
“Overflowを使って、画面遷移図を作ろう!“イベントレポート
7/11(土)、TUBのオンラインイベント(https://mht-code.connpass.com/event/178856/)に参加したのでそのレポートをします!
・TUBってなに?
https://www.tokyo-uppers-boost.mht-code.com/
・過去のTUB
https://mht-code.connpass.com/
・株式会社マンハッタンコード(主催会社)
https://www.mht-code.com/
今回のイベント内容
① 画面遷移図とは何か、画面遷移図を簡単に作れるツール「Overflow」とは何か、良い画面遷移図とは何かについて学ぶ
→ 講義形式で実施
② 「Overflow」の使い方について学ぶ
→ 実際にOverFlowを使ってハンズオン形式で実施。
講義
以下Qiitaの記事を元に、
・画面遷移図とは何か
・画面遷移図を簡単に作れるツール「Overflow」とは何か
・良い画面遷移図とは何か
について説明してくださいました。
画面遷移図とは?
画面間の相互関係を示す時に使用するの図のことです。
例えば、アプリ画面を作るとき。
このボタンをクリックしたらどこの画面に飛ぶのか、どこの画面に戻るのかが一目でわかるのが画面遷移図です。
デザイナー、エンジニア、ディレクターなど、どんな人が見てもわかりやすいものを作る必要があります。
以下画像のようにわかりやすく作る必要があります。

写真参考元
https://overflow.io/s/JFYWDY?node=ea0b2b6b
OverFlowとは?
画面遷移図を簡単に作れるツールのことです。
Webサイトやアプリデザインのフロー作成の際に利用します。
AdobeXD, Figma, Sketchと連携することができ、手早く画面遷移図を作成することが可能です。
共有用URLを作成することもできます。手っ取り早く見せたいときに便利ですね!
OverFlowのダウンロードページ
https://overflow.io/?gclid=EAIaIQobChMIhcyg6ty66gIVAamWCh1YgQRTEAAYASAAEgIqsPD_BwE
良い画面遷移図とは何か
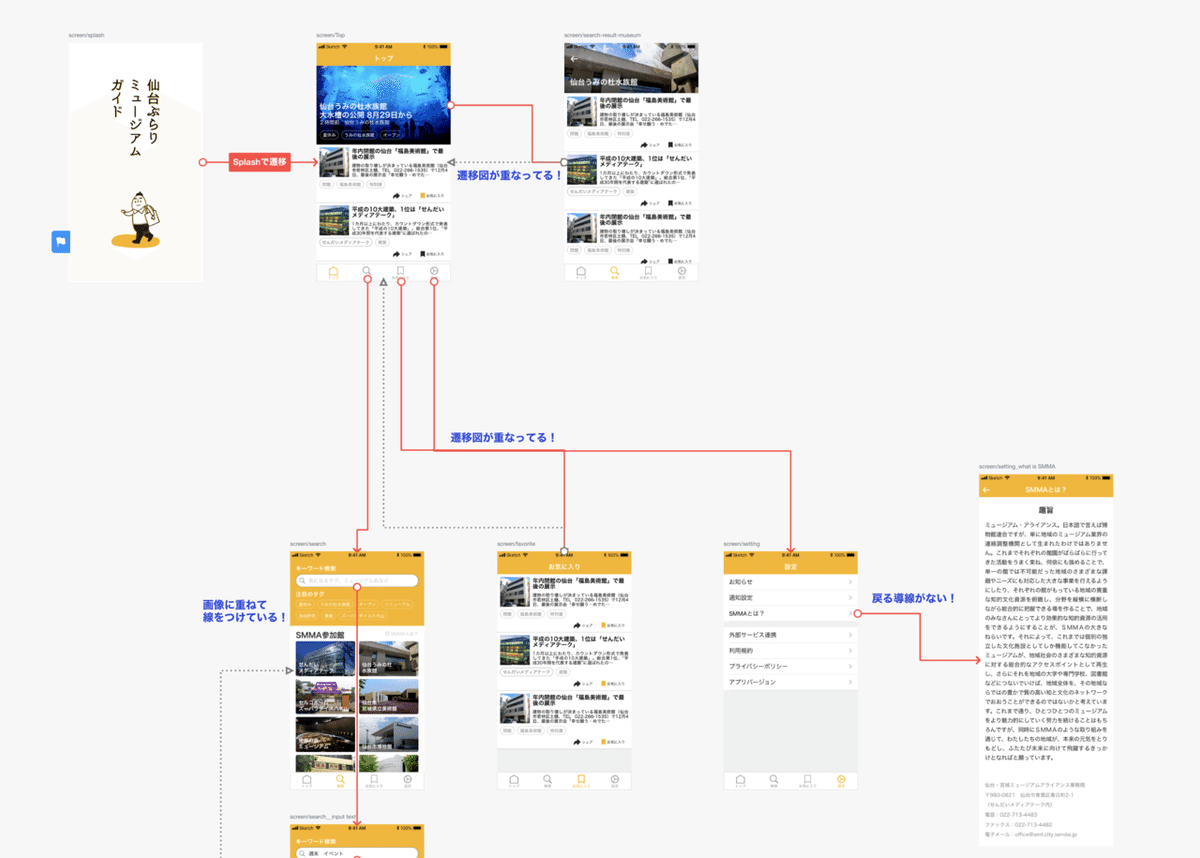
まずは悪い例から説明します。

【悪い例】
・線が重なっている
・画面に重ねて線をつけている
・戻る導線が無い
線が重なっていると、どこに繋がる線なんだろう?と混乱します。
画面に重ねて線をつけていると、画面に線が埋もれてしまって線の存在に気づかれないかもしれません。
戻る導線が無いと、実装する人(エンジニアさん)が困りますよね。
このように、悪い例だと他の人が見た時にわかりにくい遷移図になってしまいます。
次に良い例を紹介します。

【良い例】
・線が重なっていない
・無駄のないスッキリとした線
・戻る導線は点線で表している
良い例とはつまり、悪い例の逆を行けばいいということです!
上記画像を見てもわかる通り、どこを押したらどこに遷移するのかがわかりやすいですね。
戻る導線は点線で表すと見やすさがアップするということがわかります。
ハンズオン
「Overflow」の使い方をハンズオン(実際に手を動かす)形式で教えてくださいました。
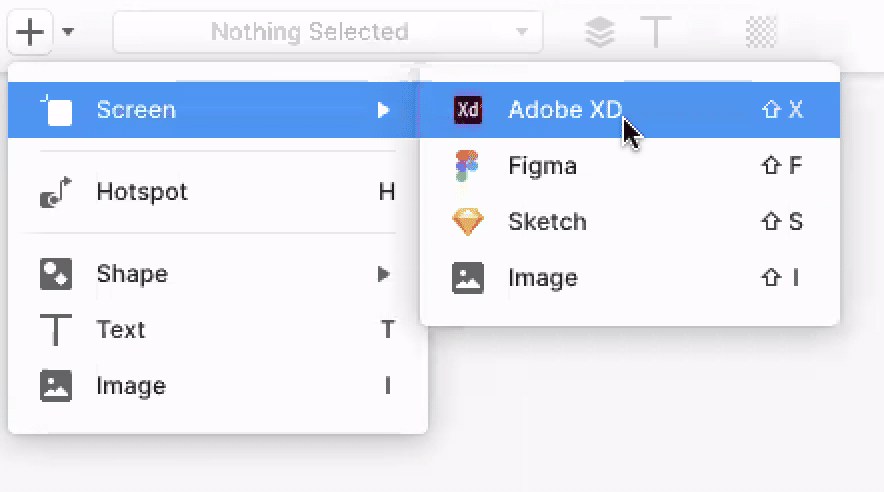
SketchやXDからOverFlowに書き出す
画面左上の+ボタン→screenを押すとそれぞれのデザインツールが出てくるのでそれをクリックするとインポートできます。

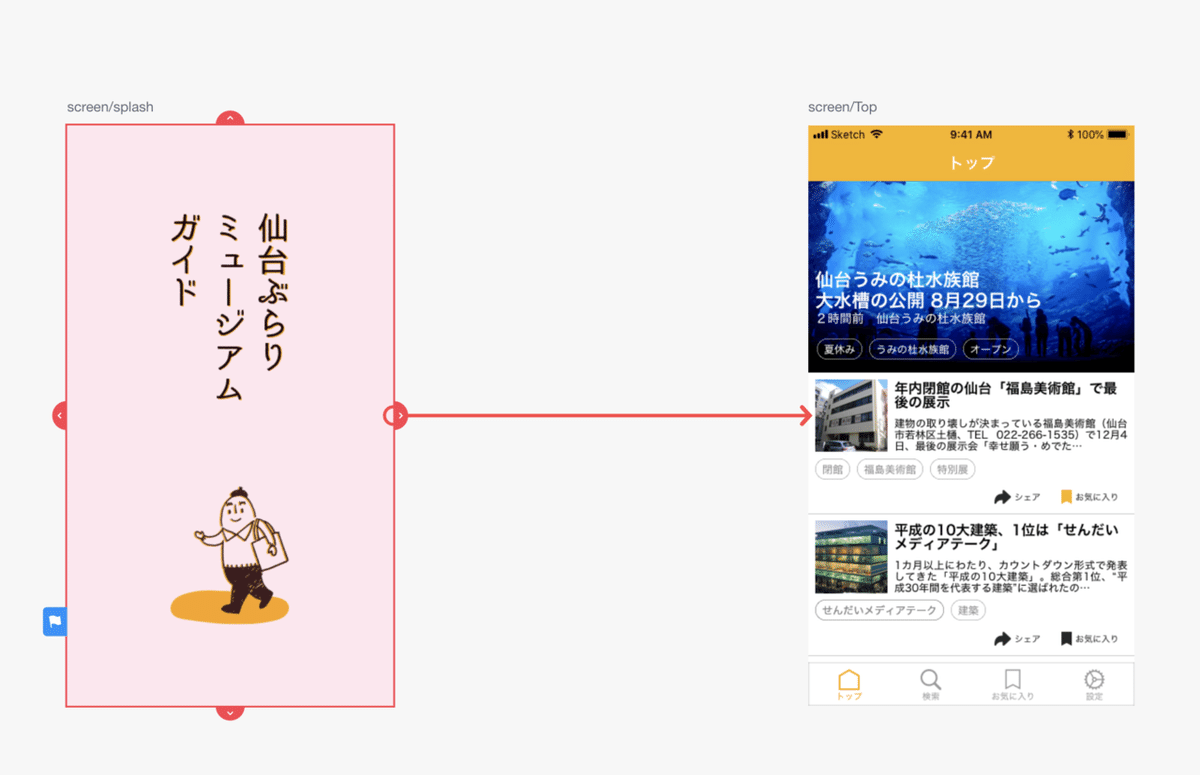
画面を繋ぐ
四隅をクリックすると矢印が出てくるのでその矢印を引っ張って遷移先の画面にくっつけます。

線の見た目を変える
画面左上のConnector Styleをクリックすると色々な線の見た目を選ぶことができます。
ダブルクリックすると線の真ん中にコメントが書けるようになります。

👀線の見た目を変える際のポイント👀
同じ画面の中に色々な見た目の線を入れると逆に見辛くなってしまいます。多くても2つに絞るとよいです。(通常の遷移、元に戻る遷移)
Hotspotを利用する
デザインツールから実施する場合はパーツごとに遷移させることが可能ですが、画像から切り出して貼り付けた場合パーツ指定ができません。
そこで使えるのが「Hotspot」という機能です。
Hotspotを使うと、指定した範囲で遷移図を作成することが可能になります。
HotSpotをクリックして、指定したい範囲を四角で囲むだけ!


画面遷移図を他の人に共有する
まず共有用URLを作成します。画面右上のアイコンをクリックすると作成されます。

あとはCopy Linkを押して、コピーしたURLを他の人に送るだけです!
実際に作ったもの
実際に私が作ったものがこちらです。初めてOverFlowを使いましたが、操作は全く問題なくできました!

共有用URLで見たい方はこちら
https://overflow.io/s/I3YTY2?node=d225b787
工夫した点は、
・ホームタブは独立させて遷移をわかりやすくした(全ての画面でホームタブがあるので独立させないと線がいっぱいになってしまうと思ったから)
・元の画面に戻る遷移は点線にした
・線は重ねないようにした
です!
画面を縦並びにしてもよかったかも?
感想
・見やすい画面遷移図は線がシンプル、色味もシンプル!
・OverFlowは画面遷移図を作る専用のツールだけあって、使い方がシンプルで誰でも使えそうなところがいい。
・sketchやXDなどのデザインツールで画面遷移図を作るのは大変。手間を省く意味でも積極的にOverFlowを使っていきたい。
以上がイベントレポートでした!
株式会社マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しているそうです。最新技術を使ってチームで制作したい、そんな方はぜひ採用サイトを見てお問い合わせしてみてはいかがでしょうか?
https://recruit2020-5th4q.mht-code.com/
この記事が気に入ったらサポートをしてみませんか?
