ホームページの作り方【ペライチ】⑤「テキスト編集」
テキスト編集
まずは ブロック内のテキストの編集です。テキストの所にマウスを持っていくと「編集」ボタンが現れますので、クリック
テキスト編集ボックスが現れますので、元々入力されている、テキスト(文字)を打ち替えて「保存」します
元々入ってるテキストが多い場合、「クリア」ボタンで全消去できます
テキストが変更されました。
テキストの装飾
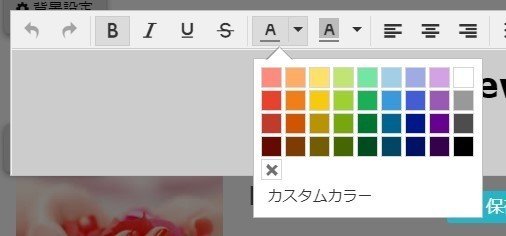
テキストは太文字にしたり、色を付けたり、背景色を付けたり装飾が可能です。
装飾する場合は、テキストをドラッグ(反転させて)、装飾ボタンで設定します。
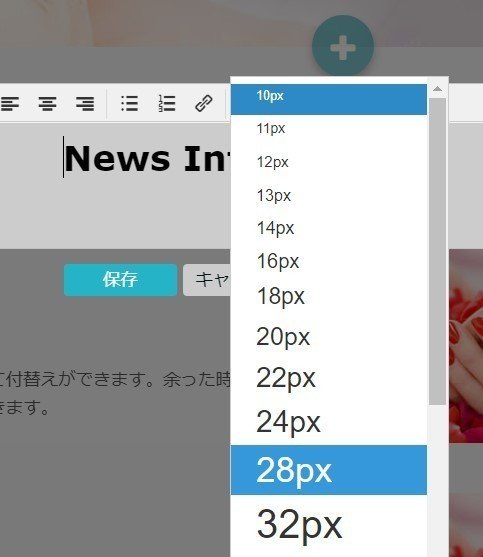
テキストサイズの変更
テキストサイズですが、PC・タブレット用のテキストサイズとスマホ用のテキストサイズを別々に設定できるようになりました。
別途noteします。
テキストサイズはボックス内では同じテキストサイズで設定されますが、有料プランだと、テキストの1部分だけをテキストサイズ変更も可能です。
テキストサイズのアドバイス
ページ内にいろいろなサイズのテキストが混在しているととても読みにくくなります。 ご自身で使用するテキストサイズを3、4種類決めておいて作業するととても効率も良く、また、読みやすいページになります。
スマホでの標準のテキストサイズが16pxらしいです。iPhoneの場合、これを基準にすると良いかと思います。8の倍数が良いとも聞きます。
16px、24px、32px とか
ホームページは今、ほとんどがスマホで見られる時代なので、
スマホで見たときに読みやすいページになっているかを確認しながら
作成すると良いと思います。
ただ、スマホも画面サイズが多数ありますので、ご自身のスマホとお客様のスマホでの見え方も若干違う場合がありますので、
あまり、凝りすぎにも注意です。
また、テキストにリンクを貼ることもできます。
これも別途noteします。