
ホームページの作り方【ペライチ】⑪
メイン(ヘッダー)画像を画像とテキストの画像で作成する場合
ページの一番最初(上)のヘッダー画像を画像とテキストの画像で作成する場合がありますよね。
その場合のペライチでの設定方法です。私のやり方です。
例えば、下記ヘッダー画像を作成したとします。

サイズは1280x670pxです。ちなみにnoteのヘッダー画像の推奨サイズです
これを、メインブロックの背景設定すると

PCサイズでは、上下左右が切れちゃってます。

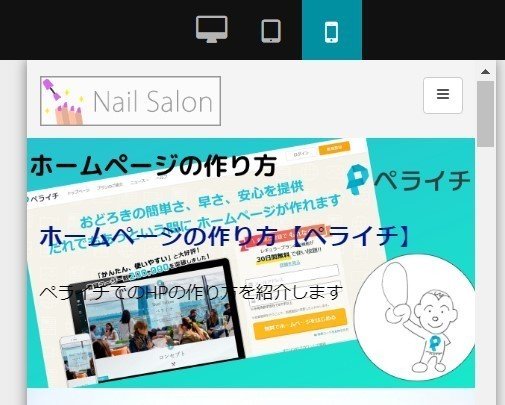
スマホサイズではちょっとだけ切れていてほぼいい感じです。
で、ペライチでヘッダー画像を表示する場合は2つ方法があります。
1.画像(横幅フルサイズ)を利用
画像ブロックの「画像(横幅フルサイズ)を使います。


で、作成しがヘッダー画像を設定します。

ぴったりサイズで表示されます。

スマホでもぴったりサイズで表示されます。
ぜひ、画像(横幅フルサイズ)ブロックを使ってください。
もう一つの方法は次回noteしますね。
この記事が気に入ったらサポートをしてみませんか?
