Adalo Tips 〜「リスト」の使い方〜
1年以上前から作りたいアプリがあった。
Adaloというノーコードアプリならスマホアプリ簡単に作れそう!
そんなこんなでアプリ開発未経験者がAdaloを勉強し始めましたので、
操作方法などでわかってきたことを備忘録として残していきます。
【この記事の内容】
カスタムリストのメリットと、その活用方法
思い通りのレイアウトにするならカスタムリストを活用すべし
「文章や写真がキレイに並んだ美しい画面レイアウトを作りたい」
そんな時に使うのがリストコンポーネントです。
Adaloのコンポーネントには4つのリストがあります。

・シンプルリスト
・カードリスト
・イメージリスト
・カスタムリスト
いずれも、視認性の良いデザインで使いやすそうだなーと思える4種のリストですが、いろいろ試しているうちに気になったことが。。。それは
カスタムリスト以外のテンプレートリストはあまり融通が効かない
(現時点では)
カスタムリストのメリット コンテンツの書式設定ができる
●カスタムリストのメリット1
テキストや画像のサイズ、配置などが変更できる
例えばシンプルリストの設定は下の通りです。
テキスト(Title)のフォントサイズ、フォント色をいじろうとしてもいじれません。リスト内のアイコン画像など画像コンテンツもサイズの変更ができません。

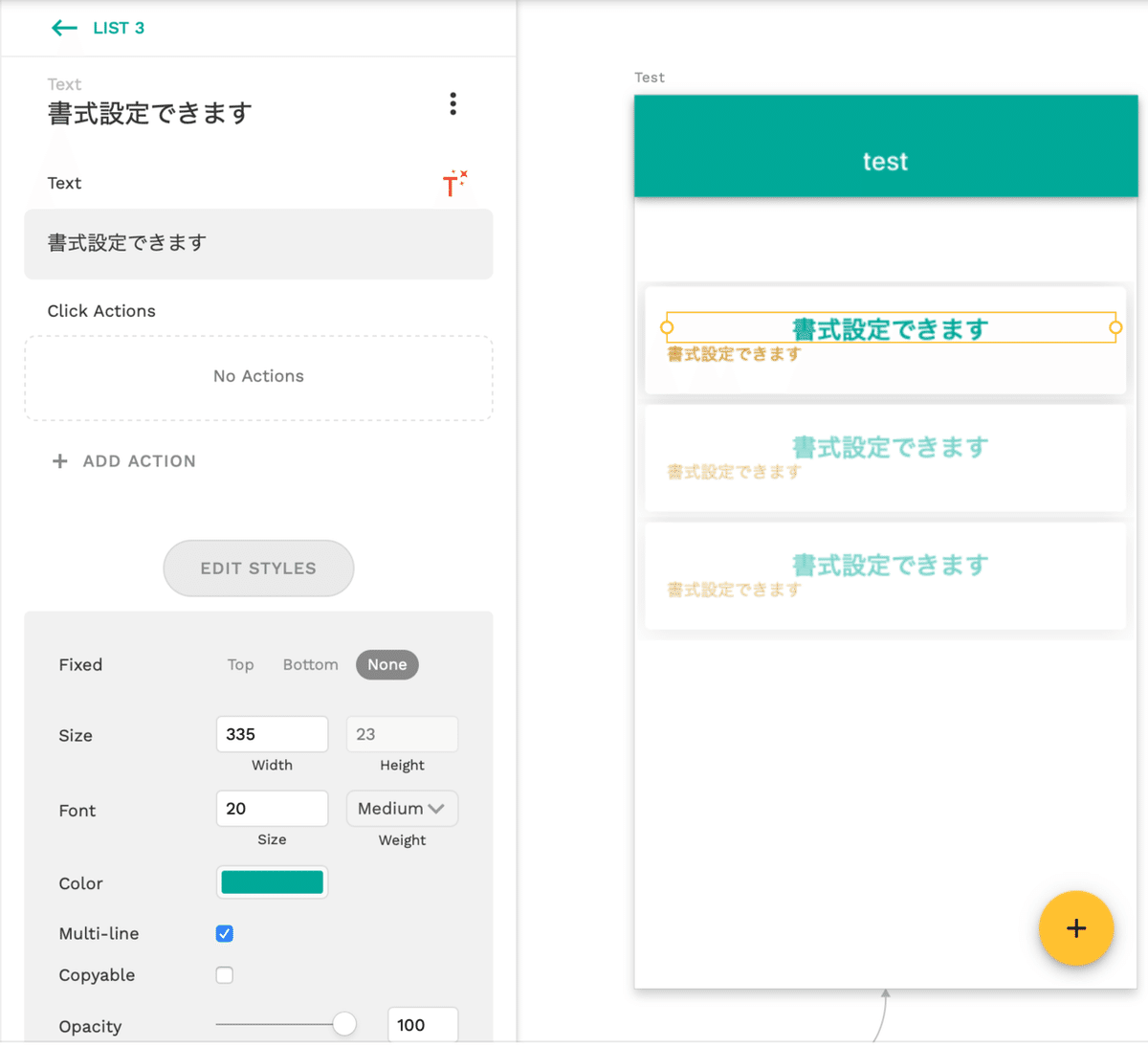
→カスタムリストなら「Edit Styles」で解決
通常のテキストボックスなら、Edit Stylesという設定がありいろんな書式設定が可能なのですが、「シンプルリスト、カードリスト、イメージリスト」では一部設定が制限されているようです。上記のような不満点が生じる場合はカスタムリストを使いましょう。
カスタムリストなら設定の制約がありません。
以下のようにテキストボックスのフォント色、サイズ、配置などを変更できます

●カスタムリストのメリット2
動作端末の画面サイズによるレイアウト崩れを防止できる
書式設定の融通の効かなさが気になる理由が、もう一つ見つかりました
データベースに長文が入り混じる場合です。
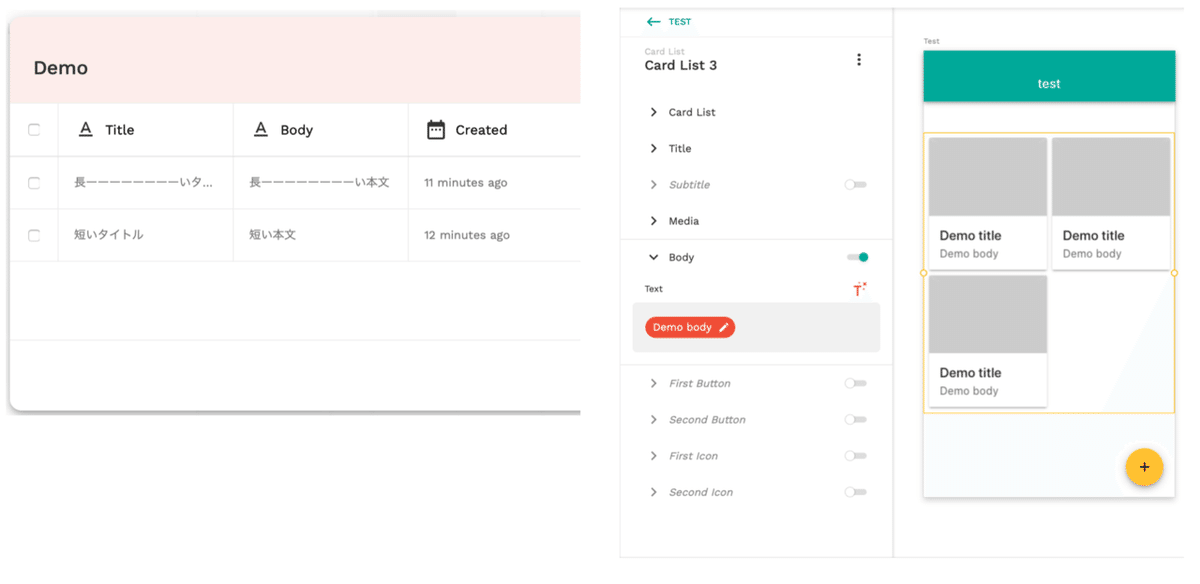
例として、カードリストを用いて説明します。
データベースに文字数が大きく異なる文章を登録していて、
リストにデータベースの内容を紐づけるときは以下のようにMagic Textを設定します。(下記オレンジ色楕円部)

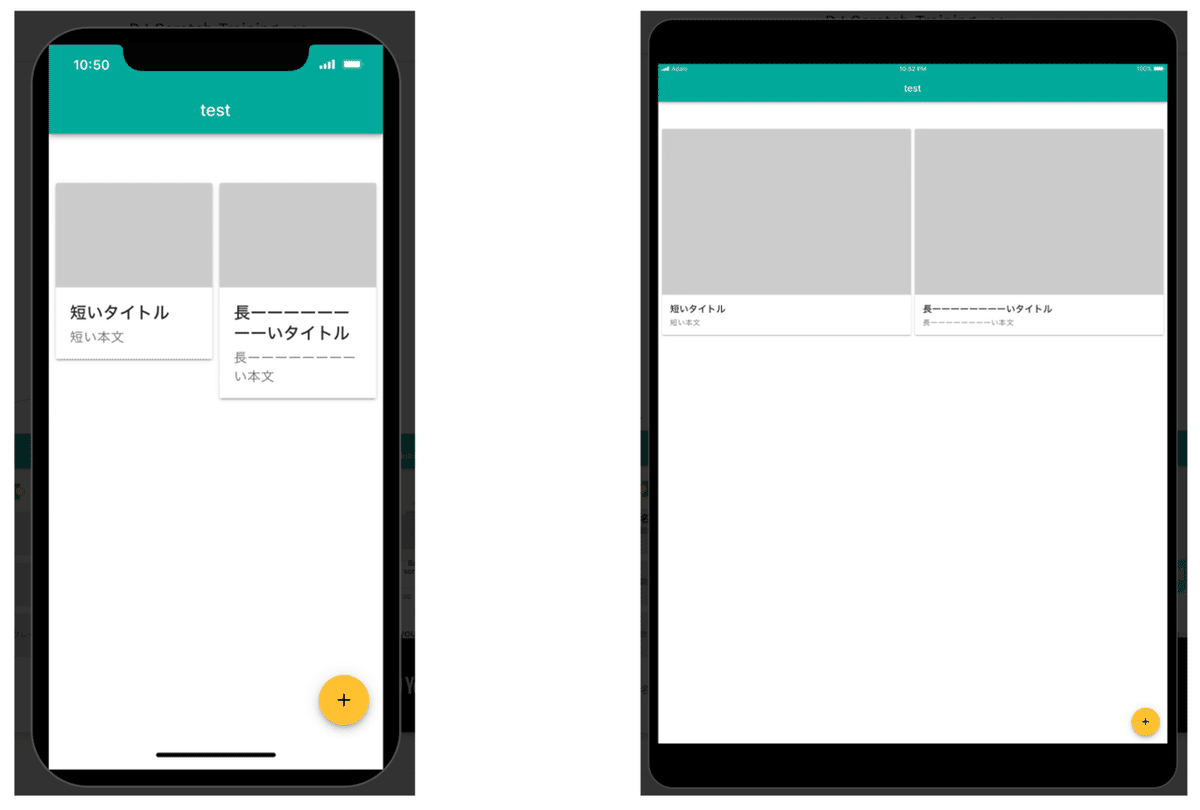
プレビュー画面を見ると動作端末の画面サイズによってテキストの段落が崩れます
(左:iPhone11 Pro 右:iPad)

美しいレイアウト実現のためにリストを使ったのに、これでは台無し、、、
→Edit Style内のMulti-Line設定の解除で解決
カスタムリストでカードリストライクなレイアウトを作りましょう。そうすることで、テキストボックスのが有効になります。
その中のMulti-Line設定をオフにしましょう。
Multi-Line設定はテキストを一行で表示するか、複数行で表示するかを切り替えてくれます。Multi-Line設定を解除した場合、一行表示になるのでリスト枠外に途切れる長い文章は「・・・」として省略してくれるわけです。これで枠がキレイに揃いました。

→Multi-Line表示でもテキストボックスレイアウトを崩さない方法
これは現在、試行錯誤中。。。
データベースの短文に空白スペースを追加して、文字数を長文を擬似的に合わせて見たり、カスタムボックスを二つ重ねてみたり。。。
これといって正解らしいやり方が見つからない
どうやらEdit Styles内の「Fixed」の理解がカギっぽい。
結構言葉で説明するのは難しい設定の模様。
次回はこれらリスト操作の応用編を書けるようにシステムの理解がんばるぞ!
この記事が気に入ったらサポートをしてみませんか?
