
Tableau Desktop【ドーナツ円グラフ】
どうしても作りたいとき限定
円グラフは2~3色より多くなってしまう場合には基本的には使用しないのが望ましいですが、それでも作りたい、しかもPowerBIで作れるようなドーナツ状の円グラフを作りたいという場合のために作成方法を説明します。
作成にあたり、今回はTableauにもともと用意されている「サンプルスーパーストア」を使用していきます。
使用するTableau Desktopのバージョンは2023.1です。
データのTableauへの取り込み手順は省略し、作成から行っていきます。
ドーナツ円グラフ
作る円グラフは「カテゴリごとの売り上げ」です。
1. 通常の円グラフを作成する
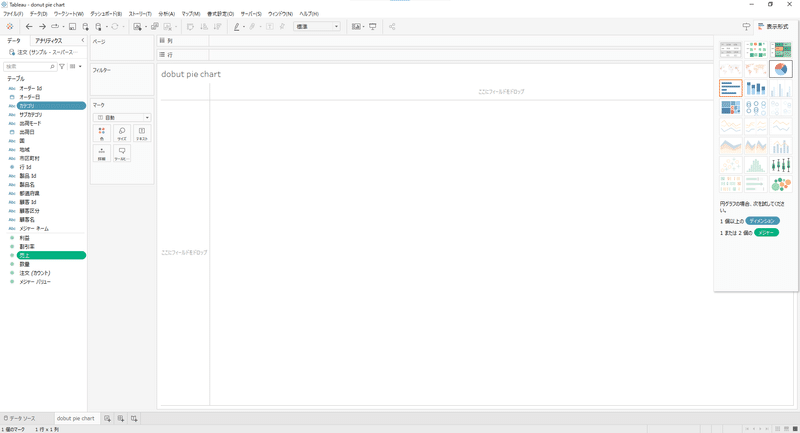
まずは、「カテゴリ」と「売上」をctrlを押しながら選択し、右上にある表示形式から円グラフを選択します。

以下の画面のように円グラフが表示されます。

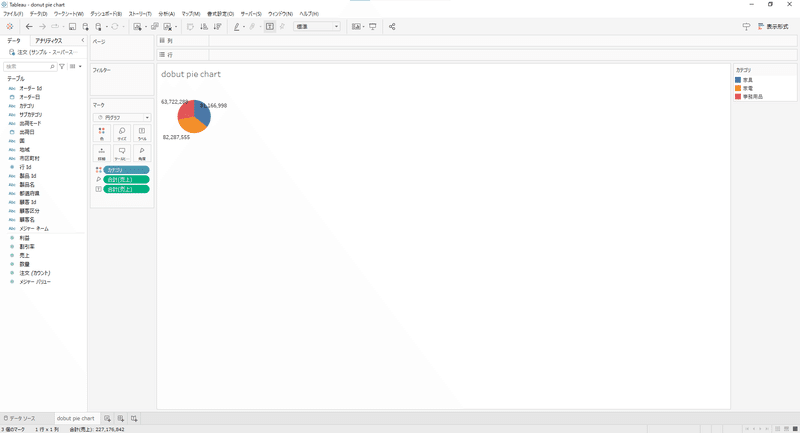
次に、マークカードの中のサイズに置いてある「合計(売上)」をラベルへ移動します。


ビュー内に売り上げが表示されるようになりました。

ここまでは通常の円グラフの作成手順です。
次からはドーナツにするための手順になります。
2. ドーナツにしていく
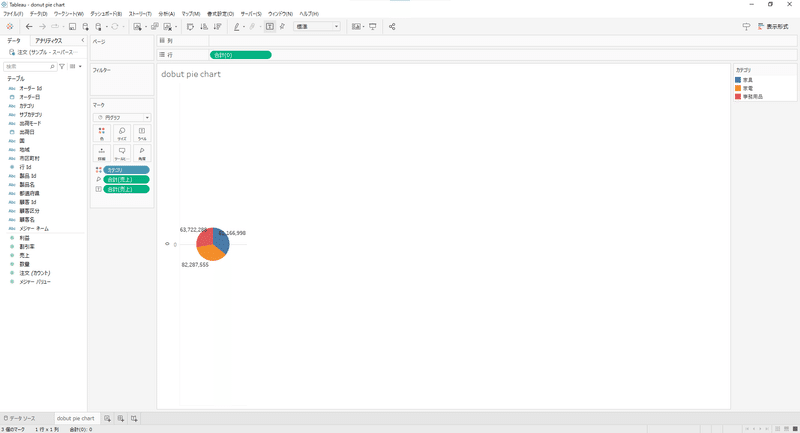
行シェルフの空白の部分をダブルクリックして、「0」を入力してエンターを押します。
以下の画面のようになります。

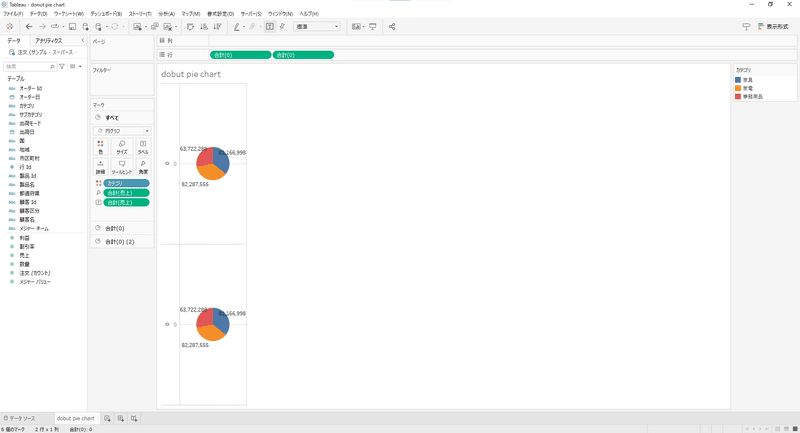
次に、作成し表示された「合計(0)」をctrlを押しながら右にスライドし、複製します。
以下の画面のようになります。

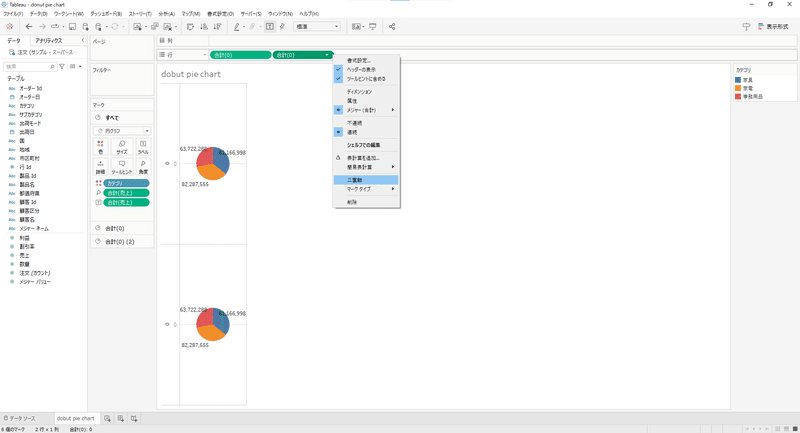
次に、複製された「合計(0)」(右のほう)を右クリックし、二十軸を選択します。
選択すると以下のような画面になります。


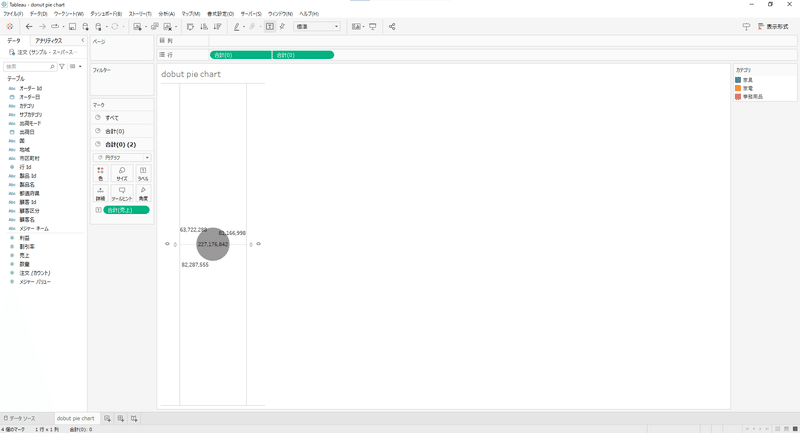
次にマークカードの「合計(0)(2)」を選択し、「カテゴリ」とサイズに置いてある「合計(売上)」を外します。


外すと以下のような画面になります。

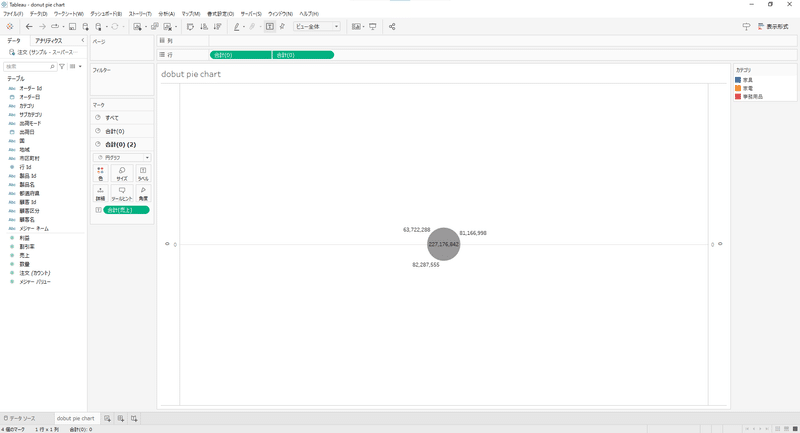
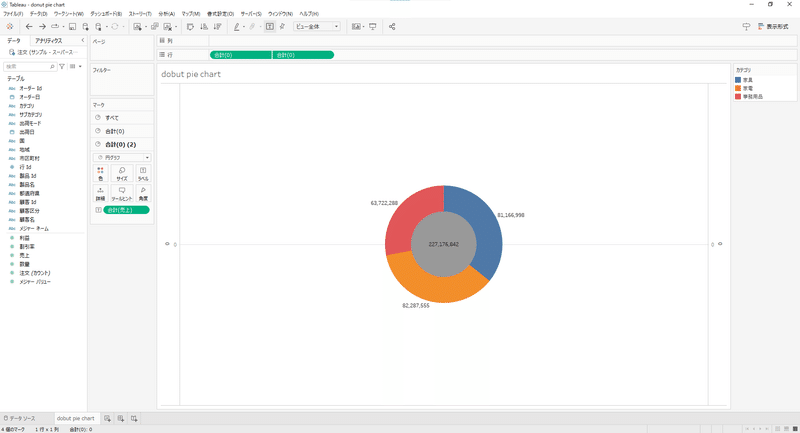
次に円グラフ自体のサイズを大きくするので、ビュー内の表示が標準になっているので、画面中央上部(ヘルプの下らへん)のプルダウンで「ビュー全体」を選択します。
選択すると以下のように円グラフが真ん中に配置されます。


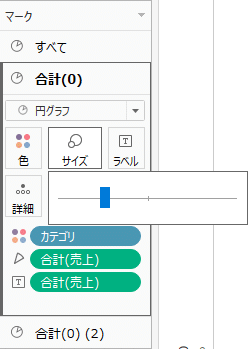
次にマークカード内の「合計(0)」のサイズをクリックし、好みの大きさへ変更します。


以下のような画面になります。

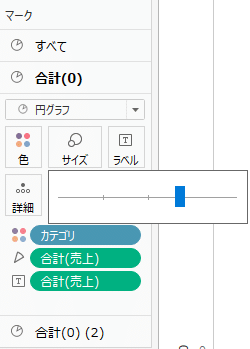
同じようにマークカード内の「合計(0)(2)」のサイズも好みの大きさへ変更してください。
変更後は以下のような画面になります。

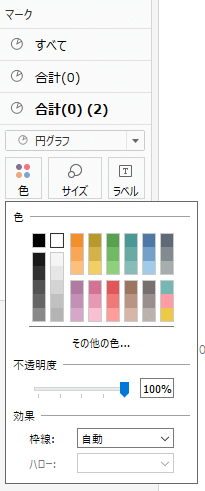
次に、マークカード内の「合計(0)(2)」の色を白に変更します。

以下のような画面になります。

次に、同じくマークカード内の「合計(0)(2)」のラベルを選択し、表示される編集画面のテキストの右にある[…]をクリックします。
クリックして新しく表示される画面にもともと書いてある「合計(売上)」を改行し、1行目に「総額売上:」と入力しOKをクリックします。


以下のような画面になります。

最後に、両サイドのヘッダーを非表示にします。
右の軸を右クリックし、「ヘッダーの表示」を選択し、左の軸も同様に行います。

以下のような画面になるのでドーナツ円グラフの作成は完了です。

作成したグラフはダッシュボードに配置するなどで活用してください。
このようにかなり手順が多いですが、作れないことはないです。
ですが、やはり円グラフでは個人的にはイマイチ比較がしづらいのでグラフの種類を自分で決めていいなら他のグラフを選ぶと思います。
円グラフは多用せず、どうしても必要というときに使用していただければと思います。
今回作成したViz
今回作成したVizはTableau Public(以下URL)に公開していますので、必要があればダウンロードしてご活用ください。
https://public.tableau.com/app/profile/ryuji.kuno/viz/donutpiechart_17144902476900/donutpiechart
この記事が気に入ったらサポートをしてみませんか?
