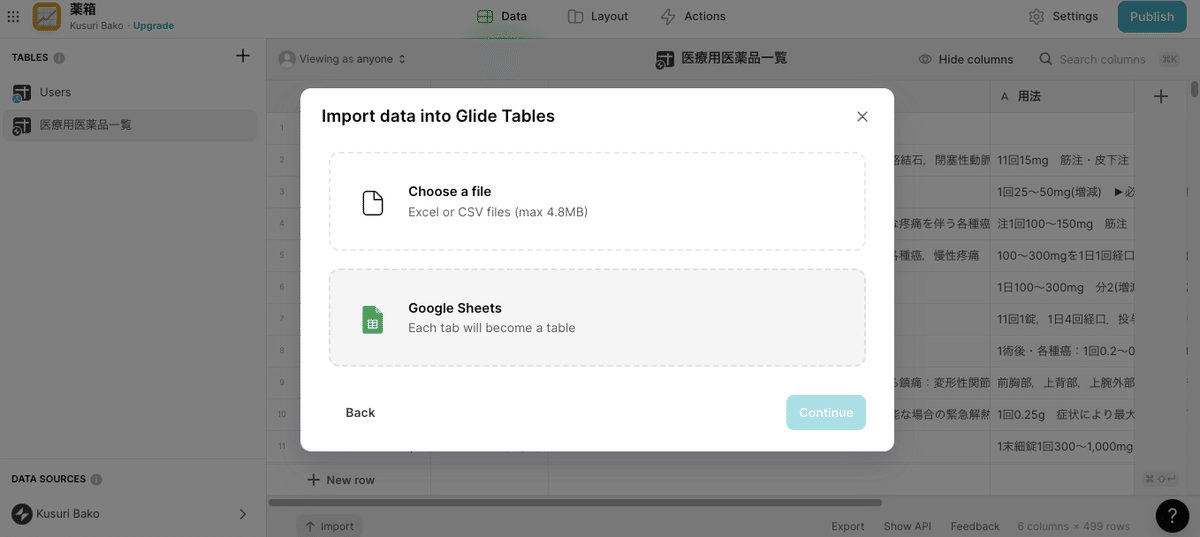
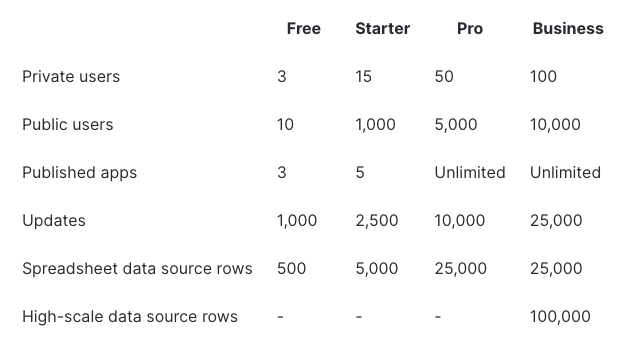
しかし、無料枠を見て絶望。

・・・無料枠データ 500行?
500行がどのような計算かは分かりませんが、医療用医薬品は同じ成分を1つにまとめても、約3000種類あります。
とてもじゃないけど足りません。
月25ドルのスタータープランでようやく5000行
1ドル150円換算でも月に3750円。
上手く軌道に乗るか分からないアプリ開発に毎月これだけの金額を投資し続けるのは無理。
ということで、諦めました。
【注意!】現在(2024/5/29)はさらに料金体系の変更があり、GoogleスプレッドシートやExcelへのアクセスが有料となったようです。
(Glideで始めなくて良かったと今では心底思います)
・最後に行き着いたAppGyver
3. AppGyver(アプガイバー)
2つのツールで挫折し、3つ目に触ったのがAppGyver(正確にはAppGyverという企業が出しているComposer Proというツールなのですが、皆AppGyverと呼ぶので私も習っています)
※ちなみにAppGyver はSAPが買収し、今はSAP Build Appsの「community edition」が、無料の開発ツールの場となっています。(ネットでも古い記事が多く、最初community editionが見つからず、私も混乱しました。)
「SAP Build Apps(旧AppGyver)は海外の無料ノーコード開発ツールで、ドラッグアンドドロップの操作によって簡単にアプリを構築できます。サービス上でアプリの構築・テスト・配布がシームレスに行えることが特徴」
こちらもデータの呼び出しが可能ということで使ってみました。

画面はThunkableより簡単で、Glideより難しい。そんな印象でした。
でも、出来なくはなさそう。
さらに、無料枠がかなり大きい。
無料枠:収益または資産が1,000万ドル未満の場合
個人で15億収益をあげて、ようやく有料にしなければならない。
流石にそこまでいくとこはないでしょう。
むしろそこまで収益化されるなら喜んで有料にします。
さらに、私のやりたいことに近い内容をYouTubeに紹介してくれていた方がいたのが大きい。
この方の動画です。(ポルトガル語のなので翻訳必須です)
そうして、AppGyverを使いあれこれ試行錯誤して、ようやく形になるものが出来たというわけです。
(試行錯誤の部分は今後紹介します)
以上から、この記事ではAppGyverを使ってアプリ開発の紹介をしていきます。
※他のアプリを使った方がより簡単に出来たかも知れませんが、記事では私の経験上、AppGyverを取り上げて紹介します。
・次回の内容
今回の内容でなぜ私が開発アプリとして、AppGyverを選んだから分かっていただけたかと思います。
その理由は以下の3つ
Googleスプレッドシートが使える!
参考になりそうな動画があった!!
無料枠が大きい!!!
次回はAppGyverの画面を紹介しながら、設計の流れを説明したいと思います。
目安としては、AppGyverへの登録からページの移動ができるぐらいまでです。
内容が気になる方が居ましたら、続けてご覧いただければと思います。
・最後に私のアプリ「薬箱 Kusuri Bako」の紹介
この記事が気に入ったらサポートをしてみませんか?
