ちゃんとしたサイトマップと資料
手書きでぶわ〜っと書いたアイディアなどを、資料としてきちんと?まとめていきます。
今回はサイトマップに加え、この時点でかたまっていた内容をまとめました。
沢山あったコンテンツ案から、統合・削除して決まったものが以下です。

なんとな〜く、ディレクトリ名(/about など)も書いておきます。
WordPressを利用するので、固定ページか否かというページの扱いの違いにも一応印を付けます。
「★投稿機能を利用」とありますが、おそらくカスタム投稿タイプを使うことになりそうです。
投稿機能を利用すると、管理画面上では記事のテーマ関係なくすべての記事が投稿機能の一覧に表示され、のちのち扱いが面倒なことになりかねないので。
このサイトマップを見るに、動きのあるメインコンテンツは「かんそうノート」「ちしま家てちょう」「書く。」の3つということになりますね。
「かんそうノート」はその名の通り、エンタメ系の感想を。
「ちしま家てちょう」は我が家のねこズ(超可愛い)をメインに、夫婦揃って創作人間なので作業中の話などを写真に重点を置いて軽く。
「書く。」はインスタアカウントのアーカイブとサイト運営のメイキングなどを更新していく予定です。
そのほか、制作におけるキーワードなど

次に、制作におけるキーワードなどをまとめたものです。
裏テーマは実はふたつ書いていますが、ひとつは隠しています。
これは願望に近いのですが、叶ったときに公開することといたします。笑
デザインイメージ内にある、「今っぽく見えるけどズラさない(重要)」という点は個人的にはとても大切なポイントです。
Webデザインにはトレンドが存在します。それもかなりの速度で変化していくものです。
キャンペーンページや企業のコーポレートサイトでよく目にする、テキストや画像を中心より少しズラした紙媒体っぽいフラットなデザインも今っぽさのひとつですが、今回はこのズラしを使わないことにしました。
かっこよく見せたいとか、コーポレートサイトのように見せたいわけではなく、原点に戻りつつスッキリ見やすい明るいサイトにしたかったことが理由です。
トレンドをもりもりにすればそりゃあ見映えもするのですが、制作側がしたいこととユーザーの望むものは必ずしもイコールではないと、この仕事をしていて常々思うからです。
そういった考えから、これまでのポートフォリオサイトデザインももりもりにはしていませんでした。
そのかわり、ところどころでアニメーションを使うなどして古臭くならないように気をつけます!
おしゃれ!おしゃれ!というよりも、アットホーム感のあるデザインを目指していきます。
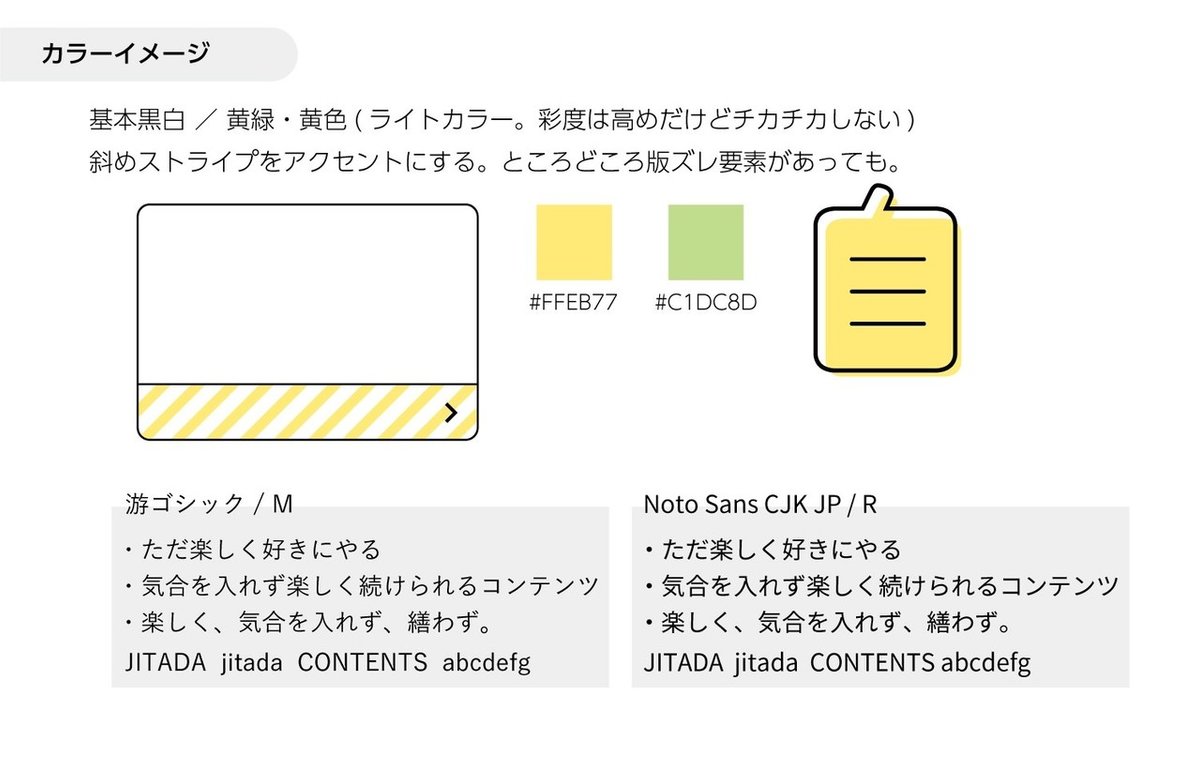
カラーイメージとパーツラフ

この段階でカラーイメージも決まっていたので実際に簡単なパーツラフを作りました。
ボックスはロゴイメージに合わせて丸みを持たせ、斜めストライプをアクセントに。
どのフォントを使用するかも同時に考え、游ゴシックとNotoSansでサンプルテキストを見てみて、現在はNotoSansでデザインを制作しています。
固めのゴシックや柔らかい丸ゴシックよりも、少し味があって親しみの感じられるゴシックとしました。
内容を言語化してまとめ終わると、次はいよいよ!
サイトの骨組みとなるワイヤーフレームを作って参ります。
まだぜ〜〜んぜん、デザインに入りませんねえ…笑
(記事ではまだまだですが、実際は現在デザイン制作中ですよ)
この記事が気に入ったらサポートをしてみませんか?
