
【nocode #17】 nicepageで各デバイスレイアウトの調整をしてみよう
前回話がだいぶ逸れてしまったので、今回は話を戻してトップページの全体調整をしていきましょう。

ページの全体調整をする
■デバイスごとのレイアウト調整
各デバイスごとのレイアウトを確認するには、ウィンドウ上部のトップバーにあるデバイス編集のボタンを選択します。

上図はモバイルデバイスが選択された状態です。
これで編集画面がモバイルサイズでの確認・編集ができるようになります。
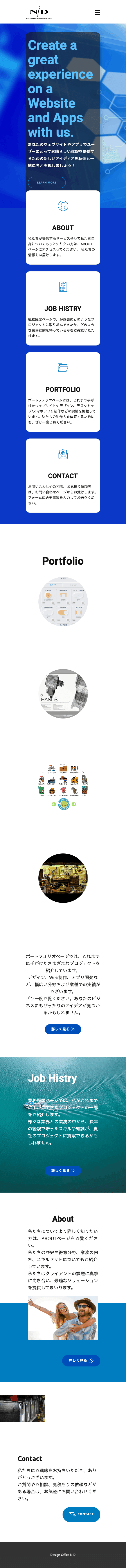
さて、とりあえずモバイル画面でどのような状態になっているのか見てみましょう。
ちと画像長いです。

いくつかうまく対応できていないところがありますね。
基本的にはスペースや画像サイズのみのようなので、サクッと直していきましょう。
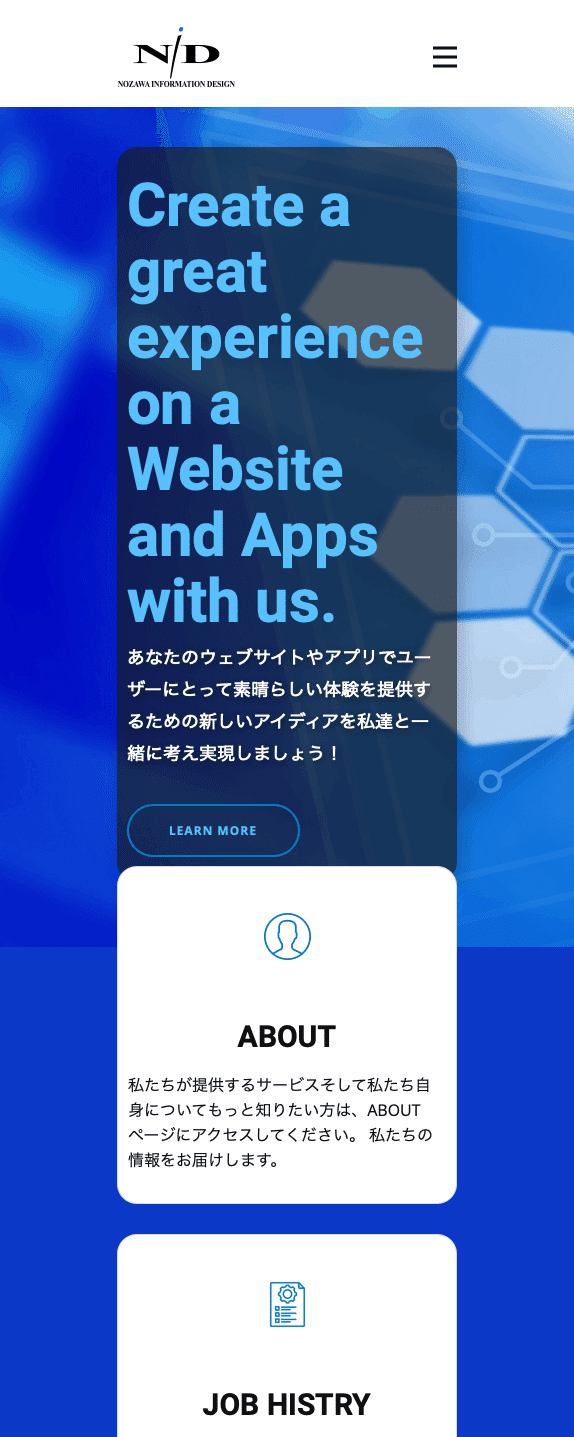
まずは、ヒーローイメージの部分から。

リード文のテキストサイズが大きいようなのですこし小さくしましょう。
ヒーローイメージがトリミングされたような状態なので、ここも少し調整しましょう。
下のブロックにあるカード状のパネルとヒーローイメージの文字が入っているパネルが重なっているので、他のデバイスのように少しスペースが入るようにしましょう。
という、3箇所の修正を行います。
ちなみに、各デバイスで変更したエレメントのレイアウトやサイズなどはほかデバイスへは影響しません。
文字に関してはHTMLへ直接記載されていることもあり、全てのデバイスに影響を与えます(テキスト変更はすべてのデバイス画面に反映されます)。
まずは1のテキストサイズを少し小さくしてみましょう。

テキストを52pt→42ptに変更してみました。
黒いパネルも小さくなってABOUTのカード部分とのスペースができて重なりがなくなりました。
これでテキストのサイズは良しとして、次にイメージがトリミングされているのを解消しましょう。
画像の比率は変えないので、イメージがバックグラウンドに配置されているブロックの上下を狭めて画像が小さくなるように調整してみます。

こんな感じに調整してみました。
黒いパネル部分はテキストサイズやスペースなどこれで良いように思いますが、ベックグラウンドの画像はやはり指先が入ったほうが良さそうなので、画像のトリミング位置を変更してみようと思います。
■画像のトリミング
まず、画像を設定しているボックスを選択して、右のプロパティパネルのなかから、「Background」の項目にある「Fit」を選択します。

すると、トリミングされている画像全体が表示されます。
この状態で画像をドラッグすると表示位置を調整することができます。

表示範囲が縦長になっているので、どうしても全体が表示できませんが、このくらいのトリミングでいいかなと思います。
■アイコンサイズとマージンの調整
それでは次に各ページへのリンク部分を調整しましょう。

現在こんな感じですね。
アイコンがちょっと小さいので少し大きくしましょう。
その上で、文字までのスペースを調整してみましょう。
まず1のアイコンサイズの調整です。
他のデバイスでのサイズを見て見ると80に設定されています。
ただ、小さいスマホ画面で実際見ると余計小さく見えてしまうので、他デバイスでの設定より少し大きくしてみましょう。
アイコンを選択してプロパティパネルの「Size」を100に設定してみました。

サイズはいいようですね。
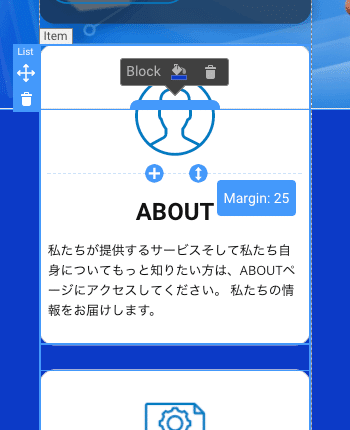
アイコンとタイトル文字のスペースが現在25でちょっと大きいので、少し狭くしてみましょう。
上図の青い上下矢印のアイコン部分をドラッグすると広めたり狭めたりできます。
横に書かれていますが現在のマージンが25なので5〜10くらいまで狭めてみます。

いい感じですね。
これでリンク部分は完了にしましょう。
■リストアイテムのマージンとパディング
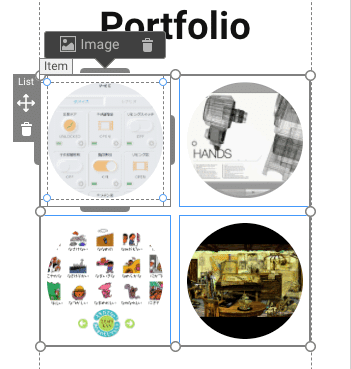
次のPortfolioブロックにあるリストアイテムのアイコンマージンの調整ですが、まずはどのような形でマージンが広くなっているのか見てみましょう。

単純に画像下部のマージンが広くなっているだけでしたね。
先程と同じようにここのマージンを狭めてバランスをとりましょう。
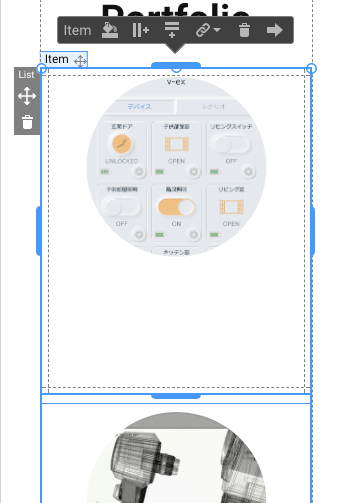
画像下部のマージンが大きいと書きましたが、正確には画像が入っているアイテムの天地サイズが画像サイズより大きいためにこのように下部のマージンが大きく見えている、という形になっています。
ここもItemの下部にあるハンドルを掴んで上にドラッグして狭めましょう。

画像のサイズも少し大きくして見ましたが、どうも縦に間延びしているというか縦が長くなってしまったので、このリストエレメントのアイテムの並びを変えて見ようかと思います。
まず、リストの左右カラムを2つに変更します。

現在1に設定されていますので、スライダーを使って2に変更します。

カラムが2つになって列も行も2つづつでバランスがよくなりました。
コンパクトになって余計なスペース等がなくなり見やすくなりました。
でもよく見てみるとリストのセル同士のスペースと各セル内のアイテムまでのスペースがあり2重にスペースの設定がされていて、リストアイテムの縦横中央の部分(青く十字に見えているところ)のスペースが広く、左右のコンテンツエリアとのスペースが狭く感じてしまいますので、ここをもう少し整えます。
ここではリストアイテムの左右幅はコンテンツ幅に合うように、各画像が入ったセル間のマージンは10pxに設定する、という形に整えたいと思います。
「均等」とか「中心」とかに関しての考え方はいろいろありますが、これを話してるとどえらく長くなるので。今回は上記のような設定でどのような結果になるかだけを見てもらいます。
というわけで、まずはセルの内側のスペースであるパディングの設定を0にします。
次に先程セルのカラム数を設定の下にある「Spacing Between Cells」のスライダーでスペースを10に設定します。
ここはセル同士のマージンを設定する項目です。

こんな感じになります。
リストエレメントの左右幅はコンテンツ幅いっぱいに設定しています。
その上で各セル内のパディングが0になったので、内部の画像はセルサイズの天地左右と同じになりセル内いっぱいに表示。
各セル間のスペースは10に設定したので画像のスペースも10になっているという構造になります。
これでコンテンツ幅いっぱいに対して画像が均等に配置されるようになりました。
次にリスト部分の天地がかなり小さくなったため、下のテキストとのマージンが大きくなっていると思いますので、ここも先程のように青い上下のアイコンをドラッグしてマージンの設定をしてしまいます。
最後にブロックの天地も伸びていると思いますので、これもブロックを選択すると下部に表示されるハンドルをドラッグして調整しましょう。

こんな感じに仕上がりました。
全体がコンパクトになっていい感じだと思います。
■画像サイズの変更
最後にContactのブロックに配置している画像が小さくなってしまっているので、こちらもサイズを調整しましょう。
以前にやったとおり、画像を選択して画像状に赤い斜めの線が表示されるように拡大していくか、「Shiftキー」を押しながらドラッグしていくと比率が変わらず拡大縮小できます。
で、完成したのがこちらです。

いい感じにまとまりました。
さて、これでトップページのスマホサイズの調整は完了しました。
他のデバイスサイズでの表示も確認してレイアウトに問題があれば同じように修正してレスポンシブなサイトのトップページはこれで完成です!
あ・・・
まだだった・・・
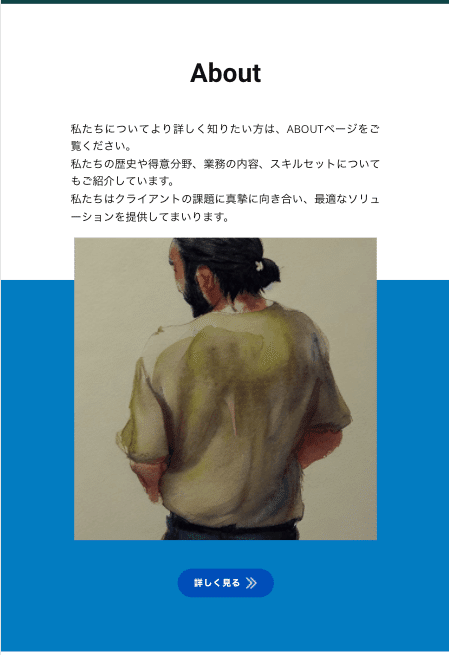
Aboutの画像が・・・
■画像も外注!
というわけで、どうせならとAboutで使う画像も外注してみました。
外注先は「Stable Diffusion」です。無料で使えて枚数制限もなく生成できるのでまずはここを使ってみました。
ただ、これがなかなか・・・
英語ってのとプロンプトの知識がまだ乏しいのでイメージしてるものになかなか近づかない。
この辺はまだまだ猛勉強と情報収集が必要だな。
とりあえず現在の知識でできるだけイメージに近いものを作成依頼してみた。
まぁ当然1度でできるわけもなく、かなりの回数やってみてその中でこれならまぁいけるかな、というまだそんなレベルではあるけど。
そして選択したのがこの画像。

うはははははは
なんかそっくりなんだけどwww
それにしてもよく出来てるな。
というわけでこちらを採用としたいと思います。
そして画像入れ替えたので、最後に各デバイスでのレイアウトを確認して完了。
これでまずはトップページは完了。
次回からは一度使った機能に関しては詳しい説明は省いて、のこり3ページを作っていきたいと思います。
それではまた次回。

ここでお答えします!
〜本日の「余談ですが」〜
余談ですが、お花見してきました。
といっても駐車場に行く途中とか、コンビニ行く途中とか、散歩行く途中とか、自宅から徒歩5分、いや3分くらい圏内に10本くらい植わってる。
10本まとまってではなく、全部違う敷地に1本づつ植わってる。
家から出てどの方向に歩いてもすぐに桜が見れるからなのか、なんとか公園とかにわざわざ出向いて桜を愛でながらお酒のんで騒いでってことをした記憶がない(いや呑んだら桜みてほんわか、にはならんだろうなw)。
まぁそういう趣味もないのだけど。
毎日家から出るとすぐに見れるので、のんびりお花見ができる。
通りすがりに眺めるだけだけどね。
後でコンビニ行くときにまた眺めてこようっと。
この記事が気に入ったらサポートをしてみませんか?
