
Datar Saber記② ~week2 トレーニング教材~
0.はじめに
2023年4月より、Data Saberに挑戦を開始したため、Data Saberでの学びを自分への振返りと知識の定着化の思いも込めて、これからweek毎に記載していく。今回はその2回目、トレーニング教材 Week2より学びを記載していく。
1.Week2:Visual Best Practice: Art and Science of Visual Analytics
https://www.youtube.com/watch?v=_flMp3iD8z4&feature=youtu.be
1)なぜビジュアル化しないといけないのか?
今回の講座では、ビジュアルの表現方法を学んでいく。
「ビジュアルアナリティクス」とは、私たちの視覚能力を活かしって認識を拡大するデータの表現方法。
2)ビジュアル化のプロセスとは?
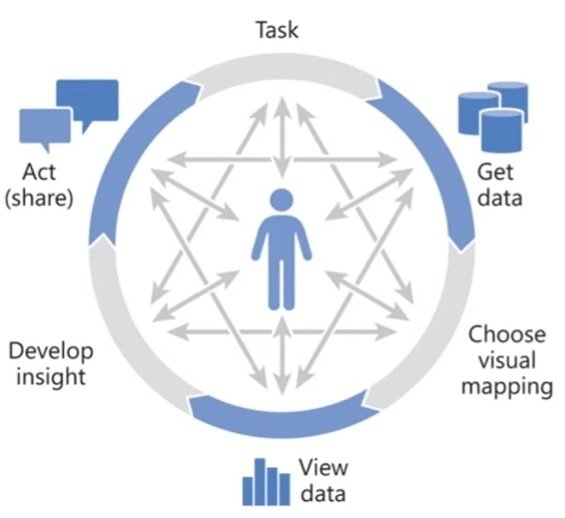
week1でも登場したビジュアル・アナリティクスのサイクル。
「Task」は絶対に忘れられてはいけない。
データを見るときは、データを見たいから見るのではなく、自分が選んだTaskに対してその課題を解決するためにデータを見てインサイト得る。常にデータを行ったり来たりしないとインサイトは得ない。

なぜ視覚化が簡単に行わなければならないのか?
Taskの欠落を防ぐ(Taskそのものが忘れられてしまわない)為に、視覚化は簡単に行えなければならない。データ取得/ビジュアル化が簡単に行えなかった場合、気付いたらデータを取得する、ビジュアル化することそのものがTaskになってしまうからである。
3)記憶とプロセス
記憶は、3つに分けられる。
ビジュアル・アナリティクスのベストプラクティスでは、SeneoryメモリとShort-Termメモリをいかに上手く使うかがポイント。
Sensoryメモリ・・・神経反射
Short-Termメモリ・・・高速に働くがたくさんのことは覚えていられない
Long-Termメモリ・・・思い出のような過去の記憶を覚えている
頭の中で考えなければならないものだけ頭の中に残し、出せるもの・見せればいいもの・書けばいいものは積極的に外に出しておいておけばいい。
「読まなくていいものを読ませず、覚えなくていいものを覚えさせないことによって、脳の力を思考に振り向ける
4)ビジュアル化のベストプラクティス
Sensoryメモリをいかにうまく働かせてあげるかがポイント
Sensoryメモリに反応する視覚属性(Preattentive Attributes)をうまく使う
Preattentive Attributesには強度がある。(【強】:位置⇒色⇒サイズ⇒形状:【弱】)
・データのタイプ
1)分類的な名義・・・アジア/ヨーロッパ/北アメリア…etc
2)量的・・・重さ、価格、温度…etc
3)順序的な名義・・・金銀銅、高中低…etc
・データのタイプとPreattentive Attributesの相性
1)分類的な名義・・・形状、色相
2)量的・・・位置、長さ、サイズ、色の彩度
3)順序的な名義・・・位置、サイズ、色の彩度、色相、形状
・人がイメージしやすい組み合わせを使う
場所・・・MAP
時間・・・横のラインチャート
比較値・・・棒グラフ
相対的割合・・・ツリーマップ
関連性・・・散布図
5)Preattentive Attributesのベストプラクティス
【色】
・色数は7色以下に抑えるべし(10色を超えたらOUT)
・背景色が違うと、同じ色でも違う色に感じる。Tableauの色には「ハロー」機能がある為、背景が乱れる可能性がある(MAP、背景画像を利用する)場合、「ハロー」機能を有効にすると効果的
【地図】
・空間的な質問がある場合のみに地図を使う(なんでもかんでも地図にしても意味はない)
【コンテキスト】
・万人がわかる説明表現を採用すること
【比較対象】
・イメージしやすい比較対象を用意することで、判断を迅速にする
【ダッシュボード】
探索型・・・中立な表現(みんなが探索して、それぞれのインサイトを得る為の中立なダッシュボード)
説明型・・・意見が明確(メッセージ性が明らかになっているダッシュボード。ストーリーテリング)
【デザイン】
考えなくてもわかる自然なデザインを目指す
6)まとめ
Bizがほしい人に「何が欲しい?」と聞いてはいけない。なぜなら、人は知らないことをオーダー出来ないから。ビジュアル・アナリティクスのベストプラクティスを知っている我々が提案することが重要。
2.Week2:Vizの評価は何で決まる? Analytics/Design/Storytelling
https://www.youtube.com/watch?v=QtBVH6EWnyI&feature=youtu.be
美しく、無駄のないビジュアライズには、以下3つが重要
Storytelling(なにを、誰に伝えたいか、どんな行動を起こしたいか)
Design(ベストプラクティス)
Analysis(理論性、結論に深みを与える計算)
ストーリーが素晴らしく、デザインがいいのに数字がない。。。
ストーリーが素晴らしく、分析もすばらしいのに、デザインが悪い。。。
理論性があり、デザインもいいのに、ストーリー性がない。。。
3つの要素どれ1つも欠けてはいけない。
上記3つが整ったBiz。
the amazing letter e(https://public.tableau.com/ja-jp/s/gallery/amazing-letter-e)
<実体験から>
デモンストレーションは、操作説明ではないことを改めて認識、Tableauに触れ始めたころに行ったデモや教育はすべて操作説明になっていた。。。(恥)聞き手の興味が高まらかったり、自分の業務で使ってみようという発想にもならなず、発展性が低かった原因はここにあったと大いに反省。
この記事が気に入ったらサポートをしてみませんか?
