【Twitter】GASで自動フォローをするアプリを作った
始めに
最近、Twitterを使っているときに、「1回1回フォロー、フォロー解除するのってめんどくさいなあ。自動化できないかな〜」と考えていたら、Twitter APIを発見しました。
これで自動化できるじゃん、最高!
そこで、自動化とTwitter APIの勉強の意味も込めて、Twitterで自動フォローをするスクリプトを作成しました。
アプリの流れ
①キーワードでユーザーを検索
②ユーザーのフォロー
今回はGoogle Apps Script(通称GAS)というGoogleが提供しているJavaScriptベースのプログラミング言語を使って、実装します。
なぜGASで実装しようと思ったかと言うと、
・環境開発が不要。
・プログラミング初心者でも使える。
という2点が大きいです。
GASで実装する際に、必要なのは
・Googleアカウント
・Twitterアカウント
の2点です。必ず用意しておきましょう。
では始めていきましょう!!
1. TwitterAPIの申請
まずはTiwtterAPIの申請をします。自動フォローしたいTwitterアカウントでログインしておきましょう。
TwitterAPIの申請はTwitter Developerで行うので、Twitter Developerのページにアクセスします。
※Twitter Developerの申請を行うTwitterアカウントは、電話番号認証、メールアドレス認証を行う必要があるので、必ず行っておきましょう。
右上の「Apply」をクリックします。

「Apply for a developer account」をクリックします。

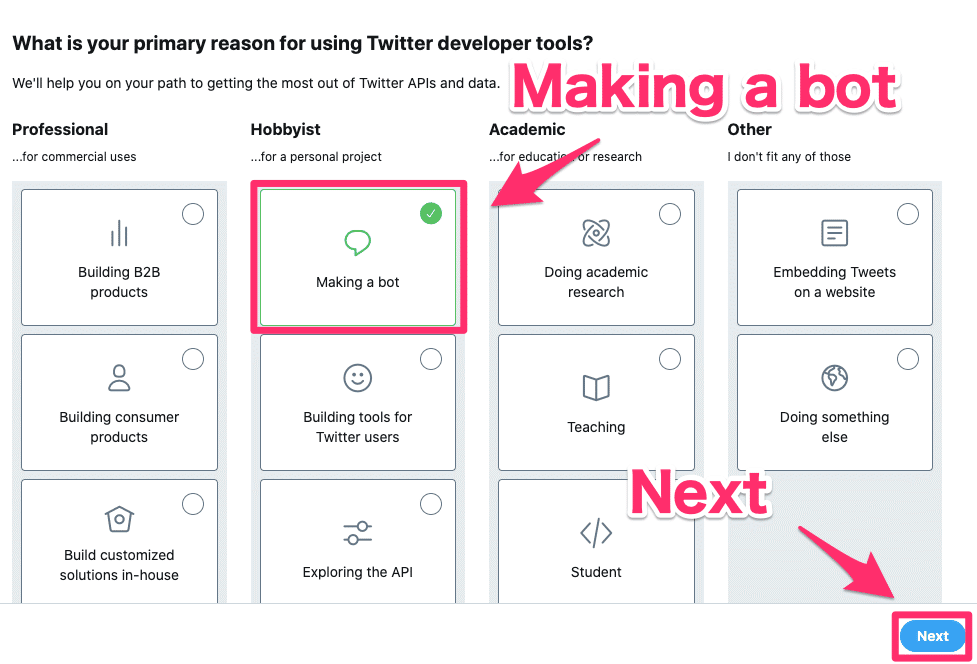
次に「Twitter APIを使う目的はなんですか?」と聞かれます。
今回は「Making bot」を選択します。ここは厳格でなくても問題ないです。
「Next」ボタンをクリックします。

住んでいる国と、ニックネームを求められます。
住んでいる国を「Japan」ニックネームを「test」にします。
ニックネームは自身の好きなニックネームで結構です。
「Next」をクリックします。

次の箇所がTwitter API申請の大変な所です。笑
Twitter APIの使用目的についての質問が英語で5つ出てきます。
Q. 「TwitterデータやAPIの使用方法を英語で説明してください。 応答が詳細であるほど、レビューと承認が容易になります。」
A. 「I'm requesting Twitter Developer Account for promoting my website. I will create Twitter BOT that regularly tweets the content and URL of my web site using the Twitter API. The main goal is to increase the influx of twitter to my site.(私は自身のブロクを宣伝するためにTwitter Developer Accountにリクエストします。自身のサイトの内容やURLを定期的にツイートするTwitter BOTを作成します。最終目標は自身のサイトへのTwitterからの流入を増やすことです)」

Q. 「Twitterデータを分析しますか? yes or no」
A. 「Yes」
Q. 「ツイートやTwitterユーザーの分析を含め、Twitterデータを分析する方法を説明してください。」
A. 「I'm planing to analyze tweets and followers. By collecting the content of tweets and information about followers, it will enable bots to provide the information that followers are looking for.(私はツイートやフォロワーを分析する予定です。 ツイートの内容やフォロワーに関する情報を収集することで、BOTがフォロワーが探している情報を提供できるようにします。)

Q. 「アプリはツイート、リツイート、いいね、フォロー、ダイレクトメッセージ機能を使用しますか? yes or no」
A. 「Yes」
Q. 「これらの機能の使用予定について説明してください。」
A. 「I'm planing to use the tweet function. This feature will allow the Twitter bot to regularly tweet information about my site to twitter.(ツイート機能を使う予定です。この機能を使うことで、Twitter BOTが定期的に私のサイトの情報をTwitterにツイートできるようになります。)」

Q. 「Twitter以外のTwitterコンテンツに関するツイートや集計データを表示する予定はありますか? yes or no」
A. 「No」
Q. 「あなたの製品、サービス、または分析により、Twitterのコンテンツまたは派生情報を政府機関が利用できるようになりますか?」
A. 「No」

入力できたら「Next」をクリックします。
入力内容を確認して、問題がなければ、「Looks Good!」をクリックします。

利用規約画面が表示されるので、画面下までスクロールします。
同意のチェックボックスにチェックを入れ、「Submit Application」をクリックします。

申請完了の画面になります。

これでTwitter APIの申請は完了です。
数時間〜数日後にTwitterアカウントに登録したメールアドレス宛に審査結果のメールが届きます。
2.Twitter APIのキーを取得する
Twitter APIはTwitter Application Managementで取得できるので、Twetter Application Managementにアクセスします。
「Projects & Apps」の「Overview」を選択します。
「New Project」と「Create App」があるので、「Create App」をクリックします。

するとアプリの名前を入力してくださいと言われます。
ここでは「GAS-Twitter-API」にします。
使われている名前は使うことができないので、使われてなさそうな名前にしましょう。

できたら「Complete」をクリックします。

これでAPI KEYを取得することができました。
API KEYとAPI secret KEYは後に必要になるので、メモしておきましょう。
3. TwitterWebServiceライブラリの導入
GASからTwitterを操作するためには、TwitterWebServiceライブラリとOAuth1ライブラリが必要なので導入します。
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF↑これがTwitterWebServiceライブラリのプロジェクトキーです。
1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s↑これがOAuth 1ライブラリのプロジェクトキーです。
これらをGASのライブラリに追加します。
まず、GASのスクリプトエディタを開きましょう。
下記の記事にGASのスクリプトエディタの開き方が書いてあるので、参考にしてください。
GASのスクリプトエディタを開くことができたら、GASのライブラリにTwitterWebServiceライブラリを追加します。
GASの「リソース」から「ライブラリ」を選択します。

ライブラリを選択したら、先程のプロジェクトキーを入力します。
TwitterWebServiceをバージョン2、OAuth1を最新バージョンにして、保存します。


このようになっていれば、TwitterWebServiceライブラリの導入は完了です。
4. GASのコールバックURLを設定する
次にGASでコールバックURLを設定します。
コールバックURLとは、ある処理が終わった後に、遷移するURLのことです。
GASの「ファイル」を選択し「プロジェクトのプロパティ」をクリックします。

真ん中のあたりに「スクリプトID」があるので、これを以下の形式にします。

次に再びTwitter Developerサイトにアクセスし、作成済みのアプリを開きます。
下までスクロールして、「Authentication settings」の「Edit」をクリックします。

「Enable 3-legged OAuth」のボタンをオンにして、先程のコールバックURLを追加します。
コールバックURLは以下のような形式にします。
https://script.google.com/macros/d/スクリプトID/usercallback
追加することができたら、下までスクロールして、「Save」ボタンを押します。

これでコールバックURLの設定は完了です。
5. アプリで認証を行う
Twitter Developerサイトで作成したアプリをGASで使用するためには、アプリの連携認証が必要です。
連携はスクリプトで実行します。GASのエディタにコピペしてください。
//認証用のインスタンスの生成
var twitter = TwitterWebService.getInstance(
"API KEY",
"API secret KEY"
);
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallBack(request) {
return twitter.authCallBack(request);
}3.4行目の「API KEY」「API secret KEY」は2の際に取得したTwitter DeveloperのAPI KEYとAPI secret KEYにしてください。
まずはAuthorizeメソッドを実行します。
GASのスクリプトエディタで「authorize」を選択して「▶︎」マークをクリックしてメソッドを実行しましょう。
※許可を求められた場合は「許可を確認」を押します。

「許可を確認」を押すと、アカウントを選択となるので、任意のGoogleアカウントを選択します。

※「このアプリは確認されていません」と表示される可能性があります。
その場合は、下記の記事を参考にしてください。
アプリの確認を終えて、再度実行すると、「Property store is required」とエラーが出ます。

これはGASが「V8ランタイム」というJavaScriptエンジンを使っているために発生します。
なので、V8ランタイムを無効化します。
「実行」を選択すると「Chrome V8 を搭載した新しい Apps Script ランタイムを無効にする」が選択できるので、クリックして無効化します。

V8ランタイムを無効にして、再度authorizeメソッドを実行しましょう。
メソッドの実行が終わったら、⌘ + Enterを押します。

赤い四角で囲ったURLが認証用のURLなので、コピーして、ブラウザで開きます。
すると、「認証しますか?」と聞かれるので、「Authorize app」をクリックして、認証します。

「Success」と表示されたら、認証完了です。
6. 自動フォロー用のスクリプトを書く
まずは、スプレッドシートを以下のようにしましょう。

※スクリプトを実行すると、最終ツイートIDがシートに書き込まれます。最終ツイートIDは消さないでください。
※「SearchDate」を変更した際には消してください。
変更することができたら、GASのスクリプトエディタに下記のスクリプトをコピペします。
//認証用のインスタンスの生成
var twitter = TwitterWebService.getInstance(
"API KEY",
"API secret KEY"
);
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}
//ユーザー検索
function searchUsers() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("シート1");
var service = twitter.getService();
//検索キーワード
var keyword = "ブログ初心者";
//検索するページ
var searchPage = 4;
//取得するツイート数
var searchCount = 20;
var url = "https://api.twitter.com/1.1/users/search.json?q="
+ keyword + "&page=" + searchPage + "&count="
+ searchCount;
var response = service.fetch(url, {
method: "GET"
});
var array = JSON.parse(response);
var screen_names = [];
var ids = [];
for (var i = 0; i < array.length; i++) {
try {
var screen_name = array[i].screen_name;
var id = array[i].id_str;
screen_names.push(screen_name);
ids.push(id);
} catch (e) {}
}
//フォロー
function follow() {
var service = twitter.getService();
var url = "https://api.twitter.com/1.1/friendships/create.json";
var screen_names = searchTweet();
for (var i = 0; i < screen_names.length; i++) {
var response = service.fetch(url, {
method: "POST",
payload: {
screen_name: screen_names[i]
}
});
Utilities.sleep(3000);
}
}
GASのスクリプトエディタにコピペすることができたら、最後に少しだけ変更を加えます。
var ss = SpreadsheetApp.getActiveSpreadsheet();
//スプレッドシートのシート名
var sheet = ss.getSheetByName("シート1");("シート1")の箇所を、自身のスプレッドシートのシート名にします。

特に変更を加えていなければ、元々のシート1という名前になっていると思います。
以下を変えることで、様々なユーザーをフォローできます。
//検索キーワード
var keyword = "ブログ初心者";
//検索するページ
var searchPage = 4;
//取得するツイート数
var searchCount = 20; 「keyword」の部分には自分が調べたいキーワードにします。
「searchPage」の部分には、検索するユーザーのページ数にします。
「searchCount」の部分には、ページ当に検索するユーザー数にします。
上限は20件です。
これらの変更が完了したら、スクリプトを実行します。
GASのスクリプトエディタの虫マークの右でスクリプトを選択できるので、「Follow」を選択します。
選択することができたら、▶︎マークを押して実行しましょう。
※「Follow」を選択した状態で⌘ + Rでも実行することができます。

「Read-only application cannot POST」というエラーが出た場合には下記の記事を参考にしてください。
以上で、Twitter自動いいねの実装が完成しました。
※1つ注意点なのですが、実行の間隔を狭めすぎると、Twitter APIのフォロー制限に引っかかってしまいます。
1日1000フォローまで、短期間に大量にフォローしない。
以上を心掛けましょう。
最後に
以上がGASを使ったTwitterの自動フォローの記事です。
今回の記事内容は「Twitter自動フォロー」ですが、反響が良かったら「Twitter自動いいね」「Twitter自動フォロー解除」バージョンも作りたいと思います。
では、今回はここらへんで。
この記事が気に入ったらサポートをしてみませんか?
